上一篇是直接改浏览器的支持语言。
在浏览器上面直接改国际化语言
这次要实现的功能是直接在程序界面动态选择语言。
Locale 代表语言、国家。
★ 在界面上动态改变语言
应用之所以能动态呈现不同的语言界面,其实关键在于如何确定客户端的Locale(代表语言、国家信息)
——Spring Boot应用使用LocaleResolver来确定客户端所使用的Locale
LocaleResolver 接口负责解析用户浏览器的Locale,该接口有如下3个实现类。
▲ AcceptHeaderLocaleResolver:
根据浏览器的Accept请求头确定,默认值。
当改变浏览器设置时,实际上就是改变该浏览器所发送的Accept请求头。
上一篇的例子就是这一个。
▲ CookieLocaleResolver: 根据Cookie来确定
▲ SessionLocaleResolver: 根据Session来确定
如果要在界面上动态改变语言,那就需要使用CookieLocaleResolver或SessionLocaleResolver。
▲ 步骤:
(1)在容器中配置LocaleResolver Bean
(用CookieLocaleResolver或SessionLocaleResolver都行)
(2)添加LocaleChangeInterceptor拦截器,
该拦截器需要指定根据哪个参数动态地更改Locale(还需要将该拦截器添加到系统中)
(3)页面上用户选择不同语言则发送相应的请求参数
(此处的参数名对应于第二步所指定的参数)来改变Locale
——通常用一个下拉列表框来发送请求参数。
总结:
//配置 LocaleResolver Bean,
作用:改变Locale国际化语言有cookie和session两种方式,比如要使用cookie的方式,就在配置文件添加个cookie的属性值,然后通过@Value直接获取该属性值,再去 LocaleResolver Bean
里面进行逻辑处理。
//配置一个拦截器的Bean —> LocaleChangeInterceptor Bean
作用:拦截器根据客户在前端发送的请求中携带的参数来动态地更改 Locale 国际话语言
就是用户发送一个请求,比如选择 【美式英语】,那么前端就会发送一个请求,携带一个【choseLang=en_US】参数,然后这个请求就会被 LocaleChangeInterceptor 这个拦截器拦截到,然后解析这个参数携带的 en_US(解析这个参数是拦截器自己本身的功能,我自己没有做过对这个参数的判断,估计得看源码),
代码演示:
前端定义一个下拉框,然后有两个超链接,这两个超链接的请求会被后端的拦截器拦截到并进行处理

配置文件中的一些对应的一些配置

来到后端的配置类,添加两个bean
一个是改变Locale的bean
一个是拦截器处理前端请求的bean
package cn.ljh.i18n.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.AcceptHeaderLocaleResolver;
import org.springframework.web.servlet.i18n.CookieLocaleResolver;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
import org.springframework.web.servlet.i18n.SessionLocaleResolver;
