什么是数据校验:
当你向一个数据端口请求数据时,如果这个数据端口没有设置:Access-Control-Allow-Origin:*,那就是存在跨域限制了,你是拿不回来数据的。图示:

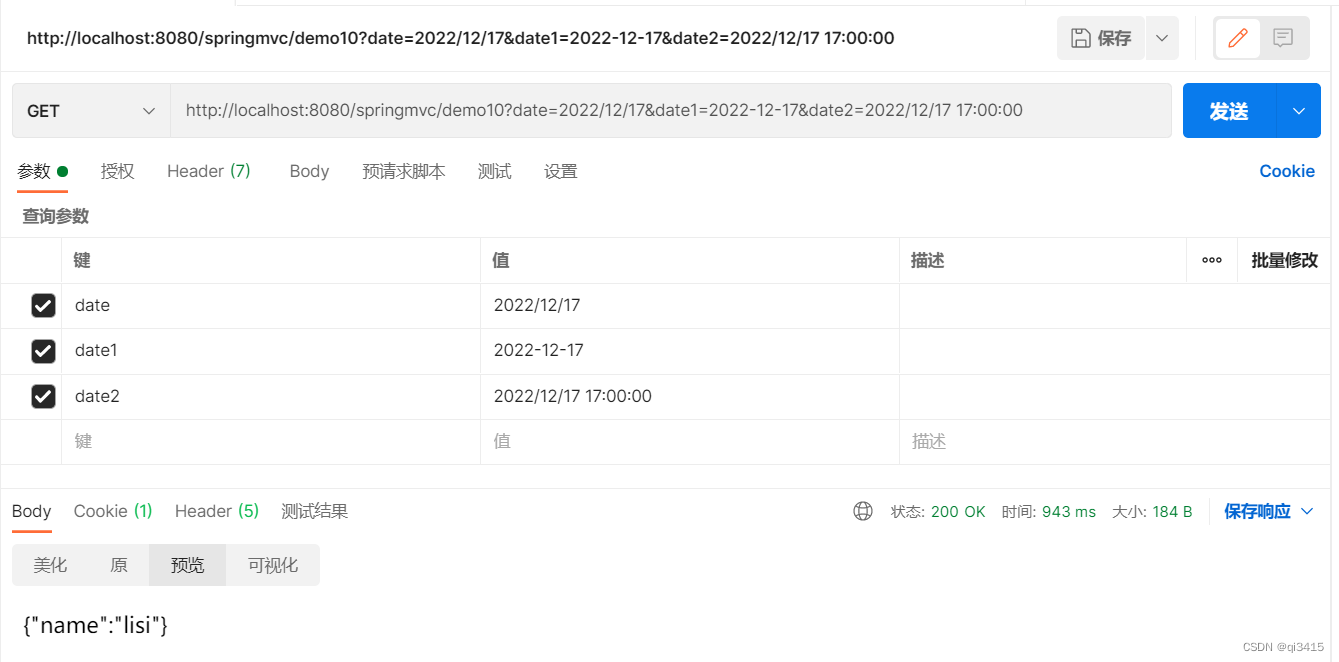
但是有些数据端口是设置了 Access-Control-Allow-Origin:*,允许所有的域去拿数据,但是你在浏览器输入这个接口地址时,也看不到数据,能看到的像下面这样:

这个时候就是这个接口后端设置了数据校验,防止接口数据被人随便获取。
注意:一定是不存在跨域限制,就是后端设置了 Access-Control-Allow-Origin:*,打开数据接口还看不到数据的情况下,存在数据校验。
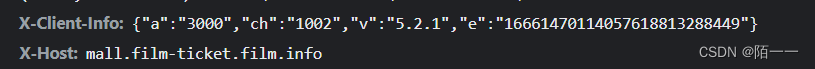
数据校验图示:

像上面这两个就是数据校验,在Request Headers里设置的两个属性:X-Client-info、X-Host。
存在数据校验的情况下如何请求到数据:
如果想看到数据就:
下载FeHelp插件工具,里面有个“简易Postman”能解决这个问题。
https://blog.csdn.net/a1598452168YY/article/details/128149741
代码中如何请求:
如果存在数据校验,发请求时要传一个headers参数过去:
mounted () {
axios({
url: 'https://m.maizuo.com/gateway?cityId=310100&pageNum=1&pageSize=10&type=1&k=5265391',
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16661470114057618813288449","bc":"310100"}',
'X-Host': 'mall.film-ticket.film.list'
}
}).then(res => {
console.log(res.data.data.films)
})
}headers里面放的就是校验信息。