👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
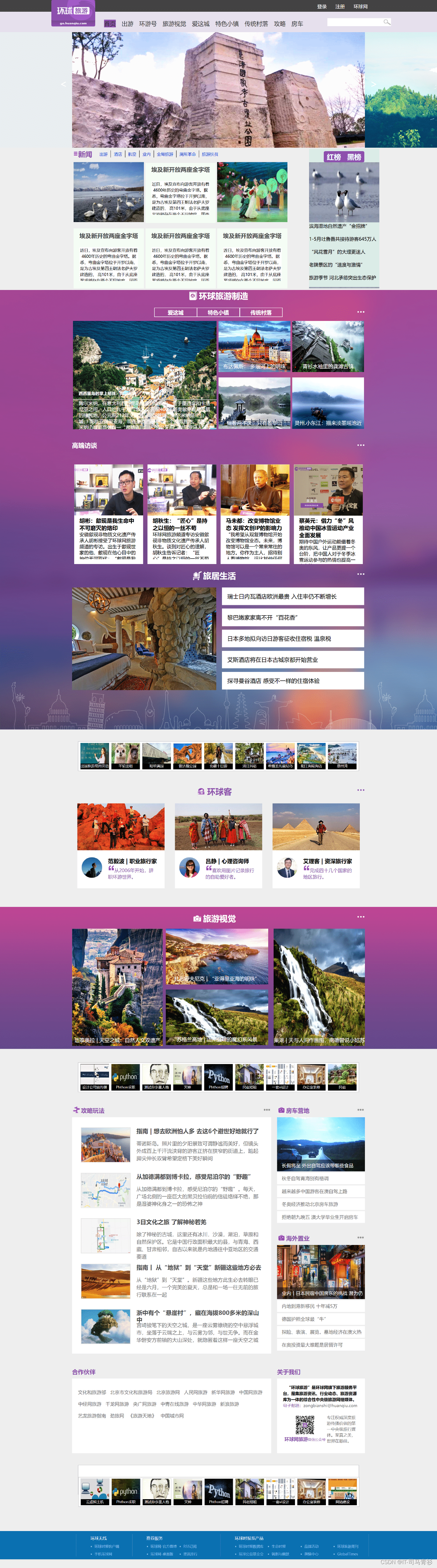
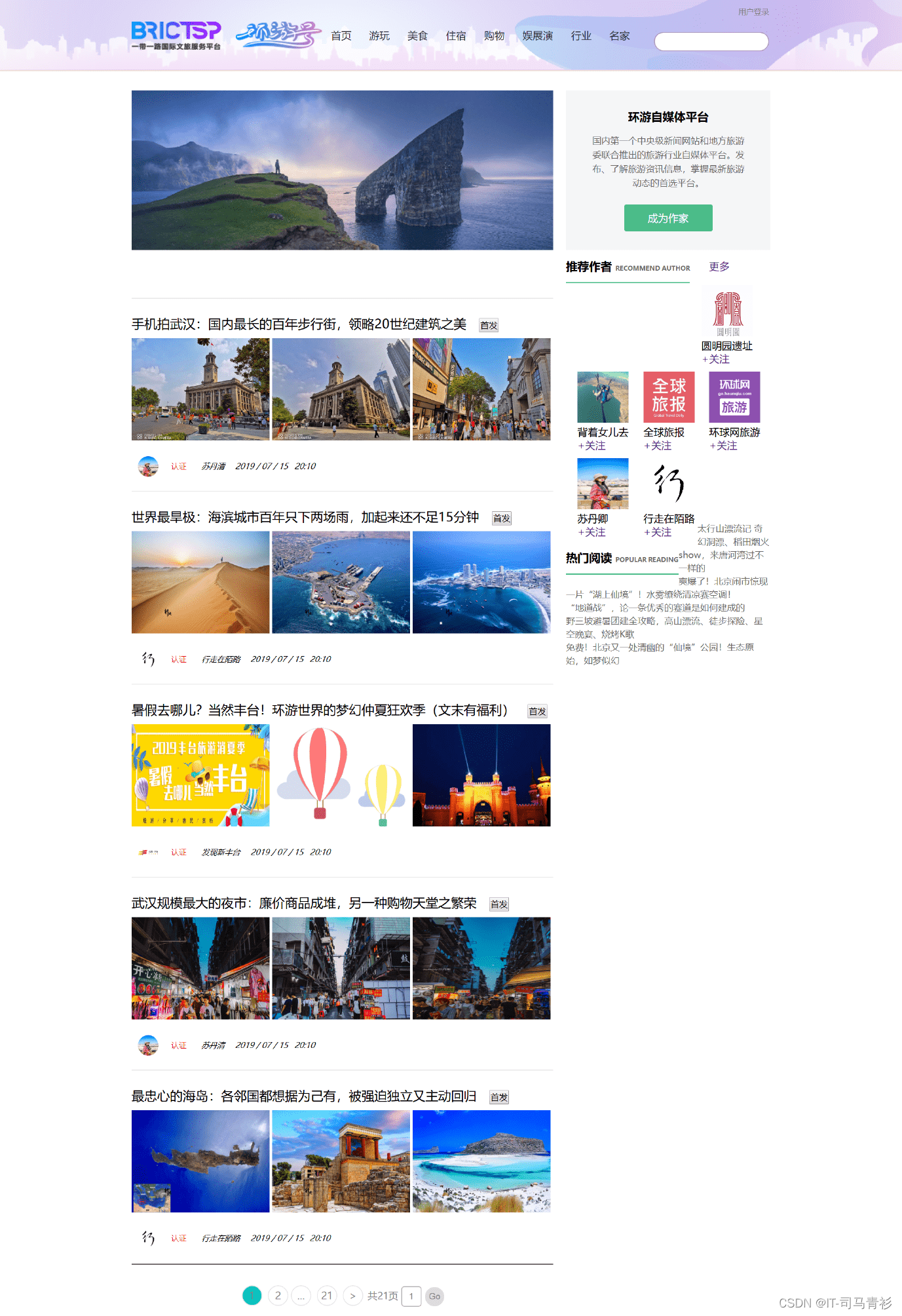
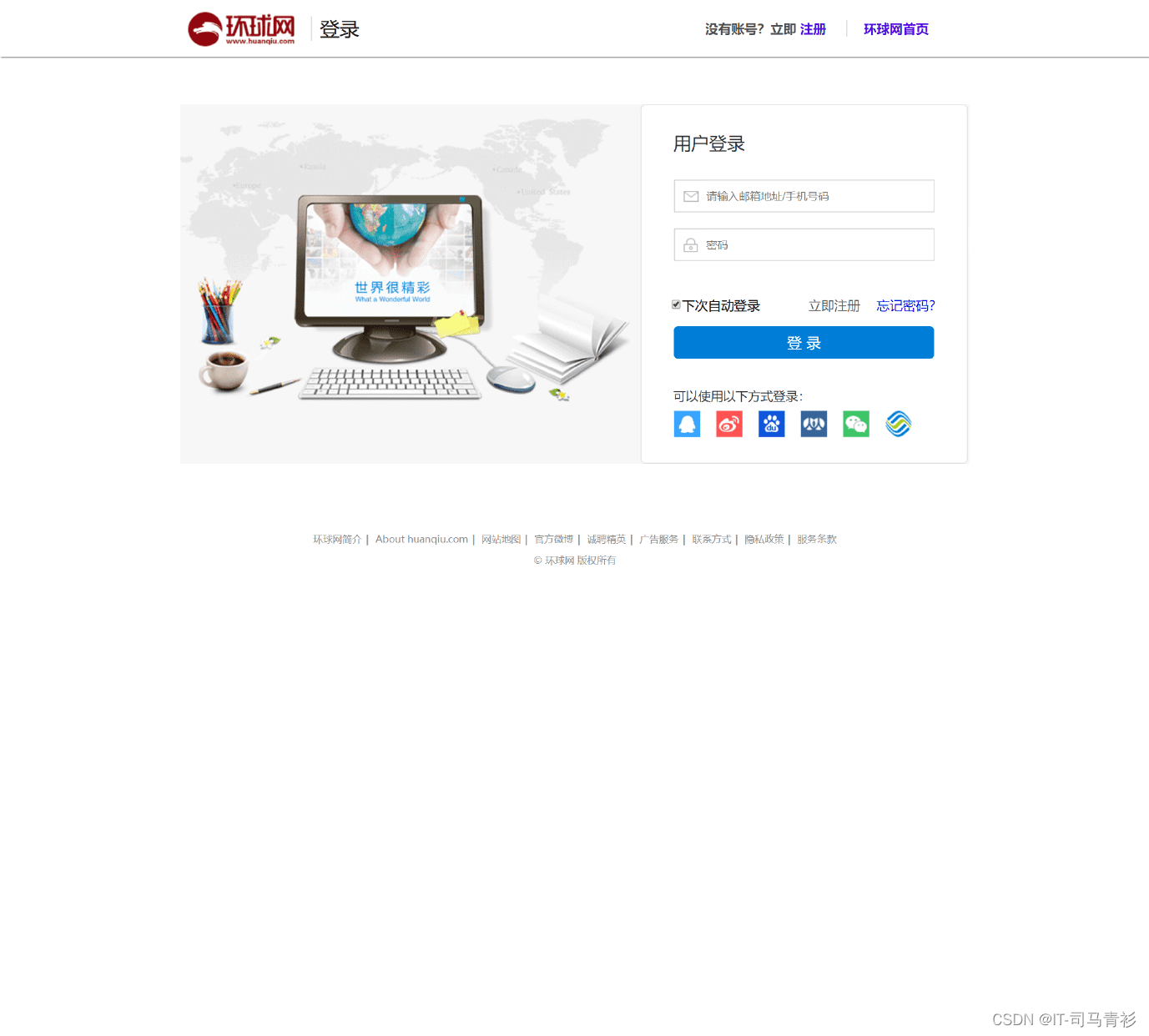
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。




五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/menu.css">
<title>Document</title>
</head>
<body>
<!-- 顶部 -->
<header>
<div>
<img src="images/channelLogo_go_2.png">
<a href="http://www.huanqiu.com" class="huanqiu">环球网
</a>
<a href="register.html" class="sign">注册</a>
<a href="login.html" class="login">登录</a>
</div>
</header>
<!-- 导航栏 -->
<div class="mod">
<div class="main22">
<ul>
<li><a class="shouye" href="index.html">首页</a></li>
<li><a href="出游.html">出游</a></li>
<li><a href="">环游号</a></li>
<li><a href="旅游视觉.html">旅游视觉</a></li>
<li><a href="爱这城.html">爱这城</a></li>
<li><a href="特色小镇.html">特色小镇</a></li>
<li><a href="传统村落.html">传统村落</a></li>
<li><a href="攻略.html">攻略</a></li>
<li><a href="房车.html">房车</a></li>
</ul>
<div class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text" />
</form>
</div>
</div>
</div>
<div class="cover">
<div id="julvSlideshow">
<ul id="showUl">
<li><img src="images/cover_05.jpg"></li>
<li><img src="images/cover_01.png"></li>
<li><img src="images/cover_02.jpg"></li>
<li><img src="images/cover_03.jpg"></li>
<li><img src="images/cover_04.jpg"></li>
<li><img src="images/cover_05.jpg"></li>
</ul>
<div id="arrow1"><</div>
<div id="arrow2">></div>
<ul id="showUllist">
<li><a class="active" href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</p>
</div>
</li>
<li class="txtItem3">
<div><img src="images/tab1_img02.jpg"></div>
<div class="txt_bot">
<h3>埃及新开放两座金字塔</h3>
<p style="font-size: 14px">
近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的,
高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。
