项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1用户功能模块
用户登录进入互联网在线笔记管理系统可以查看首页、个人中心、笔记本信息管理、笔记信息管理、回收站管理等内容,如图5-1所示。
 图5-1用户功能界面图
图5-1用户功能界面图
个人中心:用户通过自己的个人中心,可进行密码修改,也可对个人信息进行编辑账号、姓名、性别、手机、地址、头像等内容,进行修改操作,如图5-2所示。

 图5-2个人中心界面图
图5-2个人中心界面图
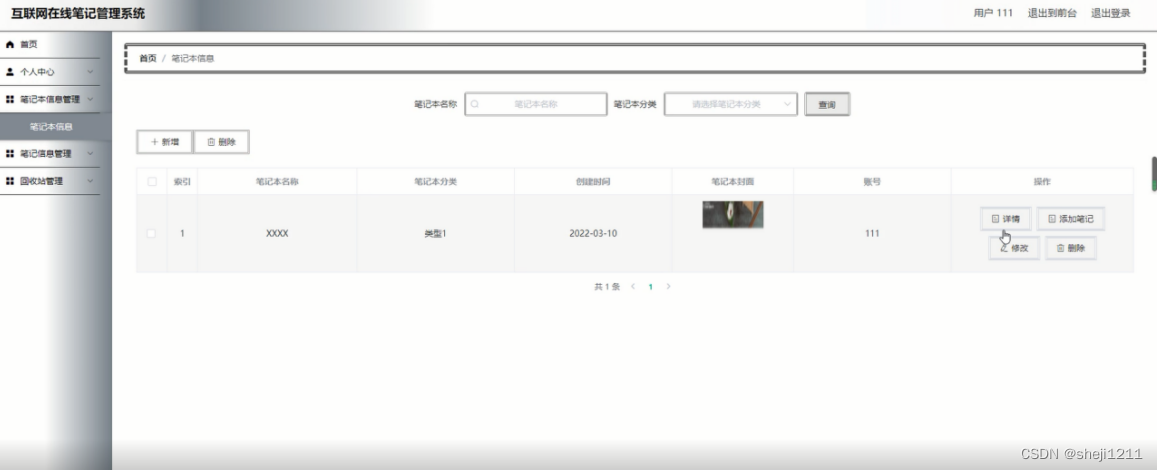
笔记本信息管理:用户通过笔记本信息管理页面可以查看笔记本名称、笔记本分类、创建时间、笔记本封面、账号等内容,进行详情、修改、删除等操作,如图5-3所示。
 图5-3笔记本信息管理界面图
图5-3笔记本信息管理界面图
