01 【nodejs简介】
1.前言
Node 的重要性已经不言而喻,很多互联网公司都已经有大量的高性能系统运行在 Node 之上。Node 凭借其单线程、异步等举措实现了极高的性能基准。此外,目前最为流行的 Web 开发模式是前后端分离的形式,即前端开发者与后端开发者在自己喜欢的 IDE 上独立进行开发,然后通过 HTTP 或是 RPC 等方式实现数据与流程的交互。这种开发模式在 Node 的强大功能的引领下变得越来越高效,也越来越受到各个互联网公司的青睐。
1.1 前端同学为什么要学习后端/后端同学为什么要学习前端
- 了解前后端交互流程。
- 前端同学能够和后台开发的程序员更佳紧密地结合、更顺畅地沟通。
- 当网站的业务逻辑需要前置时,前端人员需要学习一些后台开发的技术,以完成相应的任务;;反过来也一样。
- 拓宽知识视野和技术栈,能够站在全局的角度审视整个项目。
1.2 前端同学为什么要学 Node.js
1、Node.js 使用 JavaScript 语言开发服务器端应用,便于前端同学上手(一些公司甚至要求前端工程师掌握 Node.js 开发)。
2、实现了前后端的语法统一,有利于和前端代码整合,甚至共用部分代码。
比如说,针对接口返回的各种字段,前后端都必须要做校验。此时,如果用 Node.js 来做后台开发的话,前后端可以共用校验的代码。
3、Node.js 性能高、生态系统活跃,提供了大量的开源库。
4、Jeff Atwood 在 2007 年提出了著名的 Atwood 定律:任何能够用 JavaScript 实现的应用系统,最终都必将用 JavaScript 实现。 Jeff Atwood 是谁不重要(他是 Stack Overflow 网站的联合创始人),重要的是这条定律。
2.Node.js是什么?
2.1 官方定义
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O的模型,使其轻量又高效。Node.js 的包管理工具 npm 是全球最大的开源库生态系统。
Node.js 不是一门语言,也不是 JavaScript 的框架,也不是像Nginx一样的Web服务器 ,Node.js 是 JavaScript 在服务器端的运行环境(平台)。
2.2 Node.js 的组成
在 Node.js 里运行 JavaScript,跟在 Chrome 里运行 JavaScript 有什么不同?
二者采用的是同样的 JS 引擎。在 Node.js 里写 JS,和在前端写 JS,几乎没有不同。在写法上的区别在于:Node.js 没有浏览器、页面标签相关的 API,但是新增了一些 Node.js 相关的 API。通俗来说,对于开发者而言,在前端写 JS 是用于控制浏览器;而 Node.js 环境写 JS 可以控制整个计算机。
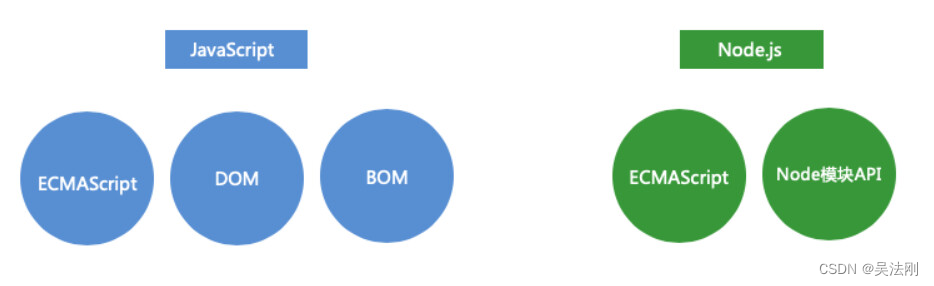
我们知道,JavaScript 的组成分为三个部分:
- ECMAScript
- DOM:标签元素相关的API
- BOM:浏览器相关的API
ECMAScript 是 JS 的语法;DOM 和 BOM 浏览器端为 JS 提供的 API。
而 Node.js 的组成分为:
- ECMAScript。ECMAScript 的所有语法在 Node 环境中都可以使用。
- Node 环境提供的一些附加 API(包括文件、网络等相关的 API)。
如下图所示:

2.3 小总结
- Node 是一个服务器端 JavaScript 解释器
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效
- Node.js 的包管理器 npm,是全球最大的开源库生态系统
- Node.js 是一门动态语言,运行在服务端的 Javascript
