目录
- BOM
- history
- DOM
- 操作DOM
- 1,`dom.children` 和 `dom.childNodes` 区别
- 2,`dom.remove()`
- 3,其他常用 API
- DOM 属性
- 1,标准属性
- 2,自定义属性
- DOM 内容
- DOM样式
- DOM事件
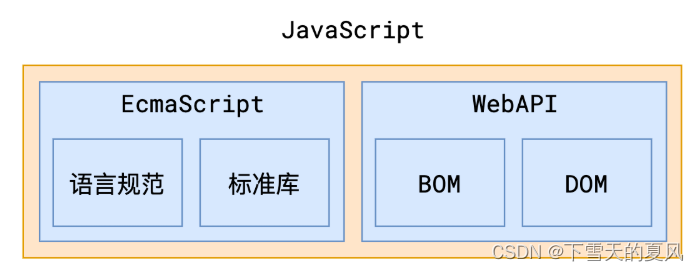
JavaScript 包括 EcmaScript 和 WebAPI
EcmaScript包括 语言规范+标准库。浏览器和 node 环境都完整支持。WebAPI包括BOM+DOM,是浏览器自己实现的,所以各个浏览器厂商可能略有区别。BOM,Browser Object Model,浏览器模型,提供和浏览器相关的操作DOM,Document Object Model,文档模型,提供和页面相关的操作

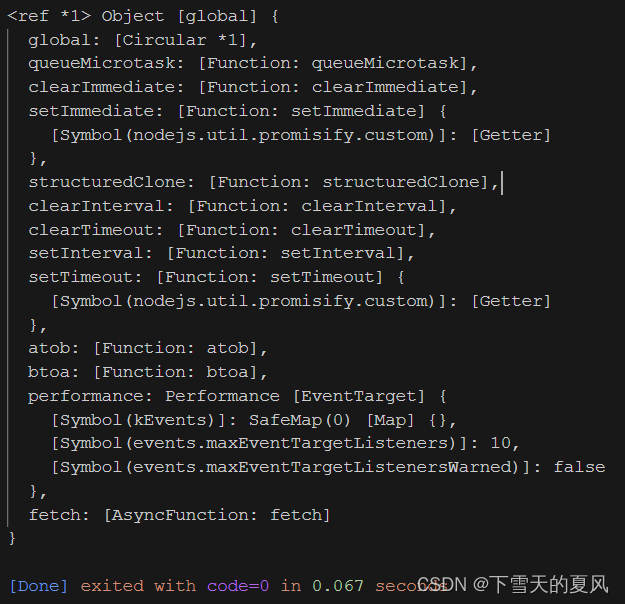
setTimeout虽然是 WebAPI,但浏览器和 node 都实现了。node 中的全局对象是 global:global.setTimeout

BOM
主要指 window 对象的一些常用属性和函数。
- location
- history
- setTimeout
经典启停计时器:
var timerId = null;
function start() {
if (timerId) {
return;
}
timerId = setInterval(() => {
console.clear();
console.log(new Date().toLocaleString());
}, 1000);
}
function stop() {
clearInterval(timerId);
timerId = null; // 否则 start 中判断永远为 true
}
history
提供当前窗口历史记录的操作。
无法获取历史记录,因为这是用户隐私。只能控制前进后退。
| API | 作用 | 备注 |
|---|---|---|
window.history.back() | 后退 | |
window.history.forward() | 前进 | |
window.history.go() | 相对当前页面,进入指定记录页 | |
window.history.pushState() | 添加一条历史记录 | 页面不刷新 |
window.history.replaceState() | 替换当前记录 | 页面不刷新 |
历史记录是一个栈模式,后进先出。
pushState 举例
DOM
操作DOM
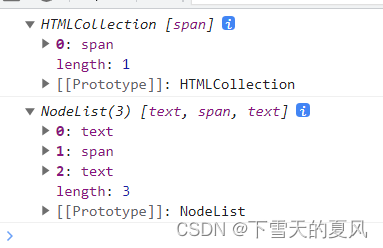
1,dom.children 和 dom.childNodes 区别
二者得到的都是伪数组。
dom.children获取 dom 的子元素dom.childNodes获取 dom 的子节点
<div id="test">这是 <span>DOM</span>元素</div>

可以直接修改 DOM 元素的内容
const div = document.querySelector("#test");
div.children[0].textContent = '123' // 也可以修改其他的属性,比如 innerHTML innerText
2,dom.remove()
是指从 DOM 树中删除,这个 js 对象还在。

3,其他常用 API
| API | 含义 | 备注 |
|---|---|---|
| dom.previousElementSibling | 得到 dom 前一个兄弟元素 | |
| dom.nextElementSibling | 得到 dom 后一个兄弟元素 | |
| dom.parentElement | 得到 dom 的父元素 | |
| dom.remove() | 从文档树中删除 dom | dom 对象还在 |
| dom.removeChild() | 删除 dom 的某个子节点 | 参数为 dom 对象 |
| dom.insertBefore(newNode, referenceNode) | 在 dom 的子节点中,添加一个新节点到指定节点之前 | referenceNode 为指定节点 |
| dom.appendChild() | 添加一个新节点到 dom 的子节点末尾 | 参数为 dom 对象 |
DOM 属性
这里的【属性】,指 HTML 元素的【属性】
- 标准属性:html元素自身拥有的。比如
a.href,input.value,img.src - 自定义属性
1,标准属性
通过dom.属性名 获取,并有以下规则:
1,布尔属性会被自动转换为 boolean
2,路径类的属性会被转换为绝对路径
<img src="./vue.svg" alt="" />

3,标准属性始终都是存在的,不管你是否设置该属性
4,class 由于和关键字重名,因此获取和设置 class 时使用 className
<div class="test">123</div>

2,自定义属性
- 获取
dom.setAttribute(name, value) - 设置
dom.getAttribute(name)
如果用获取自定义属性的 API 获取标准属性,获取的是 html 源代码中的内容。
<img src="./vue.svg" alt="" />

DOM 内容
dom.innerText 和 dom.innerHTML 这2个比较熟悉,不多赘述。
还有一个 dom.textContent,它和dom.innerText 的区别看这里。
textContent或获取所有元素的内容,包括隐藏的。innerText受 css 影响,只获取展示的内容。而且因为受 css 影响,为了确保获取最新的计算样式,会出发 reflow(重排)
vue 中的
v-html通过innerHTML实现;v-text通过textContent实现。
DOM样式
通过 window.getComputedStyle() 获取最终计算样式。
通过 dom.style 获取和设置内联样式,并有以下规则:
<div style="color: red; font-size: 18px;">123</div>
1,当给样式赋值为空字符串时,相当于删除内联样式
$0.style.color = '' // 删除 color 样式
2,当给样式的赋值不合法时,赋值语句无效,不会报错
$0.style.color = 'abc' // color 保持原值,该语句不报错。
3,CSS 的短横线命名法,在属性名中表现为驼峰命名法
$0.style.fontSize = '20px'
DOM事件
1,注册事件的对象
不同的对象,可以注册的事件列表。
可以注册事件的对象包括 window,HTMLElement,Document 等
2,事件回调函数中的 this 指向注册事件的对象。
<button>点击</button>
<script>
let btn = document.querySelector("button");
btn.addEventListener("click", function () {
console.log(this);
});
btn = null;
</script>
上面的 this 依旧是 button 元素,因为 btn 只是存放了 button 元素对象的引用地址。
换句话说,通过 btn 给 button 元素注册事件后,btn 对事件处理函数来说,已经没用了。
3,DOM2 和 DOM3 事件的区别