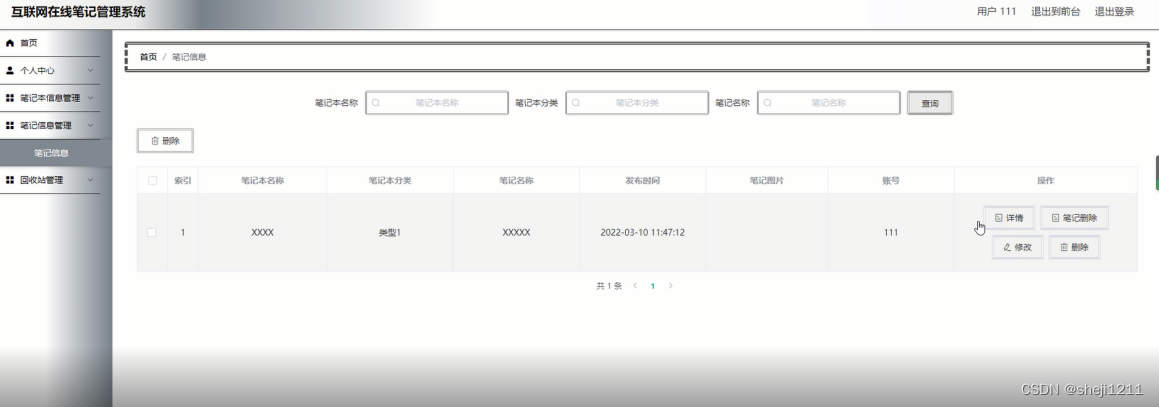
笔记信息管理:用户通过笔记信息管理页面查看笔记本名称、笔记本分类、笔记名称、发布时间、笔记图片、账号等内容,进行修改、删除等操作,如图5-4所示。
 图5-4笔记信息管理界面图
图5-4笔记信息管理界面图
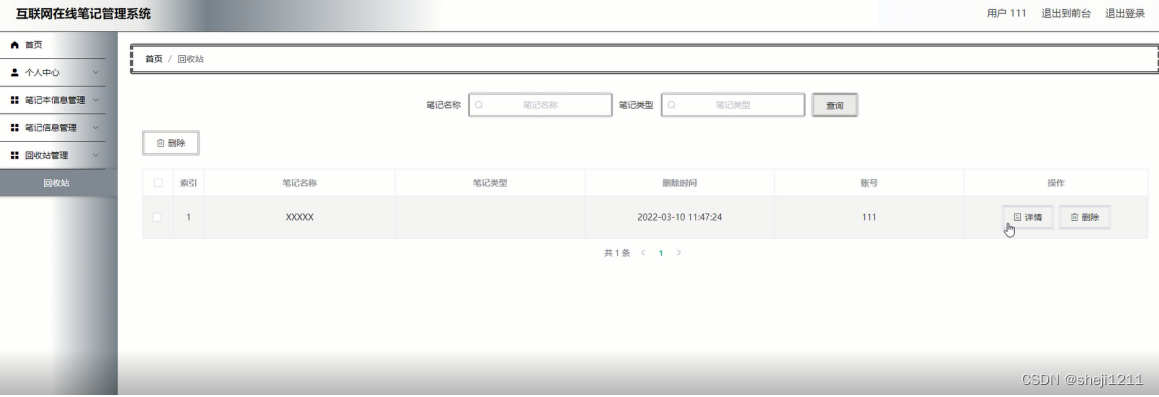
回收站管理:用户通过回收站管理页面查看笔记名称、笔记类型、删除时间、账号等内容,进行修改、删除等操作,如图5-5所示。
 图5-5回收站管理界面图
图5-5回收站管理界面图
5.2管理员功能模块
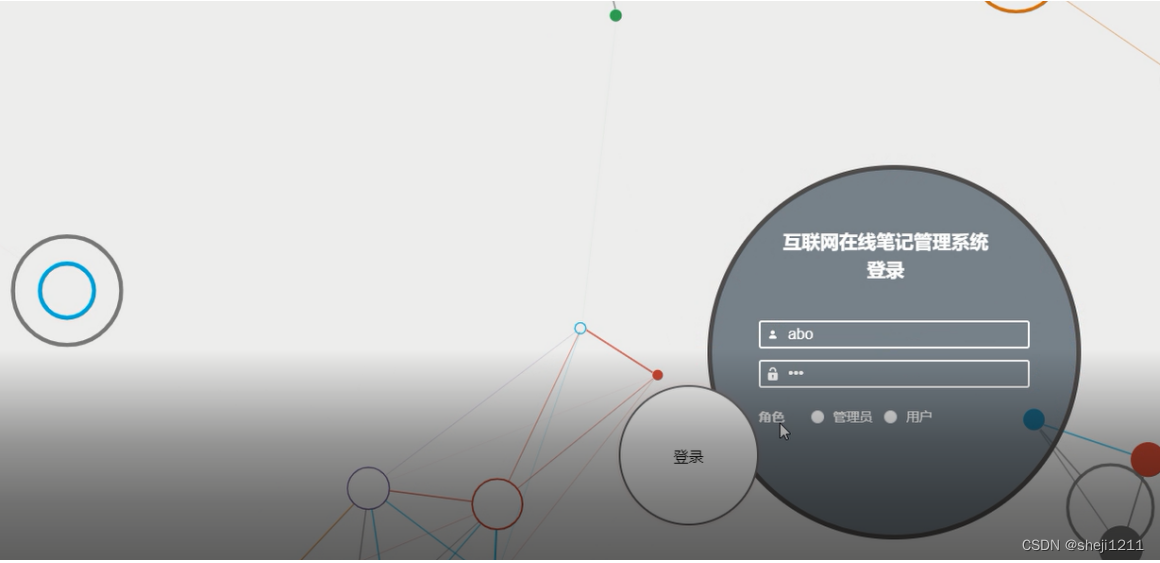
运行系统,首先进入登录界面,按照登录界面的要求填写相应的“用户名”和“密码”以及选择角色,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,具体流程如图5-6所示。