</p>
</div>
</li>
</ul>
<ul id="tab2" class="tab_content">
<li class="txtItem1">
<div><img src="images/tab2_img01.jpg"></div>
<div class="txt_bot">
<h3>新开放两座金字塔</h3>
<p style="font-size: 14px">
近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的,
高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。
</p>
</div>
</li>
<li class="txtItem2">
<div>
<h3>新开放两座金字塔</h3>
<p style="font-size: 14px">
近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的,
高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。
</p>
</div>
<div class="txt_bot">
<h3>新开放两座金字塔</h3>
<p style="font-size: 14px">
近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的,
高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。
</p>
</div>
</li>
<li class="txtItem3">
<div><img src="images/tab2-img02.jpg"></div>
<div class="txt_bot">
>新开放两座金字塔</h3>
<p style="font-size: 14px">
近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的,
高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。
</p>
</div>
</li>
</a>
</div>
<div class="news_left_content">
<a title="浙中有个“悬崖村”,藏在海拔800多米的深山中,是绝美的天空之城!" class="link"
href="http://go.huanqiu.com/news/tour/2019-06/14970202.html?agt=16361" target="_blank">
<img alt="" src="images/news_left5.jpg.gif">
<div class="news_left_text">
<h3>浙中有个“悬崖村”,藏在海拔800多米的深山中</h3>
<p>宫崎骏笔下的天空之城,是一座云雾缭绕的空中悬浮城市,坐落于云端之上,与云雾为邻,与世无争。而在金华磐安方前镇的大山深处,就隐匿着这样一座天空之城</p>
</div>
</a>
</div>
</div>
<div class="news_right_content1">
<div class="hh">
<img src="images/xiang.png">
<h2>房车营地</h2>
<div class="more">
<a title="更多"><img src="images/more.png"></a>
</div>
</div>
<div class="news_right_img">
<a title="长假将至 外出自驾应该带哪些食品" class="link"
href="http://go.huanqiu.com/camper/2017-09/11494685.html?agt=16361" target="_blank">
<img width="300" height="185" src="images/news_right1.jpg">
<p>长假将至 外出自驾应该带哪些食品</p>
