如果想直接知道解决办法,请翻到最下面
- 今天,接到了一个新的需求,我们公司的PDF展示卡住了,导致浏览器直接奔溃。
- 我也刚来公司不久,就去看看是怎么发生的,公司前同事用的vue-pdf,刚开始以为是文件太大,加载太快的问题,后面发现是vue-pdf报了一个错误。
RenderingCancelledException:Rendering cancelled, page 1
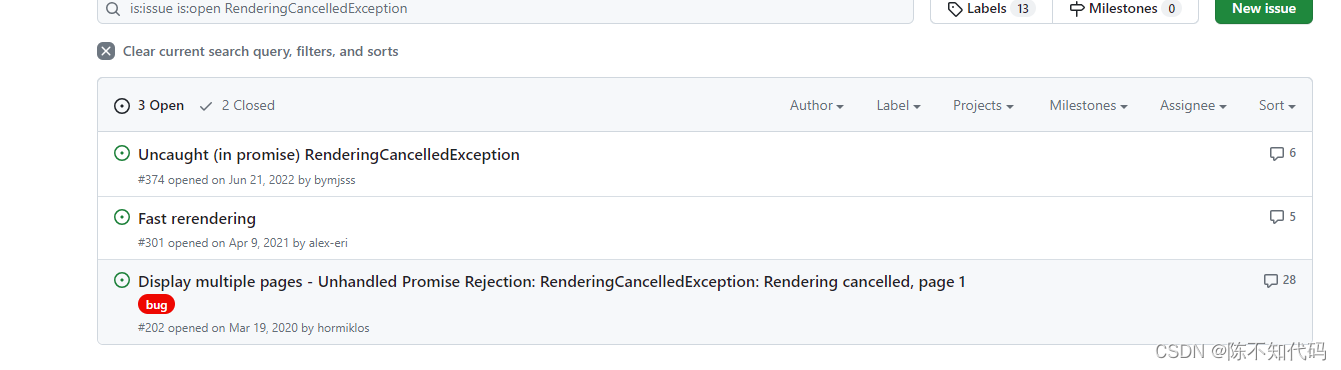
3.找到问题后,我前往github这个插件的仓库查看,在issue中发现早在三年前已经有小伙伴发现了这个bug,但是直到今天,作者大大也没有解决。

4.其中有小伙伴说可以用分页解决,可是我们公司原先用的就是分页啊,当你点击过快的时候,也会报错。
5.于是,我赶紧去找其他的解决方案,发现iframe可以嵌入展示PDF,而且原生的效果非常好,当我满怀信心,认为小case时,我发现大意了,我们公司的PDF是保密的,是不能被下载的,于是我使用 :
:src="pdfUrl + '?page=hsn#toolbar=0'"
标记了iframe的src属性,去掉了头部的下载按钮,但是紧接着发现,鼠标右键也能调出。
6.于是我换了一个思路,将div覆盖iframe,然后透明不就可以了吗,但是发现覆盖之后,页面无法滑动,此方案又被pass。
7.最后,我开始使用pdfvuer这个插件
npm i pdfvuer
8.切记使用v-for循环,不然对于大的pdf文件,还是会很卡,很影响用户体验,但至少不会崩掉
9.引入
import pdfvuer from "pdfvuer";
components: {
pdf: pdfvuer
},
<pdf
class="pdf"
:src="pdfUrl"
v-for="i in pageCount"
:key="i"
:page="i"
v-if="pdfUrl"
>
</pdf>10.通过方法获取总页数
// 获取 pdf 信息
getPdf(Url) {
this.pdfUrl = pdfvuer.createLoadingTask(Url);
this.pdfUrl
.then(pdf => {
console.log("pdf", pdf);
this.pageCount = pdf.numPages;
this.fullscreenLoading = false;
})
.catch(err => {
console.log(err);
});
},11.再添加一个element的加载状态就可以完美解决了,只不过第一次加载可能会有一些慢,但是加载之后就不会卡了