图5-6管理员登录界面图
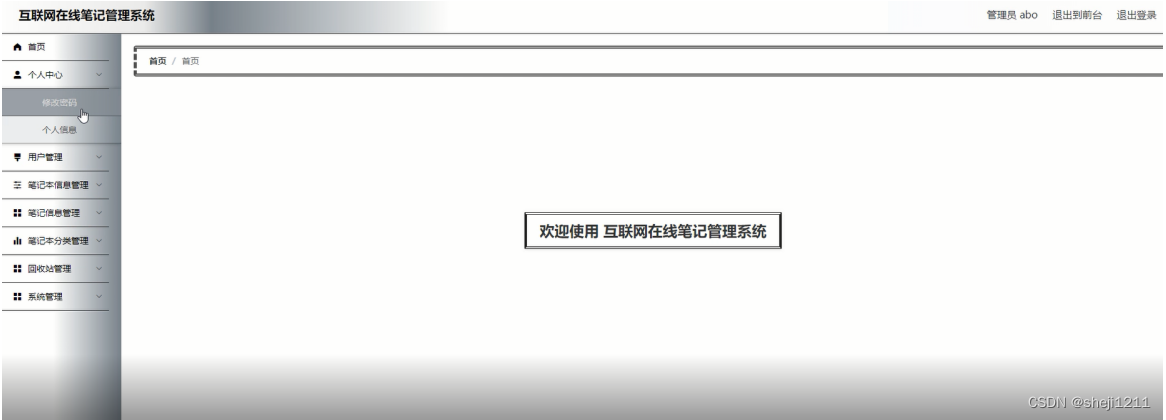
管理员登录进入互联网在线笔记管理系统查看首页、个人中心、用户管理、笔记本信息管理、笔记信息管理、笔记本分类管理、回收站管理、系统管理等内容,如图5-7所示。

图5-7管理员功能界面图
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。修改密码,管理员对修改密码进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,如图5-8所示。 

图5-8修改密码界面图
用户管理,管理员在用户管理页面可以查看账号、姓名、性别、手机、地址、头像等内容,并可根据需要对用户管理进行修改或删除等操作,如图5-9所示。 
图5-9用户管理界面图
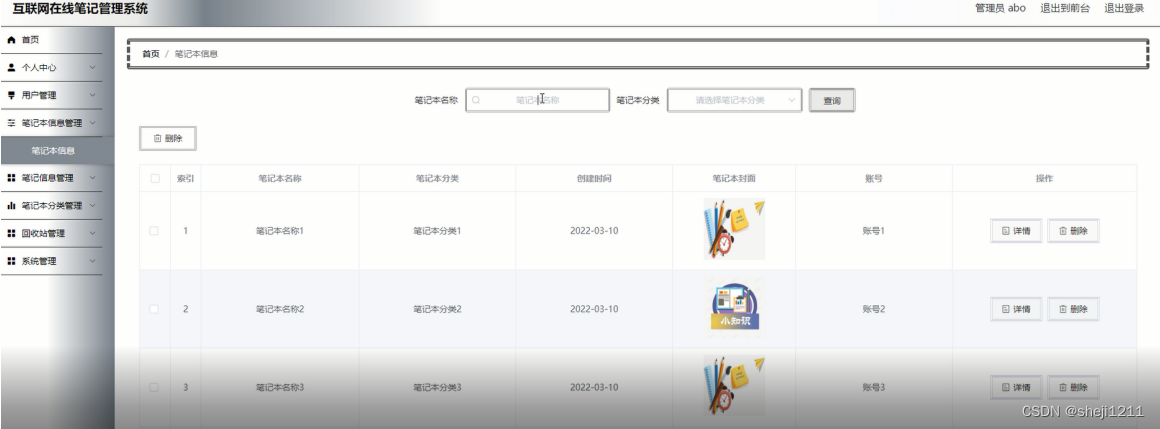
笔记本信息管理,管理员在笔记本信息管理页面可以查看笔记本名称、笔记本分类、创建时间、笔记本封面、账号等内容,并可根据需要对笔记本信息管理进行修改或删除等操作,如图5-10所示。

