当你的标题内容需要一些除了文字以外的功能,比如复制按钮,那么就需要用slot传入。
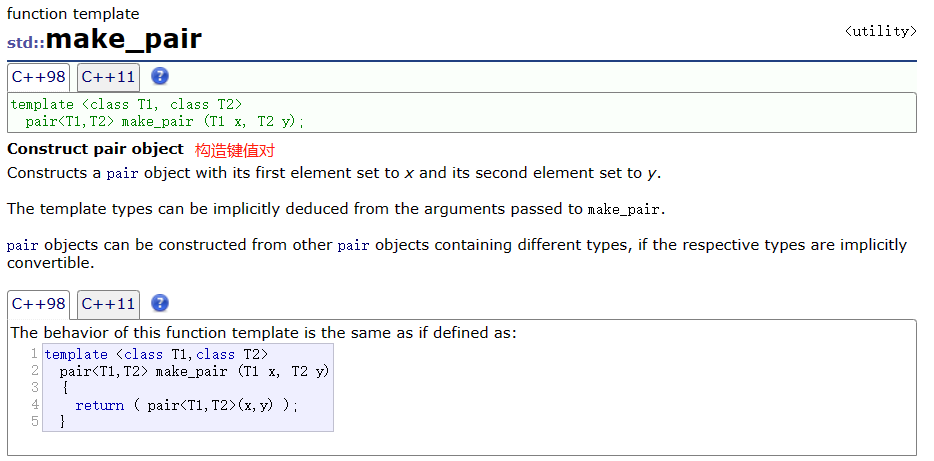
文档中是这么写的:

举例:
<span slot="title" class="whitelist-title">
<span> {{ whitelistId }} </span>
<span style="cursor:pointer" @click="copyActivityLink(whitelistId)"> <i class="el-icon-document-copy"></i></span>
</span>whitelistId是个变量,点击事件传入此值,调用以下方法即可复制。
// 复制
async copyActivityLink(id) {
const input = document.createElement("input");
document.body.appendChild(input);
input.setAttribute("value", id);
input.select();
if (document.execCommand("copy")) {
document.execCommand("copy");
this.$message.success("复制成功");
} else {
this.$message.error("复制失败");
}
document.body.removeChild(input);
},页面显示如下: