目录
- 一,JavaScript内置对象
- 二,Array对象
- 2.1,常用属性和方法
- 2.2,基本方法
- 三,Date对象
- 3.1,常用方法
- 3.2,小案例
- 四,Math对象
一,JavaScript内置对象
Array:用于在单独的变量名中存储一系列的值
String:用于支持对字符串的处理
Math:用于执行常用的数学任务,包含若干个数字常量和函数
Date:用于操作日期和时间
二,Array对象
创建数组
new Array(); // 创建一个空数组
new Array(size); // 创建的时候给个大小
new Array(element0, element1, …, elementN); // 创建的时候指定元素,赋值
为数组元素赋值
<script>
// 方法一
var shuzu1 = new Array("apple","orange","peach","banana");
// 方法二
var shuzu2 = ["apple","orange","peach","banana"];
// 方法三
var shuzu3 = new Array(4);
shuzu3[0] = "apple";
shuzu3[1] = "orange";
shuzu3[2] = "peach";
shuzu3[3] = "banana";
</script>
访问数组
数组名[下标]
console.log(shuzu3[2]);

2.1,常用属性和方法
| 类别 | 名称 | 描述 |
|---|---|---|
| 属性 | length | 设置或返回数组中元素的数目 |
| 方法 | join() | 把数组的所有元素放入一个字符串,通过逗号或指定的分隔符进行分隔 |
| 方法 | sort() | 对数组排序 |
| 方法 | push() | 向数组末尾添加一个或更多元素,并返回新的长度 |
| 方法 | forEach() | 遍历数组,forEach()方法不会直接修改原始数组,但是回调函数可能会修改 |
forEach()方法
array.forEach(callback[, thisArg]);
callback参数:为数组中的每个元素执行的函数
callback(currentValue[, index[, array]])
currentValue:数组中正在处理的当前元素
index:可选,数组中正在处理的当前元素的索引
array:可选,forEach()方法正在操作的数组
thisArg参数:可选,callback函数中的this可以引用的对象
示例:
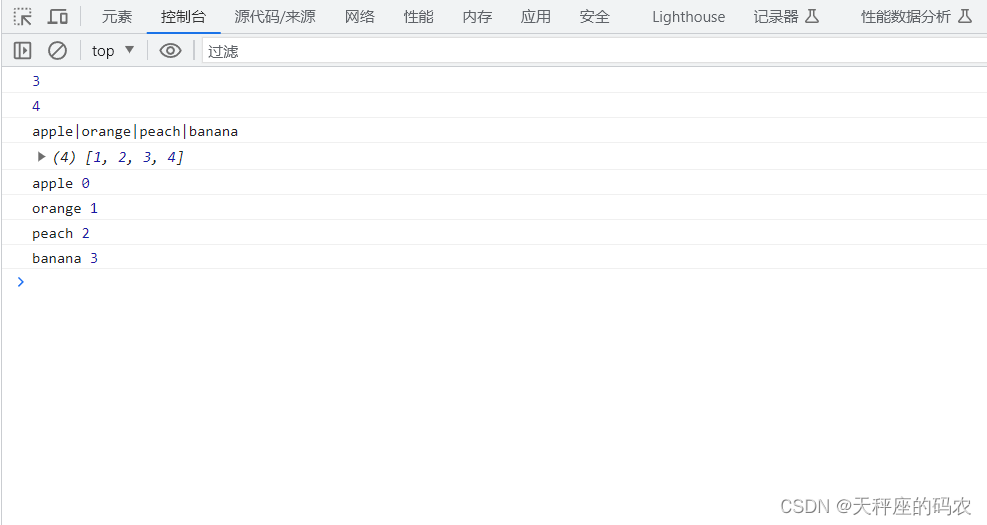
<script>
var arr1 = ["apple","orange","peach"];
console.log(arr1.length);
arr1.push("banana"); // 在末尾追加一个数组元素
console.log(arr1.length); // 重新打印了数组长度,发现长度改变。说明数组是可变的
var arrStr = arr1.join("|"); // 把数组中的元素,通过指定的字符串连接成一个字符串返回
console.log(arrStr);
var arr2 = [4,2,3,1]
console.log(arr2.sort()); // 默认升序排序
// 注意,再循环中,注意数组长度的变化
arr1.forEach(function(val,index){
console.log(val,index);
})
</script>

