目录
1、npm bugs
1.1 配置
browser
registry
2、npm cache
2.1 概要
2.2 详情
2.3 关于缓存设计的说明
2.4 配置
cache
3、 npm ci
3.1 描述
3.2 配置
install-strategy
legacy-bundling
global-style
omit
strict-peer-deps
foreground-scripts
ignore-scripts
audit
bin-links
fund
dry-run
workspace
workspaces
include-workspace-root
install-links
1、npm bugs
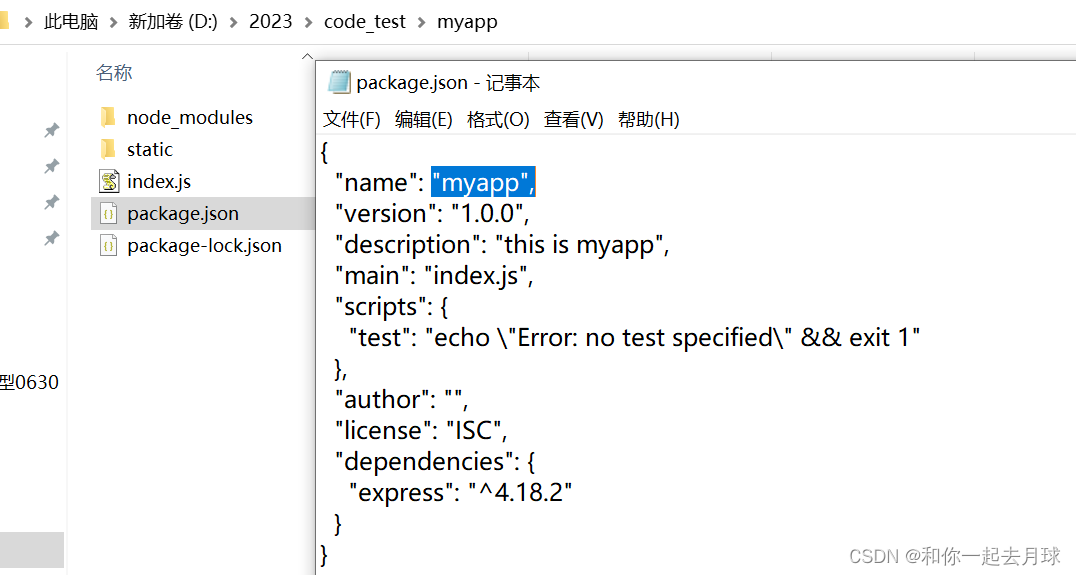
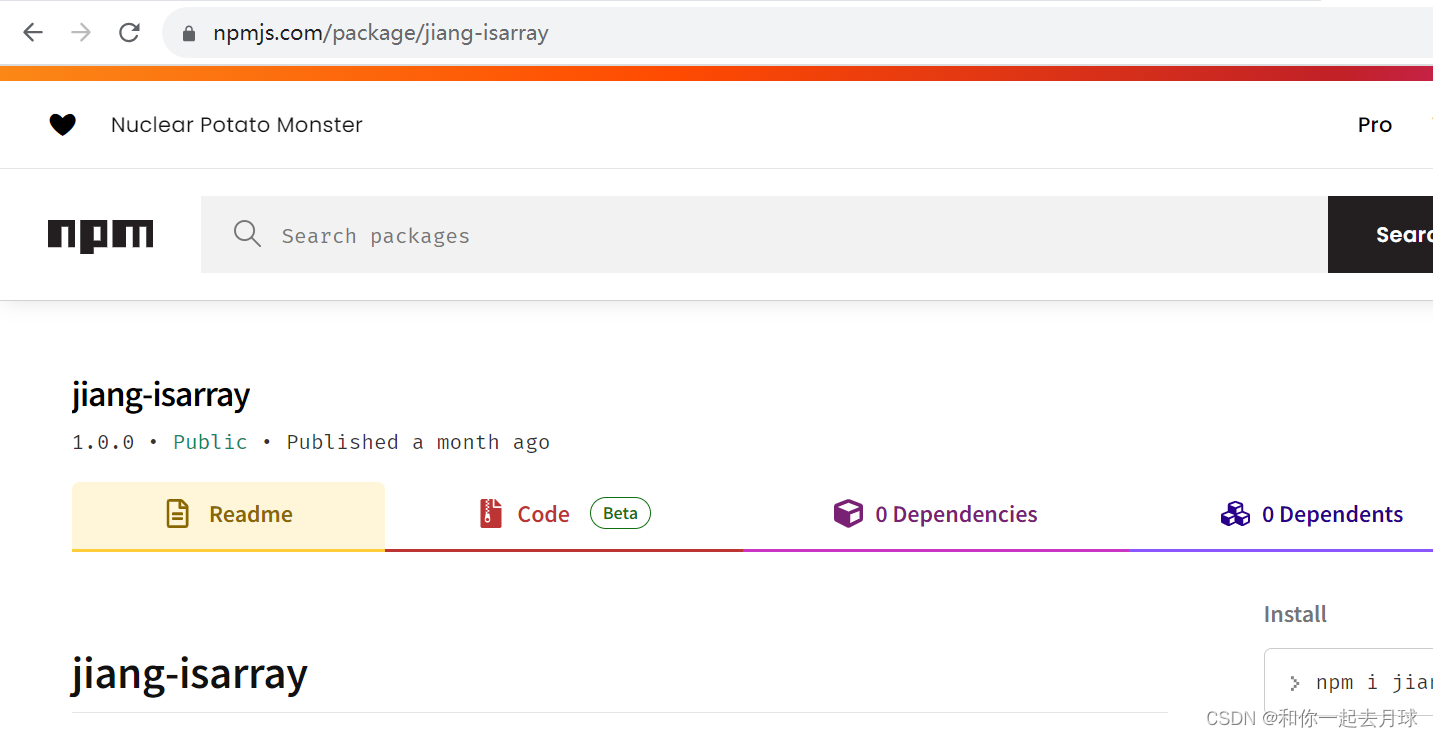
npm bugs运行此命令会打开当前包在npm注册中对应的页面,如果没有提供包名,它将在当前文件夹中搜索 package.json 并使用 name 属性。
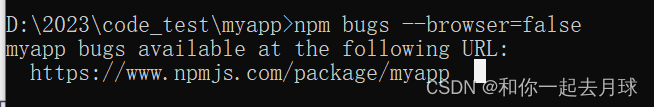
例如在以下路径中,执行npm bugs命令,如下如所示:


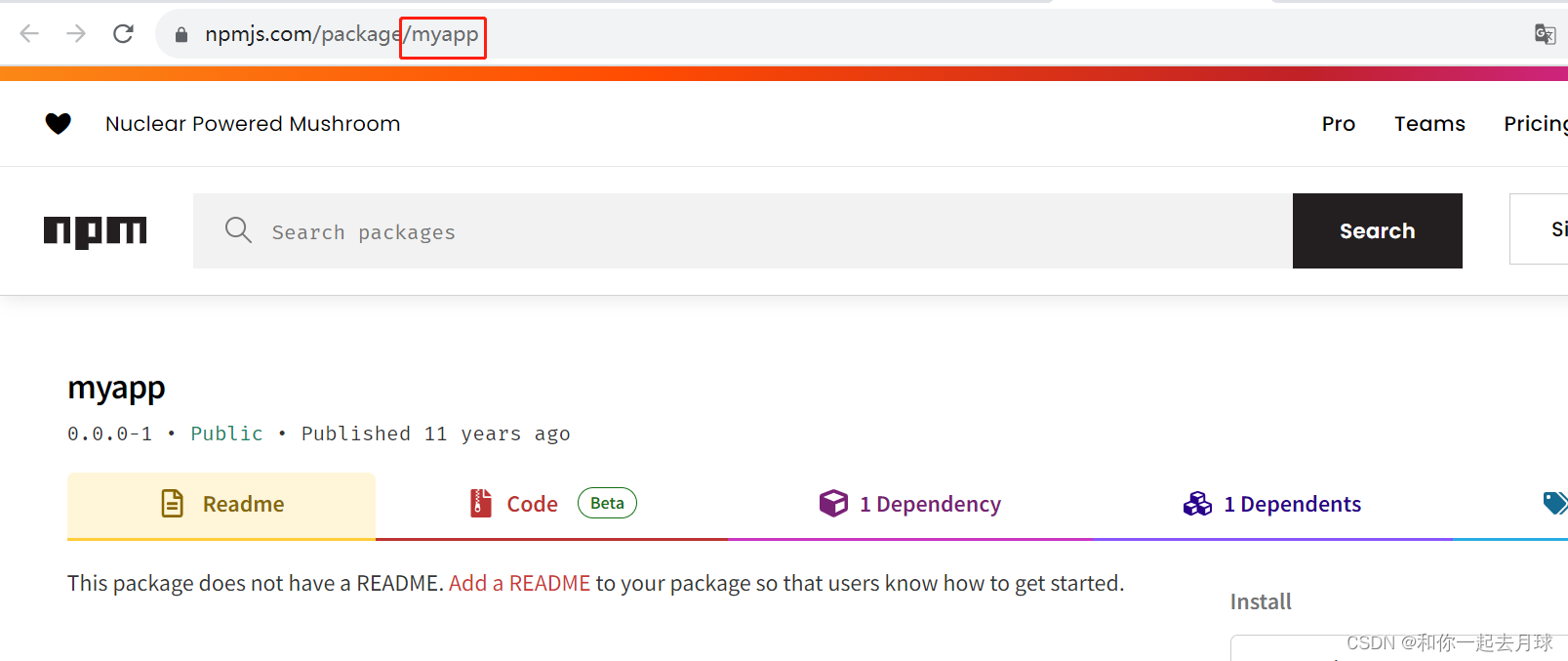
也可以直接指定包名,在npm注册中心打开包对应的路径。例如:
npm bugs jiang-isarry

1.1 配置
browser
- 默认值: OS X:
"open",Windows:"start"、其他:"xdg-open" - 类型: 空值、布尔值或字符串
设置为 false 以抑制浏览器行为,而是将 url 打印到终端。

设置为 true 以使用默认系统 URL 打开器。
registry
- 默认值: "https://registry.npmjs.org/"
- 类型: URL
npm 注册表的基本 URL。
2、npm cache
2.1 概要
npm cache 常用的命令如下所示:
npm cache add <package-spec>
npm cache clean [<key>]
npm cache ls [<name>@<version>]
npm cache verify用于添加、列出、验证或清理npm缓存文件夹。