import java.util.Locale;
@Configuration
public class MyConfig implements WebMvcConfigurer
{
//通过这个配置参数可以指定使用哪种 LocaleResolver
@Value("${cn.ljh.locale.resolver.type}")
private String resolverType;
//通过这个配置参数可指定使用哪个请求参数来更改 Locale
@Value("${cn.ljh.locale.param.name}")
private String localeParam;
//配置 LocaleResolver Bean
//两种改变Locale国际化语言的方式,通过获取配置文件里面的配置,来选择修改的方式
@Bean
public LocaleResolver localeResolver()
{
//如果要让用户可以自动选择语言,必须使用 CookieLocaleResolver 或 SessionLocaleResolver
//判断客户选择什么样的语言
if (resolverType.equals("session"))
{
SessionLocaleResolver sessionlr = new SessionLocaleResolver();
//设置默认的国际化语言为中国
sessionlr.setDefaultLocale(Locale.CHINA);
return sessionlr;
} else if (resolverType.equals("cookie"))
{
CookieLocaleResolver cookielr = new CookieLocaleResolver();
cookielr.setDefaultLocale(Locale.CHINA);
//设置cookie的名字
cookielr.setCookieName("lang");
//设置cookie的存活时间
cookielr.setCookieMaxAge(3600 * 24);
return cookielr;
} else
{
//使用默认的 LocaleResolver
return new AcceptHeaderLocaleResolver();
}
}
//配置一个拦截器的Bean,拦截器根据客户在前端发送的请求中携带的参数来动态地更改 Locale 国际话语言
@Bean
public LocaleChangeInterceptor localeChangeInterceptor()
{
LocaleChangeInterceptor interceptor = new LocaleChangeInterceptor();
//设置请求参数,应用根据哪个请求参数来更改 Locale ,参数名随便写
interceptor.setParamName(localeParam);
return interceptor;
}
//需要把这个 localeChangeInterceptor 拦截器 加到项目系统中,通过重写WebMvcConfigurer里面支持的一个方法addInterceptors
@Override
public void addInterceptors(InterceptorRegistry registry)
{
