在这个数字化时代,小程序已成为各行各业的必备工具。其中,百货小程序因其便捷性和多功能性,越来越受到人们的青睐。那么,如何制作一个百货小程序呢?下面,我们就详细介绍一下无需编写代码的步骤。

一、进入后台管理
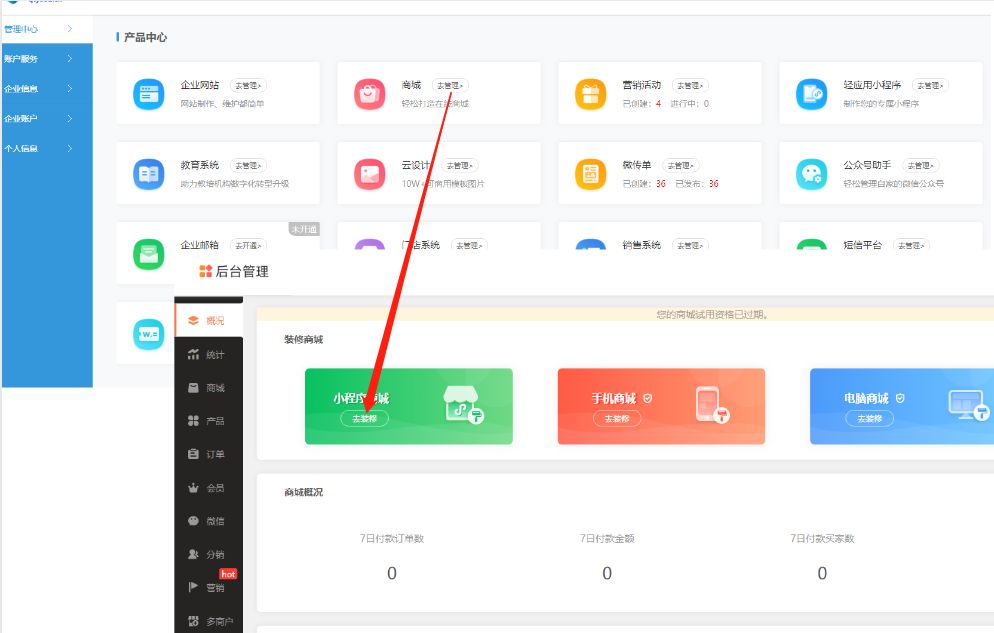
首先,您需要注册并登录【乔拓云】操作后台。