Element表单校验
作为一个后端开发,总结一下实际工作中表单校验的场景和用法。
Element官网:https://element.eleme.cn/#/zh-CN/component/form
代码地址:https://gitee.com/kkmy/kw-microservices/tree/master/kw-ui/kwsphere
常用表单校验场景
- 表单基本校验(长度、非空、数字类型)
- 嵌套对象校验 (字段较多,存在嵌套对象,使用同一个el-form)
- 字段联动校验 (审核场景,同意则审核意见置为非必输)
- 自定义校验函数 (数字类型的长度校验,身份满18岁校验)
- 重置表单、校验指定表单、校验指定字段(element表单常用方法)
- 动态列表表单(添加多条配置、配置)
- 文件校验 (element)
- 父子组件校验
场景使用Demo
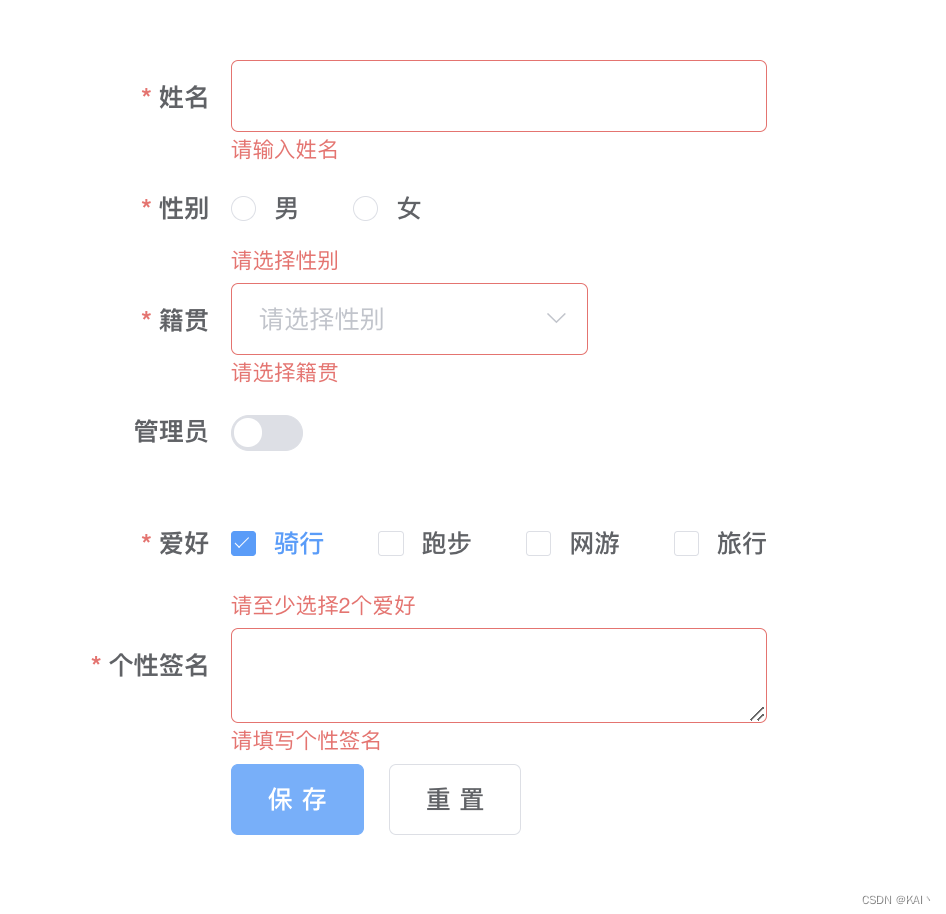
表单基本校验

<template>
<div class="container">
<div class="center-container">
<el-form :model="userForm" :rules="rules" ref="userForm" label-width="100px"
class="demo-userForm">
<el-form-item label="姓名" prop="name">
<el-input v-model="userForm.name"></el-input>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-radio-group v-model="userForm.gender">
<el-radio label="男"></el-radio>
<el-radio label="女"></el-radio>
</el-radio-group>
</el-form-item>
<!--中国行政区划代码:https://www.mca.gov.cn/n156/n186/c110746/content.html-->
<el-form-item label="籍贯" prop="nativePlace">
<el-select v-model="userForm.nativePlace" placeholder="请选择性别">
<el-option value="110000" label="北京市"></el-option>
<el-option value="120000" label="天津市"></el-option>
</el-select>
</el-form-item>
<el-form-item label="管理员" prop="admin">
<el-switch v-model="userForm.admin"></el-switch>
</el-form-item>
<el-form-item label="爱好" prop="hobby">
<el-checkbox-group v-model="userForm.hobby">
<el-checkbox label="骑行" name="hobby"></el-checkbox>
<el-checkbox label="跑步" name="hobby"></el-checkbox>
<el-checkbox label="网游" name="hobby"></el-checkbox>
<el-checkbox label="旅行" name="hobby"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="个性签名" prop="desc">
<el-input type="textarea" v-model="userForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('userForm')">保 存</el-button>
<el-button @click="resetForm('userForm')">重 置</el-button>
</el-form-item>
</el-form>
</div>
<el-dialog
title="提示"
:visible.sync="centerDialogVisible"
width="30%"
@close="closeDialog"
:close-on-click-modal="false"
