![]()
文章目录
一、概述
二、组成
1. 边框(border)
2.内边距(padding)
3.外边距(margin)
三、阴影
1.盒子阴影
2.文字阴影
四、综合案例
1.新浪导航栏
2.京东商品模块
一、概述
所谓 盒子模型 :就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。

二、组成
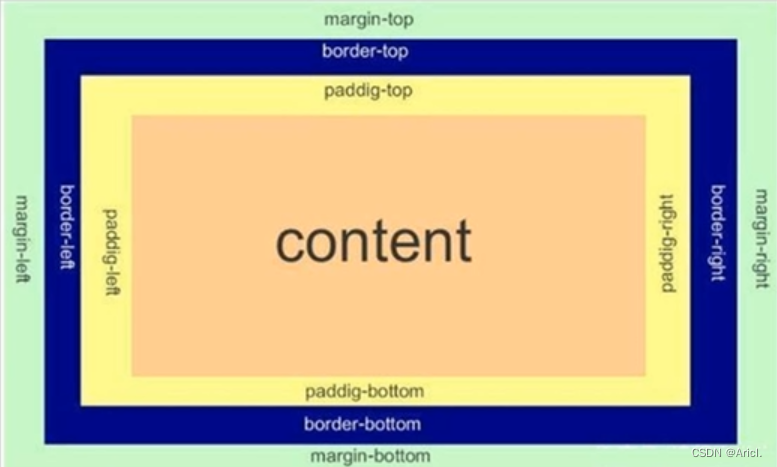
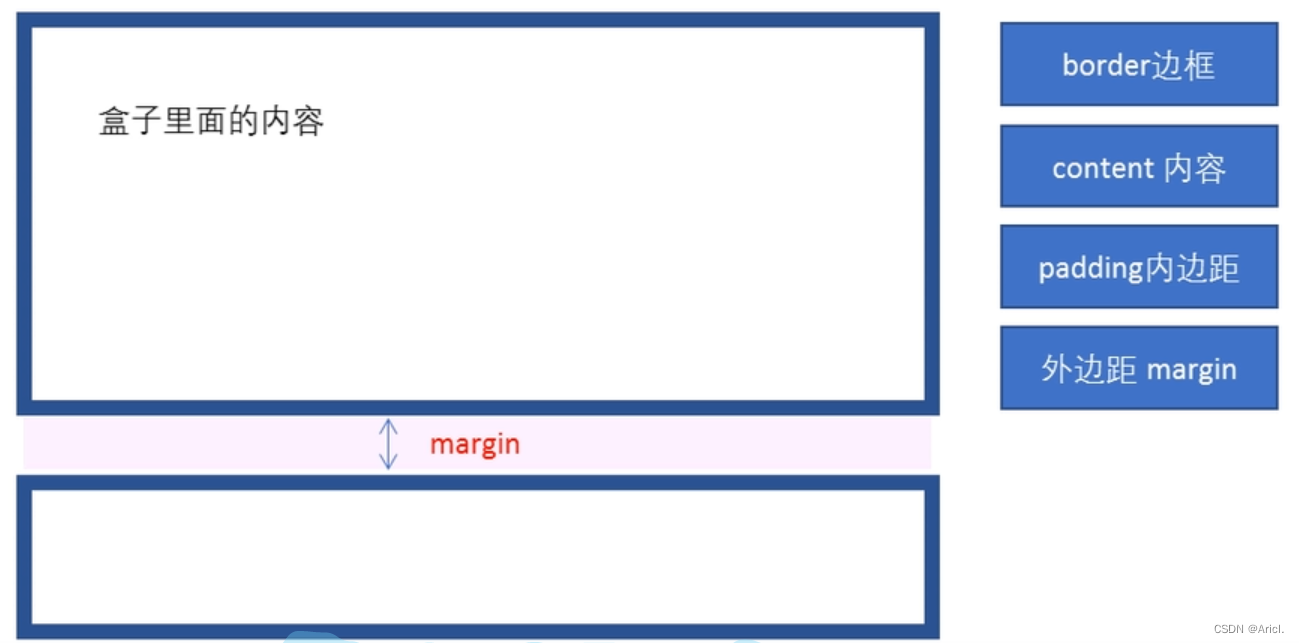
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

1. 边框(border)
语法:
border : border-width || border-style || border-color边框简写:
border: 1px solid red; 没有顺序边框分开写法:
border-top: 1px solid red; /* 上边框*/
border-bottom: 1px solid red; /* 下边框*/
border-left: 1px solid red; /* 左边框*/
border-right: 1px solid red; /* 右边框*/
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
注意:
- 表格的细线边框
