文章目录
- 1 前言
- 2 使用st.vega_lite_chart绘制Vega-Lite图表
- 2.1 示例1:绘制散点图
- 2.2 示例2:自定义主题样式
- 3 使用st.plotly_chart函数创建Plotly图表
- 3.1 st.plotly_chart函数的基本用法
- 3.2 st.plotly_chart 函数的更多用法
- 4 Streamlit 与 Bokeh 结合进行数据可视化
- 5 使用 st.graphviz_chart 函数创建图形和网络图
- 5.1 st.graphviz_chart 函数简介
- 6 使用st.map函数显示地图和散点图
- 7 结语

1 前言
数据可视化在数据分析和数据科学领域中扮演着至关重要的角色。通过可视化数据,我们能够更好地理解其背后的模式和趋势,从而作出准确的决策和预测。然而,要将原始数据转化为有意义的图表并不容易。这就是为什么我们需要强大而灵活的工具来帮助我们实现这一目标。
在过去的几年中,Streamlit逐渐崭露头角,并迅速成为构建交互式数据应用的首选工具之一。Streamlit是一个基于Python的开源库,其简洁的语法和直观的界面使得数据科学家和开发者能够快速构建出具备强大可视化功能的应用程序。
在本专栏的上二篇博客中,我们已经详细讲解了Streamlit中的几个常用数据可视化函数。现在,在本篇博客中,我将继续分享关于Streamlit的数据可视化知识,重点介绍st.vega_lite_chart、st.plotly_chart、st.bokeh_chart、st.pydeck_chart、st.graphviz_chart和st.map这几个函数的使用方法和参数。
通过阅读本篇博客,您将了解到如何使用这些强大的函数来绘制不同类型的图表和地图,并掌握如何自定义配置、调整样式和添加交互功能。让我们开始探索Streamlit中的数据可视化魅力吧!
2 使用st.vega_lite_chart绘制Vega-Lite图表
st.vega_lite_chart函数是Streamlit中用于绘制Vega-Lite图表的功能之一。Vega-Lite是一种用于描述交互式图形的高级语法,它提供了一套简单而强大的规则来映射数据到可视化属性。
下面我们将通过两个示例来展示st.vega_lite_chart函数的用法。
2.1 示例1:绘制散点图
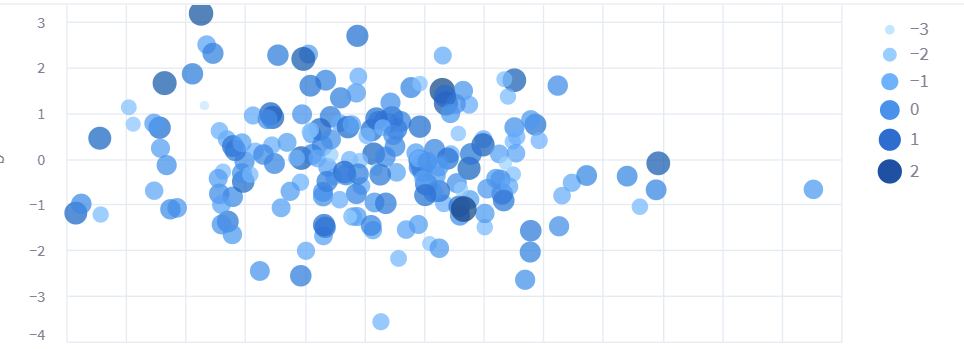
在这个示例中,我们首先导入所需的库,生成随机的数据集,并创建一个包含’a’、'b’和’c’三个列的DataFrame。然后,我们使用st.vega_lite_chart函数来绘制一个散点图,图表中的每个点由’a’和’b’列的值确定,点的大小和颜色由’c’列的值确定。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
