手机有个功能到了晚上会自动变成深色也就是暗黑模式.这种情况下网页会自动变颜色.如果想自由控制暗黑模式下的html样式的话,可以用如下方式:
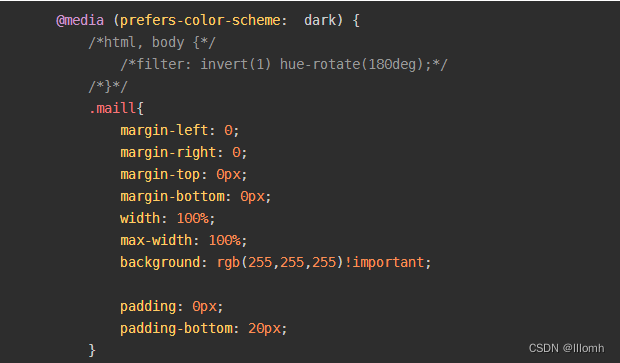
@media (prefers-color-scheme: dark) {
/*html, body {*/
/*filter: invert(1) hue-rotate(180deg);*/
/*}*/
.maill{
margin-left: 0;
margin-right: 0;
margin-top: 0px;
margin-bottom: 0px;
width: 100%;
max-width: 100%;
background: rgb(255,255,255)!important;
padding: 0px;
padding-bottom: 20px;
}
/*img, video,audio{*/
/*@include hover-change(#4B4B4B,white);*/
/*}*/
}这就只会在暗黑模式的时候才生效!