图5-10笔记本信息管理界面图
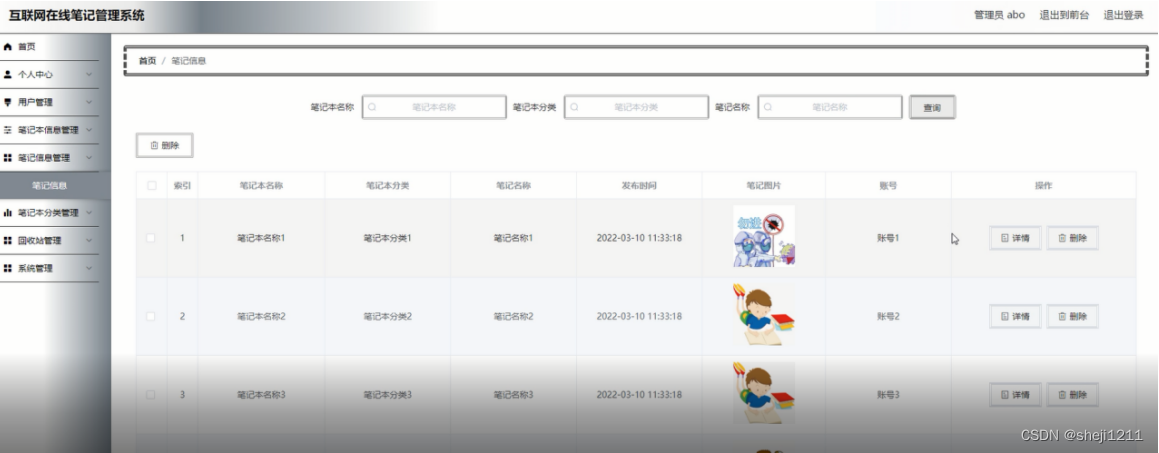
笔记信息管理,管理员在笔记信息管理页面可以查看笔记本名称、笔记本分类、笔记名称、发布时间、笔记图片、账号等内容,并可根据需要对笔记信息管理进行修改或删除等操作,如图5-11所示。

图5-11笔记信息管理界面图
笔记本分类管理,管理员在笔记本分类管理页面查看笔记本分类等内容,并可根据需要对笔记本分类管理进行修改,删除等操作,如图5-12所示。 
图5-12笔记本分类管理界面图
回收站管理,管理员在回收站管理页面查看笔记名称、笔记类型、删除时间、账号等内容可进行修改,删除等操作,如图5-13所示。