然后,找到并点击“商城”中的“去管理”,进入商城的后台管理页面。在这个页面上,点击“小程序商城”模块中的“去装修”,进入小程序商城的制作页面。

二、选择和编辑模板
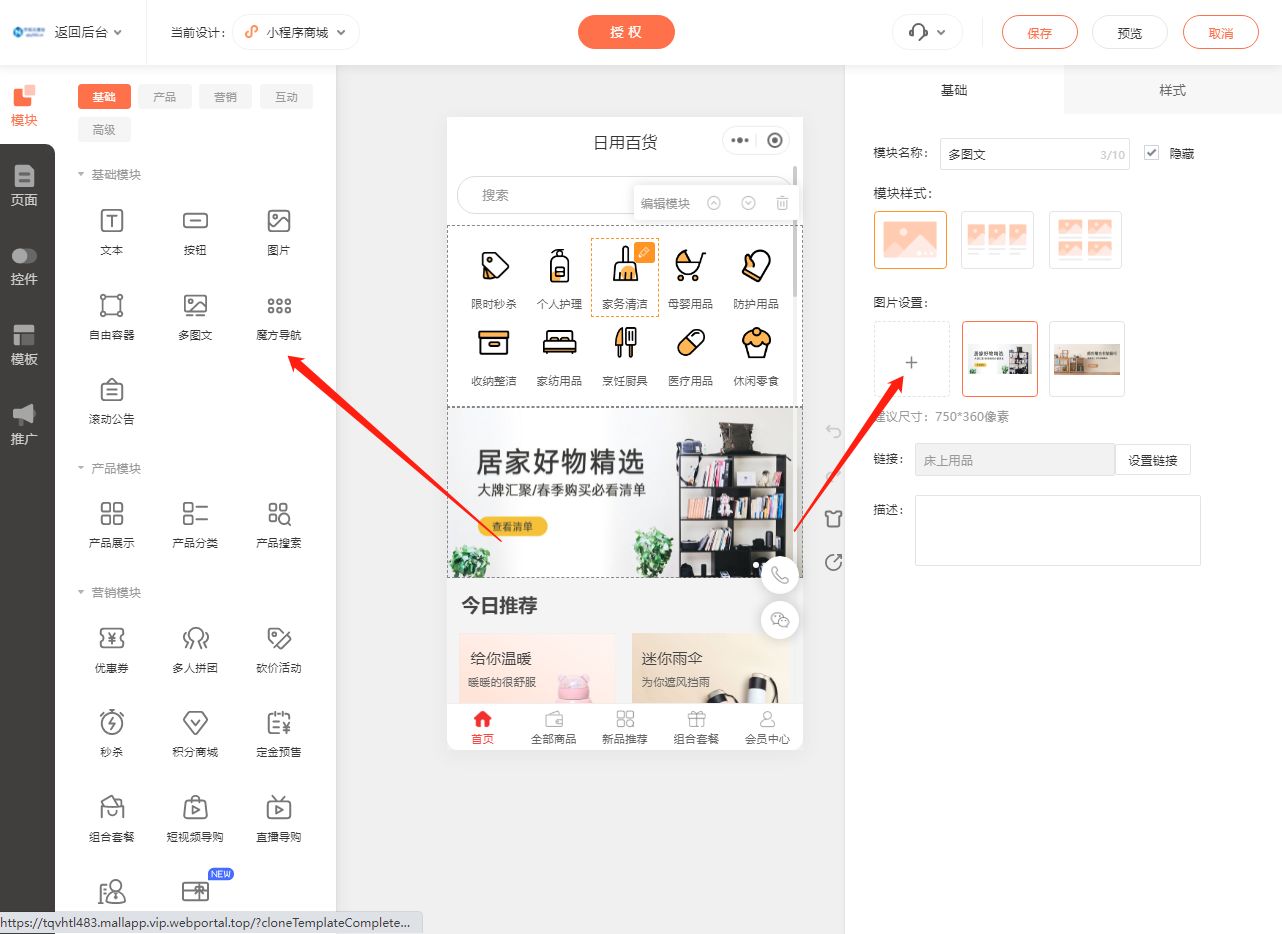
在小程序商城的制作页面,您会看到左侧的“模板”选项。这里提供了各种类型的小程序商城模板,以满足不同的业务需求。