1.Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
1 const store = new Vuex.Store({
2 state: {
3 count: 0
4 },
5 mutations: {
6 increment (state) {
7 state.count++
8 }
9 }
10 })
11
12 store.commit('increment')
13
14 console.log(store.state.count)
api:https://vuex.vuejs.org/zh/guide/getters.html
2.
...mapGetters
...是ES6的扩展运算符,表示不定个数。
应用:
1 const [first, ...rest] = [1, 2, 3, 4, 5];
2 first // 1
3 rest // [2, 3, 4, 5]
4 const [first, ...rest] = [];
5 first // undefined
6 rest // []:
7 const [first, ...rest] = ["foo"];
8 first // "foo"
9 rest // []
详参
https://hao5743.github.io/2017/02/17/es6%20%E6%89%A9%E5%B1%95%E8%BF%90%E7%AE%97%E7%AC%A6%20%E4%B8%89%E4%B8%AA%E7%82%B9%EF%BC%88...%EF%BC%89/
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性
1 mapGetters({
2 // 把 `this.doneCount` 映射为 `this.$store.getters.doneTodosCount`
3 doneCount: 'doneTodosCount'
4 })
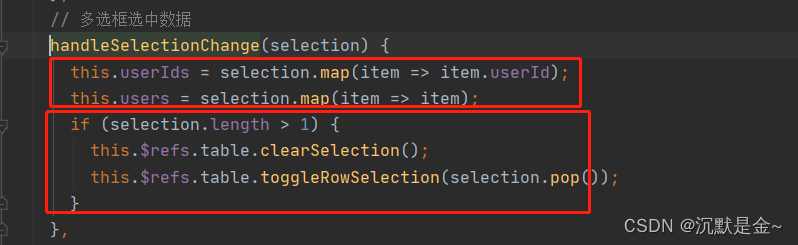
3.vue的ref属性
<div class="menu" ref="menuBorder">
就可以将class为menu的dom属性集合,即menuBorder挂载到this.refs上,通过this.refs.menuBorder就可以访问了
类似DOM选择器的效果
示例:
js:
export default {
data() {
return {
menuList: [{
name: '一级目录',
children: [
{
name: '二级目录',
children: [
{
name: '三级目录',
children: ['内容']
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
}
]
},{
name: '二级目录',
children: [
{
name: '三级目录',
children: ['内容']
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
}
]
}],
}]
};
},
methods:{
moveArrow:function (e) {
console.log($(e.target).offset().top)
let parentTop=this.$refs.menuBorder.offsetTop;
var top = $(e.target).offset().top - parentTop;
$('.arrow').css('top', top );
}
}
};
html:
1 <style src="./example.less" lang="less" scoped></style>
2 <template>
3 <div class="menu">
4 <div>
5 <div class="side-bar">
6 </div>
7 <ul class="catalog-list" >
8 <li class="level1" v-for="firstLevel in menuList">
9 <em class="circle-pointer"></em>
10 <a href="#" class="title-link">{{firstLevel.name}}</a>
11 <ul v-if="firstLevel.children.length>0">
12 <li class="level2" v-for="secondLevel in firstLevel.children">
13 <em class="pointer"></em>
14 <a href="#" class="title-link">{{secondLevel.name}}</a>
15
16 <ul v-if="secondLevel.children.length>0">
17 <li class="level3"
18 @click="moveArrow"
19 v-for="thirdLevel in secondLevel.children">
20 <a :href="'#item_'+thirdLevel.id" class="title-link">{{thirdLevel.name}}</a>
21 </li>
22 </ul>
23 </li>
24 </ul>
25 </li>
26 <li class="last"> <em class="circle-pointer"></em></li>
27 <a class="arrow" href="javascript:void(0);"></a>
28 </ul>
29
30 </div>
31
32 </div>
33 </template>
34 <script src="./example.js"></script>
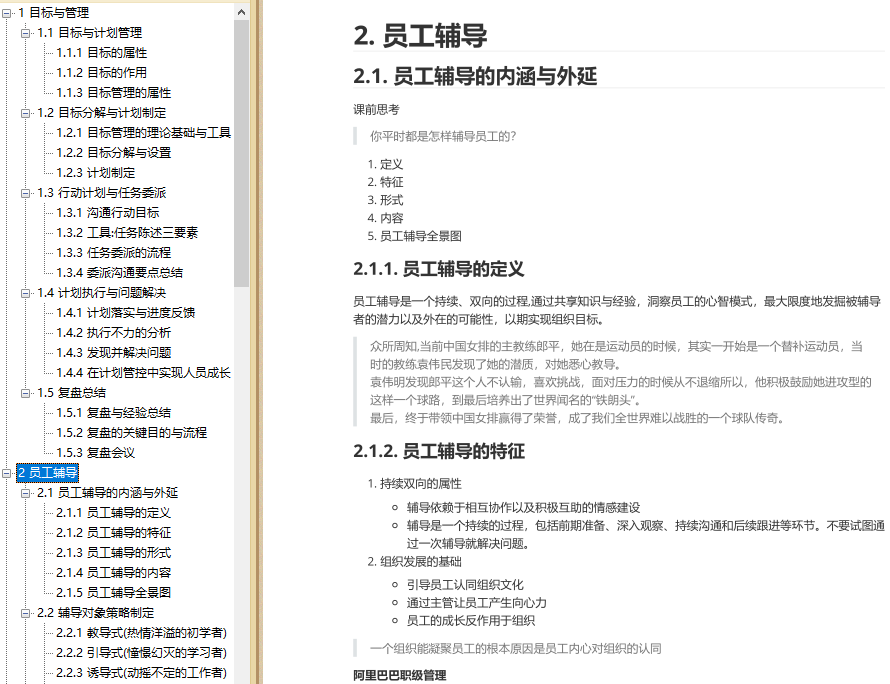
效果:

4.