图5-13回收站管理面图
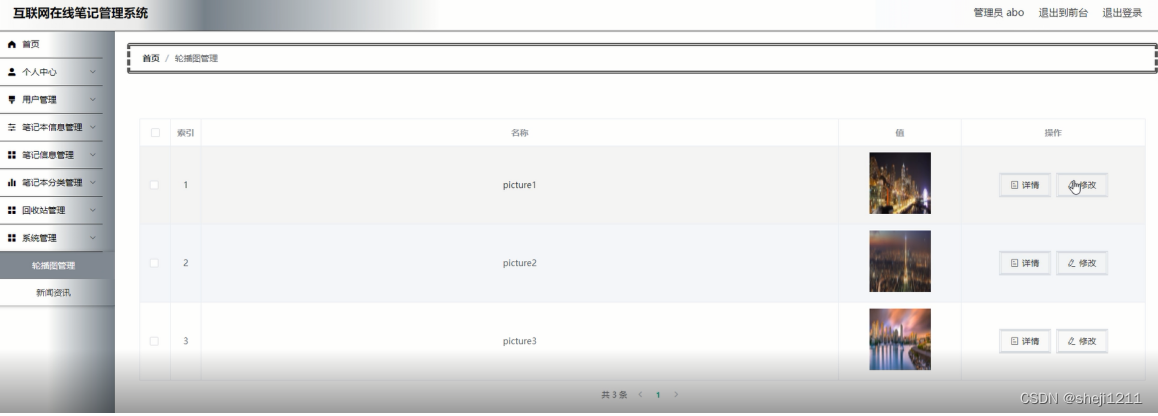
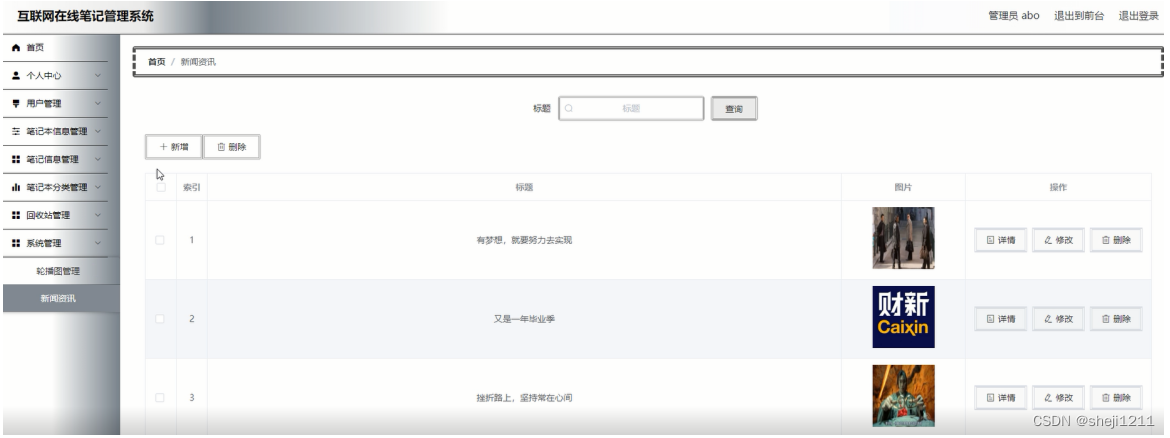
系统管理,管理员在系统管理页面查看名称、值等内容进行修改、删除等操作,并且还可以发布新闻资讯,如图5-14 5-15所示。

图5-14轮播图管理界面图

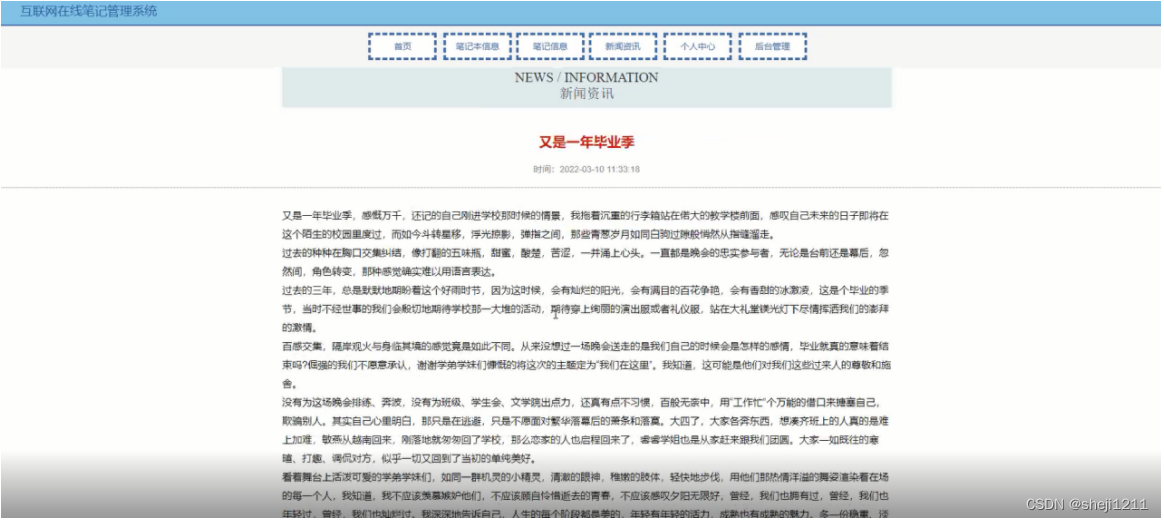
图5-15新闻资讯界面图
5.3前台首页功能模块
用户在系统前台首页可以查看首页、笔记本信息、笔记信息、新闻资讯、个人中心、后台管理等内容,如图5-16所示。