</a>
</div>
<div class="show">
<a title="秋冬自驾青海别有格调" class="link"
href="http://go.huanqiu.com/camper/2017-11/11494684.html?agt=16361" target="_blank">
<p>秋冬自驾青海别有格调</p>
</a>
</div>
<div class="show">
<a title="越来越多中国游客在澳自驾上路" class="link"
href="http://go.huanqiu.com/camper/2018-01/11494683.html?agt=16361" target="_blank">
<p>越来越多中国游客在澳自驾上路</p>
</a>
</div>
<div class="show">
<a title="冬奥经济推动北京房车旅游" class="link"
href="http://go.huanqiu.com/camper/2017-09/11288614.html?agt=16361" target="_blank">
<p>冬奥经济推动北京房车旅游</p>
</a>
</div>
<div class="show">
<a title="拒绝朝九晚五 澳大学毕业生开启“房车生活”" class="link"
href="http://go.huanqiu.com/camper/2017-09/11222967.html?agt=16361" target="_blank">
<p>拒绝朝九晚五 澳大学毕业生开启房车</p>
</a>
</div>
</div>
<div class="news_right_content2">
<div class="hh">
<img src="images/xiang.png">
<h2>海外置业</h2>
<div class="more">
<a title="更多"><img src="images/more.png"></a>
</div>
</div>
<div class="news_right_img">
<a title="业内丨日本民宿中国房东的挑战 潜力仍大 赚钱不再轻松" class="link"
href="http://go.huanqiu.com/camper/2017-09/11494685.html?agt=16361" target="_blank">
<img width="300" height="185" src="images/news_right2.jpg">
<p>业内丨日本民宿中国房东的挑战 潜力仍大 赚钱不再轻松</p>
</a>
</div>
<div class="show">
<a title="内地到港新移民 十年减5万" class="link"
href="http://go.huanqiu.com/overseas-property/2018-01/11518025.html?agt=16361" target="_blank">
<p>内地到港新移民 十年减5万</p>
</a>
</div>
<div class="show">
<a title="德国护照全球最“牛”" class="link"
href="http://go.huanqiu.com/overseas-property/2018-01/11514445.html?agt=16361" target="_blank">
<p>德国护照全球最“牛”</p>
</a>
</div>
<div class="show">
<a title="探险、表演、展览,墓地经济在澳火热" class="link"
href="http://go.huanqiu.com/overseas-property/2018-01/11492935.html?agt=16361" target="_blank">
<p>探险、表演、展览,墓地经济在澳火热</p>
</a>
</div>
<div class="show">
<a title="在奥投资最大难题是居留许可" class="link"
href="http://go.huanqiu.com/overseas-property/2018-01/11492915.html?agt=16361" target="_blank">
<p>在奥投资最大难题是居留许可</p>
</a>
</div>
</div>
</div>
<div class="hezuo">
<div class="hezuo_left">
<div class="hh">
<h2>合作伙伴</h2>
</div>
<div class="hezuo_left_content">
<a href="http://www.cnta.gov.cn/?agt=16361" target="_blank">文化和旅游部 </a>
<a href="http://whlyj.beijing.gov.cn/?agt=16361" target="_blank">北京市文化和旅游局 </a>
<a href="http://www.visitbeijing.com.cn/?agt=16361" target="_blank">北京旅游网 </a>
<a href="http://travel.people.com.cn/?agt=16361" target="_blank">人民网旅游 </a>
<a href="http://travel.news.cn/?agt=16361" target="_blank">新华网旅游 </a>
<a href="http://www.china.com.cn/travel/?agt=16361" target="_blank">中国网旅游<br></a>
<a href="http://travel.ce.cn/?agt=16361" target="_blank">中经网旅游 </a>
<a href="http://travel.qianlong.com/?agt=16361" target="_blank">千龙网旅游 </a>
<a href="http://travel.cnr.cn/?agt=16361" target="_blank">央广网旅游 </a>
<a href="http://tour.cyol.com/?agt=16361" target="_blank">中青在线旅游 </a>
<a href="http://travel.china.com/?agt=16361" target="_blank">中华网旅游 </a>
<a href="http://travel.sina.com.cn/?agt=16361" target="_blank">新浪旅游<br></a>
<a href="http://trip.elong.com/?agt=16361" target="_blank">艺龙旅游指南 </a>
<a href="http://www.ctcnn.com/?agt=16361" target="_blank">劲旅网 </a>
<a href="http://www.travellingscope.com/?agt=16361" target="_blank">《旅游天地》 </a>
<a href="http://www.zgcsb.com/?agt=16361" target="_blank">中国城市网</a>
</div>
</div>
<div class="hezuo_right">
<div class="hh">
<h2>关于我们</h2>
</div>
<div class="hezuo_right_content">
<h4> “环球旅游”是环球网旗下旅游服务平台,是集旅游资讯、行业动态、旅游资源库为一体的综合性中央级旅游网络媒体。</h4>
<p>电子邮箱:<a href="mailto:zongbianshi@huanqiu.com?agt=16361">zongbianshi@huanqiu.com</a></p>
<div class="hezuo_right_content_box">
<div class="box1">
<img alt="环球网旅游"
