前言:很多网站都有页面的跳转,那具体页面跳转是怎样实现的?今天学习前端SPA(Single page Application)单页面应用,不反复请求后端资源,而是通过路由实现页面的跳转。
目录
路由的创建
main.ts导入路由
App.vue文件
展示效果
子路由
router文件导入
子路由创建
链接式
编程式
页面的跳转
展示效果
获取路由信息
路由传参方式
参数传参
路由传参
完整代码
安装vue-router
npm install vue-router
路由的创建
在router文件夹下创建一个index.ts文件,默认导出
路由的动态导入
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: "/home",
component: () => {
return import("@/views/Home.vue");
},
},
{
path: "/test",
component: () => {
return import('../views/Test.vue');
},
},
]
})
export default router;其中Home.vue文件
<template>
<div>
<h1>欢迎来到MRJJ_9的路由学习之旅</h1>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
</style>Test.vue文件
<template>
<div>
<h1>这是MRJJ_9的学习记录</h1>
<ul>
<li>step</li>
<li>result</li>
</ul>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
</style>main.ts导入路由
在main.ts文件中导入使用,一定要保存!!!
import router from './router'
createApp(App).use(router).mount('#app') 
App.vue文件
<template>
<main>
<router-link to="/home">首页</router-link>
<br/>
<router-link to="/test">详情</router-link>
<RouterView></RouterView>
</main>
</template>
<script setup>
</script>
<style scoped>
</style>展示效果


子路由
router文件导入
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/home',
component: () => {
return import('@/views/Home.vue')
}
},
{
path: '/test',
component: () => import('../views/Info/Test.vue'),
children: [
{
path: 'step',
component: () => import('../views/Info/step.vue')
},
{
path: 'result',
component: () => import('../views/Info/result.vue')
}
]
}
]
})
export default router
子路由创建
链接式
使用RouterLink元素
<template>
<div>
<h1>这是MRJJ_9的学习记录</h1>
<ul>
<li><RouterLink to="/test/step">测试过程</RouterLink></li>
<li><RouterLink to="/test/result">测试结果</RouterLink></li>
</ul>
<RouterView></RouterView>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
</style>编程式
<template>
<div>
<h1>这是MRJJ_9的学习记录</h1>
<ul>
<li @click="toStep">测试过程</li>
<li @click="toResult">测试结果</li>
</ul>
<RouterView></RouterView>
</div>
</template>
<script setup>
// import router from '@/router'
import { useRouter } from 'vue-router'
const router = useRouter()
function toStep() {
router.push('test/step')
}
function toResult() {
router.push('test/Result')
}
</script>
<style lang="scss" scoped>
</style>页面的跳转
function backwordRouter() {
router.back()
}
function forwordRouter() {
router.forward()
}
function jumpRouter() {
router.go(-3)
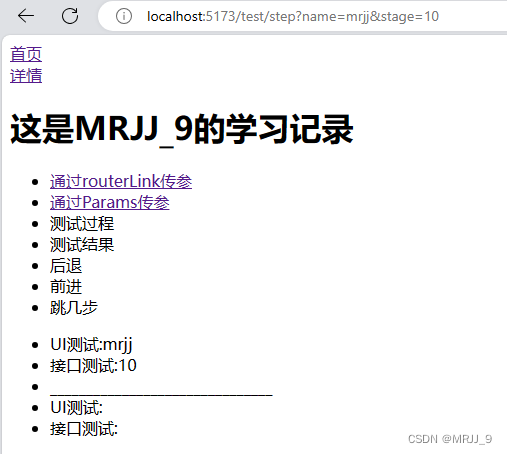
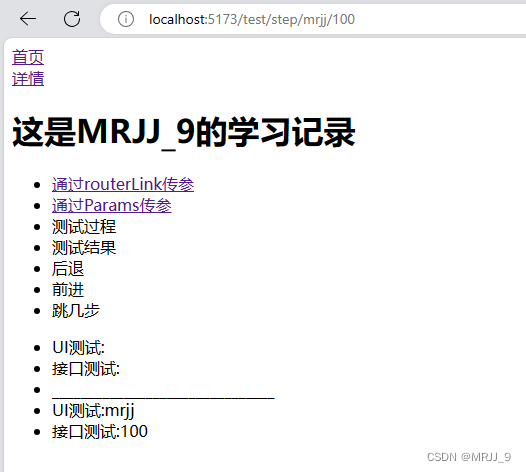
}展示效果