图5-16前台首页功能界面图
用户注册,在注册页面填写账号、密码、确认密码、姓名、手机、地址等详细信息进行注册,如图5-17所示。

图5-17用户注册界面图
用户登录,用户在登录页面通过填写账号、密码信息完成登录,如图5-18所示。

图5-18用户登录界面图
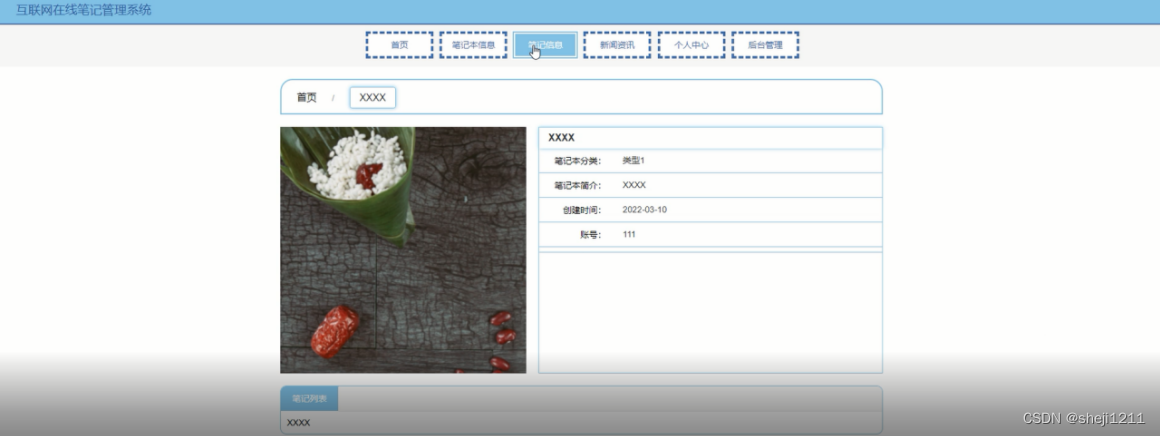
笔记本信息,用户进入到笔记本信息页面查看笔记本名称、笔记本分类、创建时间、笔记本封面、账号等信息,如图5-19所示。

图5-19笔记本信息界面图
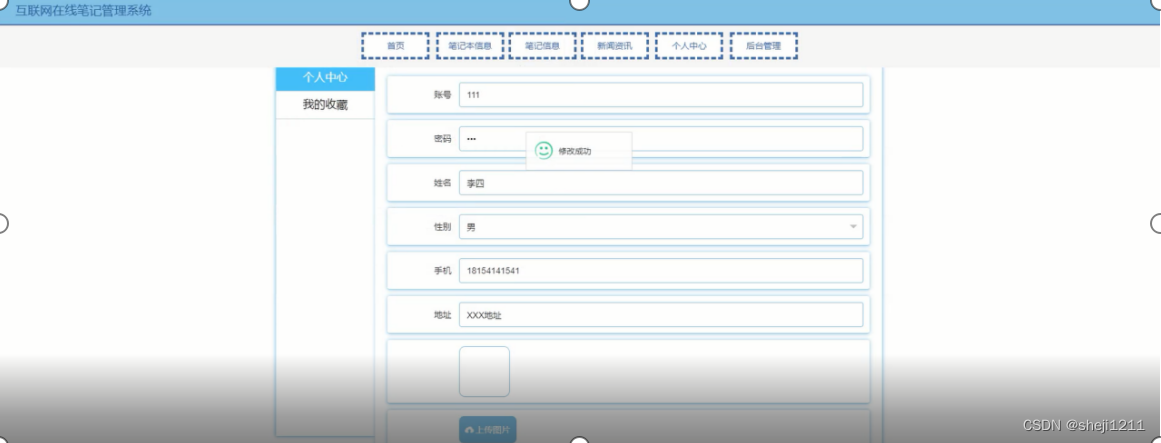
个人中心,用户在个人中心页面可以查看我的收藏,可对个人信息进行编辑账号、密码、姓名、性别、手机、地址、头像,以及用户对个人信息更新操作,退出登录,如图5-20 5-21所示。
 图5-20个人中心界面图
图5-20个人中心界面图