表格的相邻边框默认都是存在的,这样会显得相邻的边框线会更粗不美观,可以这样解决:
border-collapse:collapse;collapse 单词是合并的意思,border-collapse: collapse,表示相邻边框合并在一起
- 边框会影响盒子的实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 圆角边框
border-radius 属性用于设置元素的外边框圆角。
border-radius:length;
2.内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。

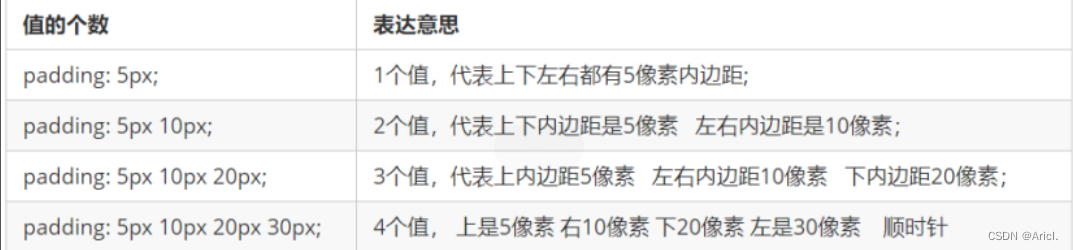
padding 属性(简写属性)可以有一到四个值。

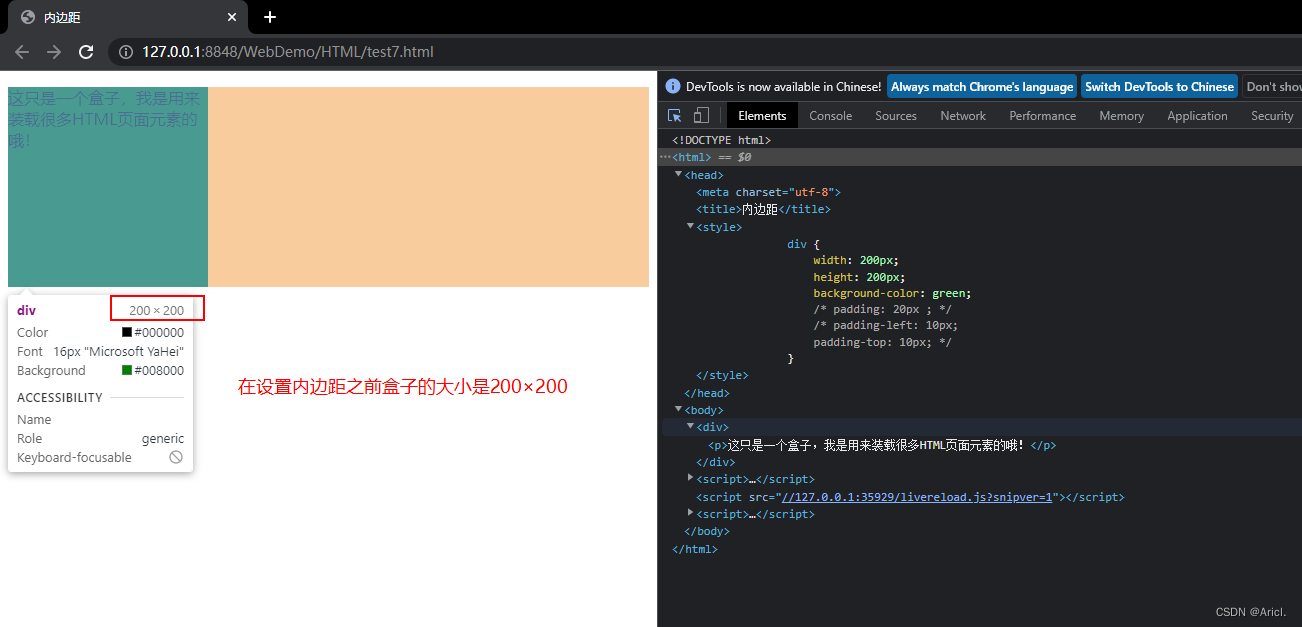
当我们给盒子指定 padding 值之后:
- 内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。
-
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
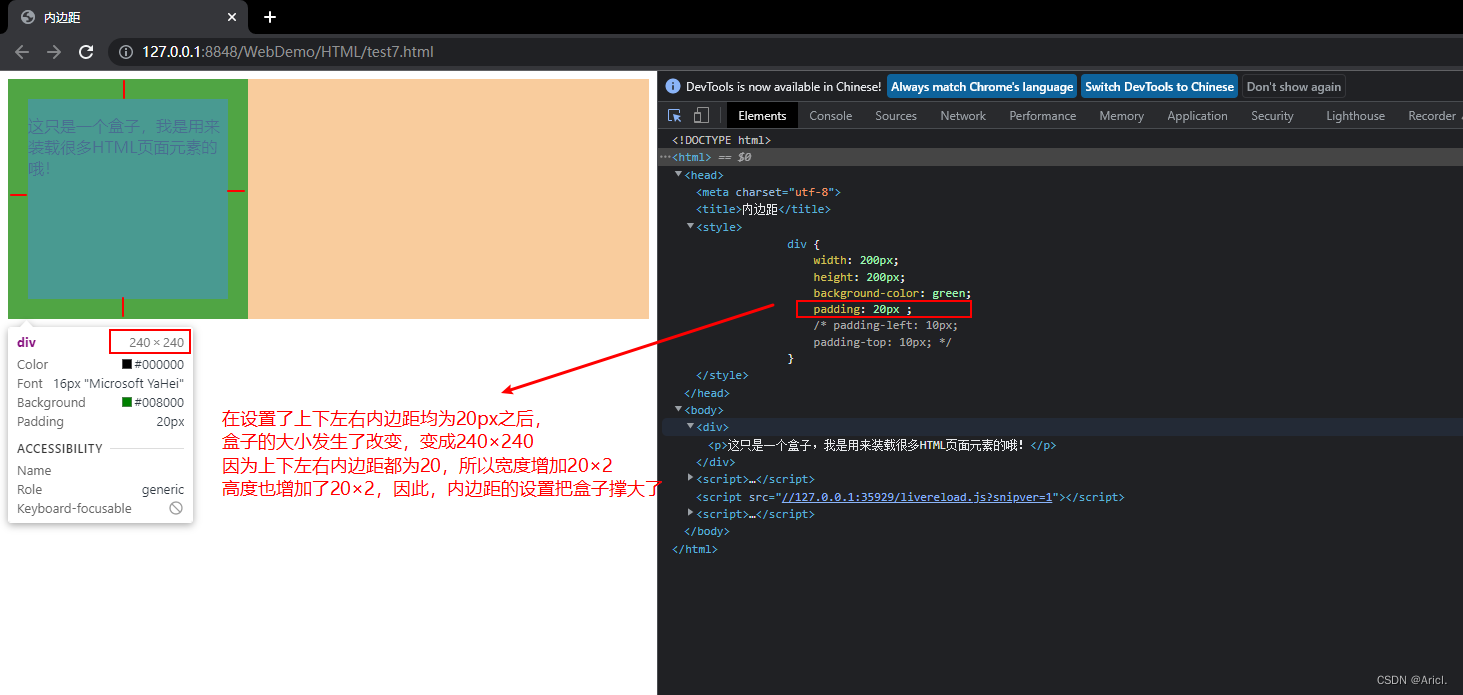
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。如下所示:


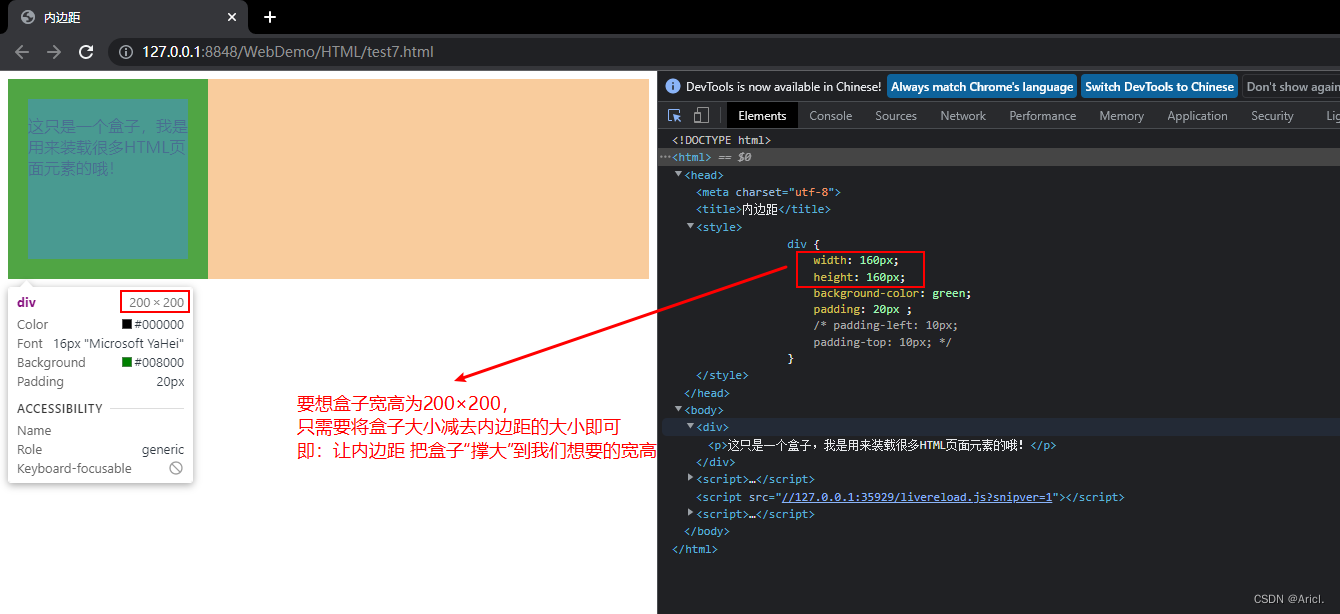
解决方法:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小 即可
如下所示:

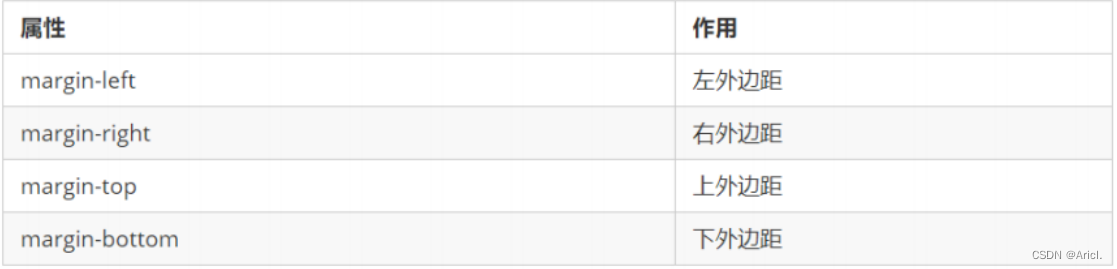
3.外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

margin 简写方式代表的意义跟 padding 完全一致。
外边距典型应用:
外边距可以让块级盒子
水平居中
,
但是必须满足两个条件:
-
盒子必须指定了宽度(width)。
-
盒子 左右的外边距 都设置为 auto 。
例如:
.header{ width:960px; margin:0 auto;}
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
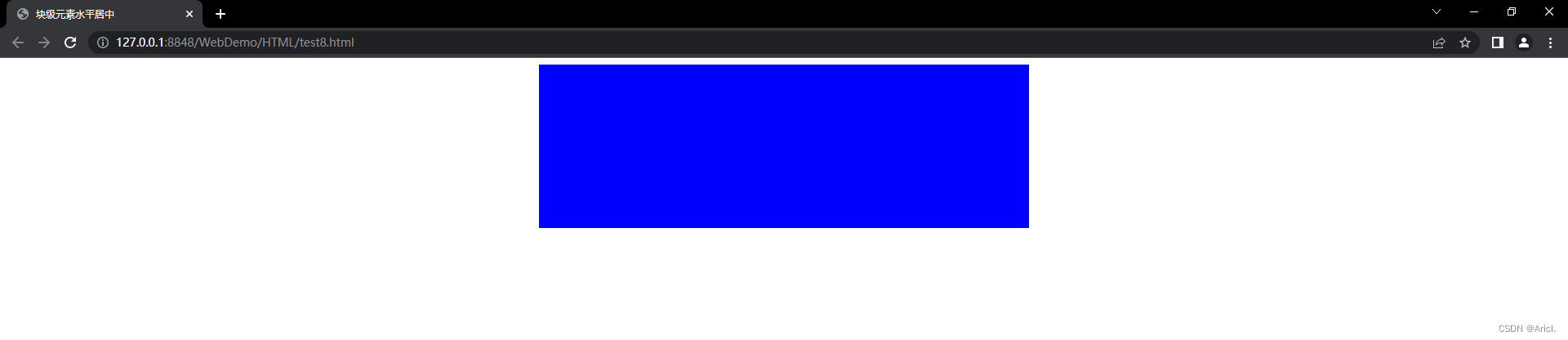
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>块级元素水平居中</title>
<style>
.nav {
width: 600px;
height: 200px;
background-color: blue;
/* 设置块级元素的宽度为auto就能实现块级元素的水平居中 */
margin: 0 auto;
}
</style>
</head>
<body>