- add:将指定的包添加到本地缓存。这个命令主要是由npm在内部使用的,但是它可以提供一种将数据显式添加到本地安装缓存的方法
- clean:从该高速缓存文件夹中删除所有数据。请注意,这通常是不必要的,因为npm的缓存是自我修复的,并且可以抵抗数据损坏问题。
- ls:列出缓存文件
- verify:验证该高速缓存文件夹的内容,对任何不需要的数据进行垃圾收集,并验证缓存索引和所有缓存数据的完整性。
2.2 详情
npm 将缓存数据存储在配置的 cache 中的一个不透明目录中,名为 _cacache。 该目录是一个基于 cacache 的内容可寻址缓存,存储所有 http 请求数据以及其他与包相关的数据。 该目录主要通过 pacote 访问,该库负责从 npm@5 开始获取所有包。
通过缓存的所有数据在插入和提取时都经过完整验证。 缓存损坏将触发错误,或向 pacote 发出信号,表明必须重新获取数据,这将自动执行。 出于这个原因,除了回收磁盘空间之外,永远不需要清除缓存,这就是为什么 clean 现在需要 --force 运行。
目前没有通过 npm 公开的方法来检查或直接管理此缓存的内容。 为了访问它,必须直接使用 cacache。
npm 不会自行删除数据: 缓存会随着新包的安装而增长。
2.3 关于缓存设计的说明
npm 缓存严格来说是一个缓存: 不应依赖它作为包数据的持久可靠的数据存储。 npm 不保证以前缓存的数据以后会可用,并且会自动删除损坏的内容。 缓存所做的主要保证是,如果它确实返回数据,那么该数据将完全是插入的数据。
要对现有缓存内容运行离线验证,请使用 npm cache verify。
2.4 配置
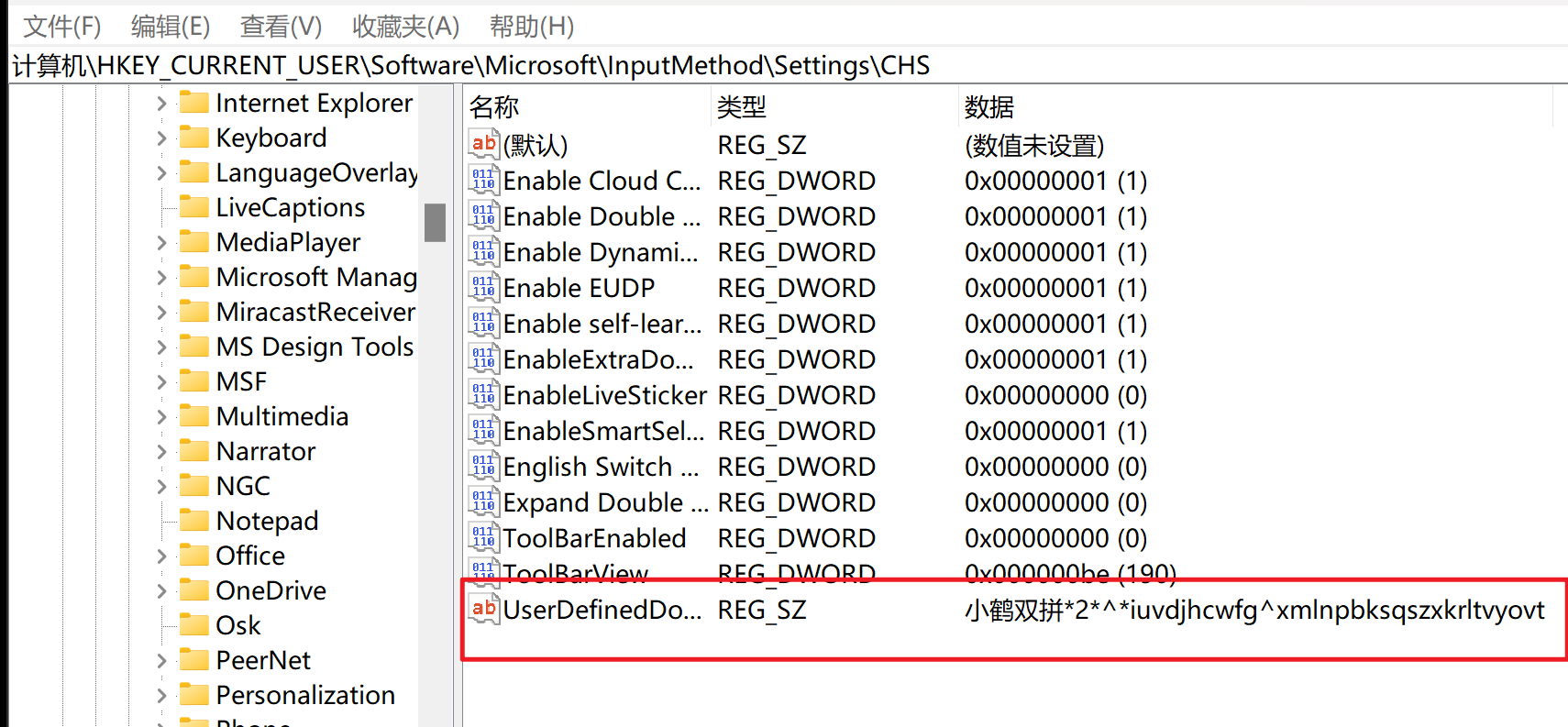
cache
- 默认值: Windows:
%LocalAppData%\npm-cache,Posix:~/.npm - 类型: 路径
npm 的缓存目录的位置。
![]()
3、 npm ci
3.1 描述
此命令与 npm install 类似,不同之处在于它旨在用于自动化环境,例如测试平台、持续集成和部署 - 或任何你希望确保对依赖进行全新安装的情况。
使用 npm install 和 npm ci 的主要区别是:
- 项目必须有一个现有的
package-lock.json或npm-shrinkwrap.json。 - 如果包锁中的依赖与
