定义
loader用于对模块的源代码进行转换,在imporrt或加载模块时预处理文件
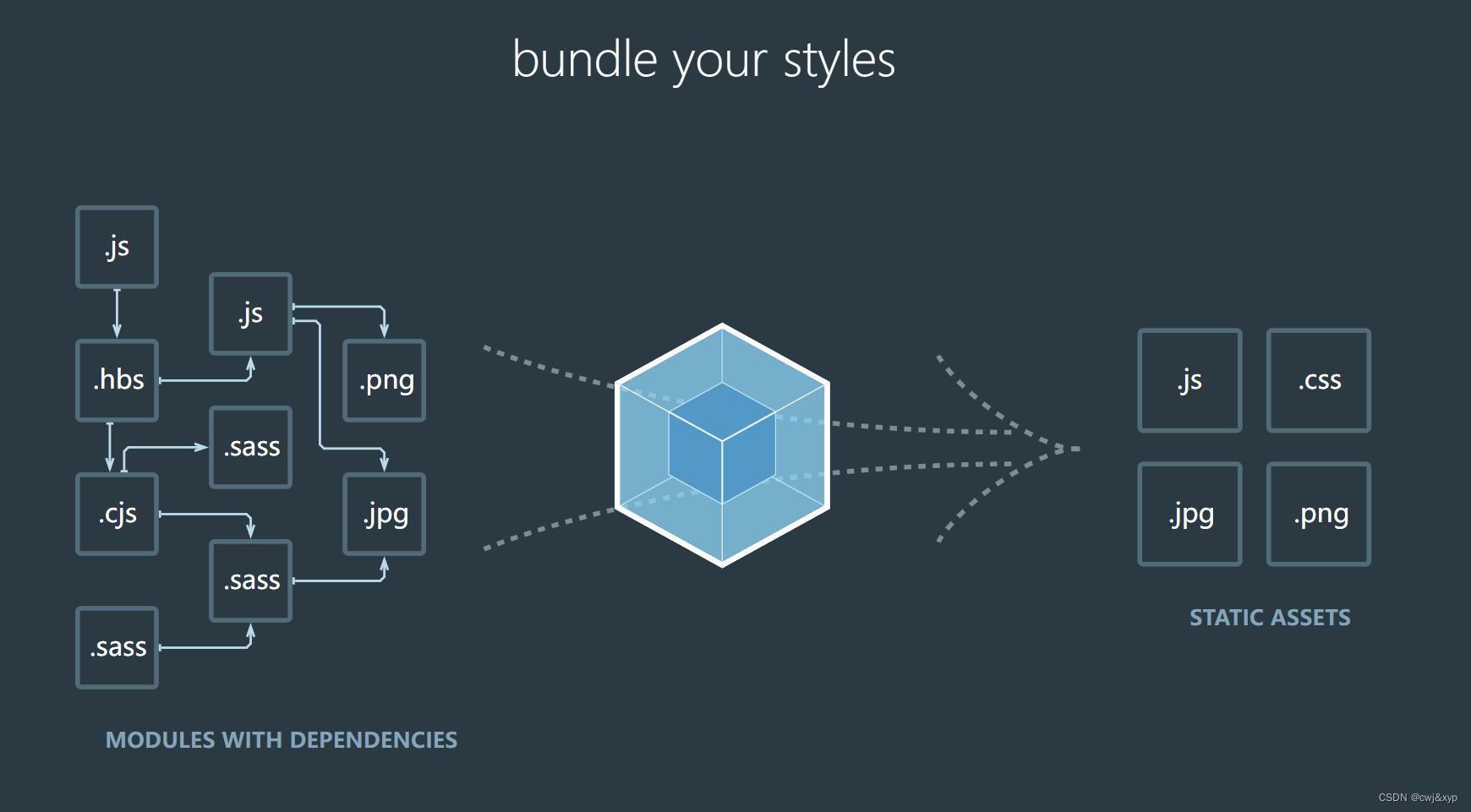
webpack做的事情,仅仅是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定文件中。

在webpack内部,任何文件都是模块,不仅仅是js文件
默认情况下,遇到import或者require加载模块时,webpack只支持对js和json文件的打包,像css、scss、png等这些类型的文件,webpack则无能为力,这时候就需要配置对应的loader进行文件内容的解析。
当webpack碰到不识别的模块的时候,webpack会在配置当中查找该文件的解析规则。
使用
配置方式
- 配置文件配置
关于loader的配置,我们是写在module.rules属性中- rules是一个数组的形式,可以配置多个loader
- 每一个loader对应一个对象的形式。test:正则表达式匹配规则;use:针对匹配到文件类型,调用对应的loader进行处理
module: {
rules: [
// {
// test: /\.css$/, //正则表达式,用于匹配要处理的文件类型
// use: [
// {
// loader:'css-loader'
// }
// ]
// },
// { //简写 一个loader,不需要参数
// test:/\.css$/,
// loader:'css-loader'
// }
{
test: /\.css$/,
// loader执行顺序从下往上,从右往左
// use: ['css-loader','style-loader']
// css-loader:处理css 由于webpack无法识别
// style-loader:在页面上生成一个style标签 把处理好的样式添加到页面上
use: ['style-loader', 'css-loader']
}, {
test: /.\less$/,
// less-loader 需要less先将文件转为css
use: ['style-loader', 'css-loader', 'less-loader']
}
]
}
- 内联方式配置:在每个 import 语句中显式指定 loader
import 'css-loader!../css/login.css'
- CLI配置:在 shell 命令中指定它们
特性
loader支持链式调用, 执行顺序从下往上,从右往左,链中的每个loader会处理之前已处理过的资源,最终变为js代码。loader可以是同步的,也可以是异步的loader运行在Node.js中,并且能够执行任何操作- 插件(
plugin)可以为loader带来更多特性
可以通过loader的预处理函数,为js生态系统提供更多能力。用户现在可以更加灵活的引入细粒度逻辑,例如:打包、压缩、语言翻译和其它更多特性。
常见loader
在页面开发过程中,加载除了js之外的内容就需要配置loader进行加载
css-loader
分析 css 模块之间的关系,并合成⼀个 css
npm install --save-dev css-loader
rules: [
...,
{
test: /\.css$/,
