Cesium 根据鼠标点击生成点击点的坐标信息
- 一、需求
- 二、分析
- 1. 创建鼠标点击事件
- 2. 点击生成坐标但不是经纬度,而是笛卡尔坐标系下的坐标,这个时候需要做一次转换
- 3. 完整代码
- 三、数据保存
一、需求
在日常开发中 ,会遇到根据鼠标点击生成对应点的坐标信息的情况

二、分析
1. 创建鼠标点击事件
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas); // 创建鼠标事件handler
handler.setInputAction(function(click) { // 监听鼠标左键点击事件
var cartesian = viewer.camera.pickEllipsoid(click.position, viewer.scene.globe.ellipsoid); // 获取点击位置的地球坐标
if (cartesian) {
var entity = viewer.entities.add({ // 在该位置添加点
position: cartesian,
point: {
pixelSize: 10,
color: Cesium.Color.YELLOW
}
});
console.log('点的位置:', cartesian);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
2. 点击生成坐标但不是经纬度,而是笛卡尔坐标系下的坐标,这个时候需要做一次转换
// 将 point 转换为单位向量
var length = Cesium.Cartesian3.magnitude(point);
var unitVector = Cesium.Cartesian3.divideByScalar(point, length, new Cesium.Cartesian3());
// 计算经纬度坐标
var cartographic = Cesium.Cartographic.fromCartesian(point);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var altitude = cartographic.height;
// 输出结果
console.log("经度:" + longitude);
console.log("纬度:" + latitude);
console.log("高度:" + altitude);
3. 完整代码
var tempList = [];
// 创建鼠标事件handler
var handler = new Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas);
handler.setInputAction(function(click) { // 监听鼠标左键点击事件
// 获取点击位置的地球坐标
var cartesian = window.viewer.camera.pickEllipsoid(click.position, window.viewer.scene.globe.ellipsoid);
// 转换为笛卡尔坐标系
let cartographic1 = Cesium.Cartographic.fromCartesian(cartesian);
// 转换为经纬度
var latitude = Cesium.Math.toDegrees(cartographic1.latitude);
var longitude = Cesium.Math.toDegrees(cartographic1.longitude);
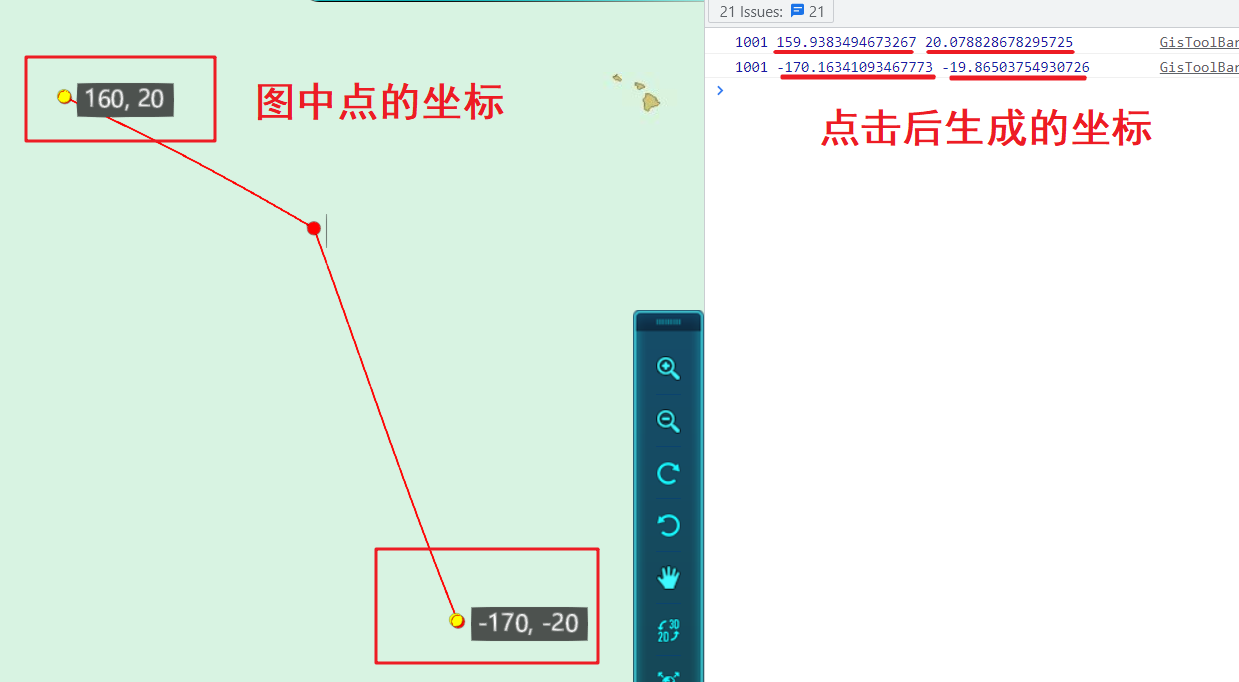
console.log(1001,longitude,latitude)
tempList.push(longitude,latitude)
// 控制点击生成两个点
if ( tempList.length <=4) {
if (cartesian) {
var entity = window.viewer.entities.add({ // 在该位置添加点
position: cartesian,
point: {
pixelSize: 10,
color: Cesium.Color.YELLOW
}
});
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
三、数据保存
因为在监听鼠标点击的时候是无法获取到 this 的,所以需要
const that=this
可以看这篇文章进行数据的存储与监听:数据存储,点击跳转