package.json中的依赖不匹配,npm ci将退出并出错,而不是更新包锁。 npm ci一次只能安装整个项目: 不能使用此命令添加单个依赖。- 如果
node_modules已经存在,它将在npm ci开始安装之前自动删除。 - 它永远不会写入
package.json或任何包锁: 安装基本上被冻结了。
注意: 如果你通过运行带有可能影响依赖树形状的标志(例如 --legacy-peer-deps 或 --install-links)的 npm install 创建 package-lock.json 文件,则必须为 npm ci 提供相同的标志,否则你可能会遇到错误。 一个简单的方法是运行例如 npm config set legacy-peer-deps=true --location=project 并将 .npmrc 文件提交到你的 repo。
3.2 配置
install-strategy
- 默认值: "hoisted"
- 类型: "hoisted"、"nested"、"shallow" 或 "linked"
设置在 node_modules 中安装包的策略。 hoisted (默认): 在顶层安装非复制,并在目录结构中根据需要复制。 nested: (以前的 --legacy-bundling)就地安装,无需提升。 shallow(以前的 --global-style)只在顶层安装直接的 deps。 linked: (实验)安装在 node_modules/.store 中,链接到位,未提升。
legacy-bundling
- 默认值: false
- 类型: 布尔值
- 已弃用: 此选项已被启用,取而代之的是
--install-strategy=nested
不要在 node_modules 中提升包安装,而是以与它们所依赖的方式相同的方式安装包。 这可能会导致非常深的目录结构和重复的软件包安装,因为没有数据去重。 设置 --install-strategy=nested。
global-style
- 默认值: false
- 类型: 布尔值
- 已弃用: 此选项已被弃用,取而代之的是
--install-strategy=shallow
仅在顶层 node_modules 中安装直接依赖,但提升更深层次的依赖。 设置 --install-strategy=shallow。