use: {
loader: "css-loader",
options: {
// 启用/禁用 url() 处理
url: true,
// 启用/禁用 @import 处理
import: true,
// 启用/禁用 Sourcemap
sourceMap: false,
//css在工作过程中又找到了需要处理的css,就需要往前找一个loader进行处理
importLoaders:1
}
}
}
]
如果只通过css-loader加载文件,这时候页面代码配置没生效,因为css-loader只是负责将.css文件进行解析,并不会将解析后的css插入到页面中,如果我们希望再完成插入style的操作,那么我们还需要另外一个loader,就是style-loader.
style-loader
把 css-loader 生成的内容,用 style 标签挂载到页面的 head 中
npm install --save-dev style-loader
rules: [
...,
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}
]
less-loader/scss-loader
npm install less-loader -D
rules: [
...,
{
test: /\.css$/,
use: ["style-loader", "css-loader","less-loader"]
}
]
babel前置工具:browserslist
项目开发过程中需要考虑浏览器的兼容性,browserslist帮助我们请求会数据
可以从caniuse.com中查看目前浏览器的使用状态
两种配置方式:
// 方式一:package.json
"browserslist":[
">1%",
"last 2 version",
"not dead"
]
// 方式二:新建.browserslistrc文件
> 1%
last 2 versions
not dead
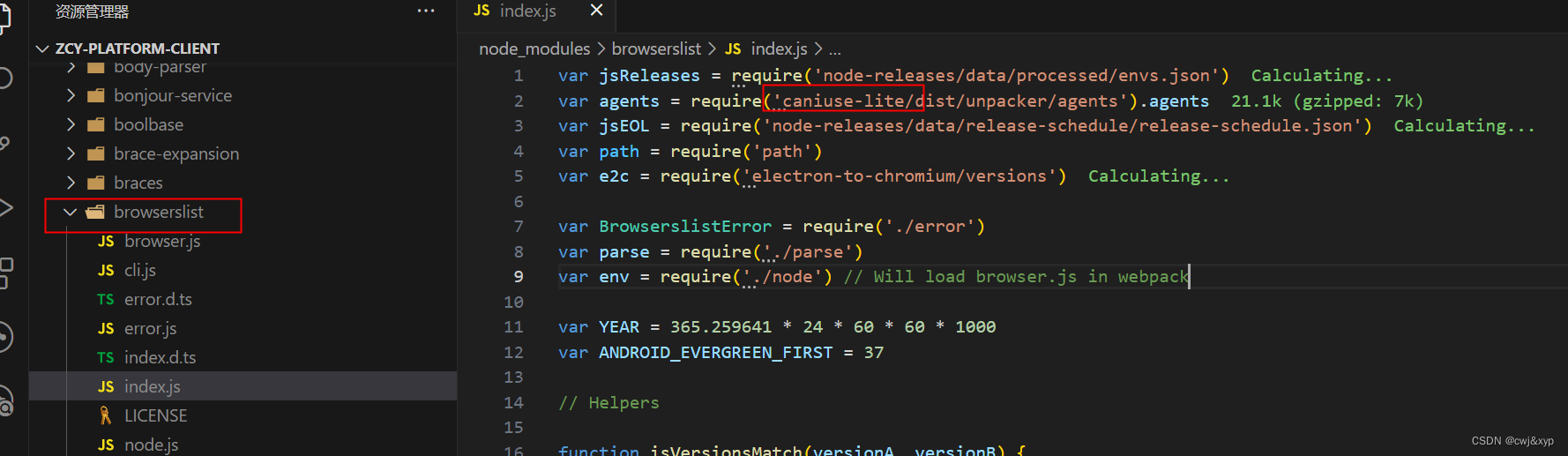
项目在安装webpack之后,会带有browserslist包,里面引入了caniuse-lite

postcss-loader前置:postcss
postcss是通过js转换css的工具
样式测试网站地址:https://autoprefixer.github.io/
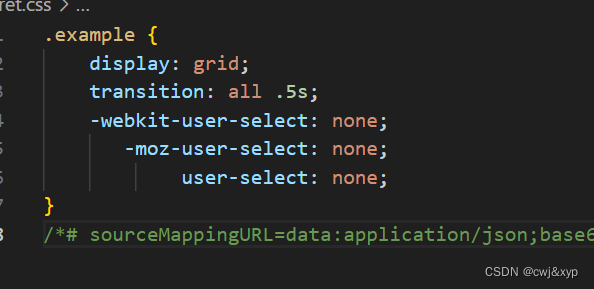
如果我们不先试用loader而是利用postcss本身通过命令行进行自动添加前缀
npm i postcss-cli -D:能够在命令行使用npm i autoprefixer -D:自动添加前缀
执行npx postcss --use autoprefixer -o ret.css ./src/css/test.css

postcss-preset-env:多css处理
如果我们的代码中还需要进行其它样式的处理,还需要单独配置,比如color:#12345678支持8位数,后面两位为rgba中的透明度,针对多css处理情况可以使用postcss-preset-env其中包含多个css处理,并且包含autoprefixer
{
test: /\.css$/,
