【项目特色】
- 抽奖功能
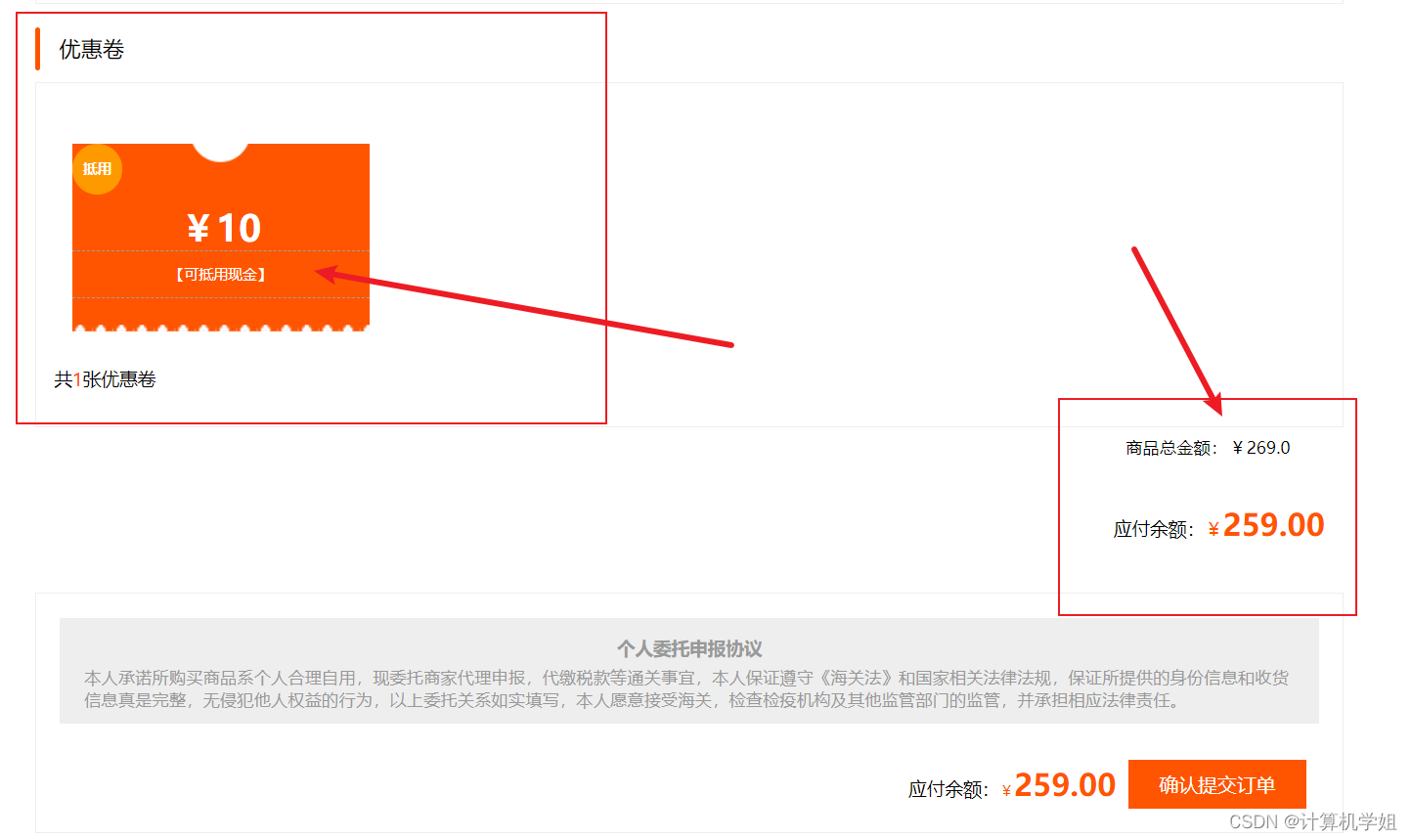
- 优惠劵功能
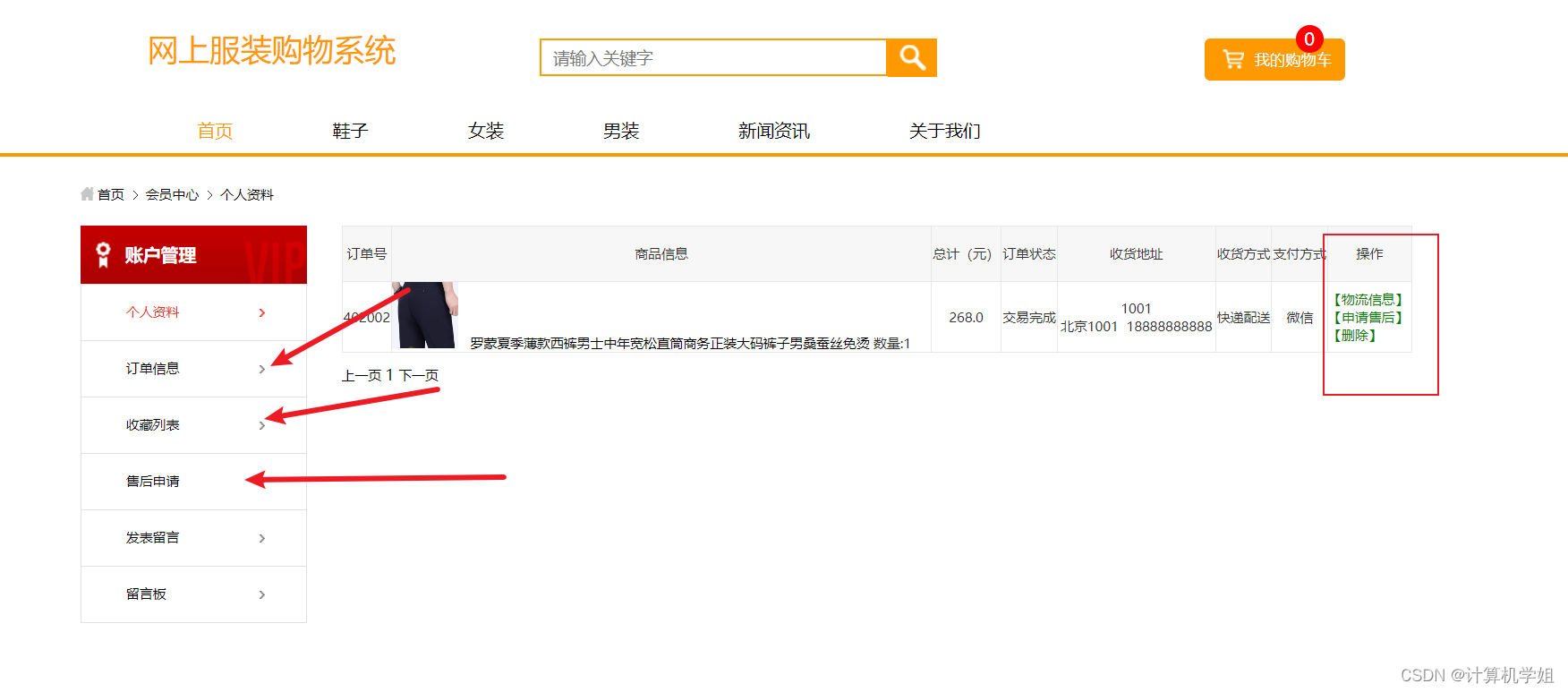
- 物流信息功能
简介
基于SSM的服装商城系统
- 开发语言:Java
- 数据库:MySQL
- 技术:Spring、Mybaits、SpringMVC
- 工具:IDEA/Ecilpse、Navicat、Maven
前台功能:
注册、登录、退出、商品查询、商品列表及详情、商品推荐、购物车、个人中心、订单管理、评价、申请售后、查看物流、地址管理、收藏、优惠劵功能、抽奖功能等。
后台功能:
商品管理、用户管理、订单管理、物流管理、统计分析(可视化)、轮播图管理、个人信息管理、上架下架、推荐功能、关于我们、留言管理等。
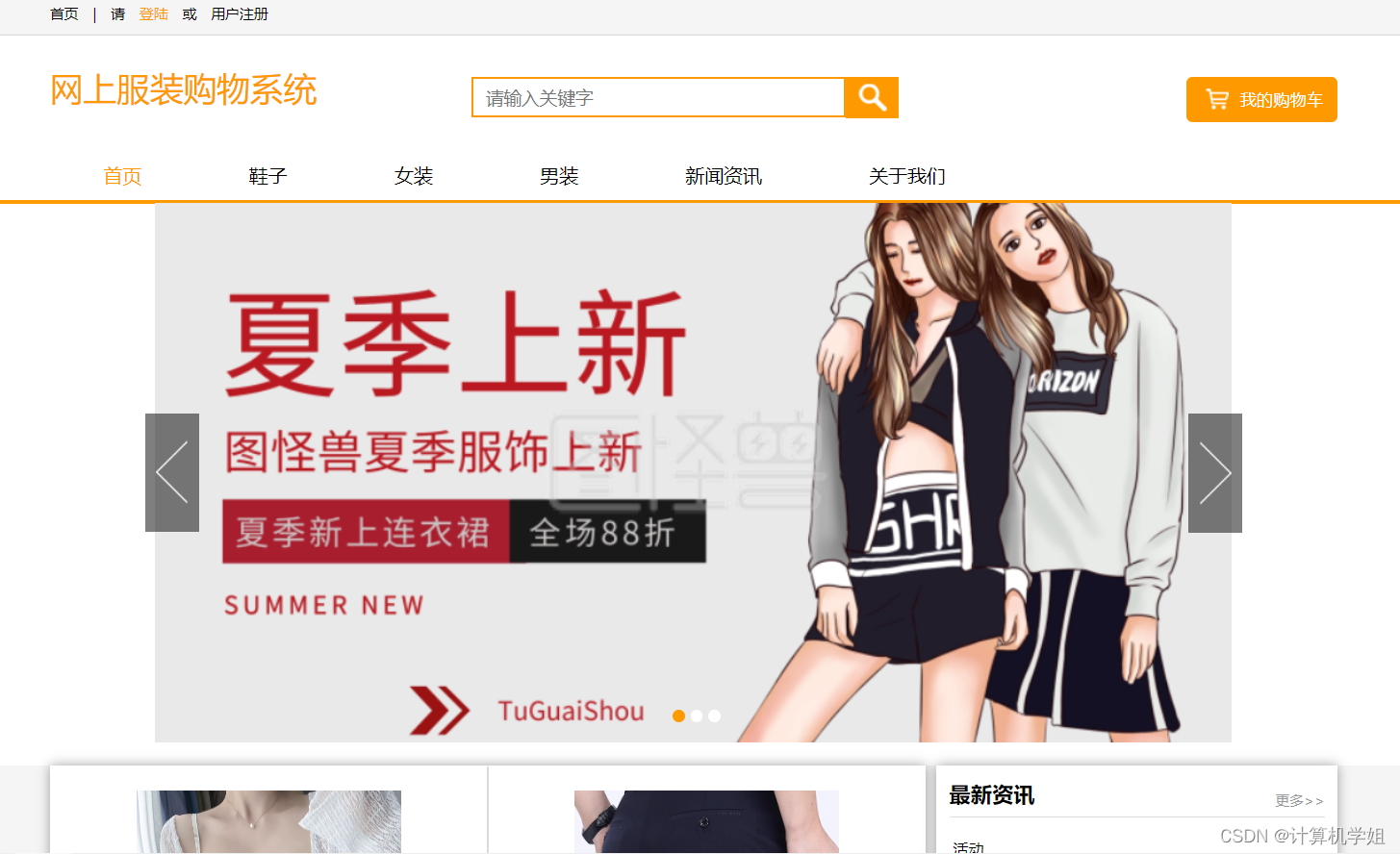
1、首页图

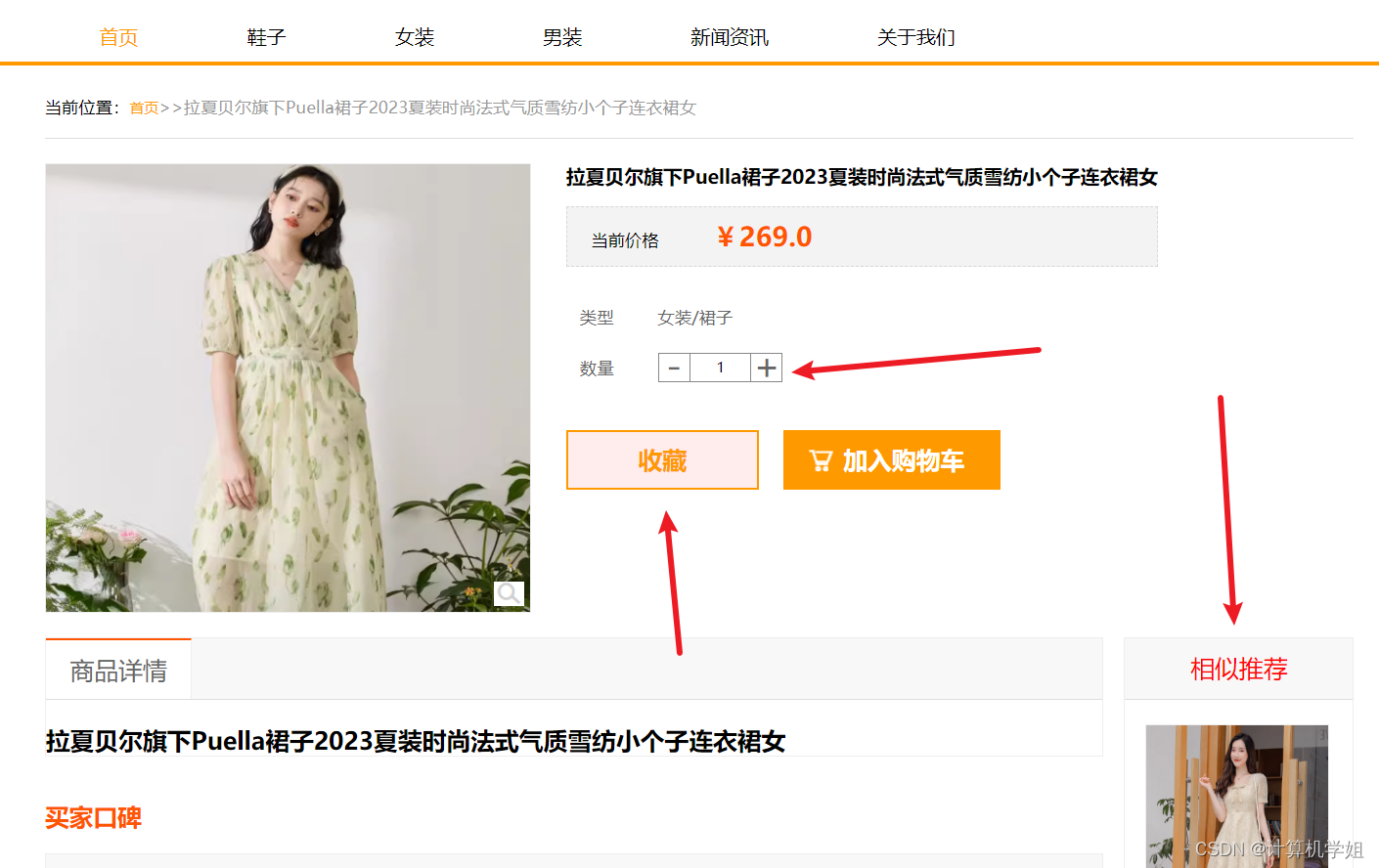
2、商品详细图

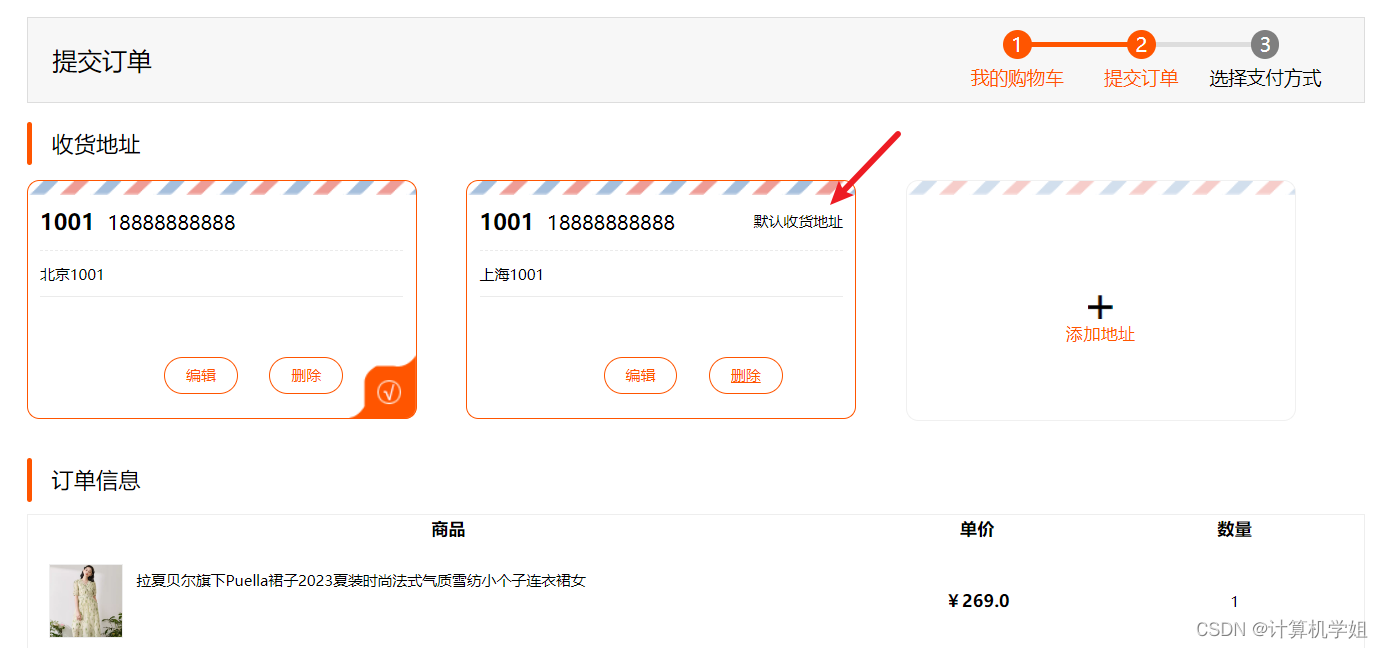
3、地址图

4、优惠劵图

5、抽奖图

6、我的界面图(地址管理、售后管理、留言等)

7、照片查看图

8、相关活动图

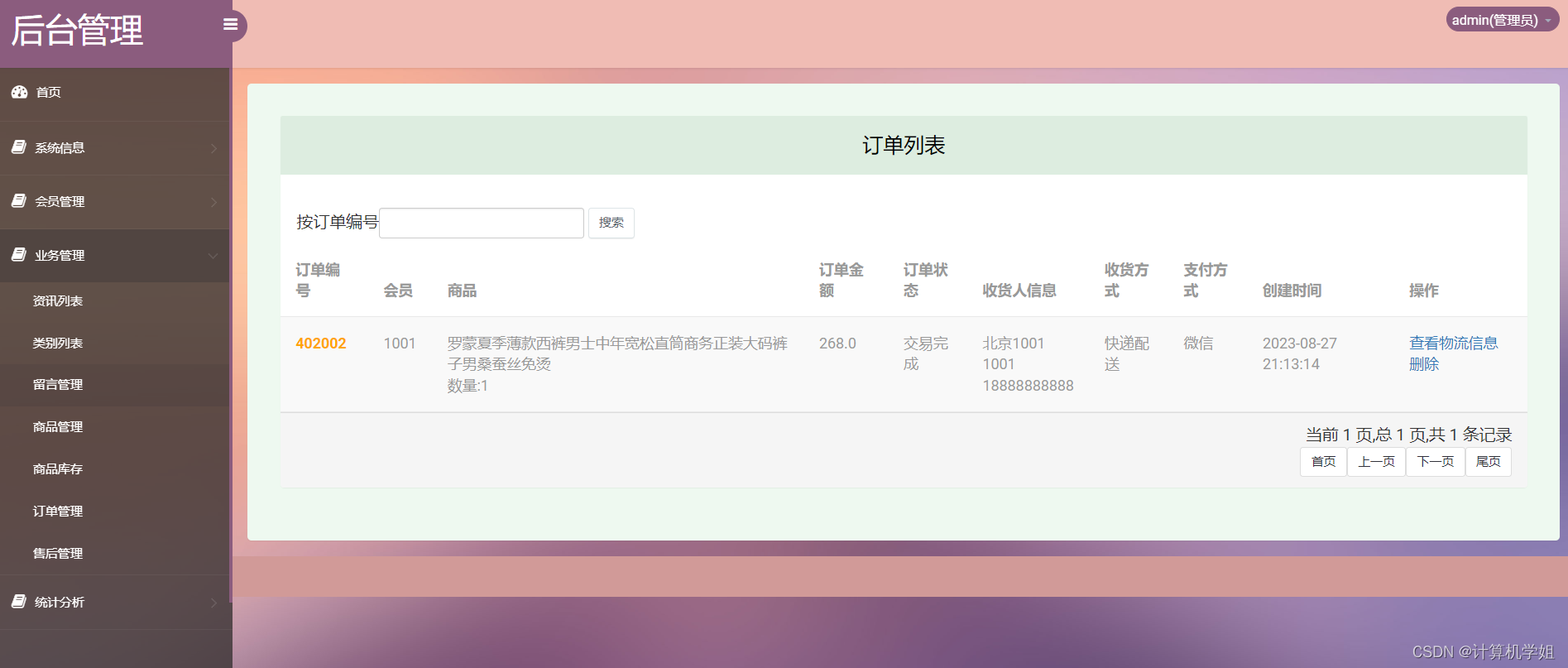
9、管理员商品管理图

10、物流管理动态图

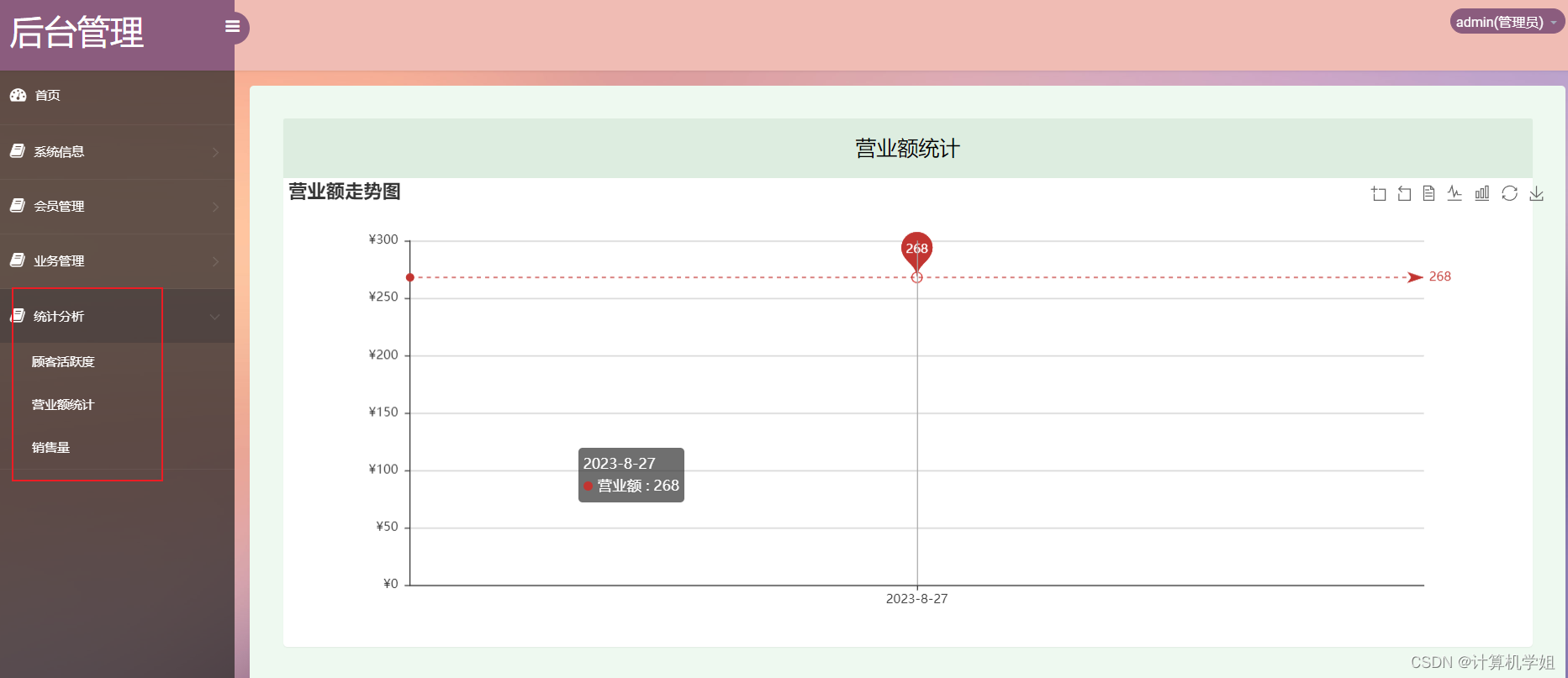
11、数据统计可视化图

摘要
服装商城系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的服装商城了解和熟知服装商城系统的高校与便捷,不仅为用户提供了服务,而且也推广了自己,让更多的用户了解自己。对于服装商城而言,若拥有自己的服装商城系统,通过服装商城系统让服装商城的宣传、营销提上一个新台阶,同时提升了服装商城形象。科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。现代社会越来越多的人追求便捷购物,购买各种各类的商品已经是人们生活中不可或缺的一部分,但传统的商品销售模式已经不能满足人们的需要,因此借用信息化的手段发展商品销售具有十分重要的现实意义。该软件的问题类型是服装商城。它设计用于电子商务行业中订单信息内容的管理方法,目的是更改当前的手动或半手动销售管理机制,让订单管理更加规范,标准化,工作效率得到提高。
1、背景意义
随着现代社会经济的发展,生活水平的不断提高,更快捷、方便、健康的生活也成为人们所追求的目标,但与此同时人们的生活节奏越来越快,特别是大城市上班族工作压力越来越大,使得多数人没有时间逛超市去挑选自己所需的商品,因此,方便、快捷的购物方式受到人们的追捧,传统的商家店面也渐渐不能满足人们的需要。
传统商家店面本身存在覆盖范围小、效率低下、信息量随着销售的进行不断增加导致信息不完善等问题,而且市场准入门槛比较低,只要拥有一间属于自己的店面就可以进行销售,造成实体店面之间竞争激烈。另外,伴随着计算机技术的迅速发展,线上商家店面的冲击,借用信息化的手段进行服务和管理已经成为一种不可阻挡的趋势。结合强大的网络开展线上商品销售模式,同时使用网络部署,打破原有的地理限制,可以进一步扩展销售市场,并有效的管理商品。例如,计算机能够迅速查询商品信息,将繁杂的工作交由计算机来完成,减少聘用员工的资金。因此,服装商城的出现实现了在线购买的功能,不仅减轻了工作人员的压力,提高了工作效率,它还解决了传统销售模式存在的问题,给人们的生活提供了便利,这也是服装商城设计的出发点。