<div class="nav">
</div>
</body>
</html>
注意:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中 给其父元素添加 text-align:center 即可
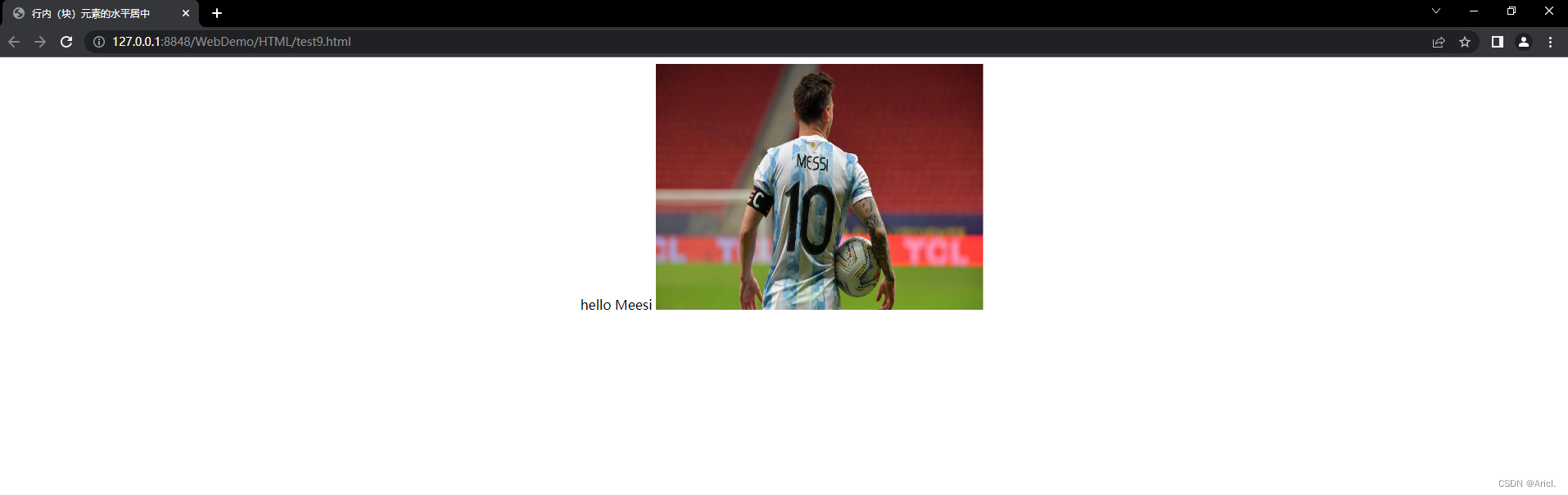
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内(块)元素的水平居中</title>
<style>
.nav {
text-align: center;
}
.nav img {
width: 400px;
height: 300px;
}
</style>
</head>
<body>
<div class="nav">
<span>
hello Meesi
</span>
<img src="../img/22.png">
</div>
</body>
</html>
可以看到无论是文字,还是图片,只要是行内元素或者是行内块元素,
只需将其父元素添加text-align:center 即可。
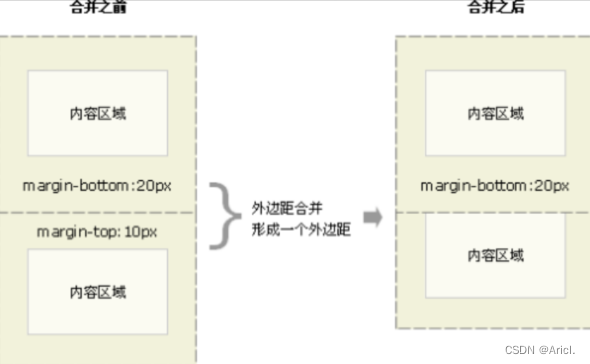
外边距合并之相邻块元素垂直外边距的合并:
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。 取两个值中的 较大者这种现象被称为 相邻块元素垂直外边距的合并

解决方法:
