1、视频轮播组件app体验地址
https://tt.appc02.com/nesxr6
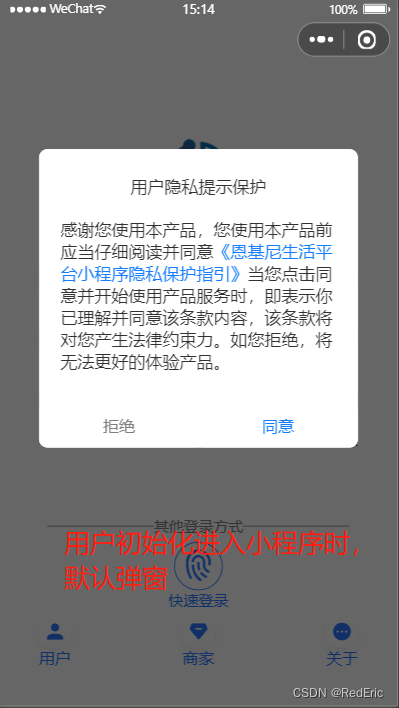
2、支持小程序、H5、APP,在小程序上运行的效果图

3、使用方法
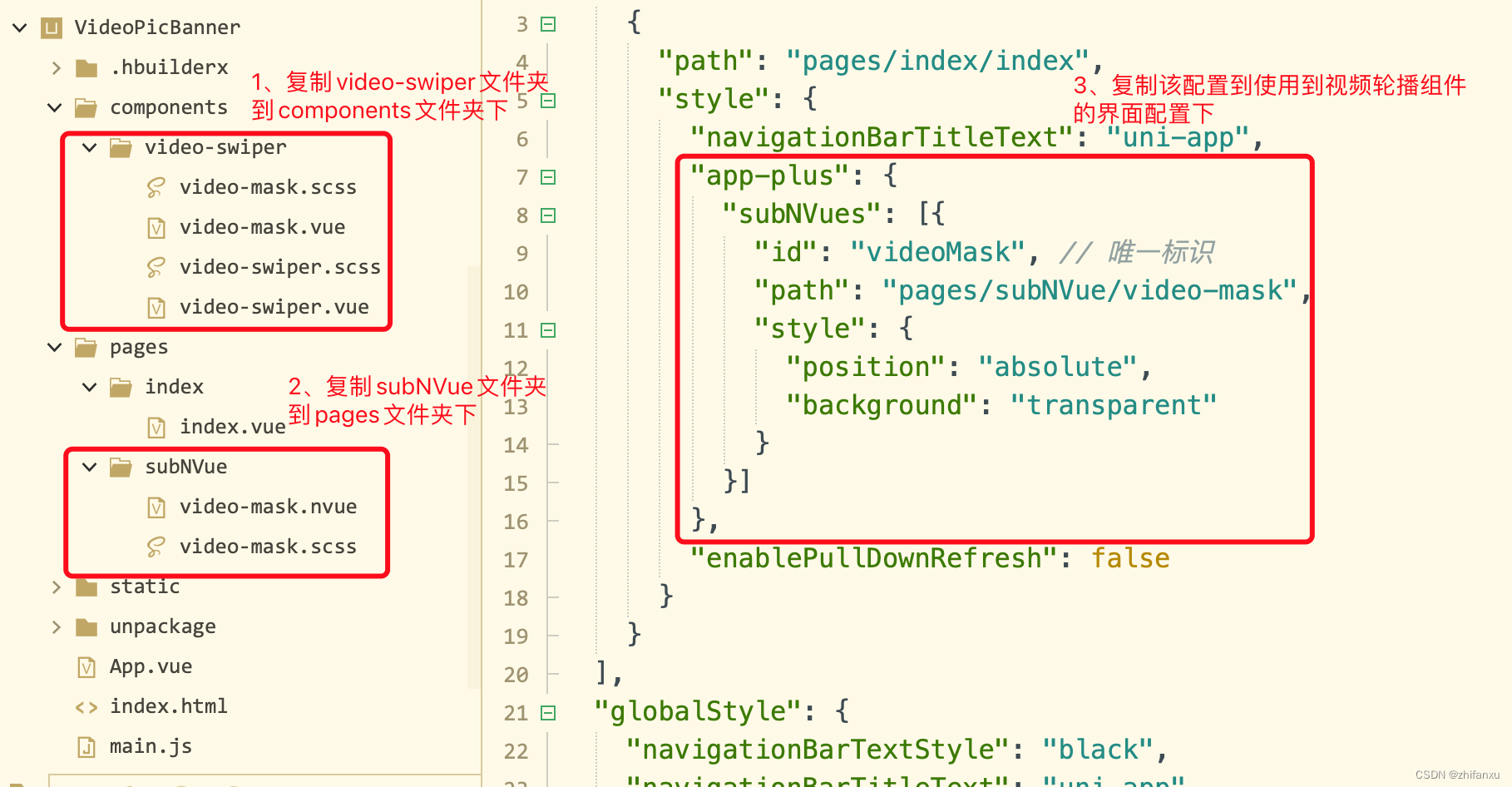
第一步,按照截图步骤配置好

第二步:参考以下代码,使用视频图片轮播组件
<template>
<view>
<view>
我是标题
</view>
<view class="person-head">
<video-swiper :ad-list="list4" :ad-height="300" :ad-radius="20"></video-swiper>
</view>
<view class="person-body" id="demo">
我是内容
</view>
</view>
</template>
<script>
import videoSwiper from '../../components/video-swiper/video-swiper.vue'
export default {
components: {
videoSwiper,
},
data() {
return {
title: 'Hello',
list4: [{
url: 'https://img0.baidu.com/it/u=1435639120,2241364006&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
isVideo: false,
}, {
url: 'https://www.w3school.com.cn/example/html5/mov_bbb.mp4',
isVideo: true,
}, {
url: 'https://www.w3schools.com/html/movie.mp4',
isVideo: true,
},
{
url: 'https://img0.baidu.com/it/u=1435639120,2241364006&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
isVideo: false,
},
],
}
},
onLoad() {
let that = this
uni.$on('handleAdClick', function(position) {
that.handleAdClick(position)
})
},
onUnload() {
uni.$off('handleAdClick');
},
methods: {
handleAdClick(position) {
console.log('handleAdClick ' + position)
}
},
}
</script>
<style scoped lang="scss">
.person-head {
position: relative;
background-color: #fff;
margin-left: 20rpx;
margin-right: 20rpx;
}
</style>3、组件属性说明
| ad-list | 广告的数据。数组形式,每个item需要包含url、isVideo字段,url表示图片的路径,isVideo表示是否是视频 |
| ad-height | 广告组件的高度,单位rpx |
| ad-radius | 广告组件的圆角,单位rpx |
广告的点击事件,使用事件监听的方式,监听handleAdClick事件即可
4、如果需要修改组件的样式或者逻辑或者支持的属性,可自行修改。
比如需要修改轮播图的指示器的样式,可以修改video-mask.nvue,video-mask.scss中的代码。其中/components/video-swiper下的video-mask.vue,video-mask.scss是用于非app平台的,/pages/subNVue下的video-mask.nvue,video-mask.scss是用于app平台的,这两个文件的内容是一模一样的,为了兼容全平台,才这样做的。