获取路由信息
useRoute() 当前页面的路由信息
useRouter() 整个项目的路由信息

路由传参方式
参数传参
query urlencoded参数传参 键=值&键=值
<li><router-link to="/test/step?name=mrjj&stage=10">通过routerLink传参调用测试过程</router-link></li>通过query调用
<li>UI测试:{{ route.query.name }}</li>
<li>接口测试:{{ route.query.stage }}</li>

路由传参
<li><router-link to="/test/step/mrjj/100">通过Params传参</router-link></li>通过params调用
<li>UI测试:{{ route.params.name }}</li>
<li>接口测试:{{ route.params.stage }}</li>

通过props接受参数
{path: 'result/:result1?/:result2?',
props:true,
component: () => import('../views/info/result.vue')}<li><router-link to="/test/result/success/fail">result通过Params传参</router-link></li>
<template>
<ul>
<li>测试通过:{{ result1 }}</li>
<li>测试不通过:{{ result2 }}</li>
</ul>
</template>
<script setup>
const props = defineProps(['result1', 'result2'])
</script>
<style lang="scss" scoped>
</style>完整代码
router/index.ts
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/home',
component: () => {
return import('@/views/Home.vue')
}
},
{
path: '/test',
component: () => import('../views/info/Test.vue'),
children: [
{
path: 'step/:name?/:stage?',
component: () => import('../views/info/step.vue')
},
{
path: 'result/:result1?/:result2?',
props:true,
component: () => import('../views/info/result.vue')
}
]
}
]
})
export default router
views/Test.vue
<template>
<div>
<h1>这是MRJJ_9的学习记录</h1>
<ul>
<li><router-link to="/test/step?name=mrjj&stage=10">通过routerLink传参</router-link></li>
<li><router-link to="/test/step/mrjj/100">通过Params传参</router-link></li>
<li><router-link to="/test/result/success/fail">result通过Params传参</router-link></li>
<li @click="toStep">测试过程</li>
<li @click="toResult">测试结果</li>
<li @click="backwordRouter">后退</li>
<li @click="forwordRouter">前进</li>
<li @click="jumpRouter">跳几步</li>
</ul>
<RouterView></RouterView>
</div>
</template>
<script setup>
// import router from '@/router'
import { useRouter } from 'vue-router'
const router = useRouter()
function toStep() {
router.push('test/step')
}
function toResult() {
router.push('test/Result')
}
function backwordRouter() {
router.back()
}
function forwordRouter() {
router.forward()
}
function jumpRouter() {
router.go(-3)
}
</script>
<style lang="scss" scoped>
</style>views/Step.vue
<template>
<ul>
<li>UI测试:{{ route.query.name }}</li>
<li>接口测试:{{ route.query.stage }}</li>
<li>_______________________________</li>
<li>UI测试:{{ route.params.name }}</li>
<li>接口测试:{{ route.params.stage }}</li>
</ul>
</template>
<script setup>
import { useRouter, useRoute } from 'vue-router'
const router = useRouter()
const route = useRoute()
console.log('router是:', router)
console.log('route是:', route)
</script>
<style lang="scss" scoped>
</style>views/Result.vue
<template>
<ul>
<li>测试通过:{{ result1 }}</li>
<li>测试不通过:{{ result2 }}</li>
</ul>
</template>
<script setup>
const props = defineProps(['result1', 'result2'])
</script>
<style lang="scss" scoped>
</style>