:close-on-press-escape="false"
center>
<span><pre>{{userForm}}</pre></span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "validate-01",
data() {
return {
userForm: {
name: '',
nativePlace: '',
admin: false,
hobby: [],
gender: '',
desc: ''
},
rules: {
name: [
{required: true, message: '请输入姓名', trigger: ['blur', 'change']},
{min: 2, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}
],
nativePlace: [
{required: true, message: '请选择籍贯', trigger: 'blur'}
],
hobby: [
{type: 'array', required: true, message: '请至少选择一个爱好', trigger: 'change'},
{type: 'array', min: 2, message: '请至少选择2个爱好', trigger: 'change'},
],
gender: [
{required: true, message: '请选择性别', trigger: 'change'}
],
desc: [
{required: true, message: '请填写个性签名', trigger: 'blur'},
{max: 200, message: '个性签名长度不能大于200', trigger: 'blur'},
]
},
centerDialogVisible: false,
};
},
methods: {
closeDialog() {
this.centerDialogVisible = false;
this.$refs.userForm.resetFields();
},
submitForm(formName) {
this.$refs.userForm.validate((valid) => {
if (valid) {
this.centerDialogVisible = true;
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
//this.$refs[formName].resetFields();
this.$refs.userForm.resetFields();
}
}
}
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* 设置父容器的高度为视口高度,使其充满整个屏幕 */
}
.center-container {
max-width: 600px; /* 设置内部容器的最大宽度,根据需求进行调整 */
}
</style>
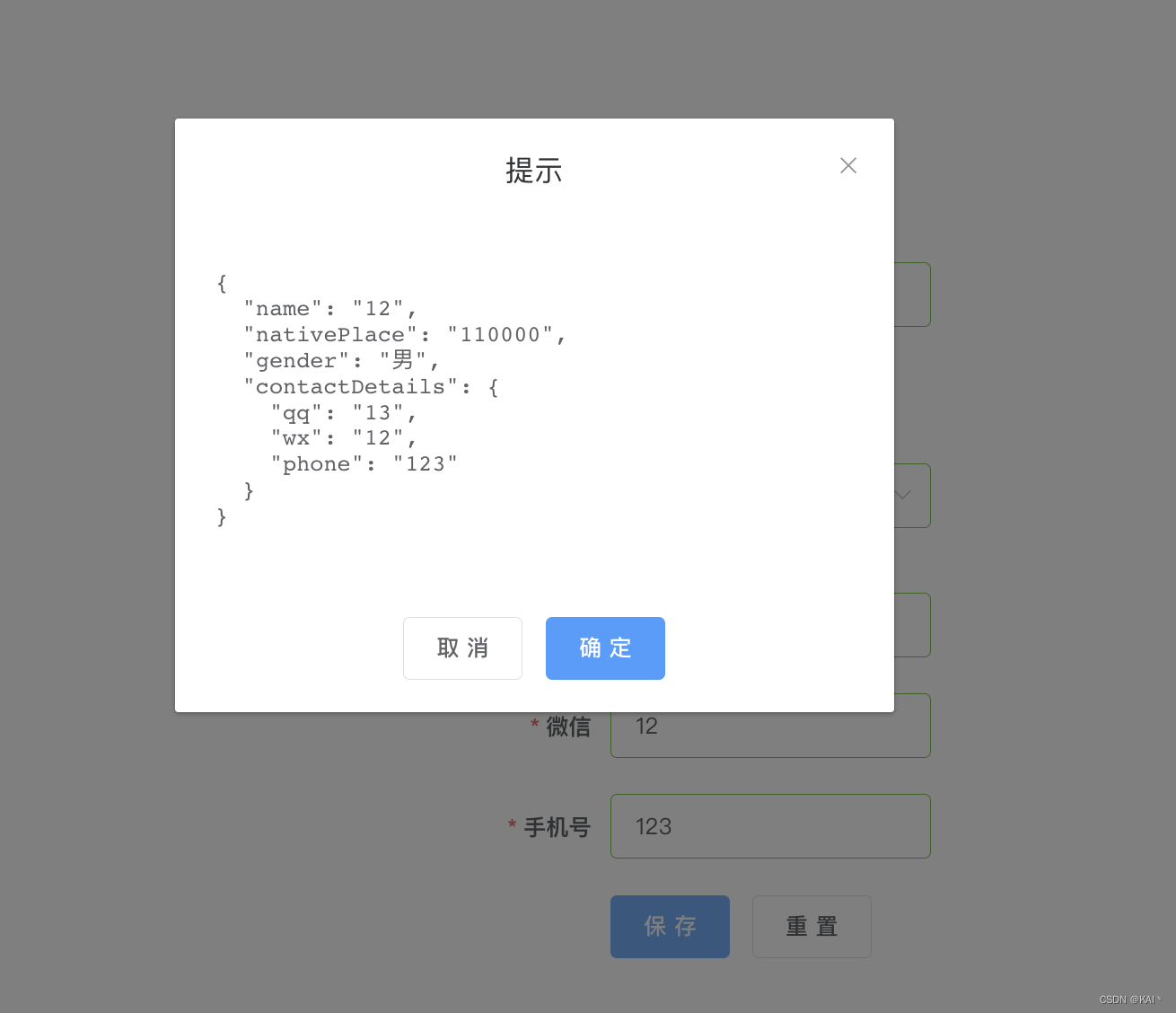
嵌套对象校验


<template>
<div class="container">
<div class="center-container">
<el-form :model="userForm" :rules="rules" ref="userForm" label-width="100px"
class="demo-userForm">
<span>基本信息:</span>
<br>
<el-form-item label="姓名" prop="name">
<el-input v-model="userForm.name"></el-input>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-radio-group v-model="userForm.gender">
<el-radio label="男"></el-radio>
<el-radio label="女"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="籍贯" prop="nativePlace">
<el-select v-model="userForm.nativePlace" placeholder="请选择性别">
<el-option value="110000" label="北京市"></el-option>
