撰文 / 翟悦 编审 / 吴晰
8月21日,在哪吒汽车科技日上,哪吒汽车发布“浩智战略2025”以及浩智技术品牌2.0。根据公开信息,主编梳理了以下几点:◎浩智滑板底盘支持400V/800V双平台◎浩智电驱包括180kW 400V电驱系统和250kW 800V高压SiC电驱系统2款电驱系统- 高度集成了电机、减速器和控制器- 电机采用独特的新型槽内油冷扁线结构- 800V SiC控制器- 浩智电驱发布技术&产品规划- 浩智电驱预计今年10月启动量产◎浩智热控的热泵空调技术
◎哪吒汽车将于9月启动“浩智科技”智慧工厂的投产
01.
浩智滑板底盘
哪吒汽车浩智滑板底盘可使整车实现百公里加速仅需3.5秒,百公里电耗仅为11kWh,最高车速达到200 km/h,充电15分钟即可续航500公里,CLTC续航里程高达1000公里以上。浩智滑板底盘作为平台架构,能够实现上下车体和软硬件解耦开发。让生产效率提升20倍,生产场地缩减50%,研发周期缩短30%。

如需对标样件请联:shbinzer 拆车邦
浩智滑板底盘高度集成,通过搭载浩智超算平台、交流异步和永磁同步SiC电驱、CTC技术,并通过一体化压铸工艺和铝合金型材能量舱结合的设计,将电池能量舱与车身结构结合为一体,实现了更强的通用性、更大的载电量、纳米级的安装精度和更高的刚度。
值得一提的是,CTC方案,即将电池和底盘一体化。将电池能量舱和一体化压铸车身结合,使得电池空间利用率达75%,下车身减重16%,进而提升整体续航。
02.
浩智电驱
浩智电驱发布了2款电驱系统:180kW 400V电驱系统 和 250kW 800V高压SiC电驱系统。

如需对标样件请联:shbinzer 拆车邦
性能数据方面,轮边最大扭矩为4850 N·m,电机最高转速达到20000 rpm,系统最高效率>95.5%,系统NVH性能<76dB(A)。此外,动力更强劲,单电机系统百公里加速<6s,整车的最高车速可达230km/h,续航里程增加5%~10%,车内综合噪声<38dB(A)。

