🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🎵 音乐网页设计 、🎸仿网易云音乐、各大音乐官网网页、🎶明星音乐演唱会主题、🥁爵士乐音乐、民族音乐、等网站的设计与制作。
二、✍️网站描述
🏷️HTML音乐网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
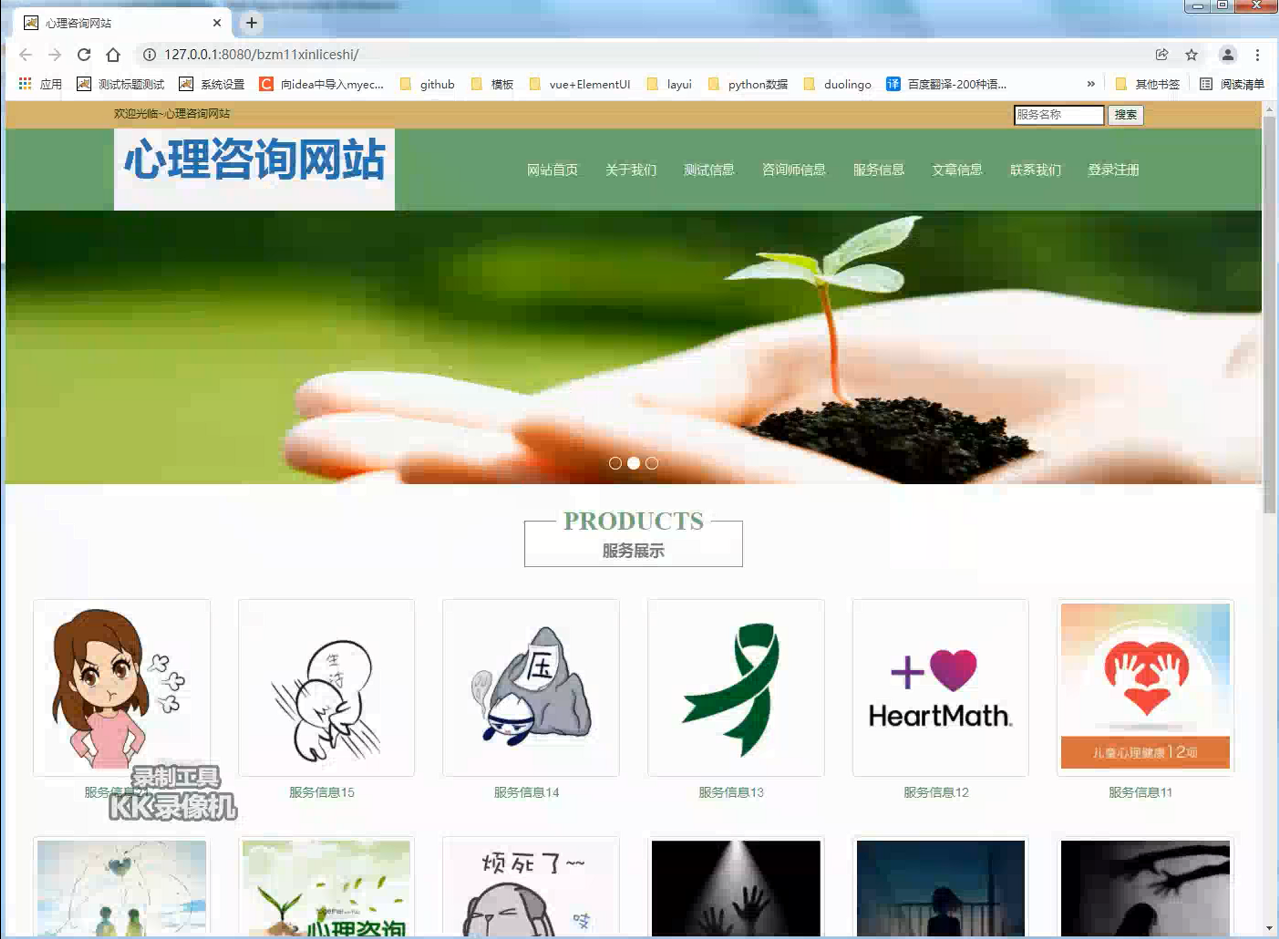
四、💠网站演示








