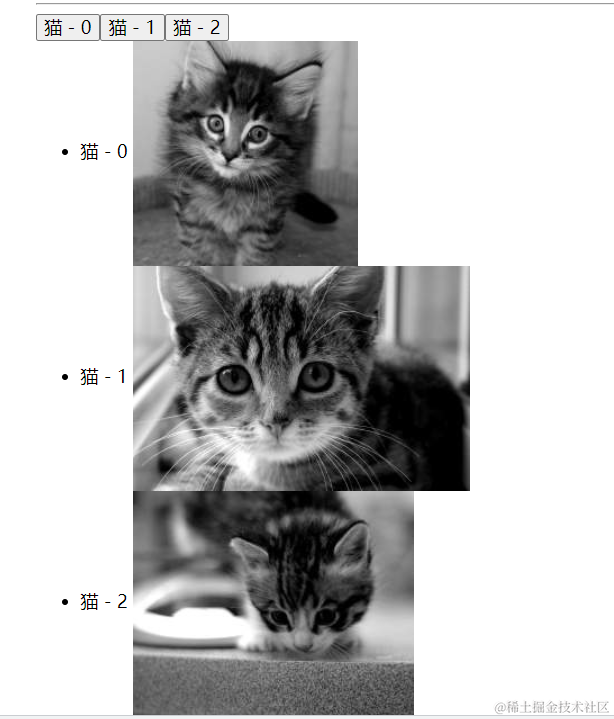
滚动图片到视图
定义了一个名为 scrollToIndex 的函数,它接受一个参数 index。当按钮被点击时,这个函数会被调用,并根据传入的 index 值来滚动到对应的图片。

以 alt 来标记图片位置
alt=“Tom”
import { useRef } from "react";
const RollPicture = () => {
const listRef = useRef(null);
function scrollToIndex(index: any) {
const listNode: any = listRef.current;
// 这一行假设了一个特定的 DOM 结构
const imgNode = listNode.querySelectorAll("li > img")[index];
imgNode.scrollIntoView({
behavior: "smooth",
block: "nearest",
inline: "center",
});
}
return (
<>
<nav>
<button onClick={() => scrollToIndex(0)}>猫 - 0 </button>
<button onClick={() => scrollToIndex(1)}>猫 - 1 </button>
<button onClick={() => scrollToIndex(2)}>猫 - 2 </button>
</nav>
<div>
<ul ref={listRef}>
<li>
<span>猫 - 0 </span>
<img src="https://placekitten.com/g/200/200" alt="Tom" />
</li>
<li>
<span>猫 - 1 </span>
<img src="https://placekitten.com/g/300/200" alt="Maru" />
</li>
<li>
<span>猫 - 2 </span>
<img src="https://placekitten.com/g/250/200" alt="Jellylorum" />
</li>
</ul>
</div>
</>
);
};
export default RollPicture;
在函数内部,我们首先通过 listRef.current 获取到 listRef 引用所指向的 DOM 元素,这里是一个 ul 元素。
然后,我们通过 listNode.querySelectorAll("li > img")[index] 获取到特定索引位置的图片元素 imgNode。这里假设了一个特定的 DOM 结构,即 ul 元素下的每个 li 元素中都包含一个 img 元素。
最后,我们调用 imgNode.scrollIntoView() 方法,将图片滚动到视图中。我们通过传入一个配置对象来指定滚动的行为,包括 behavior(滚动行为)、block(垂直方向对齐方式)和 inline(水平方向对齐方式)。
在组件的返回值中,我们渲染了一个包含按钮和图片列表的结构。
在按钮部分,我们为每个按钮设置了一个点击事件,并通过调用 scrollToIndex 函数来滚动到对应的图片。每个按钮都有一个不同的索引值作为参数。
在图片列表部分,我们将 listRef 设置为 ul 元素的 ref 属性,以便将引用与该元素关联起来。同时,我们渲染了几个 li 元素,每个元素包含一个图片和一个描述。
这样,当用户点击按钮时,对应的图片会滚动到视图中心。
拓展一下:imgNode.scrollIntoView()
imgNode.scrollIntoView()是一个 DOM 方法,用于将指定的元素滚动到可见区域。在这个代码片段中,我们使用了一个配置对象作为
scrollIntoView()方法的参数。配置对象包括以下属性:
behavior:指定滚动的行为,这里设置为"smooth",表示平滑滚动。block:指定垂直方向上的对齐方式,这里设置为"nearest",表示滚动到最近的边界。inline:指定水平方向上的对齐方式,这里设置为"center",表示水平居中对齐。通过使用这些配置,
scrollIntoView()方法会将imgNode元素滚动到可见区域,并以平滑的方式进行滚动,使其在垂直和水平方向上都居中对齐。


![[E2E Test] Python Behave Selenium 一文学会自动化测试](https://img-blog.csdnimg.cn/63523df800b547af9d30f35f44e83dd5.png)