- 尽量只给一个盒子添加margin值
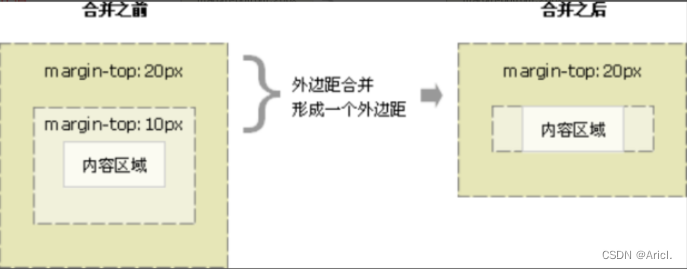
外边距合并之嵌套块元素垂直外边距的塌陷:
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方法:
-
可以为父元素定义上边框
-
可以为父元素定义上内边距
-
可以为父元素添加 overflow:hidden
清楚内外边距:
网页元素很多都带有 默认的内外边距 ,而且不同浏览器默认的也 不一致 。因此我们在布局前, 首先 要清除下网 页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:
- 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
- 但是转换为块级和行内块元素就可以了。
三、阴影
1.盒子阴影
我们可以使用 box-shadow 属性为盒子添加阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
-
默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
-
盒子阴影不占用空间,不会影响其他盒子排列
2.文字阴影
我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
四、综合案例
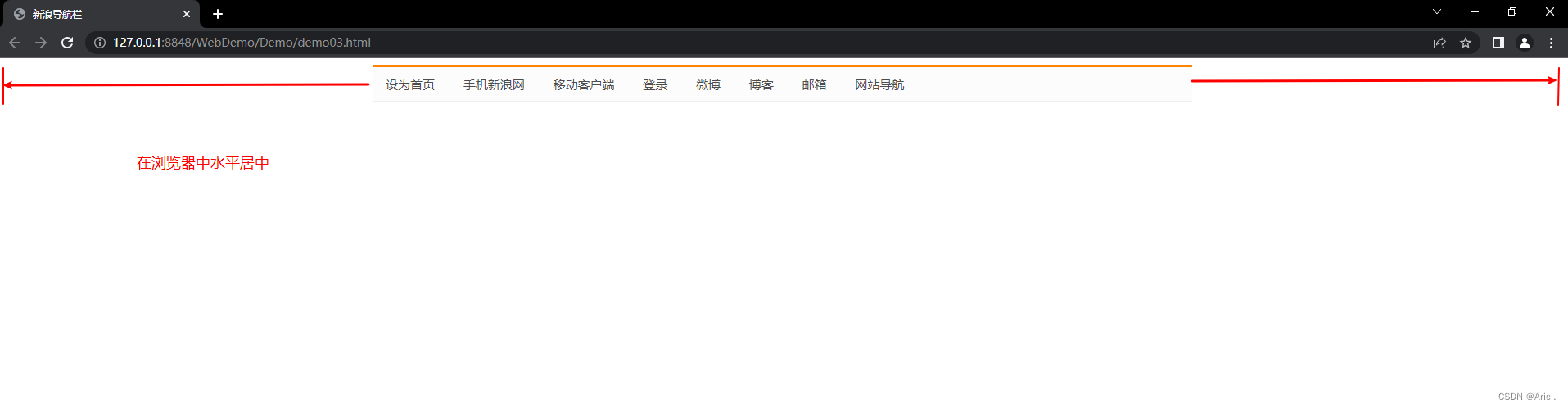