图5-21我的收藏界面图
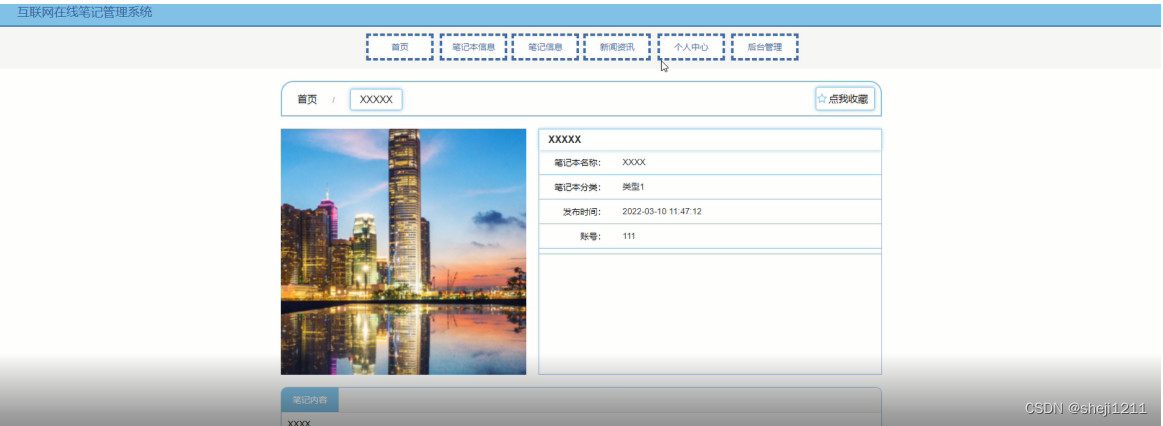
笔记信息,用户进入到笔记信息页面查笔记本名称、笔记本分类、笔记名称、发布时间、笔记图片、账号等信息,如有需要可进行收藏,如图5-22所示。

图5-22笔记信息界面图
点击新闻资讯,用户在新闻资讯页面可以查看标题、简介、发布时间、新闻内容,如图5-23所示。

图5-23新闻资讯界面图
6 系统测试
6.1系统测试的目的
互联网在线笔记管理系统的实现,对于系统中功能模块的实现及操作都必须通过测试进行来评判系统是否可以准确的实现。只有通过测试的系统后期才不会出现bug。
软件测试的方法有好几种,但目前主要采用的是包括以功能为主要测试方向的黑盒测试以及以逻辑为主要测试方向的白盒测试,这是两种不同的测试方法,针对的测试侧重点不同,本课题根据实际需求情况,选择以功能为主要的黑盒测试方法,同时测试是要遵循一定的规则来执行的,一个测试要执行其执行的依据一般是由测试用例来规定的,而测试用例一般是依据需求或说明书来综合制定的,测试在硬件出厂前是十分重要的一个过程,本课题由于时间和精力的关系,选择以实现的功能作为测试要点来进行测试。
6.2功能测试
性能测试
除了保证基本的页面和功能外,性能方面也是需要注意的,这个需要借助自动化工具loadrunner等等,下面的表中列了几个用例,详细见表:
表6-1:性能测试点列表
| 用例编号 | 操作 | 预期结果 |
| 1 | 持续使用系统5个小时 | 页面显示正常、每个功能都能实现 |
| 2 | 模拟多个用户同时登陆 | 可同时登录,页面不会出现混乱和报错 |
| 3 | 不同用户可同时下载 | 且下载速度不受影响 |
测试用户注册模块
第一步:当输入不完整的时候,必填项未输入会有错误显示,具体错误
如图所示:

