实现 RSA 加密
介绍 vue 完成 rsa 加密传输,
jsencrypt实现参数的前端加密
1 安装 jsencrypt
npm install jsencrypt
2 编写 jsencrypt.js
- 在
utils文件夹中新建jsencrypt.js文件,内容如下: - 注意点:一般公钥都是后端生成好的,之间给到前端,需要注意的需要让后端把生成的公钥放入
.txt文件中。把.txt文件给前端,否则可能会出现无法使用的可能
import JSEncrypt from "jsencrypt/bin/jsencrypt.min";
// 密钥对生成 http://web.chacuo.net/netrsakeypair
// 公钥进行加密(后端给前端的公钥)
// 测试数据
const publicKey =
"MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAoZFKd5QKsXGcYa0SHVsy\n" +
"Mmtw6ODLpi0KAX3VyYKnlFcUa3T7NSiWEvozm+Pe2KGFP/QOtxo4Psg5RzhGC9Rk\n" +
"R15ZiaySq7uOEIPmLXFG46tItCPt3r+JS0ycCTX7QGkOX5jN/tLkuEV482anH/qi\n" +
"bRbh9Vajh9axxxxxxxxxx2K+M7PNN0z4P8944zVN4Z0LoXnPZ9x511VMRzWyAgJU\n" +
"700j6l1Uwx+Cw0sBY379XW8jkBTqq/wQ1RBOCbLT0jgKql+cPVJ6Exqu6sMIKtKH\n" +
"sueLOAQh31kosj8QXvhf+21+YOkoKLXxMRyw4WD7HOBXHQZp0q6+Em4ZmpvltPhm\n" +
"vwIDAQAB";
// 私钥进行解密
const privateKey = "";
// 加密
export function encrypt(txt) {
const encryptor = new JSEncrypt();
encryptor.setPublicKey(publicKey); // 设置公钥
return encryptor.encrypt(txt); // 对数据进行加密
}
// 解密
export function decrypt(txt) {
const encryptor = new JSEncrypt();
encryptor.setPrivateKey(privateKey); // 设置私钥
return encryptor.decrypt(txt); // 对数据进行解密
}
3. 页面使用
import { encrypt, decrypt } from "@/utils/jsencrypt";
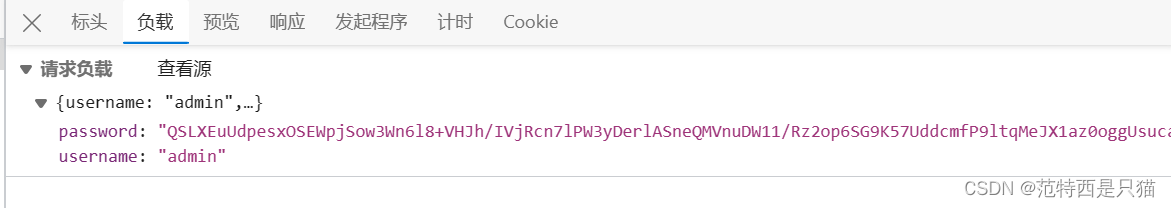
// 请求参数
let params = {
username: "admin",
password: encrypt(123456),//对123456进行rsa加密
};











![Nginx启动时提示nginx: [emerg] still could not bind()](https://img-blog.csdnimg.cn/1362a5dd74784b2195269c0b678984c5.png)