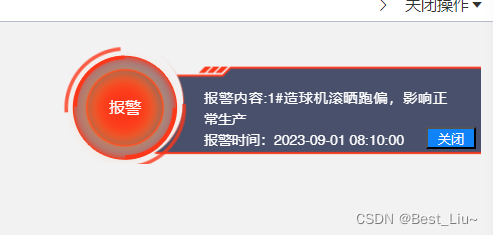
1、自定义样式效果

2、vue代码
this.notifications = this.$notify({
title: '',
dangerouslyUseHTMLString: true,
duration: obj.remindMethod==='3' ? 0:4500,
customClass: 'notify-warning',
offset: 50,
showClose: false,
message: this.$createElement(
"div",
null,
[
this.$createElement(
"div",
{class:'alertTile'}
),
this.$createElement(
"div",
{class:'alertTile_1'},
"报警"
),
this.$createElement(
"div",
{class:'alertContant'},
[
this.$createElement(
"span",
"报警内容" + ":" + obj.data
),
this.$createElement(
"br",
null,
),
this.$createElement(
"div",
{class:'alertContant'},
"报警时间:"+obj.time
),
]
),
this.$createElement(
"button",
{
class:'close_notify',
on: {
click: _this.closeNotify.bind(_this, obj.remindMethod),
},
},
obj.buttonName
),
]
),
});3、CSS、不能用scoped修饰
<style>
.el-notification__content {
margin-top:30px
}
.notify-warning {
background-image: url("../../../assets/images/baojing_box_red.png") !important;
background-size: 100% 100% !important;
width: 420px !important;
height: 120px !important;
background-position-y: 0px !important;
background-color: rgba(255, 255, 255, 0) !important;
margin-top: 50px !important;
border: none !important;
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 0) !important;
}
.el-notification__group {
margin-left: 130px !important;
}
.alertTile_1 {
position: absolute !important;
background-image: url("../../../assets/images/alert_red_3.png") !important;
width: 128px !important;
height: 128px !important;
left: 0px !important;
top: 0px !important;
border-radius: 64px !important;
color: white !important;
line-height: 128px !important;
text-align: center !important;
position: relative;
font-size: 16px !important;
}
.alertTile {
position: absolute !important;
background-image: url("../../../assets/images/alert_red_1.png") !important;
width: 128px !important;
height: 128px !important;
left: 0px !important;
top: 0px !important;
border-radius: 64px !important;
color: white !important;
line-height: 128px !important;
text-align: center !important;
position: relative;
-webkit-transform: rotate(360deg);
animation: myfirst 3s linear infinite;
-moz-animation: myfirst 3s linear infinite;
-webkit-animation: myfirst 3s linear infinite;
-o-animation: myfirst 3s linear infinite;
font-size: 16px !important;
}
.alertContant{
word-wrap:break-word;
color:white;
}
@-webkit-keyframes myfirst {
from {
-webkit-transform: rotate(360deg);
}
to {
-webkit-transform: rotate(0deg);
}
}
.el-notification__closeBtn{
top:25px
}
.close_notify{
color: #fff;
cursor: pointer;
width: 50px;
height: 22px;
line-height: 20px;
background: #0f83f7;
text-align: center;
position: absolute;
bottom: 15px;
right: 5px;
}
</style>4、自定义关闭按钮
//点击事件回调
closeNotify(type) {
console.log("hahah");
console.log(type);
if(type === '2'){
console.log("自动关闭,流程。。");
}
if(type === '3'){
console.log("手动确认,流程。。");
}
this.notifications.close();
},5、使用到的图片





图片地址链接:
https://download.csdn.net/download/askuld/88282624