项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
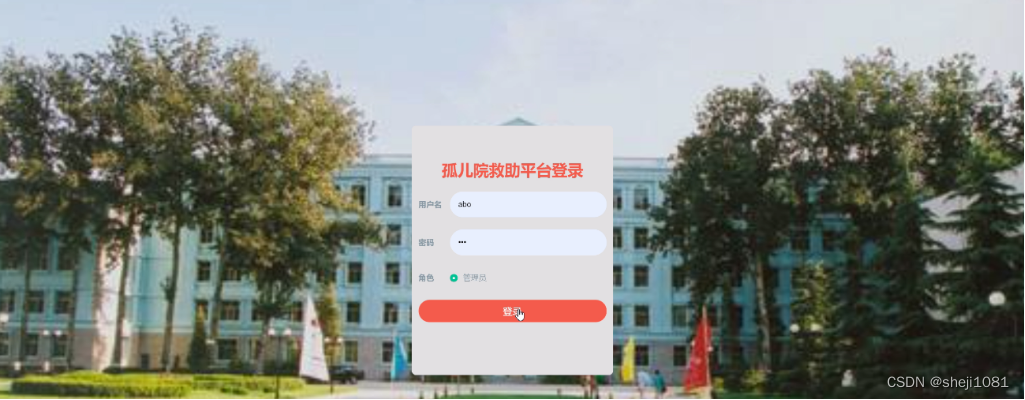
管理员登录,管理员通过输入账号,密码,选择角色等信息即可进行系统登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入孤儿院救助平台可以查看首页、个人中心、志愿者管理、职工信息管理、孤儿信息管理、团队活动管理、捐赠信息管理、领养信息管理、活动报名管理、系统管理等内容进行详细操作,如图5-2所示。

图5-2管理员功能界面图
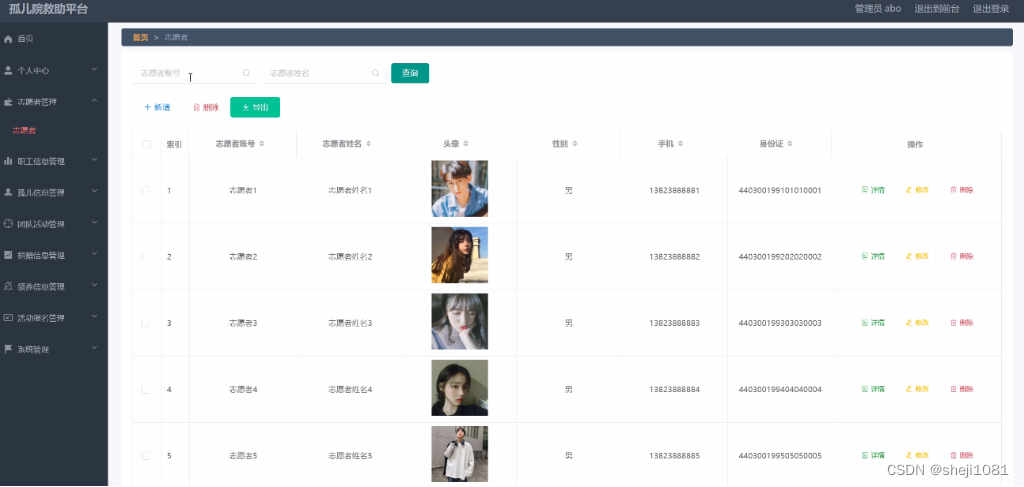
志愿者管理,在志愿者管理页面可以对索引、志愿者账号、志愿者姓名、头像、性别、手机、身份证等内容进行详情,修改或删除等操作;如图5-3所示。