1.新浪导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新浪导航栏</title>
<style>
.navigator {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
width: 1000px;
height: 41px;
background-color: #fcfcfc;
/* 行高等于盒子高度使得元素垂直居中 */
line-height: 41px;
/* 左右外边距设置为auto 可以使得盒子在浏览器中水平居中 */
margin: 0 auto;
}
.navigator a {
/* 取消链接自带的下划线样式 */
text-decoration: none;
/* 将链接a从行内元素设置成行内块元素,以设置其大小 */
display: inline-block;
font-size: 15px;
color: #4c4c4c;
padding: 0 15px;
}
a:hover {
background-color: #edeef0;
}
</style>
</head>
<body>
<div class="navigator">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">登录</a>
<a href="#">微博</a>
<a href="#">博客</a>
<a href="#">邮箱</a>
<a href="#">网站导航</a>
</div>
</body>
</html>效果:

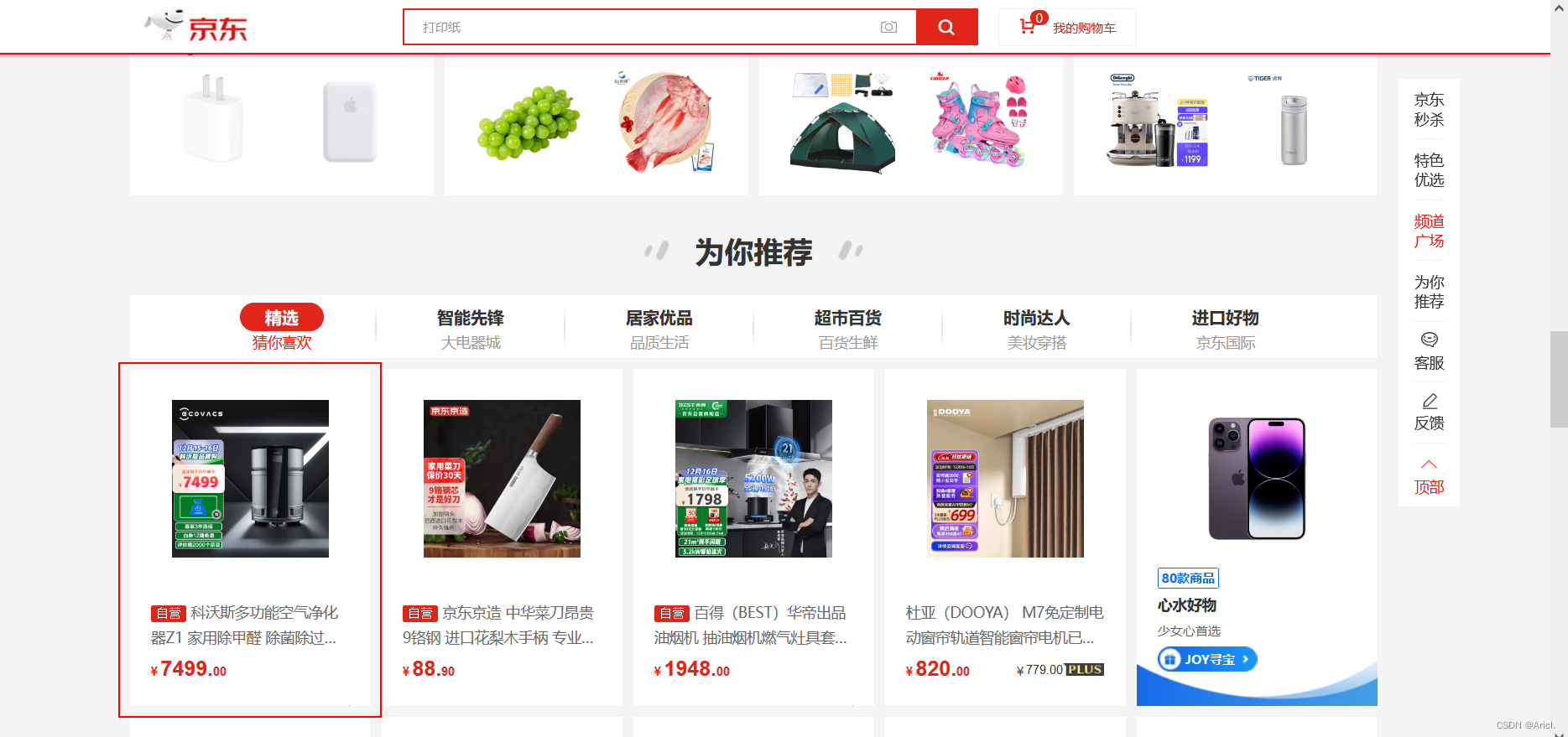
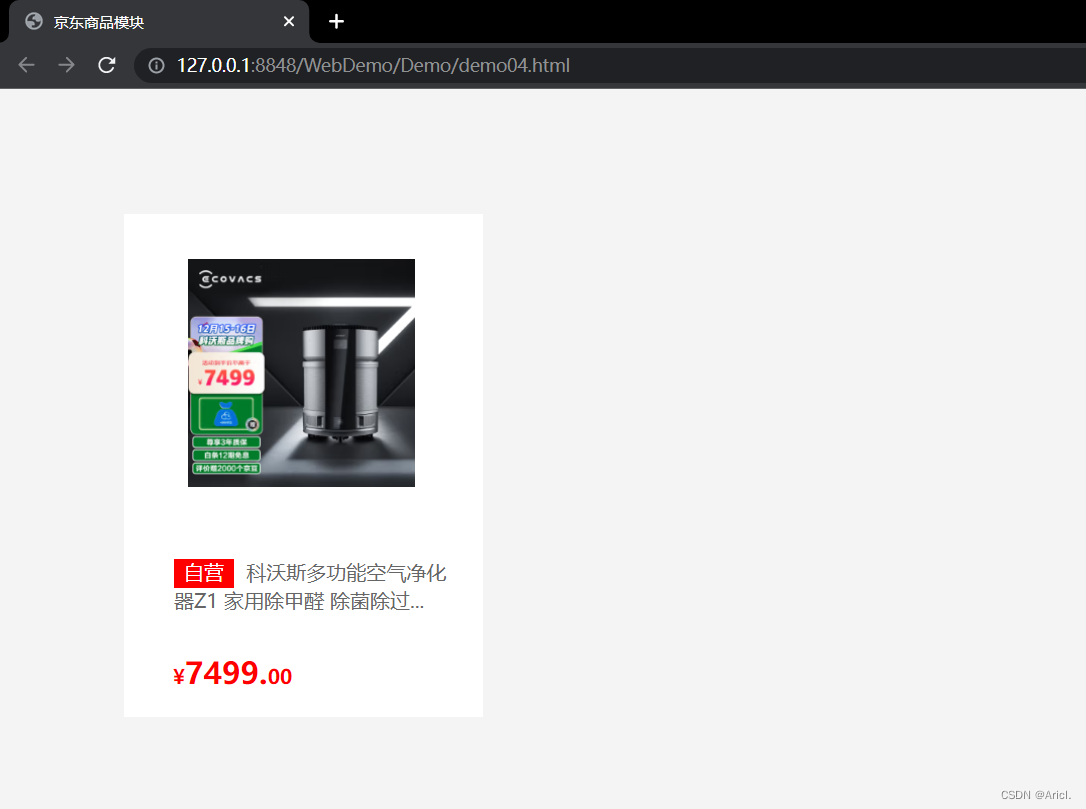
2.京东商品模块

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>京东商品模块</title>
<style>
/* 布局第一步,清楚页面默认的内外边距 */
* {
margin: 0;
padding: 0;
}
body {
background-color: #f4f4f4;
}
.box1 {
background-color: white;
width: 287px;
height: 402px;
margin: 100px 100px;
}
.box1 img {
width: 182px;
height: 182px;
margin: 36px 50px 54px 51px;
}
.box2 {
width: 222px;
height: 49px;
margin: 0 0 25px 40px;
}
.smallbox {
width: 40px;
height: 22px;
background-color: red;
color: white;
text-align: center;
margin-right: 5px;
line-height: 22px;
display: inline;
padding: 0 8px 2px 8px;
}
p {
display: inline;
color: #666666;
}
.box1 h4 {
color: red;
}
.box1 h2 {
color: red;
}
h2 {
display: inline;
}
h4 {
display: inline;
}
.box3 {
width: 93px;
height: 26px;
margin-left: 39px;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box1">
<img src="../img/6.png" title="科沃斯多功能空气净化器">
<div class="box2">
<div class="smallbox">自营</div>
<p>
科沃斯多功能空气净化器Z1 家用除甲醛 除菌除过...
</p>
</div>
<div class="box3">
<h4>¥</h4><h2>7499.</h2><h4>00</h4>
</div>
</div>
</body>
</html>效果:

END.










![[附源码]Node.js计算机毕业设计高校线上教学系统Express](https://img-blog.csdnimg.cn/7c8d456cff614d8e910fad6b3b424ce2.png)