服装商城的管理者可以随时查看订单状态,及时更新在售的货物,下架已售罄的货物,用户可以分类查看货物信息,加入购物车,管理自己的订单,足不出户就可以买到自己心仪的产品。服装商城的出现是传统实体店面与互联网之间寻求共存的结果,不仅革新了销售模式,也推动了整个行业的进步。
2、研究现状
伴随着互联网信息技术的高速发展,网上购物在中国正在改变着人们的工作和生活方式,随着互联网的快速发展,网络购物已经成为了一个不可取代的趋势,网购可以为人们带来便利快捷的服务,这些也是网购为什么深受广大人们喜爱的主要原因。所以说,商城系统网站具有巨大的发展空间。
目前欧美国家对于网上购物的一种主流模型就是B2c的模式,譬如是具有商业性质的零卖方式销售商品的同时也向消费者提供优质的服务模式。现如今网上购物的用户量不断扩大,很大一部分原因还是由于优秀的企业示范效果的促进和广大消费者对于购买商品的需求和消费习惯的转变。
3、技术介绍
MySQL是目前一种非常受欢迎的免费,开源,安全,高效的数据库管理系统。Mysql具有以下优势和特性:表现优异,服务稳定,极少发生非正常停机现象源码是开源的,没有版权限制,具有很强的独立性和很低的使用成本。有很长的历史,有很强的社区和用户意识,如果有什么问题,可以很快的得到帮助。该软件具有体积小、使用方便、安装方便、维护方便、维护费用低廉等优点。支持多个操作系统,能提供多个 api接口和很多开发语言。
Java是“万物皆对象”的设计理念,最外部的数据类型是对象,所有元素都需要类和对象来访问。接口替代类的多继承,并取消了指针,自动的垃圾回收机制,并且提供了API。Java程序同一时间执行多项任务,提高CPU使用,减少资源浪费。通过JVM把字节码文件翻译成特定平台的机器码然后运行,一次编写处处执行。Java的类库也提供了针对不同平台的接口,所有这些类库也可以被移植。Java编译后的字节码是在解释器中运行的,所以它的速度较多数交互式运用程序提高了很多。
Spring是一个开源框架,Spring是于2003年兴起的一个轻量级的Java开发框架,由Rod Johnson在其著作Expert One-On-One J2EE Development and Design中阐述的部分理念和原型衍生而来。它是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅限于服务器端的开发。从简单性、可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。 简单来说,Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。
4、代码
package com.entity;
import java.io.Serializable;
import java.util.*;
public class Cart implements Serializable{
private int id;
private int productid;
private int memberid;
private int num;
private int shopid;
private String subtotal;
private Member member;
private Product Product;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public int getProductid() {
return productid;
}
public void setProductid(int productid) {