图5-3志愿者管理界面图
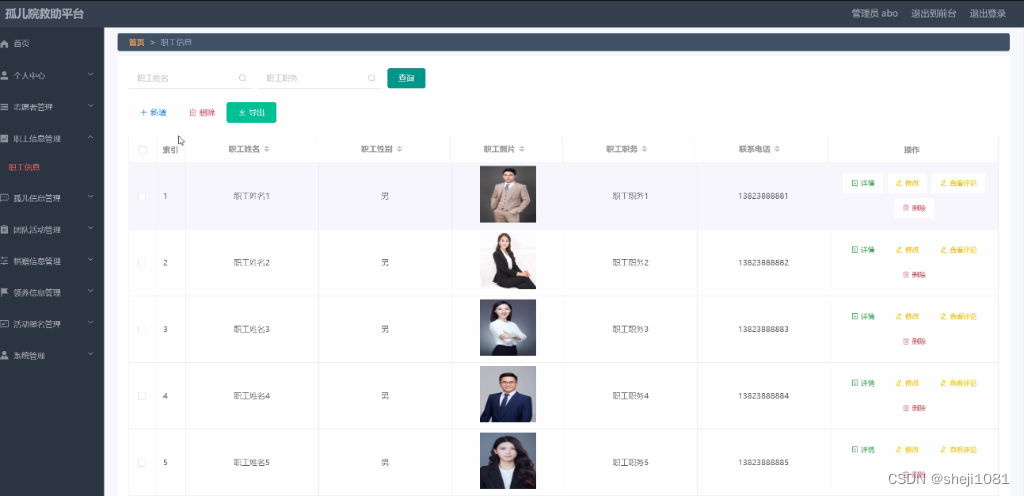
职工信息管理:在职工信息管理页面中可以对索引、职工姓名、职工性别、职工照片、职工职务、联系电话、等内容进行详情,修改、查看评论或删除等操作;如图5-4所示。

图5-4职工信息管理界面图
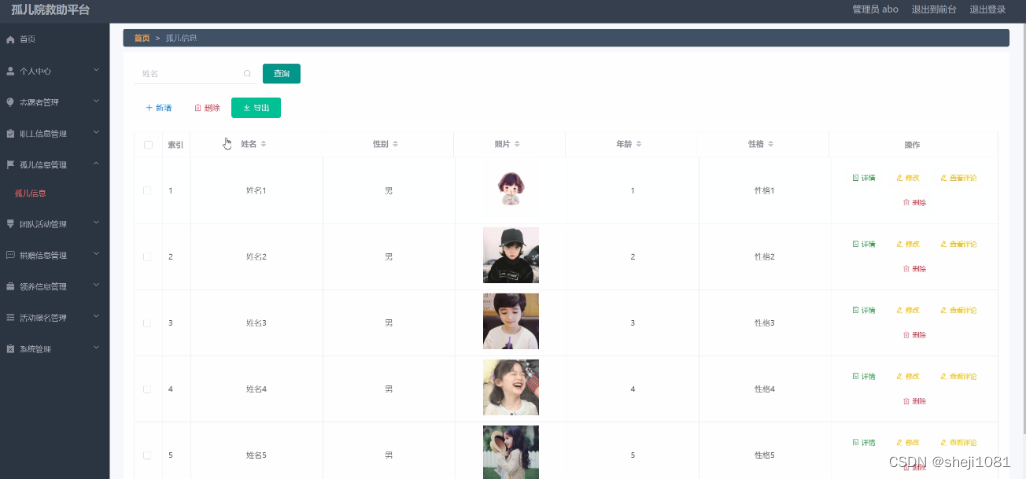
孤儿信息管理:在孤儿信息管理页面中可以对索引、姓名、性别、照片、年龄、性格等内容进行详情,修改、查看评论或删除等操作;如图5-5所示。