▲图源:太平洋汽车 作者:洪晓峰
如需对标样件请联:shbinzer 拆车邦
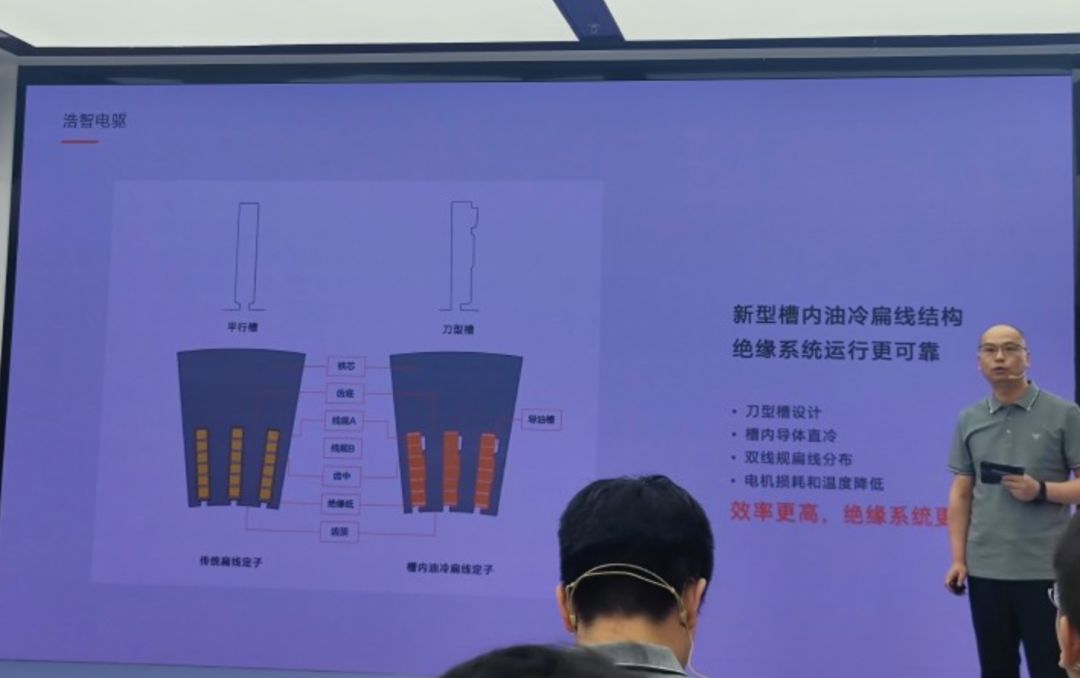
值得一提的是,浩智电驱采用了新型槽内油冷扁线结构,根据平行齿磁密均匀分布原则,将平行槽扁线电机磁密较低齿部增加油槽、加大扁线宽度,以提高磁路利用率采用,还通过局部增加扁线宽度,实现多线规分布,增加了导体截面积,绕组直流电阻降低约8%~10%。油槽实现了槽内导体直接冷却,快速带走热量,电机温度降低8~12℃,提高了绝缘系统的可靠性。
此外,再加上高强度轮辐结构的齿轮和新型空间矢量控制算法,使绝缘系统运行更可靠,系统结构更紧凑,同时也提高了整车的静谧性。
电机控制器方面,浩智电驱800V SiC电机控制器实现了400V和800V软硬件共平台设计的架构,让用户充电5分钟,可实现200公里续航。具体来看,其使IGBT/SiC模块Pin-Pin直接切换,且预留了BOOST升压功能,进一步解决了无高压充电桩充电问题。
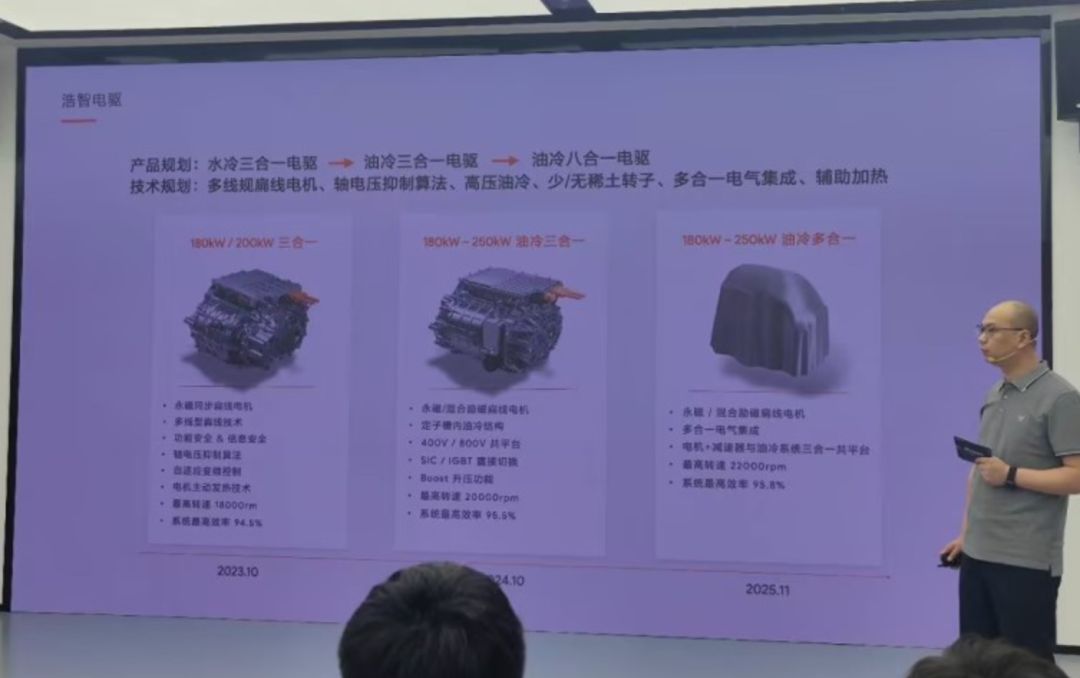
据现场透露,按照规划,浩智电驱将在2023年10月实现量产。此外,还公布了浩智电驱未来的产品规划及技术规划:◎产品规划:水冷三合一电驱→油冷三合一电驱→油冷八合一电驱
◎技术规划:多线规扁线电机、轴电压抑制算法、高压油冷、少/无稀土转子、电气集成、辅助加热

▲图源:太平洋汽车 作者:洪晓峰
如需对标样件请联:shbinzer 拆车邦
03.
浩智热控的热泵空调技术
热控系统是“浩智战略2.0”相对于“浩智战略1.0”新增的一项核心技术。

如需对标样件请联:shbinzer 拆车邦
浩智热控系统主要依靠热泵空调实现,主要是三个特点:◎低能耗:热泵空调制冷和采暖功耗<800w。◎宽温域:系统工作温度低至-35℃,热泵自身工作温区下探至-20℃。
◎高集成:1.0代 水剂双侧一体化集成,2.0代 物理+控制集成,系统更紧凑,前舱储物空间更宽敞。
据透露,热控系统1.0代会在今年量产,2.0代将在明年升级并搭载智能控制算法。
04.
“浩智科技”智慧工厂
落地方面,哪吒汽车公布了旗下“浩智科技”智慧工厂,将于9月投产,并计划将浩智技术品牌的研发成果,面向全行业开放,凸显哪吒汽车核心技术自主研发、自主智造的强大实力。目前该工厂计划投资超10亿,研发人员超500人。

▲图源:第一电动网 作者:庞义成
产能方面,哪吒汽车CTO戴大力现场表示,浩智科技第一期已建成年产能10万套域控制器、15万套增程器总成、15万套电驱总成、15万套电控系统、30万套热管理系统的数字化生产线,即将投产。
如需对标样件请联:shbinzer 拆车邦