np.random.randn(200, 3),
columns=['a', 'b', 'c'])
st.vega_lite_chart(chart_data, {
'mark': {'type': 'circle', 'tooltip': True},
'encoding': {
'x': {'field': 'a', 'type': 'quantitative'},
'y': {'field': 'b', 'type': 'quantitative'},
'size': {'field': 'c', 'type': 'quantitative'},
'color': {'field': 'c', 'type': 'quantitative'},
},
})
在这个例子中,我们指定了散点图的标记类型为圆形,并为之提供了一个提示工具。同时,我们使用了Vega-Lite的编码方式来指定 x 轴和 y 轴的字段名称,并使用了 ‘size’ 和 ‘color’ 属性来决定点的大小和颜色。

2.2 示例2:自定义主题样式
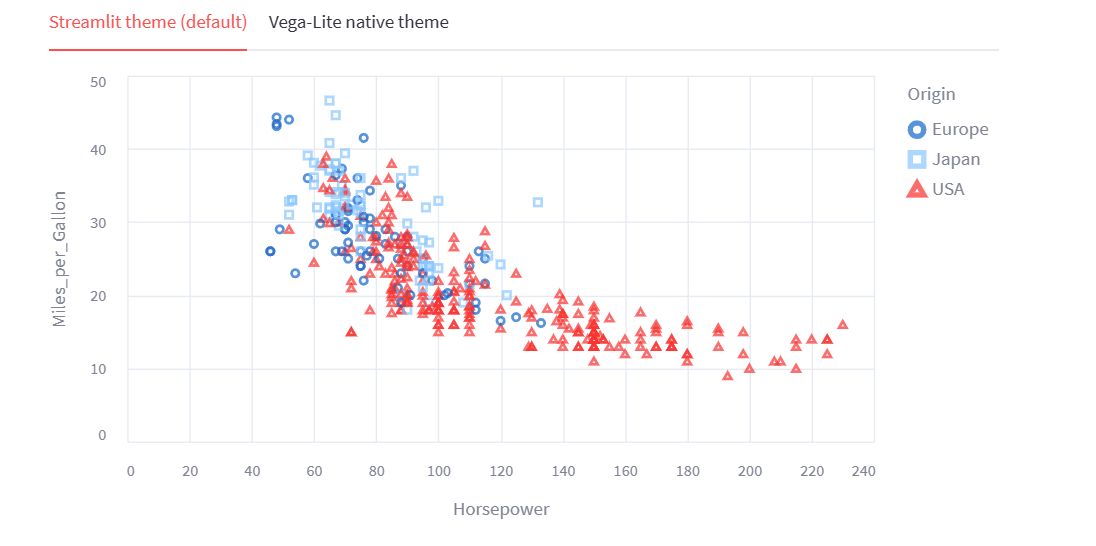
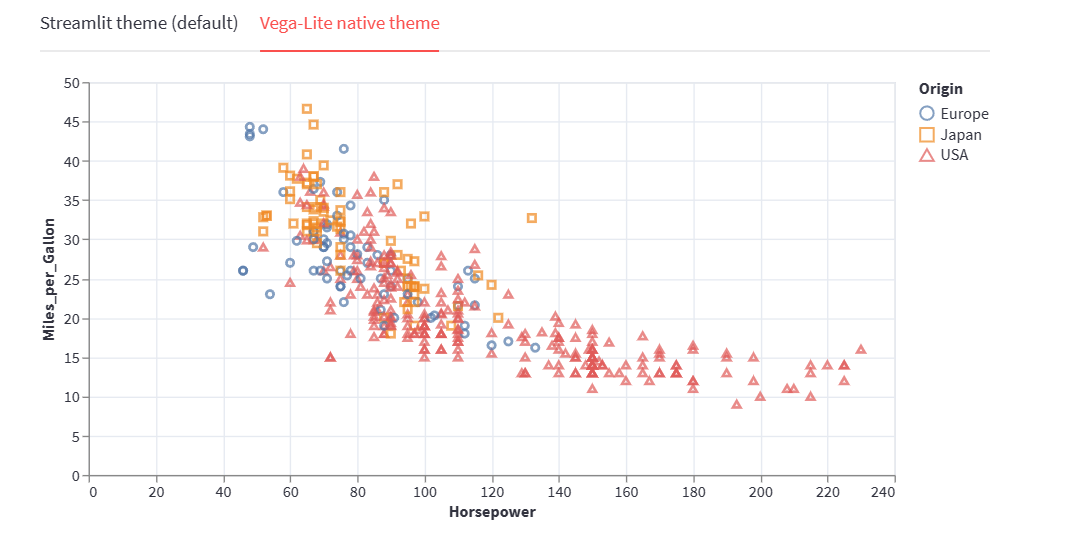
Vega-Lite图表在Streamlit中默认使用Streamlit主题进行显示,这个主题简洁、用户友好,与应用程序的设计更好地结合在一起。从Streamlit 1.16.0版本开始,可以通过设置theme="streamlit"来使用Streamlit主题。如果想要禁用Streamlit主题,使用theme=None来使用Vega-Lite的原生主题。下面是一个示例展示了使用不同主题的图表:
import streamlit as st
from vega_datasets import data
source = data.cars()
chart = {
"mark": "point",
"encoding": {
"x": {
"field": "Horsepower",
"type": "quantitative",
},
"y": {
"field": "Miles_per_Gallon",
"type": "quantitative",
},
"color": {"field": "Origin", "type": "nominal"},
"shape": {"field": "Origin", "type": "nominal"},