图5-5孤儿信息管理界面图
团队活动管理:在团队活动管理页面中可以对索引、用户名、评论内容、回复内容等信息进行详情,回复或删除等操作;如图5-6所示。

图5-6团队活动管理界面图
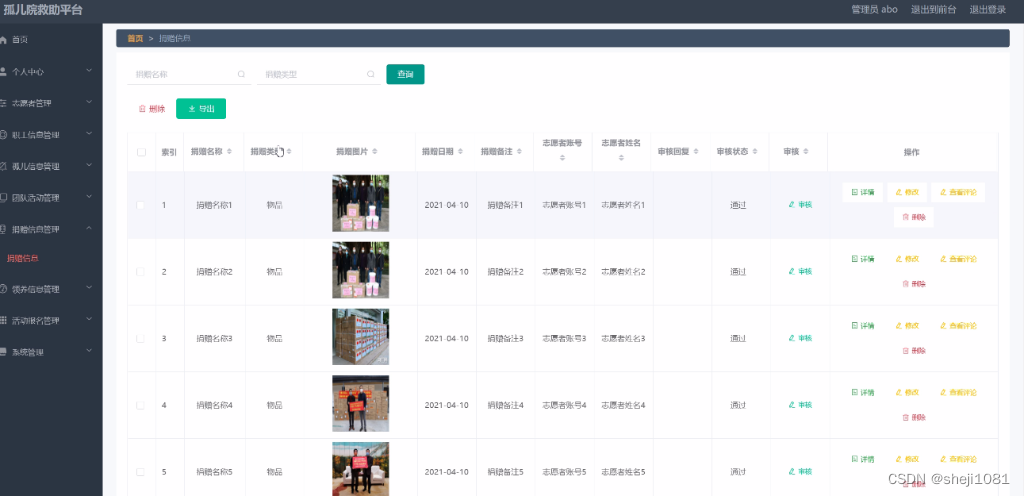
捐赠信息管理:在捐赠信息管理页面中可以对索引、捐赠名称、捐赠类型、捐赠图片、捐赠日期、捐赠备注、志愿者账号、志愿者姓名、审核回复、审核状态、审核等内容进行详情,修改、查看评论或删除等操作;如图5-7所示。

图5-7捐赠信息管理界面图
5.2志愿者功能模块
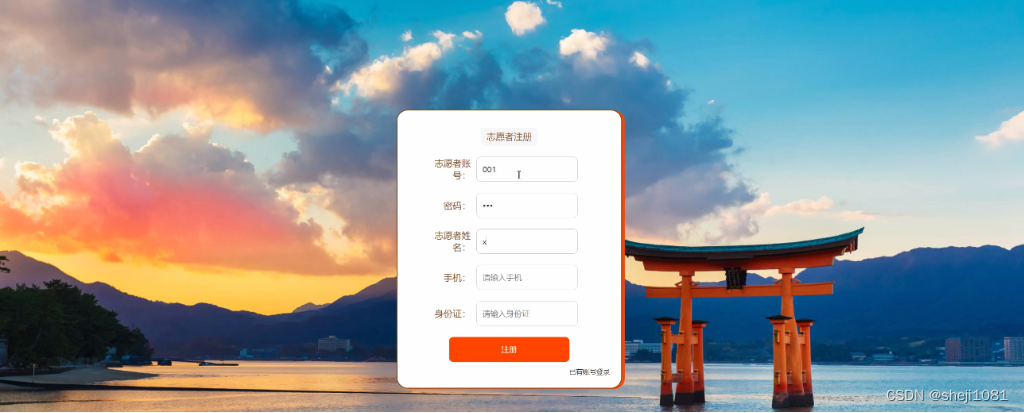
志愿者注册:在志愿者注册页面中通过填写志愿者账号、密码、志愿者姓名、手机、身份证等内容,进行注册等操作;如图5-8所示。
 图5-8志愿者注册界面图
图5-8志愿者注册界面图
志愿者:在志愿者页面中可以查看首页、个人中心、捐赠信息管理、领养信息管理、活动报名管理、我的收藏管理等内容;如图5-9所示。

