1、FlutterJsonBeanFactory
在Setting->Tools->FlutterJsonBeanFactory里边自定义实体类的后缀,默认是entity
复制json到粘贴板,右键自己要存放实体的目录,可以看到JsonToDartBeanAction

Class Name是实体名字,会默认加上entityJSON TextJson文本null-able勾选后所有属性都是可空的?,不勾选都会加上late,延迟初始化

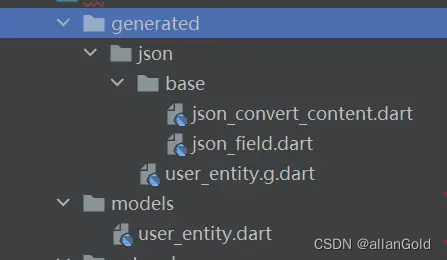
执行Make后生成代码目录如下:models项目自建,存放实体generated/json是插件生成目录,xx_entity.g.daet是实体类生成的辅助类方法, base是存放基础公共代码

后台返回的数据一般是经过一层包装
{
"code": 200,
"message": "success",
"data":{
"id": "1",
"name": "qi1",
"age": 18
}
}
而重新用插件生成会生成如下代码:
@JsonSerializable()
class ApiResponseEntity {
int? code;
String? message;
ApiResponseData? data;
ApiResponseEntity();
factory ApiResponseEntity.fromJson(Map<String, dynamic> json) => $ApiResponseEntityFromJson(json);
Map<String, dynamic> toJson() => $ApiResponseEntityToJson(this);
@override
String toString() {
return jsonEncode(this);
}
}
@JsonSerializable()
class ApiResponseData {
String? id;
String? name;
int? age;
ApiResponseData();
factory ApiResponseData.fromJson(Map<String, dynamic> json) => $ApiResponseDataFromJson(json);
Map<String, dynamic> toJson() => $ApiResponseDataToJson(this);
@override
String toString() {
return jsonEncode(this);
}
}
要是这样,每一个接口的都有一个ResponseEntity,使用起来不便于统一封装。
所以我们可以把ApiResponseData换成 dynamic,文件底部的ApiResponseData信息也全部删除,再执行Alt+J,这样就会自动清理掉整理json_convert_content.dart和api_response_entity.g.dart中的ApiResponseData痕迹。再把dynamic替换成T,并且去除顶部的@JsonSerializable(),避免下次执行Alt+J,替换掉自己的自定义。
@JsonSerializable()
class ApiResponseEntity<T> {
late int code;
late String message;
late T data;
ApiResponseEntity();
factory ApiResponseEntity.fromJson(Map<String, dynamic> json) =>
$ApiResponseEntityFromJson<T>(json);
Map<String, dynamic> toJson() => $ApiResponseEntityToJson(this);
@override
String toString() {
return jsonEncode(this);
}
}
ApiResponseEntity<T> $ApiResponseEntityFromJson<T>(Map<String, dynamic> json) {
final ApiResponseEntity<T> apiResponseEntity = ApiResponseEntity<T>();
final int? code = jsonConvert.convert<int>(json['code']);
if (code != null) {
apiResponseEntity.code = code;
}
final String? message = jsonConvert.convert<String>(json['message']);
if (message != null) {
apiResponseEntity.message = message;
}
final T data = jsonConvert.convert<dynamic>(json['data']);
if (data != null) {
apiResponseEntity.data = data;
}
return apiResponseEntity;
}
Map<String, dynamic> $ApiResponseEntityToJson(ApiResponseEntity entity) {
final Map<String, dynamic> data = <String, dynamic>{};
data['code'] = entity.code;
data['message'] = entity.message;
data['data'] = entity.data;
return data;
}
并且把api_response_entity.g.dart移除generated目录,因为那个目录会自动删除无用的文件。可以和api_reponse_entity.dart单独存放在一个文件夹当中。
优化后使用
第一次发现,reponse的data是null。因为新的插件在 asT方法没有去调用fromJsonAsT,这个需要我们自加上,否则会失败。
if (_convertFuncMap.containsKey(type)) {
return _convertFuncMap[type]!(value) as T;
} else {
return fromJsonAsT<T>(value);
// throw UnimplementedError('$type unimplemented');
}
//单实体
String responseData1 = """
{
"code": 200,
"message": "success",
"data":{
"id": 1,
"name": "qi1",
"age": 21
}
}
""";
//List
String responseData2 = """
{
"code": 200,
"message": "success",
"data":[
{
"id": 1,
"name": "qi1",
"age": 21
},{
"id": 2,
"name": "qi2",
"age": 22
}
]
}
""";
//基础数据类型
String responseData3 = """
{
"code": 200,
"message": "success",
"data": 18
}
""";
_apiResponseDecode() {
setState(() {
response1 = ApiResponseEntity.fromJson(jsonDecode(responseData1));
response2 = ApiResponseEntity.fromJson(jsonDecode(responseData2));
response3 = ApiResponseEntity.fromJson(jsonDecode(responseData3));
});
}
_getApiResponseContent() {
return response1.toString() +
"\n" +
response2.toString() +
"\n" +
response3.toString();
}
参考链接:https://juejin.cn/post/7043721908801503269