},
}
tab1, tab2 = st.tabs(["Streamlit 主题(默认)", "Vega-Lite 原生主题"])
with tab1:
# 使用 Streamlit 主题,这是默认主题,您也可以省略 theme 参数
st.vega_lite_chart(
source, chart, theme="streamlit", use_container_width=True
)
with tab2:
st.vega_lite_chart(
source, chart, theme=None, use_container_width=True
)
在这个示例中,我们使用了streamlit和vega_datasets库。我们从data.cars()中获取数据源,并创建一个包含图表配置的字典。然后,我们使用st.tabs函数创建两个选项卡,一个使用Streamlit主题,另一个使用Vega-Lite原生主题。在每个选项卡中,我们使用st.vega_lite_chart函数绘制了相应的图表,并设置了use_container_width=True以适应容器的宽度。
通过这个示例,您可以体验到不同主题对图表样式和整体应用程序的影响。Streamlit主题使用Streamlit的颜色调色板,能够与应用程序的设计更好地融合在一起。而Vega-Lite原生主题则是使用Vega-Lite的默认样式,可能与应用程序的设计略有不同。
希望这个指南能够帮助您理解如何使用st.vega_lite_chart函数来绘制Vega-Lite图表,并在需要时自定义主题样式。通过使用Streamlit和Vega-Lite,您可以轻松地创建交互式和美观的数据可视化图表。


3 使用st.plotly_chart函数创建Plotly图表
Plotly 是一个强大而受欢迎的 Python 库,用于创建交互式图表和可视化。结合 Streamlit,我们可以轻松地将 Plotly 图表嵌入到我们的应用中。在本篇文章中,我将详细介绍 st.plotly_chart 函数的使用方法和参数,并通过示例代码演示其功能。
3.1 st.plotly_chart函数的基本用法
在使用st.plotly_chart函数之前,我们需要先导入必要的库,如下所示:
import streamlit as st
import plotly.express as px
接下来,我们可以使用 Plotly 生成图表,并使用 st.plotly_chart 函数将其嵌入到 Streamlit 应用中。以下是一个示例代码:
# 添加直方图数据
x1 = np.random.randn(200) - 2
x2 = np.random.randn(200)