图5-9志愿者功能界面图
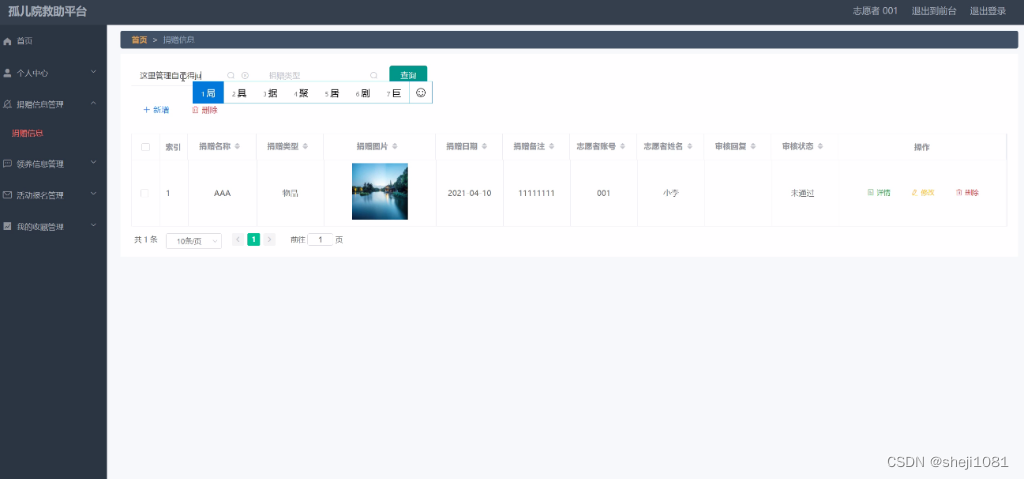
捐赠信息管理:在捐赠信息管理页面中可以对索引、捐赠名称、捐赠类型、捐赠图片、捐赠日期、捐赠备注、志愿者账号、志愿者姓名、审核回复、审核状态等内容进行详情,修改或删除等操作;如图5-10所示。

图5-10捐赠信息管理界面图
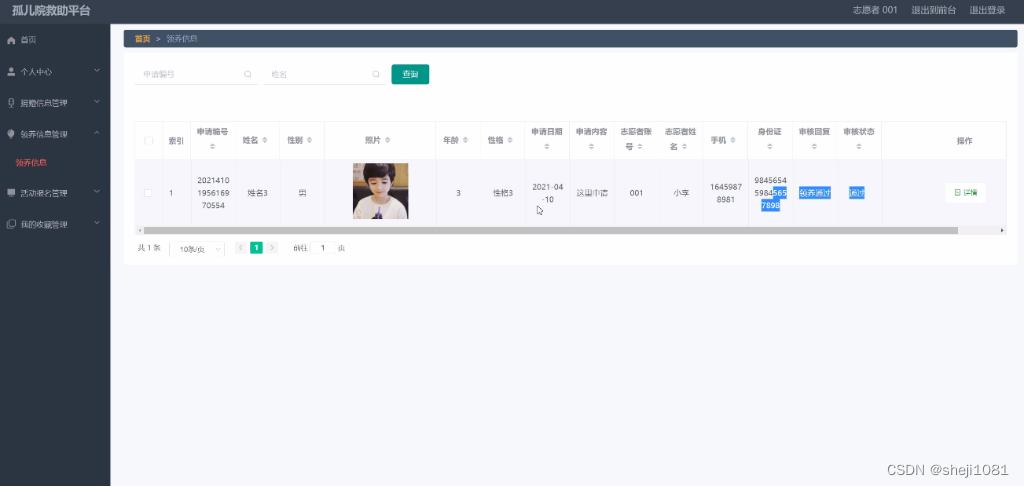
领养信息管理:在领养信息管理页面中可以对索引、申请编号、姓名、性别、照片、年龄、性格、申请日期、申请内容、志愿者账号、志愿者姓名、手机、身份证、审核回复、审核状态等内容,进行详情等操作;如图5-11所示。

图5-11领养信息管理界面图
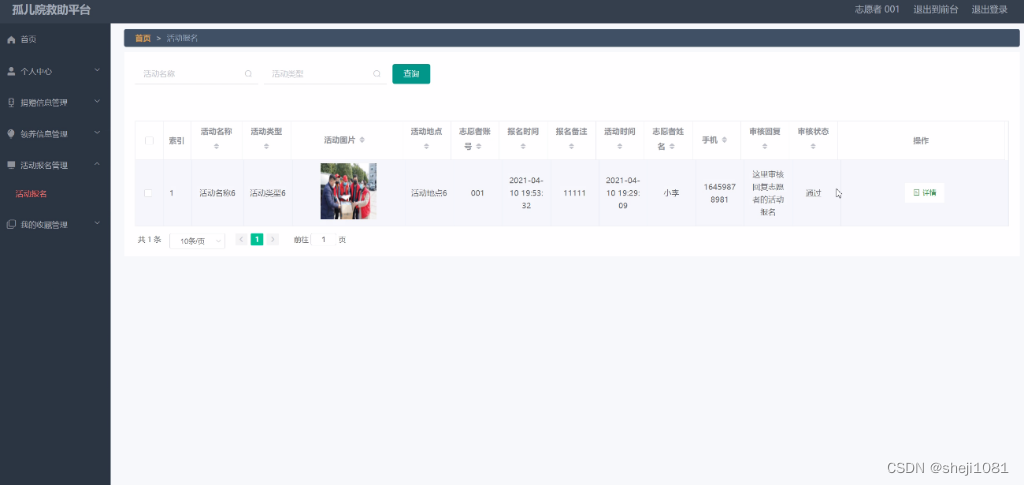
活动报名管理:在活动报名管理页面中可以对索引、活动名称、活动类型、活动图片、活动地点、志愿者账号、报名时间、报名备注、手机、审核回复、审核状态等内容,进行详情等操作;如图5-12所示。

图5-12活动报名管理界面图
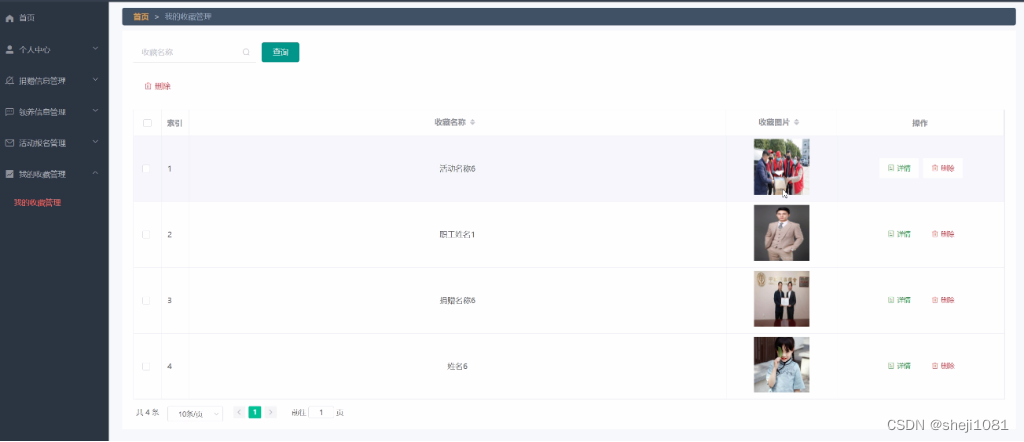
我的收藏管理;在我的收藏管理页面中可以对索引、收藏名称、收藏图片等内容,进行详情或删除等操作;如图5-13所示。

图5-13我的收藏管理界面图
5.3系统功能模块
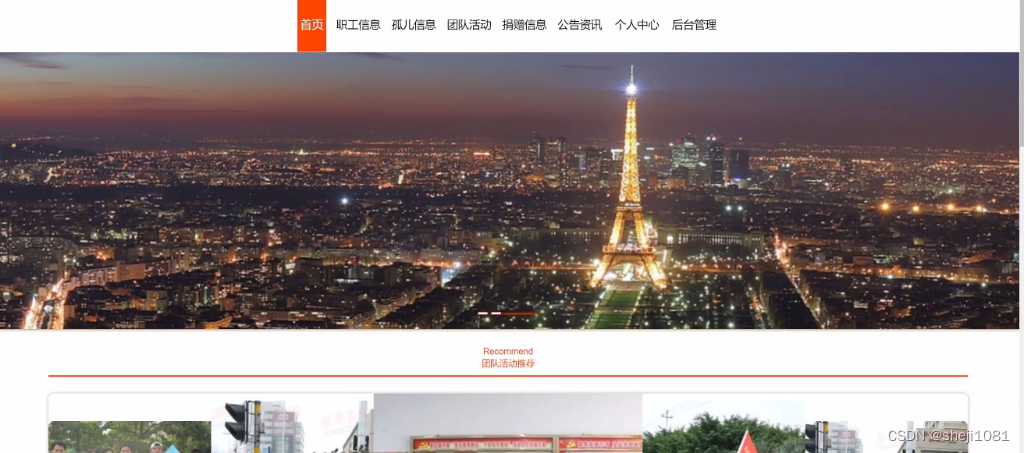
在孤儿院救助平台页面中可以查看首页、职工信息、孤儿信息、团队活动、捐赠信息、公告资讯、个人中心、后台管理等内容,如图5-14所示。