this.productid = productid;
}
public int getMemberid() {
return memberid;
}
public void setMemberid(int memberid) {
this.memberid = memberid;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public Member getMember() {
return member;
}
public void setMember(Member member) {
this.member = member;
}
public Product getProduct() {
return Product;
}
public void setProduct(Product product) {
Product = product;
}
public String getSubtotal() {
return subtotal;
}
public void setSubtotal(String subtotal) {
this.subtotal = subtotal;
}
@Override
public String toString() {
return "Cart [Product=" + Product + ", id=" + id + ", member=" + member
+ ", memberid=" + memberid + ", num=" + num + ", productid="
+ productid + "]";
}
public int getShopid() {
return shopid;
}
public void setShopid(int shopid) {
this.shopid = shopid;
}
}
package com.entity;
import java.util.*;
public class News {
private int id;
private String title;
private String filename;
private String content;
private String savetime;
private String ms;
public String getMs() {
return ms;
}
public void setMs(String ms) {
this.ms = ms;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getFilename() {
return filename;
}
public void setFilename(String filename) {
this.filename = filename;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getSavetime() {
return savetime;
}
public void setSavetime(String savetime) {
this.savetime = savetime;
}
@Override
public String toString() {
return "News [content=" + content + ", filename=" + filename + ", id="
+ id + ", savetime=" + savetime + ", title=" + title + "]";