x3 = np.random.randn(200) + 2
# 将数据分组在一起
hist_data = [x1, x2, x3]
group_labels = ['Group 1', 'Group 2', 'Group 3']
# 使用自定义 bin_size 创建 distplot
fig = ff.create_distplot(hist_data, group_labels, bin_size=[.1, .25, .5])
# 绘制图表
st.plotly_chart(fig, use_container_width=True)
在这个示例中,我们使用 plotly.figure_factory 中的 create_distplot 函数创建了一个直方图。然后,我们通过调用 st.plotly_chart 函数将图表嵌入到 Streamlit 应用中。通过设置参数 use_container_width=True,图表将根据容器的宽度自适应调整大小。

3.2 st.plotly_chart 函数的更多用法
除了基本用法外,st.plotly_chart 函数还支持其他参数,可以进一步定制图表的外观和行为。下面是一些常用的参数:
- theme:设置图表的主题。可以设置为 “streamlit”(使用 Streamlit 的默认主题)或 None(使用 Plotly
的原生主题)。 - sharing:设置图表的共享模式。可以设置为 “streamlit”(共享数据和回调函数)或 “auto”(自动检测共享模式)。
- config:设置 Plotly 的配置选项。可以通过字典传递多个配置选项。
让我们通过一个例子来演示更多的用法:
import plotly.express as px
import streamlit as st
df = px.data.gapminder()
fig = px.scatter(
df.query("year==2007"),
x="gdpPercap",
y="lifeExp",
size="pop",
color="continent",
hover_name="country",
log_x=True,
size_max=60,
)
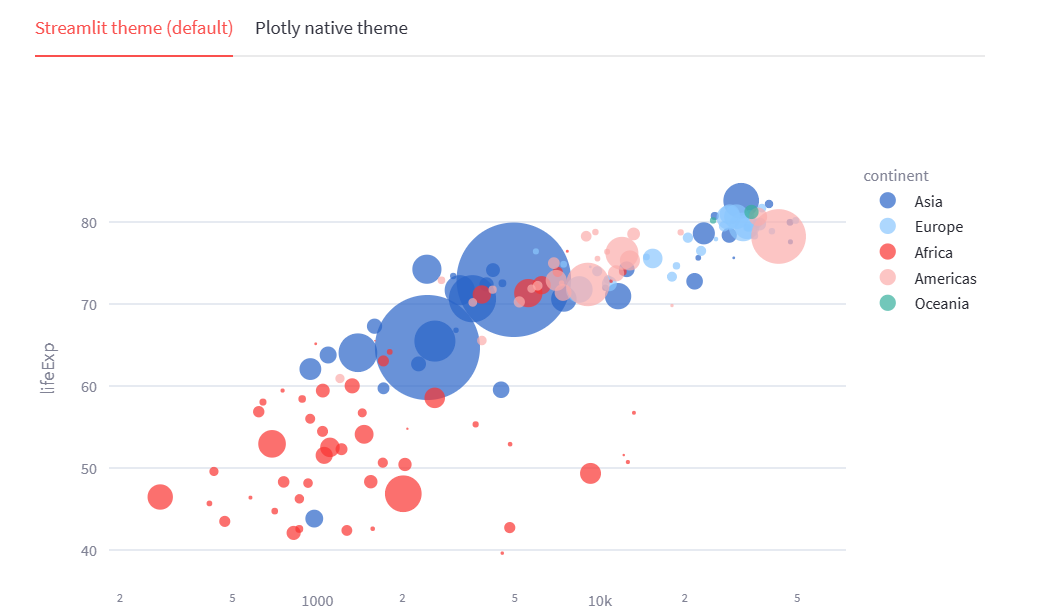
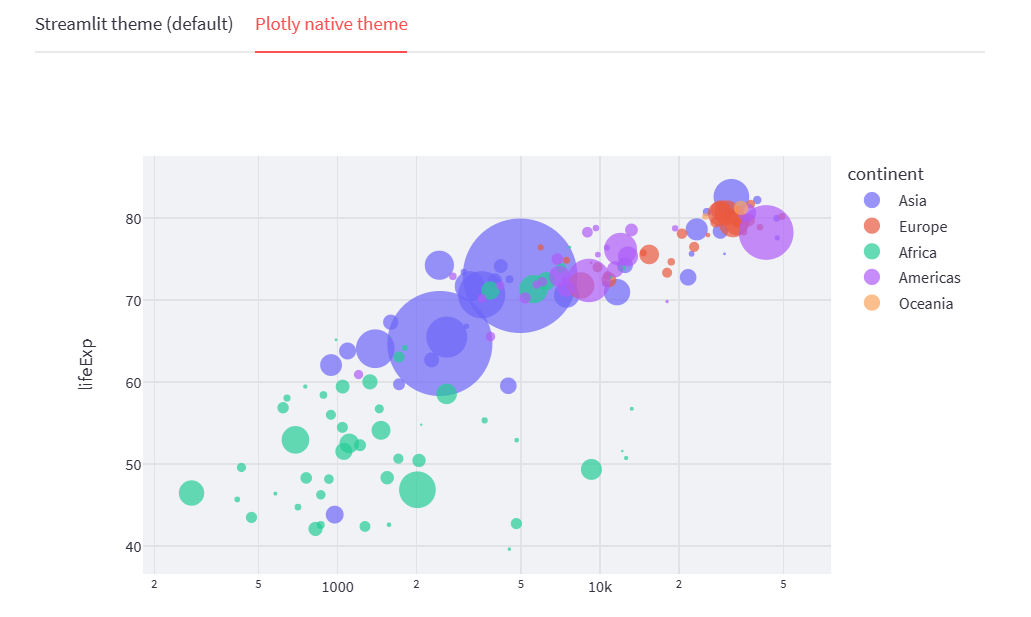
tab1, tab2 = st.tabs(["Streamlit 主题(默认)", "Plotly 原生主题"])
with tab1:
# 使用 Streamlit 主题,这是默认的方式,也可以省略 theme 参数
st.plotly_chart(fig, theme="streamlit", use_container_width=True)
with tab2:
# 使用 Plotly 的原生主题
st.plotly_chart(fig, theme=None, use_container_width=True)
在这个示例中,我们使用了一个自定义的颜色映射(color_continuous_scale=“reds”),并使用 st.tabs 函数将两个不同主题的图表放置在选项卡中。这样,我们可以轻松切换主题并比较两种不同外观的图表。
我们还可以通过其他参数来进一步定制图表的外观和行为,例如调整图表的大小、添加交互功能等。通过熟悉 Plotly 和 Streamlit 的文档,我们可以发现更多的配置选项和用法。


4 Streamlit 与 Bokeh 结合进行数据可视化
在数据科学和数据分析工作中,数据可视化是一种强大的工具,可以帮助我们更好地理解数据、发现模式和趋势,并向他人传达我们的发现。Streamlit 是一种用于构建交互式数据应用的Python库,而Bokeh是一款用于构建交互式Web应用的Python可视化库。本文将介绍如何在Streamlit中使用Bokeh进行数据可视化,并通过一个实例来演示其用法。
首先,我们需要导入所需的库和模块。以下是示例代码:
import streamlit as st
from bokeh.plotting import figure
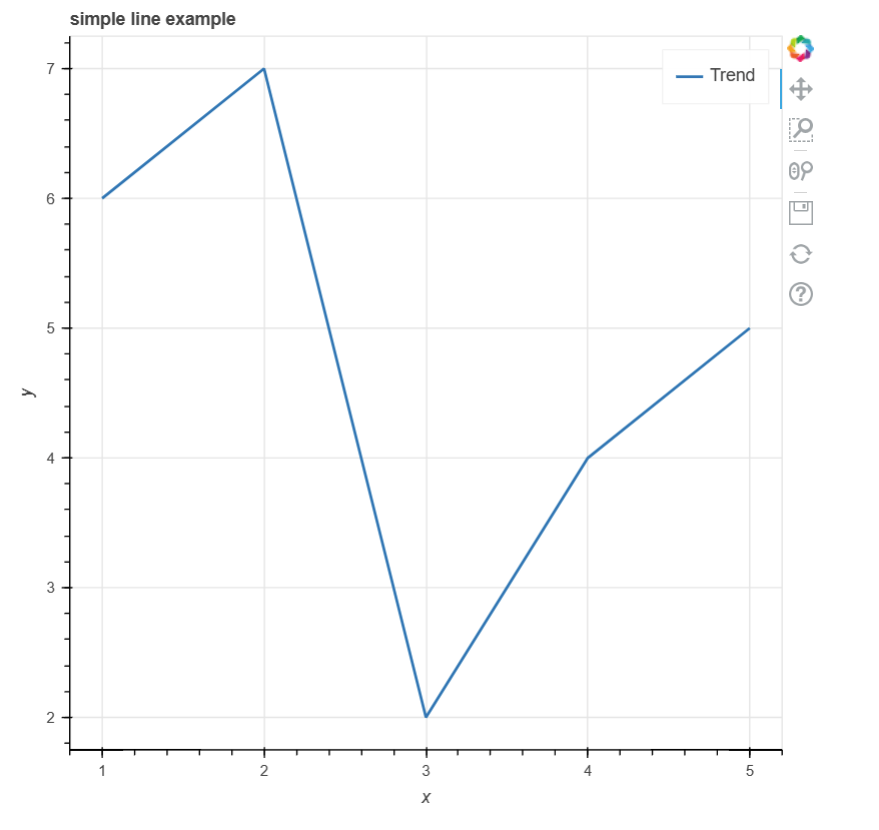
接下来,我们创建一些示例数据,并使用Bokeh创建一个简单的折线图。以下是示例代码:
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
p = figure(
title='simple line example',
x_axis_label='x',
y_axis_label='y')
p.line(x, y, legend_label='Trend', line_width=2)
在以上代码中,我们创建了一个Bokeh的figure对象p,并设置了折线图的标题、x轴和y轴的标签。然后,我们使用line方法在图表上绘制了一条折线,指定了数据x和y,并设置了图例标签和线宽。
现在,我们已经创建了一个Bokeh图表对象p,接下来我们将在Streamlit应用程序中展示它。我们可以使用st.bokeh_chart函数将Bokeh图表p嵌入到Streamlit应用程序中。以下是示例代码:
st.bokeh_chart(p, use_container_width=True)
