点此获取更多相关资料
本文为霍格沃兹测试开发学社学员学习笔记分享
原文链接:https://ceshiren.com/t/topic/27185
一、多浏览器测试介绍
1.1、多浏览器测试背景
- 用户使用的浏览器(firefox,chrome,IE 等)
- web 应用应该能在任何浏览器上正常的工作,这样能吸引更多的用户来使用
1.2、多浏览器测试概述
- 是跨不同浏览器组合验证网站或 web 应用程序功能的过程
- 是兼容性测试的一个分支,用于保持功能和质量的一致性
- 适用于面向客户的网站和组织内部使用的站点
二、多浏览器测试实现
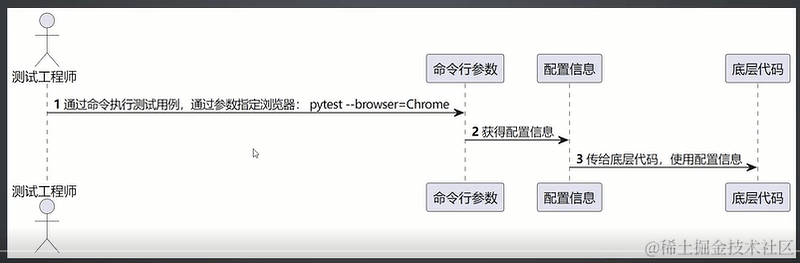
2.1、多浏览器的实现方案

actor 测试工程师 as tester
participant 命令行参数 as command
participant 配置信息 as config
participant 底层代码 as code
autonumber
tester -> command : 通过命令执行测试用例,通过参数指定浏览器: pytest --browser=Chrome
command -> config : 获得配置信息
config -> code: 传给底层代码,使用配置信息
2.2、pytest hook 函数
pytest_addoption添加命令行参数组/命令行参数pytest_configure解析命令行选项,每个插件都会用到这个hook函数
2.3、pytest_addoption 与 pytest_configure
-
pytest_addoption:
- parser.getgroup 创建/获取组名
- addoption 添加一个命令行选项
-
pytest_configure:
- 通过config 对象的getoption()方法获取命令行参数
- 将命令行获取到的内容赋值给变量
web_env = {}
def pytest_addoption(parser: Parser):
hogwarts = parser.getgroup("hogwarts")
hogwarts.addoption("--browser", default='Chrome', dest='browser')
def pytest_configure(config: Config):
browser = config.getoption("--browser", default="Chrome")
print(f"通过命令行获取到的浏览器为{browser}")
web_env["browser"] = browser

















![Nginx启动时提示nginx: [emerg] still could not bind()](https://img-blog.csdnimg.cn/1362a5dd74784b2195269c0b678984c5.png)