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html PUBLIC "-//W3C//Dtd XHTML 1.0 Transitional//EN" "http://www.w3.org/tr/xhtml1/Dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=edge, chrome=1">
<title>网上服装购物系统</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<link href="css/public.css" type="text/css" rel="stylesheet"/>
<link href="css/order.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<link href="css/youhuijuan.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="js/slide.js"></script>
</head>
<script>
$(function(){
$('.nav ul li').hover(function(){
$(this).children(".details").show();
},function(){
$(this).children(".details").hide();
});
$('#my').hover(function(){
$(this).find("div").show();
},function(){
$(this).find("div").hide();
});
});
</script>
<body>
<!------------顶部---------------->
<jsp:include page="top.jsp"></jsp:include>
<!---------------------导航完--------------------->
<div class="wt1080">
<!--------------标题----------->
<div class="my_order">
<h1>提交订单</h1>
<div class="place">
<ul>
<li class="current"><span>1</span><p>我的购物车</p></li>
<li class="current"><span>2</span><p>提交订单</p></li>
<li><span>3</span><p>选择支付方式</p></li>
</ul>
<span class="heng"></span>
<span class="a_heng"></span>
</div>
</div>
<!-------------收货地址-------------->
<form action="createDd.do" method="post">
<input type="hidden" id="totalstr" name="totalstr" value="${totalstr}"/>
<input type="hidden" id="ticketid" name="ticketid" value=""/>
<input type="hidden" id="addrid" name="addrid" value="${addrid}"/>
<div class="address">
<div class="roo">收货地址<span></span></div>