3.Node.js 的应用
Node.js 拥有强大的开发者社区,现在已经发展出比较成熟的技术体系,以及庞大的生态。它被广泛地应用在 Web 服务、开发工作流、客户端应用等诸多领域。其中,在 Web 服务领域,业界对 Node.js 的接受程度最高。
3.1 BFF 中间层
BFF,即 Backend For Frontend(服务于前端的后端)。玉伯在《从前端技术进化到体验科技》这篇文章中点出了 BFF 层的概念:
BFF 模式下,整体分工很清晰,后端通过 Java/C++ 等语言负责服务实现,理想情况下给前端提供的是基于领域模型的 RPC 接口,前端则在 BFF 层直接调用服务端 RPC 接口拿到数据,按需加工消费数据,并实现人机交互。基于 BFF 模式的研发,很适合拥有前端技术背景的全栈型工程师。这种模式的好处很明显,后端可以专注于业务领域,更多从领域模型的视角去思考问题,页面视角的数据则交给前端型全栈工程师去搞定。领域模型与页面数据是两种思维模式,通过 BFF 可以很好地解耦开,让彼此更专业高效。
在 Web 服务里,搭建一个中间层,前端访问中间层的接口,中间层再访问后台的 Java/C++ 服务。这类服务的特点是不需要太强的服务器运算能力,但对程序的灵活性有较高的要求。这两个特点,正好和 Node.js 的优势相吻合。Node.js 非常适合用来做 BFF 层,优势如下:
- 对于前端来说:让前端有能力自由组装后台数据,这样可以减少大量的业务沟通成本,加快业务的迭代速度;并且,前端同学能够自主决定与后台的通讯方式。
- 对于后台和运维来说,好处是:安全性(不会把主服务器暴露在外面)、降低主服务器的复杂度等。
3.2 服务端渲染
客户端渲染(CSR / Client side render):前端通过一大堆接口请求数据,然后通过 JS 动态处理和生成页面结构和展示。优点是前后端分离、减小服务器压力、局部刷新。缺点是不利于 SEO(如果你的页面然后通过 Ajax 异步获取内容,抓取工具并不会等待异步完成后再行抓取页面内容)、首屏渲染慢。
服务端渲染(SSR / Server Side Render):服务器返回的不是接口数据,而是一整个页面(或整个楼层)的 HTML 字符串,浏览器直接显示即可。也就是说,在服务器端直接就渲染好了,然后一次性打包返回给前端。优点是有利于 SEO、首屏渲染很快。
总结: 搜索引擎优化 + 首屏速度优化 = 服务端渲染。
备注:这里的「服务端渲染」只是让 Node.js 做中间层,不会替代后端的,后台同学请放心。
参考链接:
- Vue 服务端渲染的概念
- https://blog.csdn.net/u012036171/article/details/88833200
- https://juejin.im/post/5c068fd8f265da61524d2abc
- 方应杭
历史回顾:
(1)一开始,页面很简单,html 是后端渲染的(比如PHP、ASP、JSP等方式)。后端发现页面中的 js 好麻烦(虽然简单,但是坑多),于是让公司招聘专门写 js 的人,简称「前端切图仔」。
(2)随着 Node.js 和前端 MVC 的兴起,以及前端越来越复杂,慢慢演变成了「前后端分离」。
(3)前端的 SPA 应用流行之后,发现 SEO 问题很大,而且首屏渲染速度很慢,但是自己选的路再难走也要走下去,于是用 Node.js 在服务端渲染被看成是一条出路。
(4)以前在一起的时候,是后端做部分前端的工作;现在在一起的时候,是前端做部分后端的工作。
3.3 做小型服务、小型网站的后端(基于 Express、Koa 框架)
现在很多公司的后台管理系统,都是用 Node.js 来开发接口,毕竟,后台管理系统对性能和并发的要求不是太高。有了 Node.js 之后,通过 JS 直接操作 DB,做增删改查,生成接口,极大降低了前端同学的学习门槛。