以上代码中,我们使用st.bokeh_chart函数将Bokeh图表对象p嵌入到Streamlit应用程序中,并通过参数use_container_width=True使图表自适应容器的宽度。

5 使用 st.graphviz_chart 函数创建图形和网络图
在数据可视化中,除了常见的统计图表外,图形和网络图也是非常有用的工具。Streamlit 提供了 st.graphviz_chart 函数,使我们能够轻松地在博文、应用程序或报告中创建图形和网络图。本文将介绍如何使用 st.graphviz_chart 函数,并结合示例代码来演示它的用法。
5.1 st.graphviz_chart 函数简介
st.graphviz_chart 函数是 Streamlit 中的一个内置函数,用于绘制图形和网络图。它接受一个图形对象或用 DOT 语言表示的图形字符串作为输入,并在 Streamlit 应用程序的界面上呈现图像。
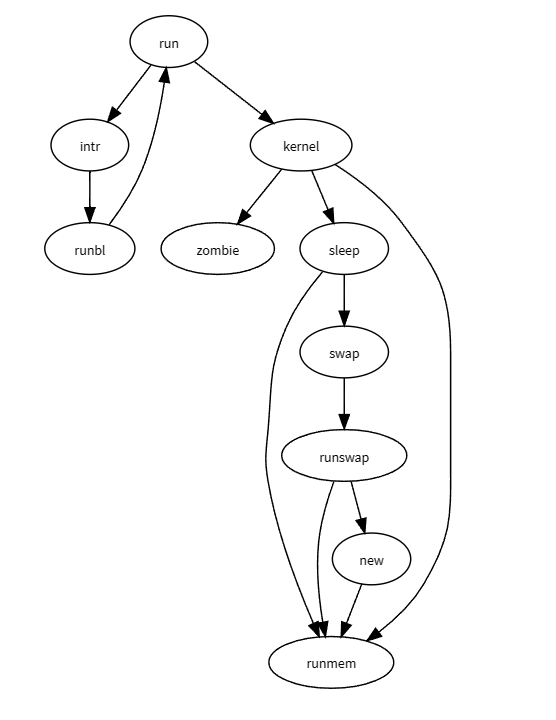
示例 1
让我们从一个简单的示例开始。在这个示例中,我们将使用 graphviz 库创建一个有向图,并使用 st.graphviz_chart 函数显示它。
import streamlit as st
import graphviz
# 创建一个图形对象
graph = graphviz.Digraph()
graph.edge('run', 'intr')
graph.edge('intr', 'runbl')
graph.edge('runbl', 'run')
graph.edge('run', 'kernel')
graph.edge('kernel', 'zombie')
graph.edge('kernel', 'sleep')
graph.edge('kernel', 'runmem')
graph.edge('sleep', 'swap')
graph.edge('swap', 'runswap')
graph.edge('runswap', 'new')
graph.edge('runswap', 'runmem')
graph.edge('new', 'runmem')
graph.edge('sleep', 'runmem')
# 使用 st.graphviz_chart 函数显示图形
st.graphviz_chart(graph)
在上面的代码中,我们首先导入了必要的库,并创建了一个 Digraph 对象 graph。然后,我们使用 graph.edge 方法来添加边,构建了一个有向图。最后,我们使用 st.graphviz_chart 函数将图形显示在 Streamlit 应用程序的界面上。