<el-option value="120000" label="天津市"></el-option>
</el-select>
</el-form-item>
<span>联系方式:</span>
<br>
<el-form-item label="QQ" prop="contactDetails.qq">
<el-input v-model="userForm.contactDetails.qq"></el-input>
</el-form-item>
<el-form-item label="微信" prop="contactDetails.wx">
<el-input v-model="userForm.contactDetails.wx"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="contactDetails.phone">
<el-input v-model="userForm.contactDetails.phone"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('userForm')">保 存</el-button>
<el-button @click="resetForm('userForm')">重 置</el-button>
</el-form-item>
</el-form>
</div>
<el-dialog
title="提示"
:visible.sync="centerDialogVisible"
width="30%"
@close="closeDialog"
:close-on-click-modal="false"
:close-on-press-escape="false"
center>
<span><pre>{{ userForm }}</pre></span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "validate-01",
data() {
return {
userForm: {
name: '',
nativePlace: '',
gender: '',
contactDetails: {
qq: '',
wx: '',
phone: ''
}
},
rules: {
name: [
{required: true, message: '请输入姓名', trigger: ['blur', 'change']},
{min: 2, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}
],
nativePlace: [
{required: true, message: '请选择籍贯', trigger: 'blur'}
],
gender: [
{required: true, message: '请选择籍贯', trigger: 'change'}
],
'contactDetails.qq': [
{required: true, message: '请输入联系方式qq', trigger: ['blur', 'change']},
],
'contactDetails.wx': [
{required: true, message: '请输入联系方式微信', trigger: ['blur', 'change']},
],
'contactDetails.phone': [
{required: true, message: '请输入联系方式手机号', trigger: ['blur', 'change']},
],
},
centerDialogVisible: false,
};
},
methods: {
closeDialog() {
this.centerDialogVisible = false;
this.$refs.userForm.resetFields();
},
submitForm(formName) {
this.$refs.userForm.validate((valid) => {
if (valid) {
this.centerDialogVisible = true;
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
//this.$refs[formName].resetFields();
this.$refs.userForm.resetFields();
}
}
}