五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>乐器网</title>
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body>
<div class="top"><img src="images/banner.jpg"></div>
<div class="main">
<div class="left">
<ul>
<li><a href="index.html" class="on">网站首页</a></li>
<li><a href="fazhan.html">乐器发展</a></li>
<li><a href="yueqi.html">主要乐器</a></li>
<li><a href="fenlei.html">乐器分类</a></li>
<li><a href="tuce.html">乐器图册</a></li>
<li><a href="liuyan.html">给我留言</a></li>
</ul>
</div>
<div class="right">
<div class="title"><h3>♬ 乐器</h3></div>
<div class="yy">
<p>乐器,英文:musical instruments,泛指可以用各种方法奏出音色音律的器物。一般分为民族乐器与西洋乐器。</p>
<p>能够发出乐音,并能进行音乐艺术再创造的器具。人类通过演奏乐器,借以表达、交流思想感情。对乐器的界定,音乐界和乐器学界有不同看法。</p>
<div class="pic">
<img src="images/1.jpg" style="margin-left:0;">
<img src="images/2.jpg">
<img src="images/3.jpg">
</div>
<p>音乐界认为,用于音乐的发声器具才是乐器;乐器学界则通常将许多非音乐领域中的发声器具,如古代战争中的鸣金击鼓、宗教祈祷诵经中敲打的法器、婚丧中的礼仪信号、商贩招揽的信号器等,也视为乐器,甚至将一些生产劳动用具和日常生活器皿,如:弓、锯、杵、缶、杯、碟、盅、碗等等,在进行演奏时,都冠以乐字,称其为乐弓、乐锯、乐杯、乐杵等。</p>
<p>乐器生产业的主要产品则基本上是音乐界所涉及的乐器,即可以进行音乐艺术再创造的器具,另外还生产少数的马铃、驼铃、油牌子和车船喇叭。乐器的生产不同于一般工业产品的生产。它不仅要求产品有合理的精美外观造型,还必须有良好的声学品质,其中包括音色、音乐和规定的音准高度。因而在材质的选择上非常严格。</p>
</div>
<br>
<div class="title"><h3>♬ 视频欣赏</h3></div>
<video id="media" width="100%" controls style="margin-top:10px;">
<source src="images/video.mp4">
</video>
</div>
</div>
<div class="foot">古典乐器网</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
*{ margin:0; padding:0;}
ul li{ list-style-type:none; margin:0; padding:0; }
.clear{ clear:both;}
img{margin:0; padding:0;}
a{ text-decoration:none;color:#000;}
body{font-family:"微软雅黑"; width:1000px; margin:0 auto; background:#fbfbfb;}
.top img{ width:100%;}
.main{ padding:14px; overflow:hidden; background:#efefef; margin-top:-4px;}
.left{ width:167px; float:left;}
.left li{ width:100%; overflow:hidden; margin-bottom:16px; text-align:center; background:url(../images/nav%27.png) no-repeat; height:50px;}
.left li a{ display:block; line-height:50px; font-size:16px; color:#fff;}
.left li a:hover ,.left li a.on{ color:#e6b886; font-weight:bold;}
.right{ width:770px; float:right; padding:10px; background:#fff;}
.title{width:100%; overflow:hidden; border-bottom:2px solid #290b0b; padding-bottom:4px;}
.pic{width:100%; overflow:hidden; padding-top:10px;}
.pic img{ width:240px; margin-left:10px; border:3px solid #d5cfc3;}
.yy{width:100%; overflow:hidden;}
.yy p{ font-size:15px; color:#333; line-height:26px; padding-top:10px;}
.foot{width:100%; overflow:hidden;text-align:center; background:#290b0b; line-height:66px; color:#fff;}
.yq{width:100%; overflow:hidden; padding-top:14px; }
.yq span{ width:375px; float:left; display:inline-block; text-align:center; margin-left:15px;}
.yq span img{ width:100%;}
.yq a:hover img{ opacity:0.8;}
.pic span:hover img{ opacity:0.8;}
form{ width:400px; margin:20px auto; font-size:16px; color:#333; line-height:35px;}
.ly{ width:340px; float:right; background:none; border:1px solid #333; height:35px;}
.l{ width:100%; overflow:hidden; padding-bottom:10px;}
textarea{width:340px; float:right; background:none; border:1px solid #333; height:105px;}
.button{ width:150px; text-align:center; background:#290b0b; cursor:pointer; color:#FFF; margin-left:60px; line-height:35px; border:none;margin-top:20px;}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.












![[激光原理与应用-60]:激光器 - 光学 - 光的四大理论框架与其层次:几何光学、波动光学、电磁光学、电子光学](https://img-blog.csdnimg.cn/255216ad005943f9a16ba679b7bb17d8.png)




![[附源码]Node.js计算机毕业设计个人资金账户管理Express](https://img-blog.csdnimg.cn/e13f48f86ad64c27a5804c72a772de81.png)