运行上述代码段,在 Streamlit 应用程序的界面上你将看到一个呈现了我们创建的图形的图形视图。

示例 2
除了使用 graphviz 库创建图形对象外,st.graphviz_chart 函数还支持直接使用 DOT 语言表示的图形字符串。让我们通过另一个示例来说明这一点。
st.graphviz_chart('''
digraph {
run -> intr
intr -> runbl
runbl -> run
run -> kernel
kernel -> zombie
kernel -> sleep
kernel -> runmem
sleep -> swap
swap -> runswap
runswap -> new
runswap -> runmem
new -> runmem
sleep -> runmem
}
''')
在上述代码中,我们将图形字符串直接传递给了 st.graphviz_chart 函数。此图形使用 DOT 语言表示,通过指定顶点和边的关系来描述图形结构。
运行上述代码段,在 Streamlit 应用程序的界面上你将看到一个与示例 1 中相同的图形视图。
6 使用st.map函数显示地图和散点图
在数据可视化中,地图可视化是一种常用的方式。st.map函数是Streamlit中用于创建地图可视化的函数,它结合了地图和散点图,具备自动居中和自动缩放的功能。
使用步骤:
Step1:导入必要的库和模块:
import streamlit as st
import pandas as pd
import numpy as np
Step2:准备数据:
df = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=['lat', 'lon'])
Step3:使用st.map函数进行地图可视化:
st.map(df)
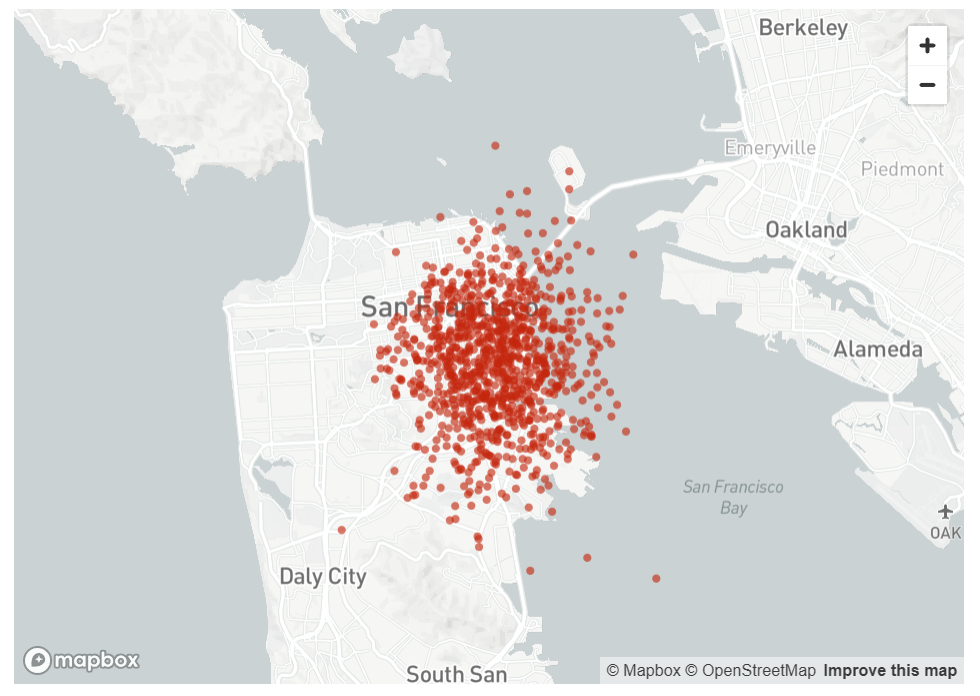
示例1:基本地图可视化
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=['lat', 'lon'])
st.map(df)
此示例中,我们首先创建一个包含随机经纬度的DataFrame,然后使用st.map函数在地图上绘制散点图,自动进行居中和缩放。

示例2:自定义散点图样式
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=['lat', 'lon'])
st.map(df, size=20, color='#0044ff')
在上述示例中,我们可以通过设置size参数和color参数来自定义数据点的大小和颜色。