您可以根据您的百货小程序的需求,选择适合的模板,并对其进行编辑和修改。

三、编辑模板内容
选中模板后,您可以点击模板页面中要修改的内容进行编辑。比如,您可以点击图片、文字内容、功能模块等进行编辑。这样,您可以轻松地定制您的百货小程序的外观和功能。

四、设置选项
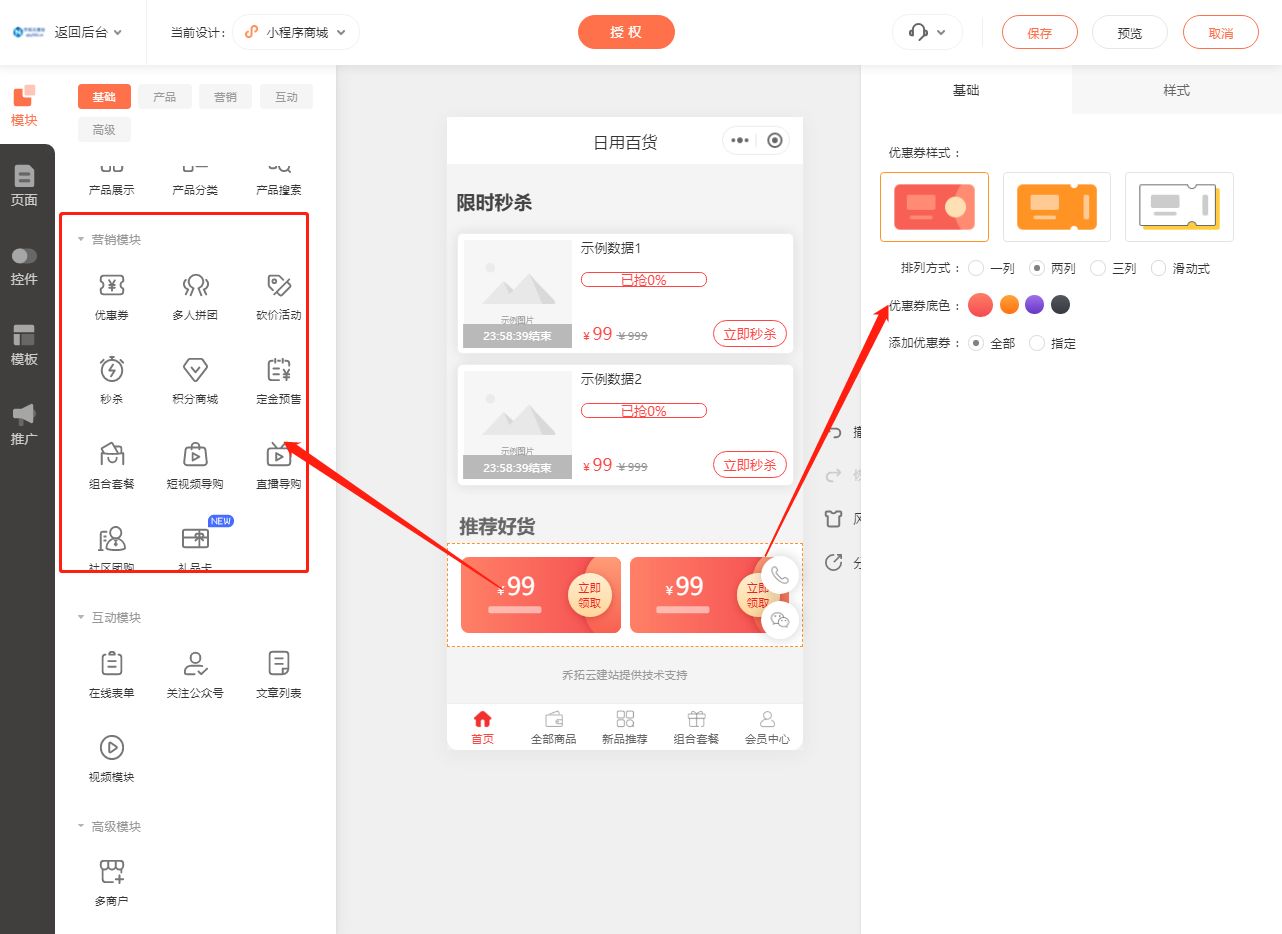