<div class="b_address">
<ul>
<c:forEach items="${addresslist}" var="address">
<li class="current" style="height: 180px;">
<h1>${address.name }<span>${address.tel }</span>
<c:if test="${address.ismr eq 'no'}">
<span style="float: right;"><a href="updateIsmr.do?id=${address.id }">默认收货地址</a></span>
</c:if>
</h1>
<p>${address.addr}</p>
<p style="border-bottom: 0px;"> </p>
<div class="operate">
<a href="addressShow.do?id=${address.id}" class="edit">编辑</a>
<a href="addressDel.do?id=${address.id}" class="del">删除</a>
</div>
<c:if test="${address.ismr eq 'yes'}">
<div class="check"></div>
</c:if>
</li>
</c:forEach>
</ul>
<div class="add_address"><a href="skipAddress.do">添加地址</a></div>
<div class="clear"></div>
</div>
</div>
<!---------------订单信息-------------->
<div class="order_details">
<div class="roo">订单信息<span></span></div>
<div class="tt">
<table>
<tr>
<th width="50%">商品</th>
<th width="16%">单价</th>
<th width="16%">数量</th>
<th width="18%">小计</th>
</tr>
<c:forEach items="${cartlist}" var="cart">
<tr>
<td>
<div class="pic"><img src="upload/${cart.product.filename }"></div>
<p class="one"><a href="#">${cart.product.productname }</a></p>
<p class="two"> </p>
</td>
<td>
<c:choose>
<c:when test="${cart.product.tprice gt 0}">
<span class="e">¥${cart.product.tprice}</span>
<span><s>${cart.product.price}</s></span>
</c:when>
<c:otherwise>
<span class="e">¥${cart.product.price}</span>
</c:otherwise>
</c:choose>
</td>
<td>${cart.num}</td>
<td><span class="u">¥${cart.subtotal}</span></td>
</tr>
</c:forEach>
</table>
</div>
</div>
<!------------------优惠卷--------------->