src="http://himg2.huanqiu.com/attachment2010/2017/0522/13/32/20170522013224399.jpg">
<p><strong>环球网旅游</strong>微信公众号</p>
</div>
<div class="box2">专注权威深度旅游传播价值的第一中央级旅行媒体。至真之美,世界在眼前。</div>
</div>
</div>
</div>
</div>
<div class="advert">
<div class="advert">
<div class="content">
<img class="img" src="http://f12.baidu.com/it/u=2011656815,2881623509&fm=76">
<div class="heikuang">云虚拟主机</div>
</div>
<div class="content">
<img class="img" src="http://t11.baidu.com/it/u=3966401569,4072361264&fm=76">
<div class="heikuang">Phthon求职</div>
</div>
<div class="content">
<img class="img" src="http://t11.baidu.com/it/u=3293615275,3501984461&fm=76">
<div class="heikuang">测试你多重人格</div>
</div>
<div class="content">
<img class="img"
src="https://paimgcdn.baidu.com/huitu/v.B1A1DD43AC5ECEF35C2B09471EEF45E6?enc=gbk&img=http%3A%2F%2Fms.bdimg.com%2Fdsp-image%2Ft11.baidu.com%2Fit%2Fu%3D759311479%2C3852178776%26fm%3D76&tpl=sbb%2Fhuitu%2F2734_0.zip&second=%C9%CF%F1%AB%A3%A1%B8%F9%B1%BE%CD%A3%B2%BB%CF%C2%C0%B4%A3%A1&_rz=700x394&first=%B2%E9%BF%B4%CF%EA%C7%E9">
<div class="heikuang">灭神</div>
</div>
<div class="content">
<img class="img" src="http://t10.baidu.com/it/u=2793385842,2693122789&fm=76">
<div class="heikuang">Phthon招聘</div>
</div>
<div class="content">
<img class="img" src="http://t10.baidu.com/it/u=163794735,2023436622&fm=76">
<div class="heikuang">民宿短租</div>
</div>
<div class="content">
<img class="img" src="http://f11.baidu.com/it/u=656305057,3808546603&fm=76">
<div class="heikuang">一套vi设计</div>
</div>
<div class="content">
<img class="img" src="http://t11.baidu.com/it/u=4223602408,1477843916&fm=76">
<div class="heikuang">办公室装修</div>
</div>
<div class="content">
<img class="img" src="http://t12.baidu.com/it/u=1825496240,415754158&fm=76">
<div class="heikuang">网站建设</div>
</div>
</div>
</div>
</div>