2.2,基本方法
var list = [1, 2, 3]; // 创建数组并赋值。
console.log(list.indexOf(1));// 返回1这个元素在数组中第一次出现的下标,如果没有返回-1
list[1] = 22; // 修改指定下标的值
list.push(4,5);// 向数组末尾追加元素,元素数量不定。返回新的长度
list.unshift(-1,0) // 向数组头部添加元素,元素数量不定。返回新的长度
list.pop(); // 删除最后一位元素,返回被删除的元素
list.shift(); // 删除第一位元素,返回被删除的元素
list.splice(1); // 从指定下标开始删除,删到最后。返回删除的元素数组
list.splice(1,2); // 删除从下标1开始,长度为2的元素。返回删除的元素数组
list.splice(1,1,33,44); // 删除从下标1开始,长度为1的元素,并在删除的位置上添加两个元素,添加的元素个数不定
var str = list.join(''); // 把数组按照指定的间隔符,拼成一个字符串
var list3 = [11,22,33];
var newlist = list.concat(list3); // 合并数组,注意合并数组返回的是新的数组对象,对原对象不做修改
// console.log(list2)
// console.log(str);
console.log(list);
三,Date对象
用于处理日期和时间
使用自UTC(Coordinated Universal Time,国际协调时间)1970年1月1日0时开始经过的毫秒数来保存日期
创建Date对象
语法
new Date() // 不带参数 当前日期
new Date(dateString) // 带参数,指定日期
示例
<script>
var today = new Date();
var sdate = new Date("July 15,2020,10:07:42");
console.log(today); // 返回当前日期和时间
console.log(sdate); // 返回指定日期和时间
</script>

3.1,常用方法
| 方 法 | 说 明 |
|---|---|
| getDate() | 返回 Date 对象的一个月中的每一天,其值介于1~31之间 |
| getDay() | 返回 Date 对象的星期中的每一天,其值介于0~6之间 |
| getHours() | 返回 Date 对象的小时数,其值介于0~23之间 |
| getMinutes() | 返回 Date 对象的分钟数,其值介于0~59之间 |
| getSeconds() | 返回 Date 对象的秒数,其值介于0~59之间 |
| getMonth() | 返回 Date 对象的月份,其值介于0~11之间 |
| getFullYear() | 返回 Date 对象的年份,其值为4位数 |
| getTime() | 返回自某一时刻(1970年1月1日)以来的毫秒数 |
<script>
var mydate = new Date();
console.log("年:",mydate.getFullYear());
console.log("月:",mydate.getMonth()+1); // 需要自己+1
console.log("日:",mydate.getDate());
console.log("时:",mydate.getHours());
console.log("分:",mydate.getMinutes());
console.log("秒:",mydate.getSeconds());
console.log("周:",mydate.getDay()); // 周日是0
console.log("时间戳:",mydate.getTime());
</script>

3.2,小案例
<body>
<div id="datediv"></div>
<div>
<input type="button" value="开始" onclick="startLock()">
<input type="button" id="zanting" value="暂停">
</div>
</body>
<script>
var interIndex;
function startLock(){
interIndex = setInterval("showDate()",1000)
}
document.getElementById("zanting").addEventListener('click',function(){
clearInterval(interIndex)
})
function showDate(){
var mydate = new Date();
var year = mydate.getFullYear()
var month = mydate.getMonth()+1
var day = mydate.getDate()
var hour = mydate.getHours()
var minute = mydate.getMinutes()
var second = mydate.getSeconds()
document.getElementById("datediv").innerHTML=year+"年" +month+"月" +day+"日"+hour+":"+minute+":"+second
}
</script>
js示例
四,Math对象
提供与数学相关的功能
常用方法
| 方法 | 说 明 | 示例 |
|---|---|---|
| ceil() | 对参数进行上舍入 | Math.ceil(25.5);返回26 ---- Math.ceil(-25.5);返回-25 |
| floor() | 对参数进行下舍入 | Math.floor(25.5);返回25 ---- Math.floor(-25.5);返回-26 |
| round() | 把参数四舍五入为最接近的数 | Math.round(25.5);返回26 ---- Math.round(-25.5);返回-26 |
| random() | 返回0~1之间的随机数 | Math.random(); ---- 例如:0.6273608814137365 |
| 方法 | forEach() | 遍历数组,forEach()方法不会直接修改原始数组,但是回调函数可能会修改 |