omit
- 默认值: 'dev' 如果
NODE_ENV环境变量设置为 'production',否则为空。 - 类型: "dev"、"optional"、"peer"(可多次设置)
要从磁盘上的安装树中省略的依赖类型。
请注意,这些依赖仍会被解析并添加到 package-lock.json 或 npm-shrinkwrap.json 文件中。 它们只是没有物理安装在磁盘上。
如果一个包类型同时出现在 --include 和 --omit 列表中,那么它将被包括在内。
如果生成的省略列表包含 'dev',则 NODE_ENV 环境变量将针对所有生命周期脚本设置为 'production'。
strict-peer-deps
- 默认值: false
- 类型: 布尔值
如果设置为 true,而 --legacy-peer-deps 没有设置,那么任何冲突的 peerDependencies 都将被视为安装失败,即使 npm 可以根据非对等依赖合理地猜测出适当的解决方案。
默认情况下,依赖图中的冲突 peerDependencies 将使用最近的非对等依赖规范来解决,即使这样做会导致某些包收到超出其包的 peerDependencies 对象中设置的范围的对等依赖。
当执行这样的覆盖时,会打印一条警告,解释冲突和涉及的包。 如果设置了 --strict-peer-deps,则此警告被视为失败。
foreground-scripts
- 默认值: false
- 类型: 布尔值
在前台进程中运行已安装包的所有构建脚本(即 preinstall、install 和 postinstall)脚本,与主 npm 进程共享标准输入、输出和错误。
请注意,这通常会使安装运行速度变慢,并且噪音更大,但对调试很有用。
ignore-scripts
- 默认值: false
- 类型: 布尔值
如果为 true,npm 不会运行 package.json 文件中指定的脚本。
请注意,如果设置了 ignore-scripts,则明确旨在运行特定脚本的命令(例如 npm start、npm stop、npm restart、npm test 和 npm run-script)仍将运行其预期的脚本,但它们不会运行任何前置或后置脚本。
audit
- 默认值: true
- 类型: 布尔值