// loader执行顺序从下往上,从右往左
// use: ['css-loader','style-loader']
// css-loader:处理css 由于webpack无法识别
// style-loader:在页面上生成一个style标签 把处理好的样式添加到页面上
use: ['style-loader', 'css-loader', {
loader: 'postcss-loader',
options: {
postcssOptions: {
// plugins: [require('autoprefixer'),require('postcss-preset-env')]
plugins: ['postcss-preset-env']
}
}
}]
},
我们项目中,less文件也可能需要用到这个配置,就可以抽离出来
// postcss.config.js
module.exports = {
plugins: [
require('postcss-preset-env')
// require('autoprefixer')
]
}
在webpack.config.js中
use: ['style-loader', 'css-loader',
'postcss-loader',
'less-loader']
file-loader
rules: [
...,
{
test: /\.(png|jpe?g|gif)$/,
use: {
loader: "file-loader",
options: {
// esModule:false, 不转为esModule
// placeholder 占位符 [name] 源资源模块的名称
// [ext] 源资源模块的后缀
name: "[name]_[hash].[ext]",
//打包后的存放位置
outputPath: "./images",
// 打包后文件的 url
publicPath: './images',
}
}
}
]
url-loader
可以处理理 file-loader 所有的事情,但是遇到图片格式的模块,可以选择性的把图片转成 base64 格式的字符串,并打包到 js 中,对小体积的图片比较合适,大图片不合适。
rules: [
...,
{
test: /\.(png|jpe?g|gif)$/,
use: {
loader: "url-loader",
options: {
// placeholder 占位符 [name] 源资源模块的名称
// [ext] 源资源模块的后缀
name: "[name]_[hash].[ext]",
//打包后的存放位置
outputPath: "./images"
// 打包后文件的 url
publicPath: './images',
// 小于 100 字节转成 base64 格式
limit: 100
}
}
}
]
asset module type
在webpack5中内置了,不需要安装。在webpack5之前采用file-loader或者url-loader处理图片,在webpack5直接采用aeest进行处理即可。
- asset/resource -->file-loader
- asset/inline–>url-loader
- asset/source–>raw-loader