图6-2用户注册失败
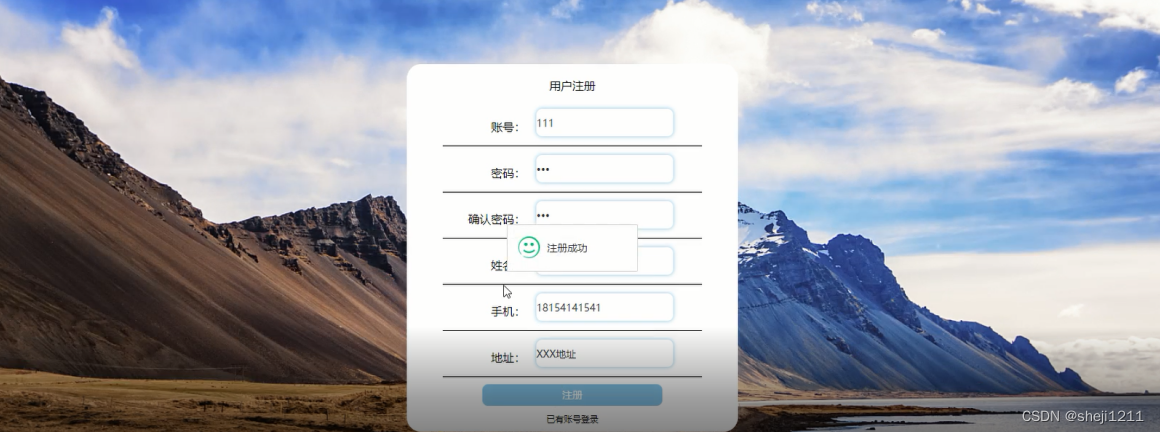
第二步:当点击注册按钮后,显示注册成功就可以去首页登陆。

图6-3注册成功
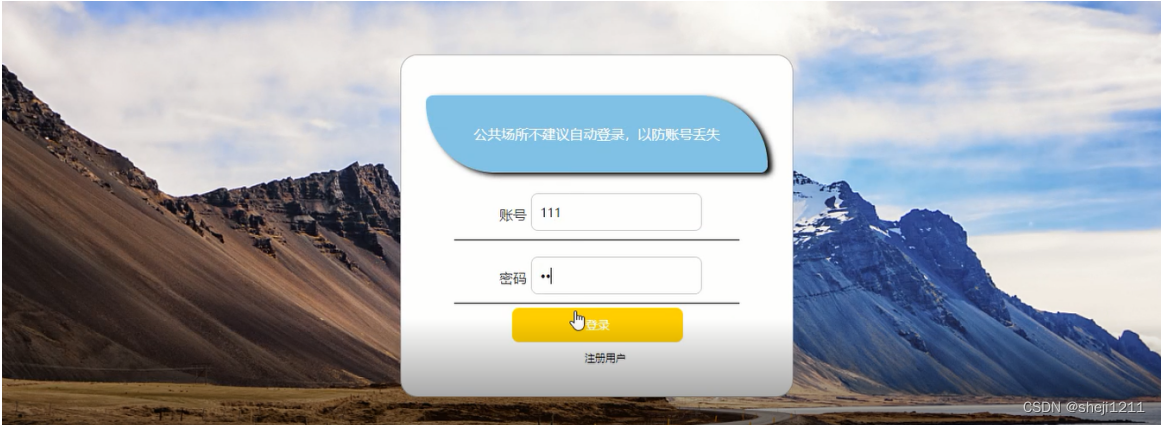
第三步:回到首页的用户登录界面输入账号与密码得到登陆成功的提示框。

图6-4登陆成功












![[附源码]Python计算机毕业设计-哈尔滨旅游项目推荐平台Django(程序+LW)](https://img-blog.csdnimg.cn/0d621c6b7bcd4aa6b58fd24cb8b4edb4.png)
![[CCS12.1][CC2340] 环境搭建](https://img-blog.csdnimg.cn/fdcdfadd930e47fba5ac0a5530727e16.png)