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* 设置父容器的高度为视口高度,使其充满整个屏幕 */
}
.center-container {
max-width: 600px; /* 设置内部容器的最大宽度,根据需求进行调整 */
}
</style>
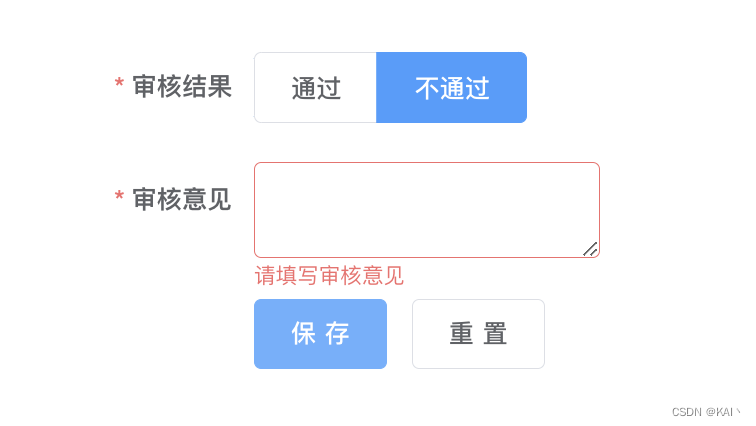
字段联动校验

<template>
<div class="container">
<div class="center-container">
<el-form :model="userForm" :rules="rules" ref="userForm" label-width="100px"
class="demo-userForm">
<el-form-item label="审核结果" prop="result">
<el-radio-group v-model="userForm.result" @change="clearValidate">
<el-radio-button label="1">通过</el-radio-button>
<el-radio-button label="0">不通过</el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item label="审核意见" prop="desc"
:rules=
"[
{required: userForm.result!=1, message: '请填写审核意见', trigger: 'blur'},
{max: 200, message: '审核意见长度不能大于200', trigger: 'blur'}
]">
<el-input type="textarea" v-model="userForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('userForm')">保 存</el-button>
<el-button @click="resetForm('userForm')">重 置</el-button>
</el-form-item>
</el-form>
</div>
<el-dialog
title="提示"
:visible.sync="centerDialogVisible"
width="30%"
@close="closeDialog"
:close-on-click-modal="false"
:close-on-press-escape="false"
center>
<span><pre>{{ userForm }}</pre></span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "validate-01",
data() {
return {
userForm: {
result: '1',
desc: ''
},
rules: {
result: [
{required: true, message: '请选择审核结果', trigger: 'change'}
],
},
centerDialogVisible: false,
};
},
methods: {
closeDialog() {
this.centerDialogVisible = false;
this.$refs.userForm.resetFields();
},
clearValidate(val) {
if (val == 1) {
this.$refs.userForm.clearValidate('desc')
}
},
submitForm(formName) {
this.$refs.userForm.validate((valid) => {
if (valid) {
this.centerDialogVisible = true;
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
//this.$refs[formName].resetFields();
this.$refs.userForm.resetFields();
}
}
}
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* 设置父容器的高度为视口高度,使其充满整个屏幕 */
}
.center-container {
max-width: 600px; /* 设置内部容器的最大宽度,根据需求进行调整 */
}
</style>