当 "true" 将审计报告与当前 npm 命令一起提交到默认注册表和为范围配置的所有注册表时。
bin-links
- 默认值: true
- 类型: 布尔值
告诉 npm 为包的可执行文件创建符号链接(或 Windows 上的 .cmd shims)。
设置为 false 使其不执行此操作。 这可以用来解决某些文件系统不支持符号链接的事实,即使在表面上是 Unix 系统上也是如此。
fund
- 默认值: true
- 类型: 布尔值
当 "true" 在每个 npm install 的末尾显示消息时,确认正在寻找资金的依赖的数量。
dry-run
- 默认值: false
- 类型: 布尔值
表示你不希望 npm 进行任何更改,并且它应该只报告它会做的事情。 这可以传递到任何修改本地安装的命令中,例如 install、update、dedupe、uninstall 以及 pack 和 publish。
注意: 其他网络相关命令不支持此功能,例如 dist-tags、owner 等。
workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
此值不会导出到子进程的环境中。
workspaces
- 默认值: null
- 类型: 空值或布尔值
设置为 true 以在 all 配置的工作区的上下文中运行命令。
显式将此设置为 false 将导致像 install 这样的命令完全忽略工作区。 未明确设置时:
- 在
node_modules树上运行的命令(安装、更新等)会将工作区链接到node_modules文件夹。 - 执行其他操作(测试、执行、发布等)的命令将在根项目上运行,除非在workspace配置中指定了一个或多个工作区。
此值不会导出到子进程的环境中。
include-workspace-root
- 默认值: false
- 类型: 布尔值
为命令启用工作区时包括工作区根。
当为 false 时,通过 workspace 配置指定单个工作区,或通过 workspaces 标志指定所有工作区,将导致 npm 仅在指定的工作区上运行,而不是在根项目上运行。
此值不会导出到子进程的环境中。
install-links
- 默认值: false
- 类型: 布尔值
设置文件时: 协议依赖将作为常规依赖打包和安装,而不是创建符号链接。 此选项对工作区没有影响。