//添加确定Locale的拦截器,直接把上面的方法作为参数传进来。
registry.addInterceptor(localeChangeInterceptor());
}
}
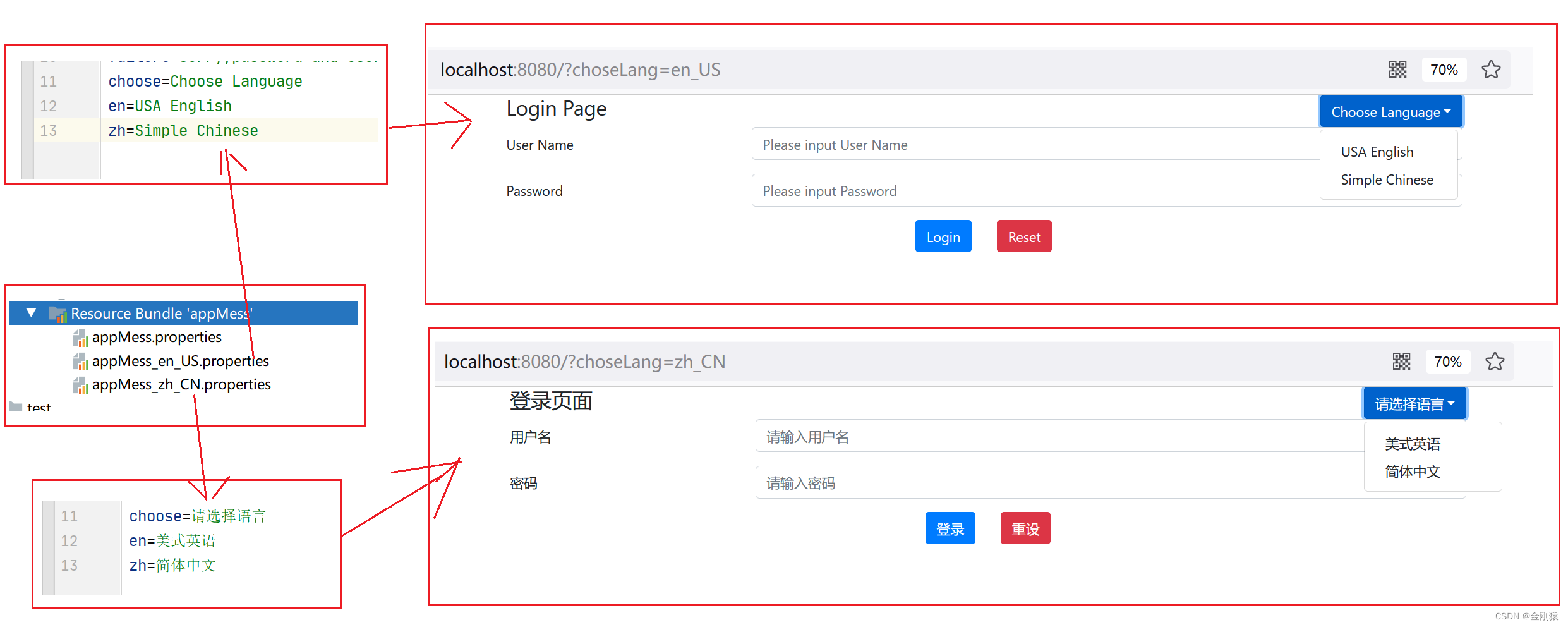
appMess_en_US.properties
login_title=Login Page
name_label=User Name
name_hint=Please input User Name
password_label=Password
password_hint=Please input Password
login_btn=Login
reset_btn=Reset
#{0} 占位符
welcome={0}, Welcome to study
failure=sorry,password and username not matched
choose=Choose Language
en=USA English
zh=Simple Chinese
appMess_zh_CN.properties
login_title=登录页面
name_label=用户名
name_hint=请输入用户名
password_label=密码
password_hint=请输入密码
login_btn=登录
reset_btn=重设
#{0} 占位符
welcome={0}, 欢迎登录学习
failure=用户名和密码不匹配
choose=请选择语言
en=美式英语
zh=简体中文
功能演示:

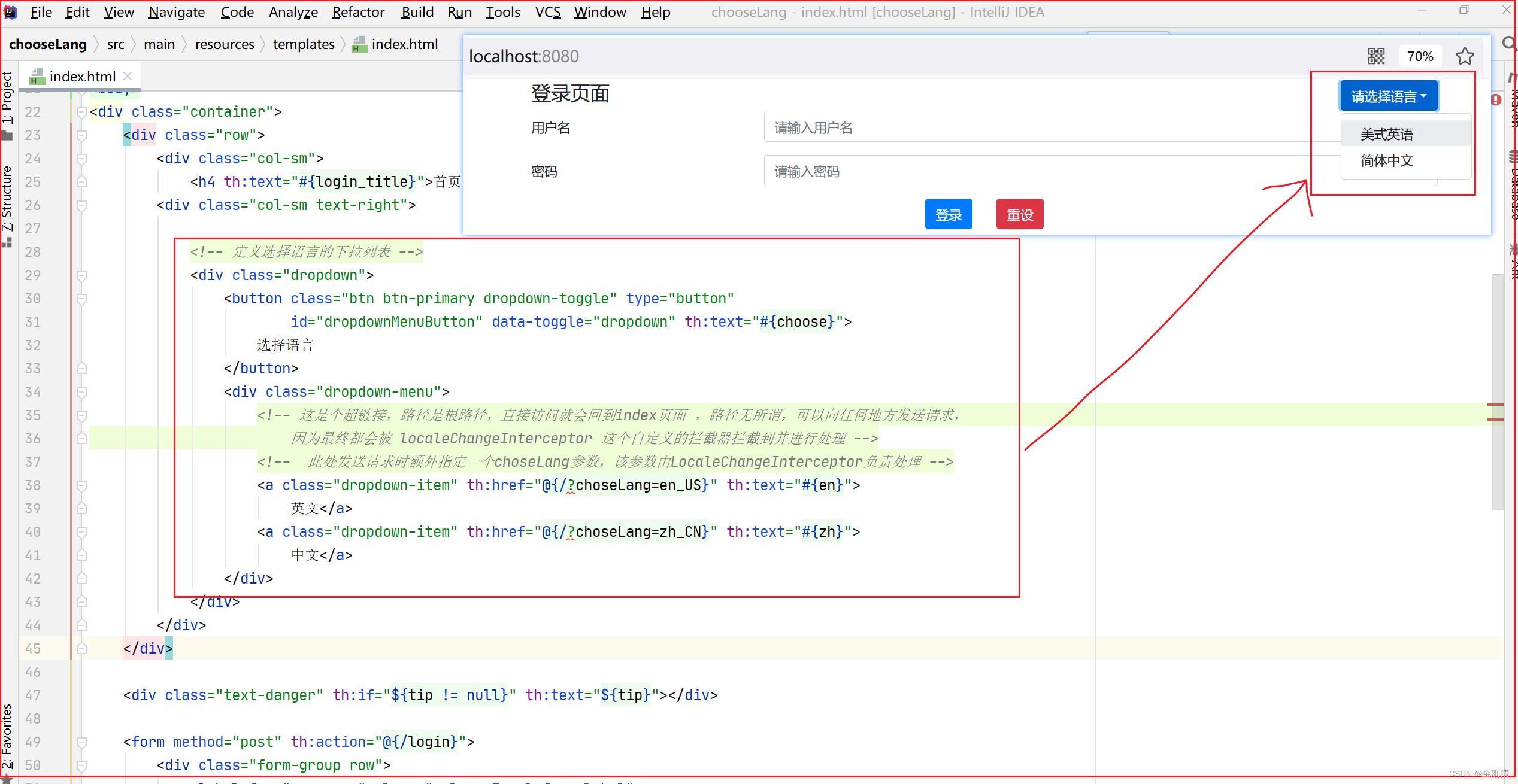
前端index的代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>国际化</title>
<!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 -->
<!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 -->
<link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}">
<!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery -->
<!-- 引入 jQuery 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script>
<!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script>
<!-- 引入 popper 的 Web Jar 中的 Js 脚本 -->
<script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm">
<h4 th:text="#{login_title}">首页</h4></div>
<div class="col-sm text-right">
<!-- 定义选择语言的下拉列表 -->
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button"
id="dropdownMenuButton" data-toggle="dropdown" th:text="#{choose}">
