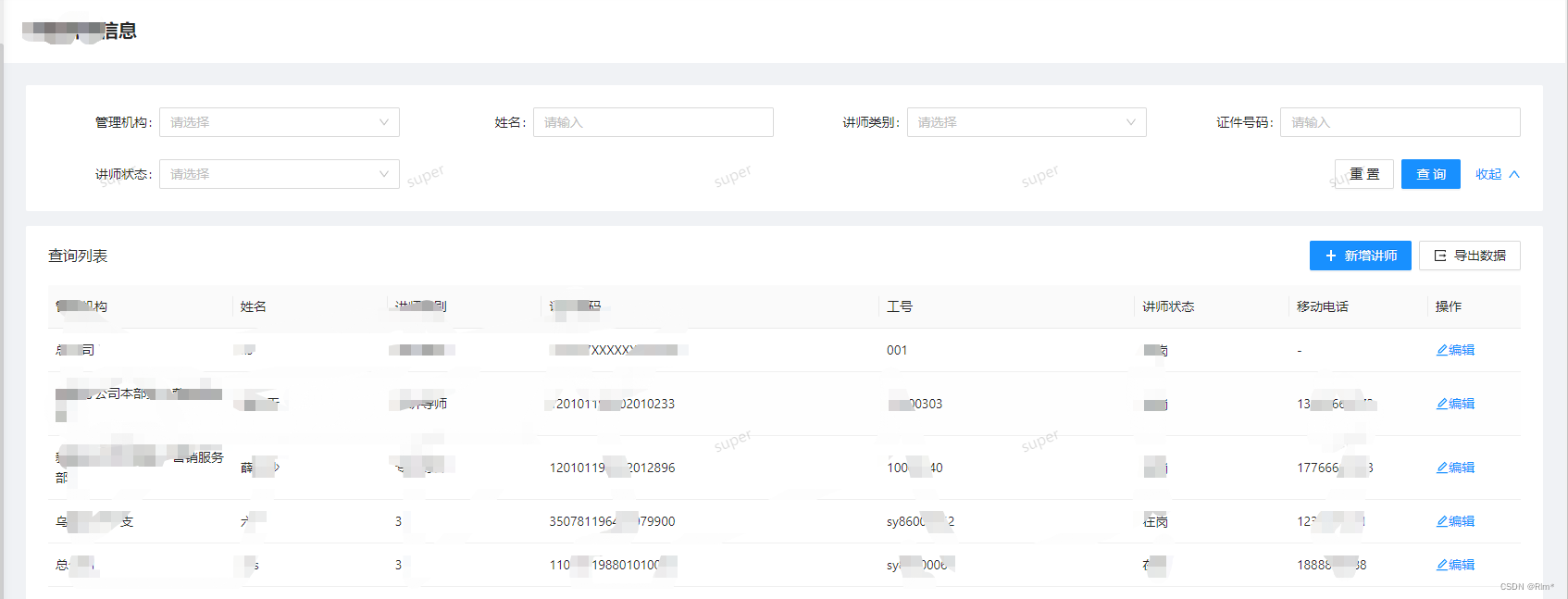
Prtable表格中根据搜索条件实现excel表格导出。

代码展示:
index.jsx
import React, { useRef, useState, Fragment, useEffect } from 'react';
import { getLecturerList, lecturerExportExcel } from '@/services/train/personnel';
import { getOrgList, getSelectType } from '@/services/globalServices';
import { PlusOutlined, EditTwoTone, ExportOutlined } from '@ant-design/icons';
import { PageContainer, ProTable, ProFormSelect } from '@ant-design/pro-components';
import { Button, message, Form, Space, Tooltip, Spin } from 'antd';
import { FormattedMessage } from 'umi';
const InsideLecturer = () => {
const [orgList, setOrgList] = useState([]); // 管理机构
const [downloadParams, setDownloadParams] = useState({}); //导出参数
const [downloadTotal, setDownloadTotal] = useState({}); //导出数量总数以及页码
const [exportExcelLoading, setExportExcelLoading] = useState(false); //导出loading
const actionRef = useRef(); // 表格组件ProTable ref
const [form] = Form.useForm(); // 创建表单
const [currentRow, setCurrentRow] = useState(); // 当前行数据
const [teacherstateArray, setTeacherstateArray] = useState([]); // 在岗状态
const [teacherstateObj, setTeacherstateObj] = useState({}); // 在岗状态
const [teacherTypeArray, setTeacherTypeArray] = useState([]); // 讲师类型
const [teacherTypeObj, setTeacherTypeObj] = useState({}); // 讲师类型
const [idtypeArray, setIdtypeArray] = useState([]); // 证件类型
const teacherType = 2; // 内勤讲师类型
useEffect(() => {
getSelectTypeFun();
}, []);
const getSelectTypeFun = async () => {
await getSelectType('teacherstate').then((res) => {
if (res && res.data) {
setTeacherstateArray(res.data);
let Obj = {};
res.data.forEach((item) => {
Obj[item.code] = item.codeName;
});
setTeacherstateObj(Obj);
}
});
await getSelectType('teachertype').then((res) => {
if (res && res.data && res.data.length > 0) {
let removedArr = res.data.filter((item) => {
return item.code != '1' && item.code != '3';
});
setTeacherTypeArray(removedArr);
let Obj = {};
removedArr.forEach((item) => {
Obj[item.code] = item.codeName;
});
setTeacherTypeObj(Obj);
}
});
await getSelectType('idnotype').then((res) => {
if (res && res.data) {
setIdtypeArray(res.data);
}
});
};
