一、期待终极决赛
C站肯定有许多看球的朋友吧。明天即将迎来2022年世界杯终极对决,阿根廷队对战法国。来赶个晚集,也来聊聊世界杯,下一个四年就是2026,会不会还有这种精神呢。先来回顾一下本轮世界杯比赛中的对阵吧。

本轮世界杯中,日本队和韩国队作为亚洲球队挺近8强,当时看得是相当的激动。确实是亚洲之光啊,杀入世界杯8强绝对是实力杠杠的。作为伪球迷,还是强烈希望能看到某足也能出个线,这种话题,小伙伴们保存火力,不要愤怒哈。
二、数说世界杯
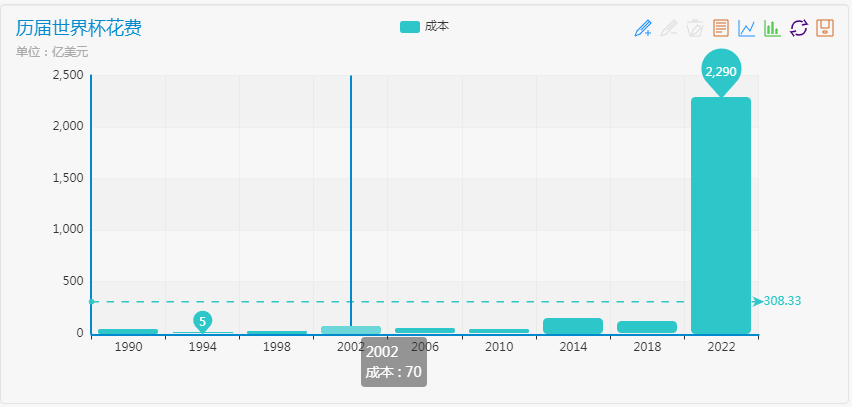
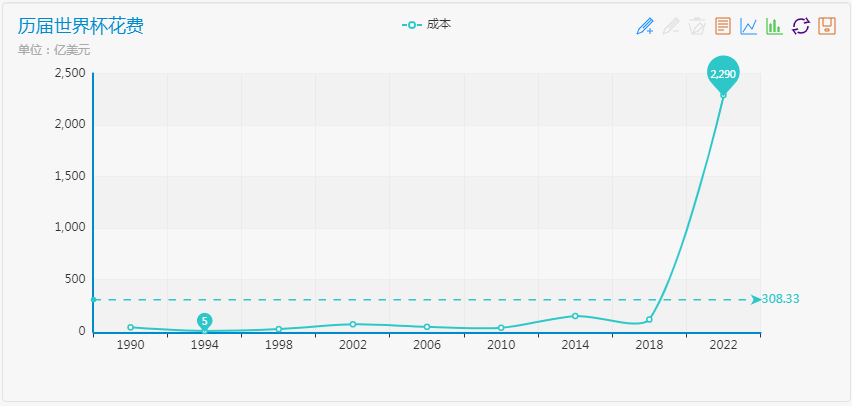
1、历年花费
1、1990年意大利世界杯成本:40亿美元;
2、1994年美国世界杯成本:5亿美元;
3、1998年法国世界杯成本:23亿美元;
4、2002年韩日世界杯成本:70亿美元;
5、2006年德国世界杯成本:45亿美元;
6、2010年南非世界杯成本:36亿美元;
7、2014年巴西世界杯成本:150亿美元;
8、2018年俄罗斯世界杯成本:116亿美元;
9、2022年卡塔尔世界杯成本:2290亿美元;