选择语言
</button>
<div class="dropdown-menu">
<!-- 这是个超链接,路径是根路径,直接访问就会回到index页面 ,路径无所谓,可以向任何地方发送请求,
因为最终都会被 localeChangeInterceptor 这个自定义的拦截器拦截到并进行处理 -->
<!-- 此处发送请求时额外指定一个choseLang参数,该参数由LocaleChangeInterceptor负责处理 -->
<a class="dropdown-item" th:href="@{/?choseLang=en_US}" th:text="#{en}">
英文</a>
<a class="dropdown-item" th:href="@{/?choseLang=zh_CN}" th:text="#{zh}">
中文</a>
</div>
</div>
</div>
</div>
<div class="text-danger" th:if="${tip != null}" th:text="${tip}"></div>
<form method="post" th:action="@{/login}">
<div class="form-group row">
<label for="username" class="col-sm-3 col-form-label"
th:text="#{name_label}">用户名</label>
<div class="col-sm-9">
<input type="text" id="username" name="username"
class="form-control" th:placeholder="#{'name_hint'}">
</div>
</div>
<div class="form-group row">
<label for="password" class="col-sm-3 col-form-label"
th:text="#{password_label}">密码</label>
<div class="col-sm-9">
<input type="password" id="password" name="password"
class="form-control" th:placeholder="#{'password_hint'}">
</div>
</div>
<div class="form-group row">
<div class="col-sm-6 text-right">
<button type="submit" class="btn btn-primary"
th:text="#{login_btn}">登录
</button>
</div>
<div class="col-sm-6">
<button type="reset" class="btn btn-danger"
th:text="#{reset_btn}">重设
</button>
</div>
</div>
</form>
</div>
</body>
</html>
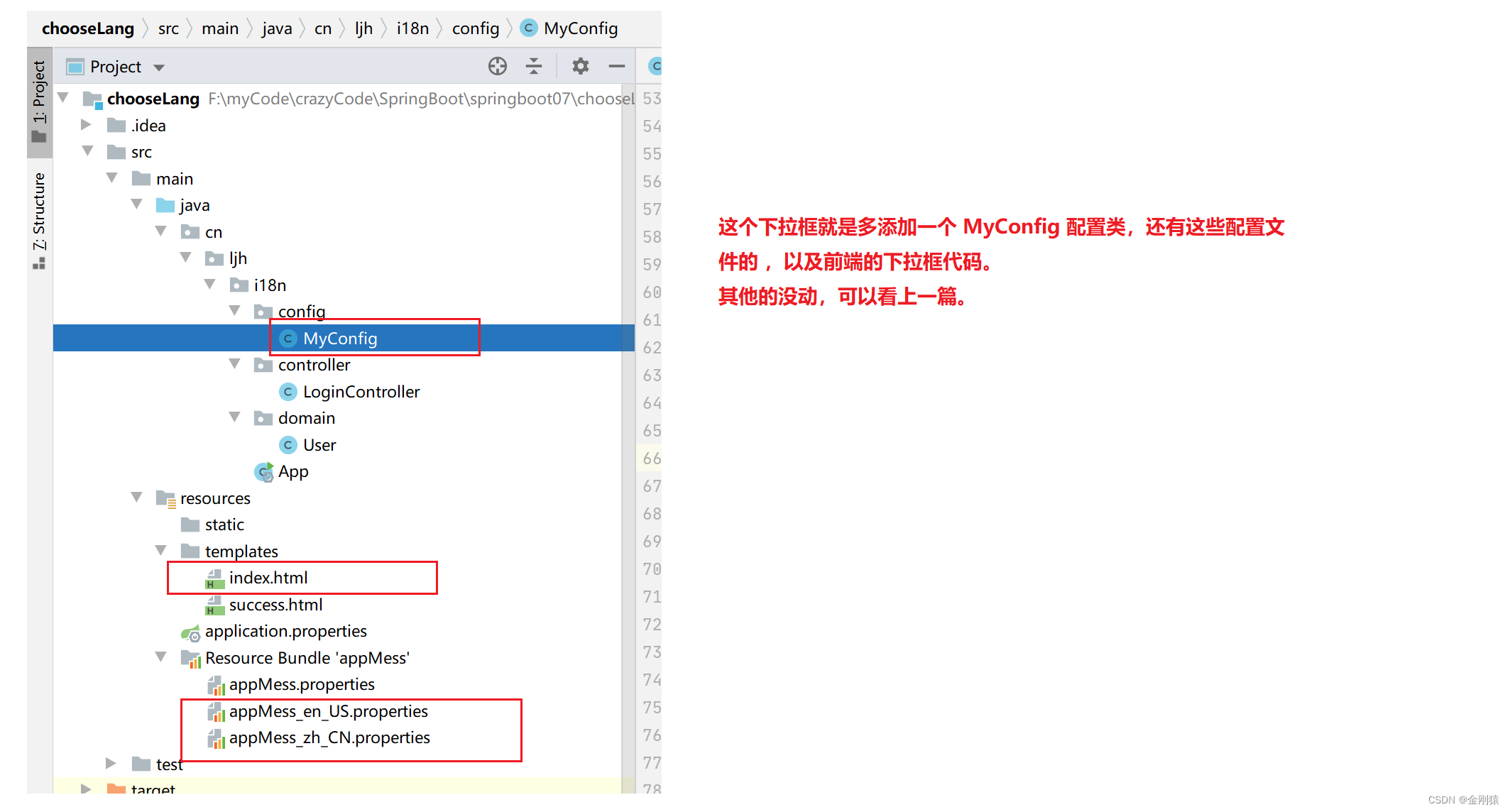
这个下拉框就是多添加一个 MyConfig 配置类,还有这些配置文件的 ,以及前端的下拉框代码。
其他的没动,可以看上一篇。
在浏览器上面直接改国际化语言