<IFRAME width=100% SRC="底部.html" scrolling="no" frameborder="no"></IFRAME>
</body>
</html>
CSS样式代码🏡
*{
margin: 0px;
padding: 0px;
}
/* 第一部分 */
.major{
width: 100%;
height: 980px;
/* background: #fff00f; */
}
header{
width: 100%;
height: 40px;
background: #434343;
}
.sign{
text-decoration: none;
display: block;
width: 32px;
height: 20px;
float: right;
padding:10px 15px;
color: #ffffff;
}
.login{
text-decoration: none;
display: block;
width: 32px;
height: 20px;
float: right;
padding:10px 15px;
color: #ffffff;
}
.huanqiu{
text-decoration: none;
display: block;
width: 95px;
height: 20px;
float: right;
padding:10px 15px;
color: #ffffff;
}
header img{
position: relative;
left: 175px;
}
header div{
margin-right: 175px;
}
header a ul{
width: 115px;
height:auto;
margin-top: 10px;
background-color: #fff;
/* 不显示列表 */
display: none;
position: absolute;
z-index: 20;
}
/* 鼠标移动到环球网上显示列表 */
header .huanqiu:hover .ul_head{
display: block;
}
.ul_head li{
text-align: center;
list-style: none;
border-bottom: 1px solid #333333;
}
/* 导航栏 */
.mod{
width: 100%;
height: 70px;
background: #e6e0ed;
}
.shouye{
background: #8d50ad;
}
.main22{
width: 1300px;
height: 70px;
text-align: center;
margin-left: 175px;
/* background: #000; */
}
.main22 li a{
font-size: 20px;
text-decoration: none;
color: #2b2b2b;
}
.main22 li a:hover{
color:#8d50ad;
}
.main22 ul{
margin-left: 160px;
}
.main22 li{
float: left;
height: 45px;
list-style: none;
margin-left: 20px;
margin-top: 25px;
}
.nav_mid_right {
width: 300px;
}
.nav_mid_left, .nav_mid_right {
float: left;
display: inline;
}
.search_text {
width: 190px;
float: right;
height: 25px;
margin-top: 22px;
background: url(../images/search.jpg) no-repeat right center;
background-color: #FFF;
border: 1px solid #FFF;
padding-right: 25px;
}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