图5-14系统首页界面图
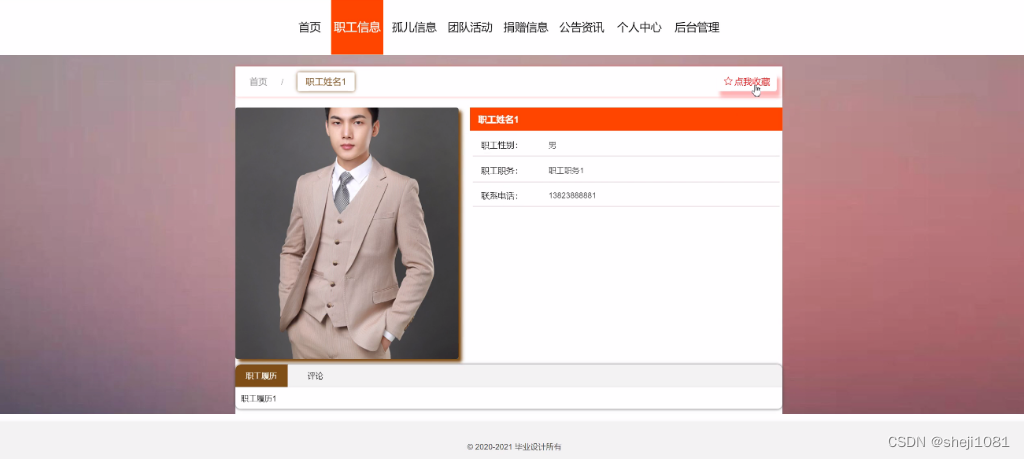
职工信息:在职工信息页面中可以查看职工姓名、职工性别、职工职务、联系电话等内容,进行评论或收藏等操作;如图5-15所示。

图5-15职工信息界面图
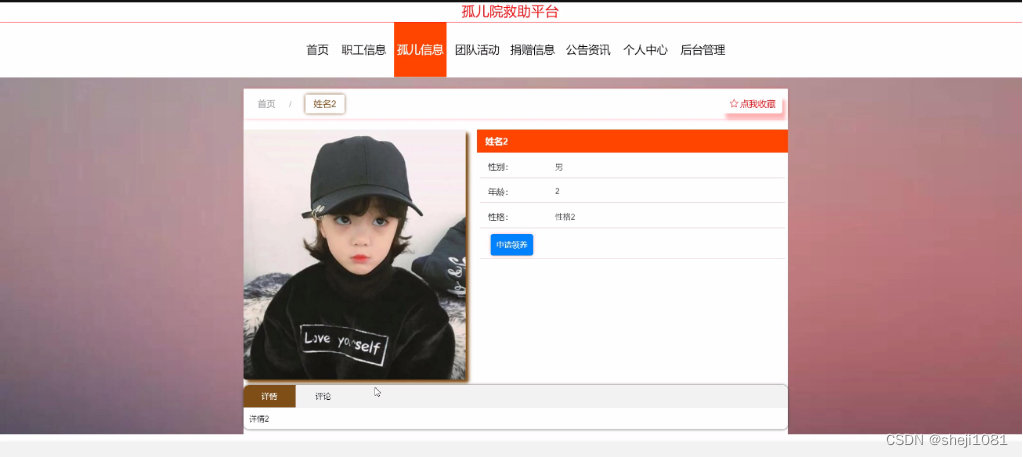
孤儿信息:在孤儿信息页面中可以查看姓名、性别、年龄、性格等内容进行申请领养,评论或收藏等操作,如图5-16所示。