在左边的选项中,您可以进行更多的设置修改。例如,在“模块”选项中,您可以添加各种功能模块,如优惠劵、多人拼团、定金预售、按钮、滚动公告、产品展示、直播导购等。这些模块将使您的百货小程序更具吸引力和实用性。

五、设置控件
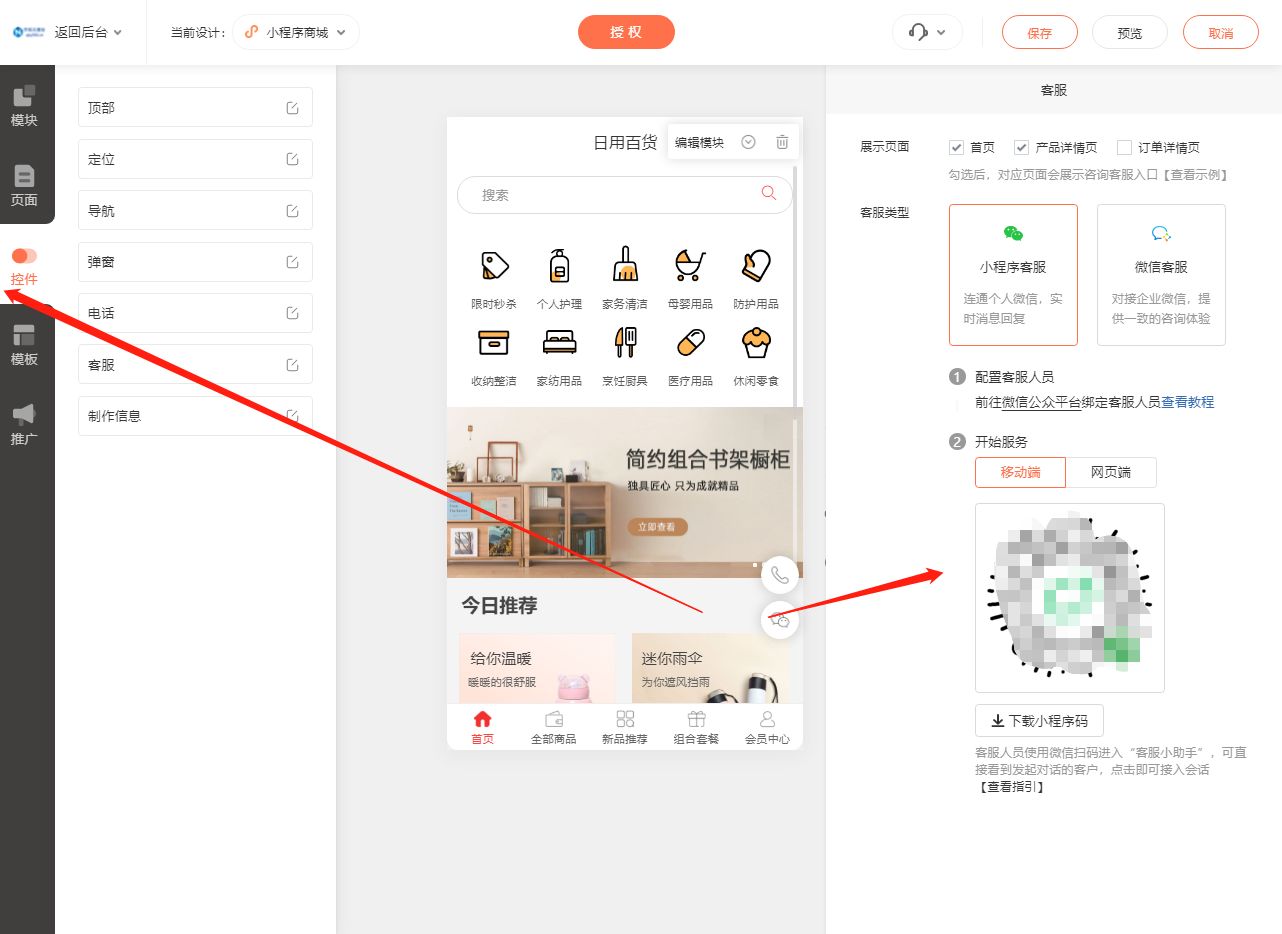