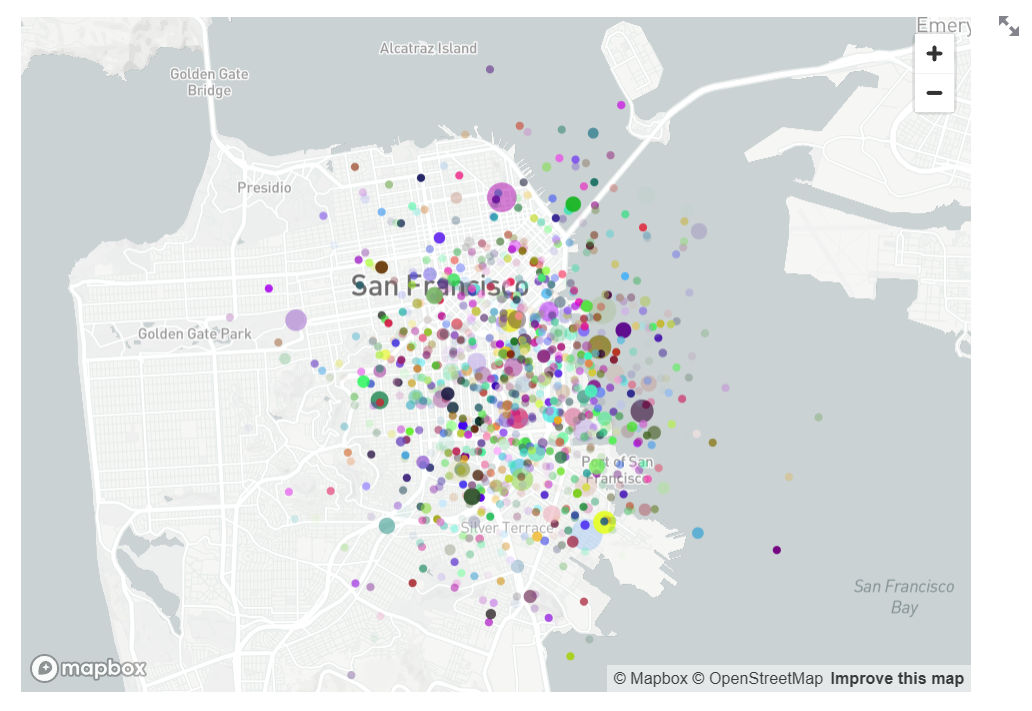
示例3:使用其他列动态设置经纬度、大小和颜色
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame({
"col1": np.random.randn(1000) / 50 + 37.76,
"col2": np.random.randn(1000) / 50 + -122.4,
"col3": np.random.randn(1000) * 100,
"col4": np.random.rand(1000, 4).tolist(),
})
st.map(df,
latitude='col1',
longitude='col2',
size='col3',
color='col4')
在此示例中,我们使用了一个包含多列数据的DataFrame,并指定了latitude、longitude、size和color的列名参数来动态设置经纬度、大小和颜色。

7 结语
本文全面介绍了Streamlit库在数据可视化中的应用及其各个函数的使用方法和参数。我们首先认识到数据可视化在数据分析和数据科学领域的重要性,以及Streamlit作为一款Python库的优势和便捷性。随后,我们详细探讨了st.vega_lite_chart、st.plotly_chart、st.bokeh_chart、st.pydeck_chart、st.graphviz_chart和st.map这些常用的Streamlit函数。
通过使用这些函数,我们可以利用Vega-Lite、Plotly、Bokeh、PyDeck和Graphviz等强大的可视化工具,轻松创建各种交互式图表、地图和网络图。我们学会了如何加载数据、选择图表类型、自定义样式和布局,并通过设置参数实现丰富的交互功能。这使得数据科学家和分析师能够更有效地探索、解释和传达数据的见解。
Streamlit的使用简单且灵活,使得开发交互式数据应用变得更加高效。我们还强调了Streamlit在数据可视化方面的优势,例如便捷的部署、即时的反馈和方便的共享。它为数据相关的任务提供了一个更加直观和动态的展示方式,帮助我们更好地理解数据、发现模式和展示结果。
通过进一步的学习和探索,我们可以掌握更多Streamlit的功能和扩展,进一步提升数据可视化的能力。请参考相关文档、教程和示例,继续挖掘Streamlit在数据科学和可视化领域的潜力。




![[羊城杯 2020] easyphp](https://img-blog.csdnimg.cn/395d26e7cac8482fbe81dcc57860044c.png)