图5-16孤儿信息界面图
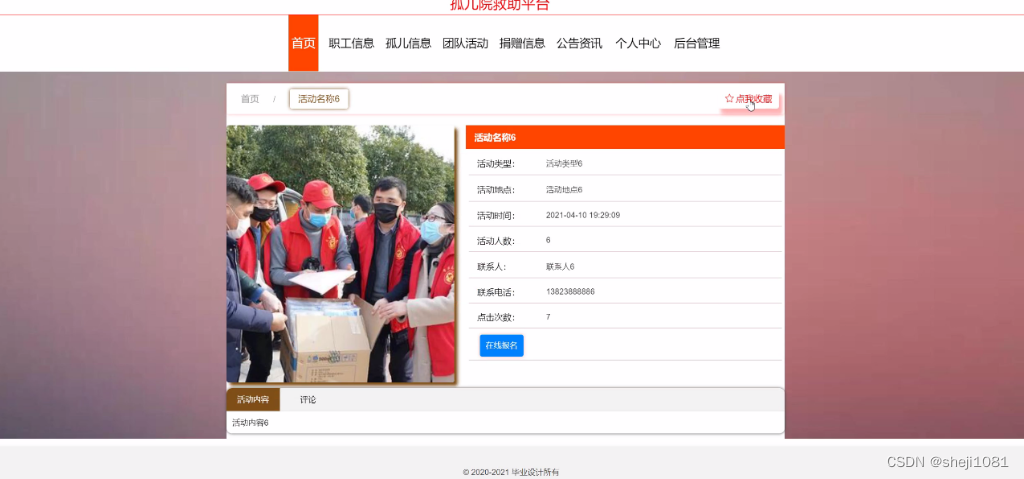
团队活动:在团队活动页面中可以查看活动名称、活动类型、活动地点、活动时间、活动人数、联系人、联系电话、点击次数等内容进行报名,评论或收藏等操作;如图5-17所示。

图5-17团队活动界面图
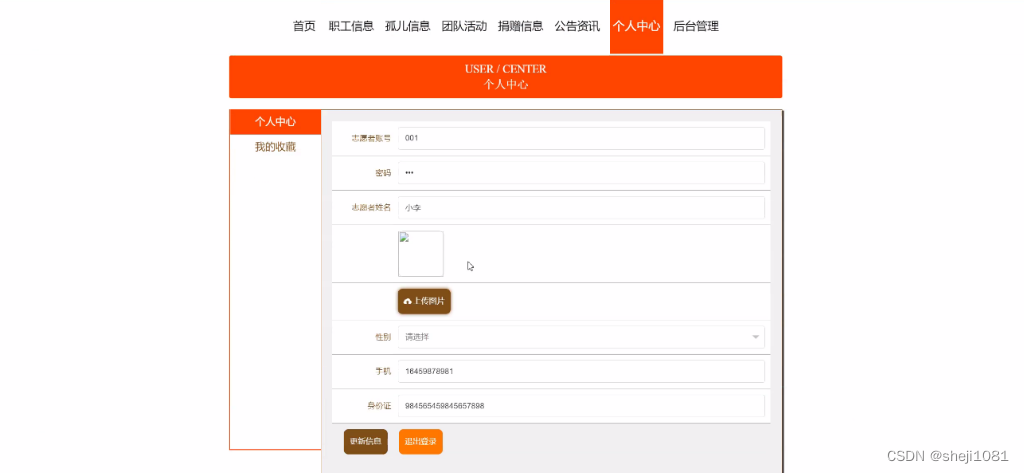
个人中心;在个人中心页面中通过填写志愿者账号、密码、志愿者姓名、图片、性别、手机、身份证等内容进行更新信息,并可以根据需要对我的收藏进行相应的操作;如图5-18所示。

图5-18个人中心界面图