卡塔尔作为能源输出国,今年的世界杯花费2290亿美元,一骑绝尘,直接拉高了整个世界杯的花费成本。疫情纠缠着世界的未来,下一届应该怎么办,有点令人期待了。
2、1990年以来历届冠军
1、第十四届:1990年,意大利世界杯。西德冠军。
2、第十五届:1994年,美国世界杯。巴西冠军。
3、第十六届:1998年,法国世界杯。法国冠军。
4、第十七届:2002年,韩日世界杯。 巴西冠军。
5、第十八届:2006年,德国世界杯。意大利冠军。
6、第十九届:2010年,南非世界杯。 西班牙冠军。
7、第二十届:2014年,巴西世界杯。德国冠军。
8、第二十一届:2018年,俄罗斯世界杯。法国冠军。
巴西作为历届强队,近8届获得过2次世界杯冠军,也是历届世界杯中获得冠军次数最多的。但是本次世界杯中被克罗地亚送回家了,终结了世界杯的征程。
3、2022世界杯进球排行
来看看今年的世界杯中,球员们的进球排行。

姆巴佩和梅西并列榜首,是目前进球数最多的。在冠军争霸赛中,他们会又会上演什么样的精彩赛事,让我们拭目以待吧。
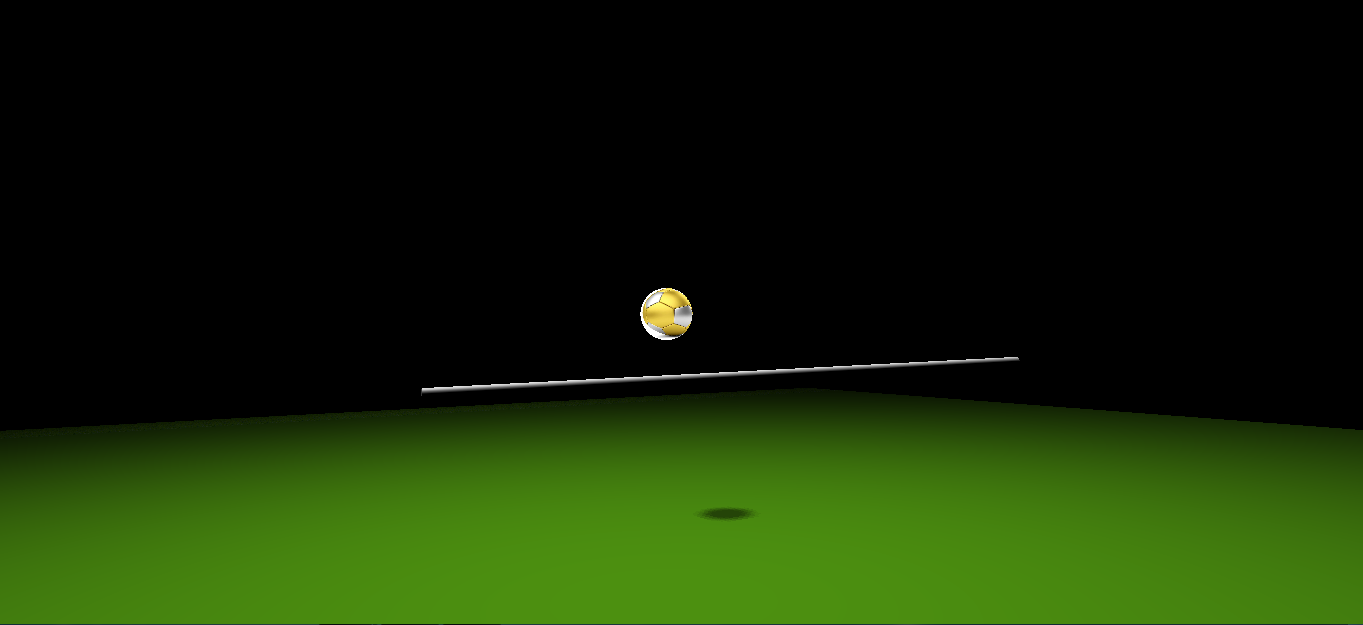
三、Threejs球场小案例
上面作为伪球迷总结了一些本次卡塔尔世界杯和历次世界杯的比赛信息。下面作为技术人分享一个基于Threejs的球场小案例。在实例分享之前,需要准备两张图片,一个足球和足球场地。如下:


完整的代码示例如下:
<!DOCTYPE html>
<html>
<head>
<title>世界杯</title>
<script src="three.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<script>
var renderer;
var scene;
var camera;
var control;
var camControl;
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(40, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 15;
camera.position.y = 6;
camera.position.z = 15;
camera.lookAt(scene.position);
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0x000000, 1.0);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
var spotLight = new THREE.SpotLight();
spotLight.position.set(0, 80, 30);
spotLight.castShadow = true;
scene.add(spotLight);
document.body.appendChild(renderer.domElement);
addFloor();
addRail();
addSphere();
render();
}
function addFloor() {
var floorGeom = new THREE.PlaneGeometry(100,100,20,20);
var floorMater = new THREE.MeshPhongMaterial();
floorMater.map = THREE.ImageUtils.loadTexture('http://localhost:8086/3js/football/cd.jpeg');
//沿着(S)x,(T)y方向允许纹理重复自己
floorMater.map.wrapS = floorMater.map.wrapT = THREE.REpeatWrapping;
//material.map.repeat.set(repeatX,repeatY);repeatX:指定在x轴方向多久重复一次。repeatY:指定在y轴方向多久重复一次。
//如果设置为1,都不会重复。 如果设置<1,纹理就会被放大。 如果设置为负数,就会产生纹理镜像。
floorMater.map.repeat.set(20,20);
var floor = new THREE.Mesh(floorGeom,floorMater);
floor.receiveShadow = true;
floor.rotation.x = -0.5 * Math.PI;
scene.add(floor);
}
function addRail() {
var cylinderGeometry = new THREE.CylinderGeometry(0.1, 0.1,15,50,50);
var cylinderMaterial = new THREE.MeshPhongMaterial({color:0xeeeeee});
var cylinder = new THREE.Mesh(cylinderGeometry,cylinderMaterial);
cylinder.position.set(1,5,1);
cylinder.rotation.x = '15';
cylinder.rotation.y = '-57.8';
cylinder.rotation.z = '-14.85';
cylinder.name = 'cylinder';
scene.add(cylinder);
}
function addSphere() {
var sphereGeometry = new THREE.SphereGeometry(0.8, 25, 25);
var sphereMaterial = new THREE.MeshBasicMaterial({specular: '#a9fcff',emissive: '#006063',shininess: 10});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.set(7,0.8,-1);
sphere.castShadow = true;
var texture = new THREE.ImageUtils.loadTexture("http://localhost:8086/3js/football/football.jpeg");
sphereMaterial.map = texture;
sphere.name = 'sphere';
scene.add(sphere);
}
var step = 0;
function render() {
var sphere = scene.getObjectByName('sphere');
renderer.render(scene, camera);
camera.lookAt(sphere.position);
step += 0.02;
sphere.position.x = 0 + ( 10 * (Math.cos(step)));
sphere.position.y = 0.75 * Math.PI / 2 + ( 6.5 * Math.abs(Math.sin(step)));
sphere.rotation.z += 0.03;
var x = camera.position.x;
var z = camera.position.z;
camera.position.x = x * Math.cos(0.015) + z * Math.sin(0.015);
camera.position.z = z * Math.cos(0.015) - x * Math.sin(0.015);
requestAnimationFrame(render);
}
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
window.onload = init;
window.addEventListener('resize', onResize, false);
</script>
<body>
</body>
</html>使用Nginx发布以上静态网页后,可以看到以下的效果:

感兴趣的小伙伴可以直接拷贝下去,然后引入一个Threejs的依赖js即可运行。
最后
世界杯迎接总决赛,大家心目中的冠军球队是谁呢?希望大家都能拥有积极的体育精神,团结拼搏奋斗,不离不弃,奔向未来。