<div class="coupon">
<div class="roo">优惠卷<span></span></div>
<div class="rr">
<c:choose>
<c:when test="${fn:length(ticketlist) le 0}">
<p>此订单暂无可用的优惠卷。</p>
</c:when>
<c:otherwise>
<div class="wt504 middle" style="border:0px solid red;">
<div class="fr" style="width: 100%">
<div class="m_r_m">
<div class="y_list" style="border:0px solid red;float: left;padding: 0px;margin: 0px;">
<ul>
<c:forEach items="${ticketlist}" var="ticket">
<li οnclick="sy('${ticket.id}')">
<div class="jj">
<span class="banyuan"></span>
<span class="guoqi" id="guoqi${ticket.id}" style="background:url('');border:1px solid #FF9900; height: 40px;width: 40px;border-radius:40px 40px;line-height: 40px;background-color: #FF9900;font-weight: bolder;display: none;">抵用</span>
<p class="one">¥${ticket.money}</p>
<p style="font-size: 12px;font-family: 微软雅黑;margin: 0px;padding: 0px;outline: 0px;">【可抵用现金】</p>
</div>
</li>
</c:forEach>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<!-- 优惠券 -->
<p style="border-bottom: none;">共<font>${fn:length(ticketlist) }</font>张优惠卷 </p>
</c:otherwise>
</c:choose>
<!-- 优惠券 -->
</div>
<div class="kk">
<table>
<tr>
<td>${fn:length(cartlist)}件商品,商品总金额:</td>
<td>¥${totalstr}</td>
</tr>
<tr>
<td>+运费:</td>
<td>¥
<c:choose>
<c:when test="${total gt 99 }">0.00</c:when>
<c:otherwise>12.00</c:otherwise>
</c:choose>
</td>
</tr>
</table>
<p class="money">应付余额:<span>¥<font id="je">${totalstr}</font></span></p>
</div>
<div class='clear'></div>
<!---------------委托下的版本---------------->
<div class="ll">
<div class="bb">
<h1>个人委托申报协议</h1>