当然,有时候做 Node.js 开发,是因为:后台人力不够,所以把后台开发的一部分工作量,转移给前端同学。
3.4 做项目构建工具
前端正在广泛使用的构建工具 gulp、Webpack,就是基于 Node.js 来实现的。
3.5 做 PC 客户端软件(基于 Electron 框架)
Electron 框架就是基于 Node.js 的,可以用来开发客户端软件。
Electron 原名为 Atom Shell,是由 GitHub 开发的一个开源框架。Electron 以 Node.js 作为运行时(runtime),以 chromium 作为渲染引擎,使开发者可以使用 JS 这种前端技术栈开来发跨平台的桌面GUI应用程序。
有一点你可能会感到惊讶:程序员们都在用的代码编辑器 VS Code 软件, 就是基于 Electron 框架来开发的。其他使用 Electron 进行开发的知名应用还有:Skype、GitHub Desktop、Slack、WhatsApp等。
还有一个例子是:电子游戏直播网站 Twitch,号称是国外游戏直播的鼻祖,它在 PC 端的客户端软件,就是用 Electron 框架的。你会发现,Twitch 的网站视觉,和 PC 端的视觉,几乎是一样的。如果两端都采用 JS 语言,就可以极大的复用现有的工程。
3.6 知名度较高的 Node.js 开源项目

-
express:Node.js 中著名的 web 服务框架。
-
Koa:下一代的 Node.js 的 Web 服务框架。所谓的“下一代”是相对于 Express 而言的。
-
Egg:2016 年,阿里巴巴研发了知名的 Egg.js 开源项目,号称企业级 Web 服务框架。Egg.js 是基于 Koa 开发的。
-
mocha:是现在最流行的 JavaScript 测试框架,在浏览器和 Node 环境都可以使用。
-
PM2:node 多进程管理。
-
jade:非常优秀的模板引擎,不仅限于 js 语言。
-
CoffeeScript:用简洁的方式展示 JavaScript 优秀的部分。
-
Atom:编辑器。
-
VS Code:最酷炫的编辑器。
-
socket.io:实时通信框架。
3.7 总结
或许,能用 Node.js 做的后台应用,Java/C++ 也能做;但是 Node.js 可以让我们多一种选择。
短期来看,Node.js 很难像 Java/C++ 那样,成为后台的主力开发语言。这并非是因为 Node.js 的性能问题,主要是因为,Node.js 还比较年轻,经验积累太少,框架的支持度不够。搞企业级服务,Node.js 敌不过 Java/C++,所以目前只能搞「轻量级」;但未来可期。
限制语言能力的不是语言本身,而是生态。
4.Node.js 的特点
- 异步、非阻塞 IO 模型
- 事件循环
- 单线程
- 总结:轻量和高效
Node.js 的性能和效率非常高。
传统的 Java 语言是一个请求开启一个线程,当请求处理完毕后就关闭这个线程。而 Node.js 则完全没有采用这种模型,它本质上就是一个单线程。
你可能会疑问:一个线程如何服务于大量的请求、如何处理高并发的呢?这是因为,Node.js 采用的是异步的、非阻塞的模型。
这里所谓的“单线程”,指的是 Node 的主线程只有一个。为了确保主线程不被阻塞,主线程是用于接收客户端请求。但不会处理具体的任务。而 Node 的背后还有一个线程池,线程池会处理长时间运行的任务(比如 IO 操作、网络操作)。线程池里的任务是通过队列和事件循环的机制来执行。
5.使用 Node.js 时的劣势
- 程序运行不稳定,可能会出现服务不可用的情况
- 程序运行效率较低,每秒的请求数维持在一个较低的水平
- 前端同学对服务器端的技术不太熟悉。