const fieldNames = {
label: 'codeName',
value: 'code',
};
const columns = [
{
title: '姓名',
dataIndex: 'name',
},
{
title: '讲师类别',
dataIndex: 'teacherType',
valueType: 'select',
fieldProps: {
options: teacherTypeArray,
fieldNames,
},
},
{
title: '证件号码',
dataIndex: 'idNo',
},
{
title: '工号',
dataIndex: 'staffCode',
search: false,
editable: false,
},
{
title: '讲师状态',
dataIndex: 'state',
valueType: 'select',
fieldProps: {
options: teacherstateArray,
fieldNames,
},
},
{
title: '移动电话',
dataIndex: 'mobile',
search: false,
width: 150,
},
{
title: <FormattedMessage id="pages.searchTable.titleOption" />,
dataIndex: 'option',
valueType: 'option',
width: 100,
render: (_, record) => [
<div key={record.staffCode}>
<Fragment>
<a
onClick={() => {
setCurrentRow(record);
}}
>
<EditTwoTone />
<FormattedMessage id="pages.searchTable.edit" />
</a>
<span style={{ marginRight: '10px' }}></span>
</Fragment>
</div>,
],
},
];
return (
<Spin spinning={exportExcelLoading} tip="数据导出中...">
<PageContainer breadcrumb={false}>
<ProTable
headerTitle="查询列表"
rowKey={'staffCode'}
actionRef={actionRef}
options={false}
search={{
labelWidth: 120,
}}
params={{
teacherType: 2,
}}
pagination={{
pageSize: 10,
}}
tableAlertOptionRender={() => {
return false;
}}
toolBarRender={() => [
<Tooltip placement="topLeft" title="点击导出内容">
<Button
type="default"
key="export"
loading={exportExcelLoading}
onClick={() => {
lecturerExportExcel({
downloadTotal,
downloadParams,
orgObj2,
teacherstateObj,
teacherType,
teacherTypeObj,
setExportExcelLoading,
});
}}
>
<ExportOutlined /> 导出数据
</Button>
</Tooltip>,
]}
revalidateOnFocus={false}
onSubmit={(params) => {
// 导出参数设置
setDownloadParams(params);
}}
onReset={() => setDownloadParams(undefined)}
request={(params) => {
const res = getLecturerList({ ...params });
res.then((value) => {
// 设置导出总数以及页码
setDownloadTotal({
current: 1,
pageSize: value?.total || 100000,
});
});
return res;
}}
columns={columns}
/>
</PageContainer>
</Spin>
);
};
export default InsideLecturer;
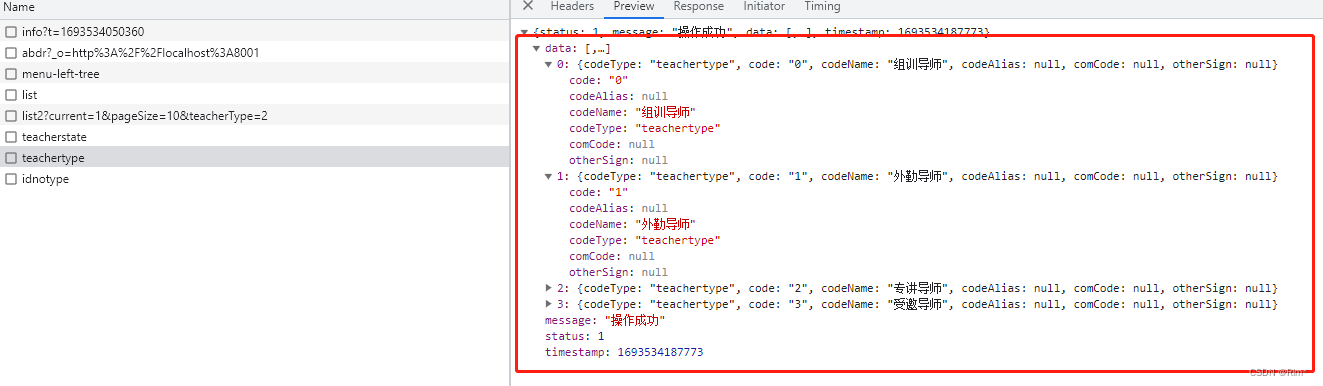
数据字典格式返回:

以 teacherTypeObj 为例 向services.js中 lecturerExportExcel 方法中传入的格式为:

services.js中 lecturerExportExcel 导出方法:
import { request } from 'umi';
import { paramsFilter } from '../../utils/utils';
import ExportJsonExcel from 'js-export-excel';
import { message } from 'antd';
export async function lecturerExportExcel(params) {
const { downloadTotal, downloadParams, orgObj2, teacherstateObj, teacherType, teacherTypeObj, setExportExcelLoading } = params;
setExportExcelLoading(true);
// 参数合并
let newParams = Object.assign(downloadTotal, downloadParams);
newParams.teacherType = teacherType;
const result = await request('/api/Info/list2', {
params: paramsFilter(newParams),
});
// 根据实际情况注释不需要导出的字段
const allowExportColumns = [
'manageCom',
'name',
'staffCode',
'idNo',
'mobile',
"state",
"teacherType"
];
const TableItemObject = {
manageCom: "管理机构",
name: "姓名",
staffCode: "工号",
idNo: "证件号码",
mobile: "移动电话",
state: "讲师状态",
teacherType: '讲师类别'
};
const cnColumns = allowExportColumns.map(kk => TableItemObject[kk]);
if (Array.isArray(result?.data) && result?.data.length > 0) {
const tableData = [];
result?.data.forEach((item) => {
const kv = {};
Object.keys(item).map(vv => {
if (allowExportColumns.includes(vv)) {
// 数据字典字段汉化
if (vv === 'manageCom') {
kv[TableItemObject[vv]] = orgObj2[item[vv]] || '';
} else if (vv === 'state') {
kv[TableItemObject[vv]] = teacherstateObj[item[vv]] || '';
} else if (vv === 'teacherType') {
kv[TableItemObject[vv]] = teacherTypeObj[item[vv]] || '';
} else {
// 不用汉化直接输出
kv[TableItemObject[vv]] = item[vv];
}
}
})
tableData.push(kv);
});
const option = {
fileName: "讲师信息",
datas: [
{
sheetData: tableData,// 数据
sheetName: 'sheet1',
sheetFilter: cnColumns,// 表头
sheetHeader: cnColumns,// 表头
}
]
}
const toExcel = new ExportJsonExcel(option);
toExcel.saveExcel();
setExportExcelLoading(false);
return true;
}
message.error('数据为空!');
setExportExcelLoading(false);
return false;
}
utils 中 paramsFilter 方法:过滤无用参数
// 接口请求参数中 删除对象中值为空或null或undefined或者为空的所有属性
export function paramsFilter(requestParams) {
let newParams = Object.keys(requestParams)
.filter((key) => requestParams[key] !== null && requestParams[key] !== undefined && requestParams[key] !== '')
.reduce((acc, key) => ({ ...acc, [key]: requestParams[key] }), {});
return newParams;
}