<p>本人承诺所购买商品系个人合理自用,现委托商家代理申报,代缴税款等通关事宜,本人保证遵守《海关法》和国家相关法律法规,保证所提供的身份信息和收货信息真是完整,无侵犯他人权益的行为,以上委托关系如实填写,本人愿意接受海关,检查检疫机构及其他监管部门的监管,并承担相应法律责任。</p>
</div>
<div class="ss">
</div>
<div class="gg">
<p>应付余额:<span>¥<font id="zje">${totalstr}</font></span></p>
</div>
<input type="submit" value="确认提交订单" >
<div class="clear"></div>
</div>
</div>
</form>
</div>
<!---------------------保障------------------->
<jsp:include page="foot.jsp"></jsp:include>
</body>
<script type="text/javascript">
function sy(id){
//$(".guoqi").css("display","none");
var ys = $("#guoqi"+id).css("display");
if(ys=="none"){
$("#guoqi"+id).css("display","block");
$(".guoqi").not($("#guoqi"+id)).css("display","none");
updateYhtotal(id);
$("#ticketid").val(id);
}else{
$("#guoqi"+id).css("display","none");
var totalstr = $("#totalstr").val();
$("#je").text(totalstr);
$("#zje").text(totalstr);
$("#totalstr").val(msg);
}
}
function updateYhtotal(id){
$.ajax({
type:"post",
url:"updateYhtotal.do?id="+id,
date:"",
success:function(msg){
//layer.msg("添加购物车成功");
if(msg==-1){
layer.msg("不支持使用优惠券");
}else{
$("#je").text(msg);
$("#zje").text(msg);
$("#totalstr").val(msg);
}
}
})
}
</script>
</html>
5、系统可行性分析
5.1、技术的可行性
在进行可行性分析的时候,技术方面的可行性分析是最重要也是最必须的,这一点不能忽视。在我们所要开发的这个网上商城系统中,首先我们要确保这个程序能够顺利的开发出来,其次也就是技术方面的可行性分析。因此这个时候进行网上服装购物系统的开发,从技术上来说,也就不需要太多的思考了。
5.2、经济的可行性
在本次基于 Java的网上服装购物系统的设计与实现中,经济性是最重要的。如果经济性出现问题,那么在后续的设计与实现中,将会给开发带来非常大的影响。但是,这里要注意到这一点,并不是说在设计与实现中把经济性作为唯一的要求,而是最重要的要考虑到网站的建成的成本。所以说从这个角度来看的话,我们已经没有经济上的问题了。
5.3、操作的可行性
在操作方面,对于一个基于 Java的网上服装购物系统来说,这个系统的使用是非常重要的,这也是这个系统的核心所在,就像我们在使用一个手机或者其他电子产品一样,首先需要考虑到的就是用户在使用这个产品时的操作过程、流程,在使用的过程中,是否可以顺利、简单地完成操作。一个系统功能再好,界面再好,逻辑再好,如果不会操作,也是没有用的,本系统从设计上来说,本系统满足了操作上的可行性。