在“控件”选项中,您可以针对导航、弹窗、电话、微信客服等页面小控件进行设置。这些控件的设置将有助于提高用户的交互体验。

六、设置推广
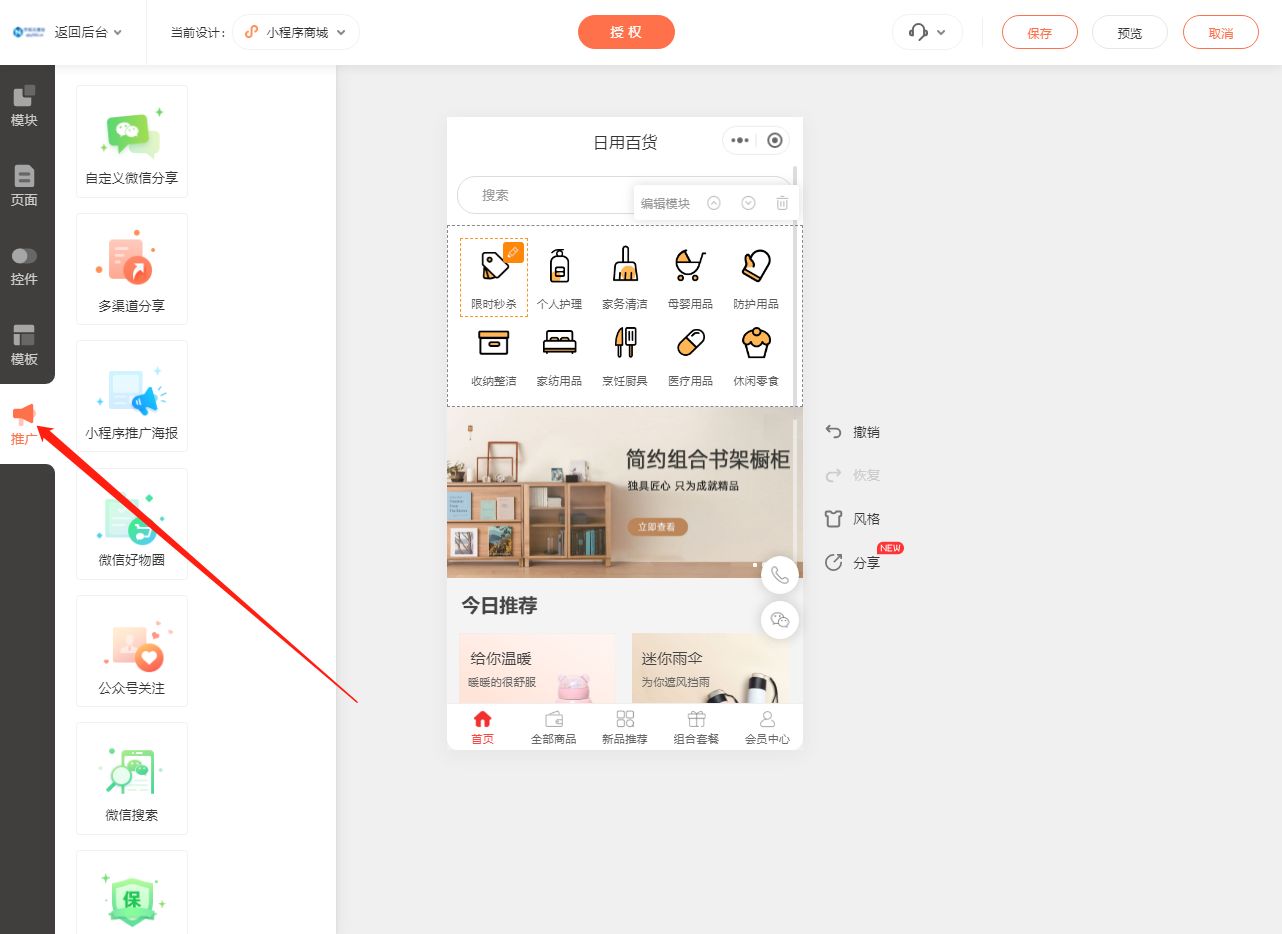
在“推广”选项中,您可以对小程序商城的各种推广方式进行设置。这将帮助您吸引更多的潜在客户,提高小程序的知名度和用户粘性。

七、预览和发布
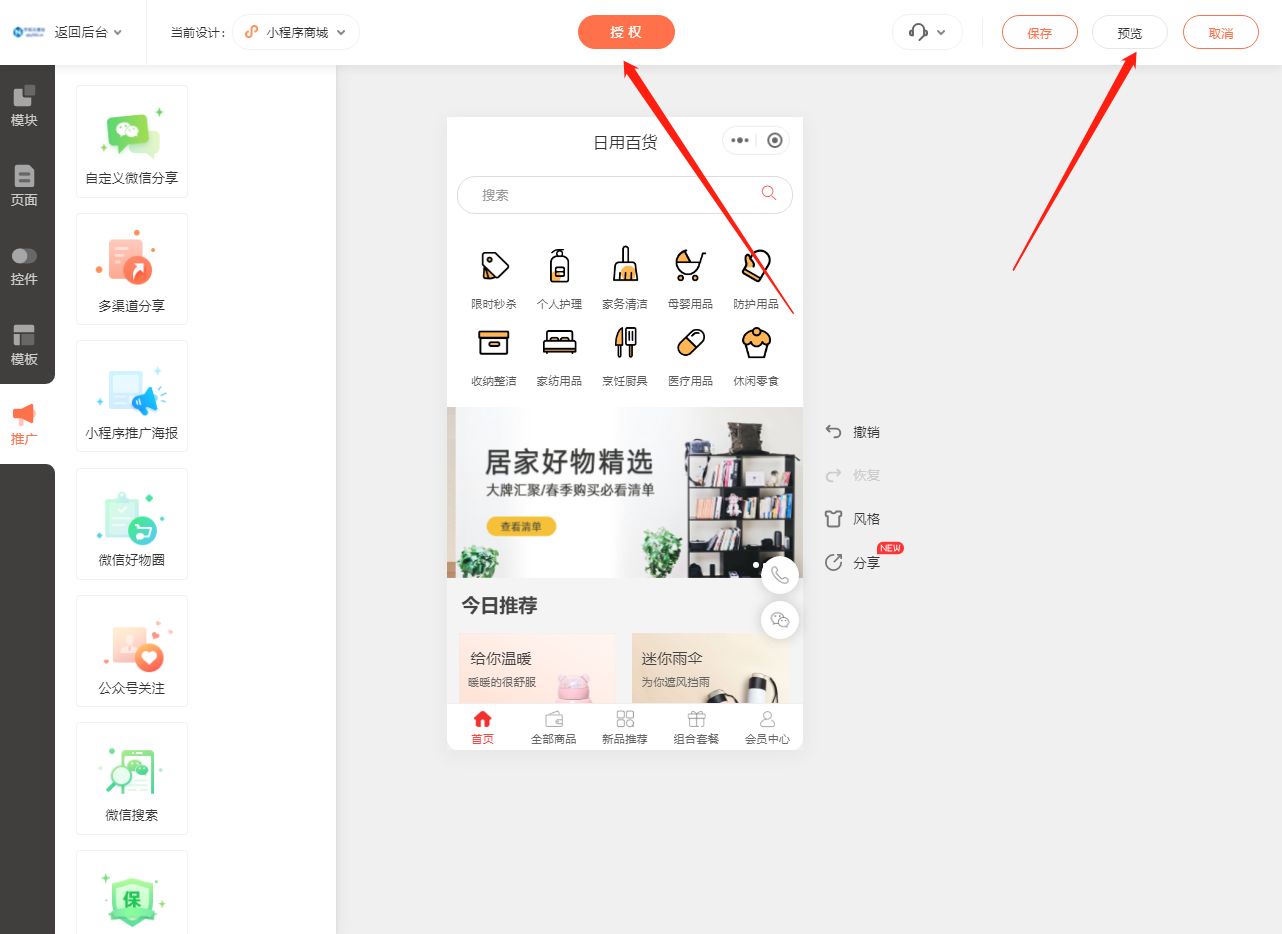
等到一切修改编辑好后,您可以点击“预览”进行查看。确认无误后,便可提交小程序商城进行审核。等到审核通过后,您就可以发布并上线您的百货小程序了。

总结
以上就是制作一个百货小程序的详细教程,无需编写代码,只需通过直观的界面进行操作即可。希望这个教程能帮助到您,让您轻松地创建一个实用且具有吸引力的百货小程序。