6、系统总体设计
6.1、系统功能模块设计
在本人开发以 SSM为基础的在线服装购物系统的时候,也是非常注重结构的设计。在我看来,结构就是用来满足需求的,它就是为需求而服务的。所以在我刚开始设计这个结构的时候,我是先从基础的需求入手,进行调查,确定了一个大致的方向,然后对它进行改进和补充。最后经过多次实践,逐步形成了一个可以满足要求、追求完美的结构。下图4-1为这个在线服装购物系统的功能模块图。
6.2、数据库设计
程序中的数据库设计,都会建立数据库的E-R图,其是由实体、属性、关系三大元素构成。我们把实体定义为实体对象,属性定义为属性的对象,关系定义为属性间的联系。在程序中,我们将一个实体对象放在一个表中,表中的每条记录就是这个实体对象所具有的属性,所以,可以看出,数据库中的E-R图是很重要的。在数据库设计过程中,都会先来确定数据库实体。在确定了实体后,规划确认每个实体所具有的属性。这样可以更好地理解各个实体之间的关系。本系统中主要的实体有:类别实体、留言板实体、订单实体、商品实体、会员实体等。具体实体的E-R图如下:
7、系统详细设计
从系统整体的进行逻辑设计,整个项目的结构可以分为: Model层、 View层和 Controller层。Model层是系统的核心层,它包含了整个系统的核心逻辑代码和数据库。View层是 Model层的显示实例,它是通过组件来实现界面设计和操作,而 Controller则主要是处理用户与数据之间的交互。
如图展示所示
8、系统测试
8.1、测试目的
软件测试从总体上讲是对功能的实现、可用性和程序缺陷的检测,其最终目标是改善用户体验;在测试的过程中,有一些缺陷级别很低,这些缺陷被解决或者不被解决,都不会对用户的使用产生任何影响。而且,对于这些缺陷的存在,用户也不会有任何的感知。这个时候,就需要站在用户体验的角度,去考虑是否要将此类问题定义为缺陷。
8.2、测试环境和过程
在软件测试过程中,测试人员需要根据不同的功能模块,设计出多种测试用例,以确保软件能够正常运行。另外,还需要针对软件的实际需求,设置合理的用户操作流程,以便确保软件能够满足用户需求。通过测试用例,我们可以及时地发现在代码中,在业务逻辑上,我们是否符合实际的业务逻辑,可以及时地找出在代码中,或者在逻辑上存在的问题,然后有针对性地对其进行测试,最终提升软件产品的质量,让软件拥有更好的用户体验。
参考文献
[1]杨琨,孙美艳,张骞,史玉浡.面向Web端财务类系统的软件测试方法[J].铁路计算机应用,2023,32(03):60-63.
[2]王志亮,纪松波.基于SpringBoot的Web前端与数据库的接口设计[J].工业控制计算机,2023,36(03):51-53.
[3]张勇,卢强,鲁晓,罗燕.基于MySQL的科研论文管理系统设计与实现[J].微型电脑应用,2023,39(01):4-6+10.
[4]王亚东,李晓霞,陈强强,剡美娜.基于SpringBoot的需求发布平台设计[J].信息与电脑(理论版),2023,35(01):105-107.
[5]秦彬,李冰,樊续徳,邬欢欢.校园失物招领小程序的设计与开发[J].无线互联科技,2022,19(20):84-88.
[6]田松涛,段元梅.基于SpringBoot的线上商城平台设计[J].无线互联科技,2022,19(01):56-57.
[7]弋改珍.校园失物招领微信小程序的设计与开发[J].福建电脑,2021,37(11):104-106.DOI:10.16707/j.cnki.fjpc.2021.11.025.