UI按钮是常见的界面组件,广泛应用于表单、对话框以及工具栏等场景。与链接不同,按钮用于让用户执行特定操作,如提交、删除等;而链接则将用户引导到新的页面。优秀的按钮设计能极大地提高用户的操作效率和转化率。本文将全面介绍按钮设计的相关指南,并通过实例解析如何设计出能最大限度吸引用户的按钮。
1. UI按钮的结构
首先,我们需要了解按钮的组成结构。一个按钮包含:文本标签、背景、边框和图标等元素。文本标签是必须的,其他元素可选。
图标是按钮含义的图形化表达。即时设计AI可一键生成免费3D图标,非常适合用于丰富按钮视觉效果。
文字标签以文字的形式表达按钮的含义。
圆角会影响按钮的视觉感受。
背景颜色能表示按钮状态的改变。
容器决定按钮的载体。
边框定义按钮的边界和大小。
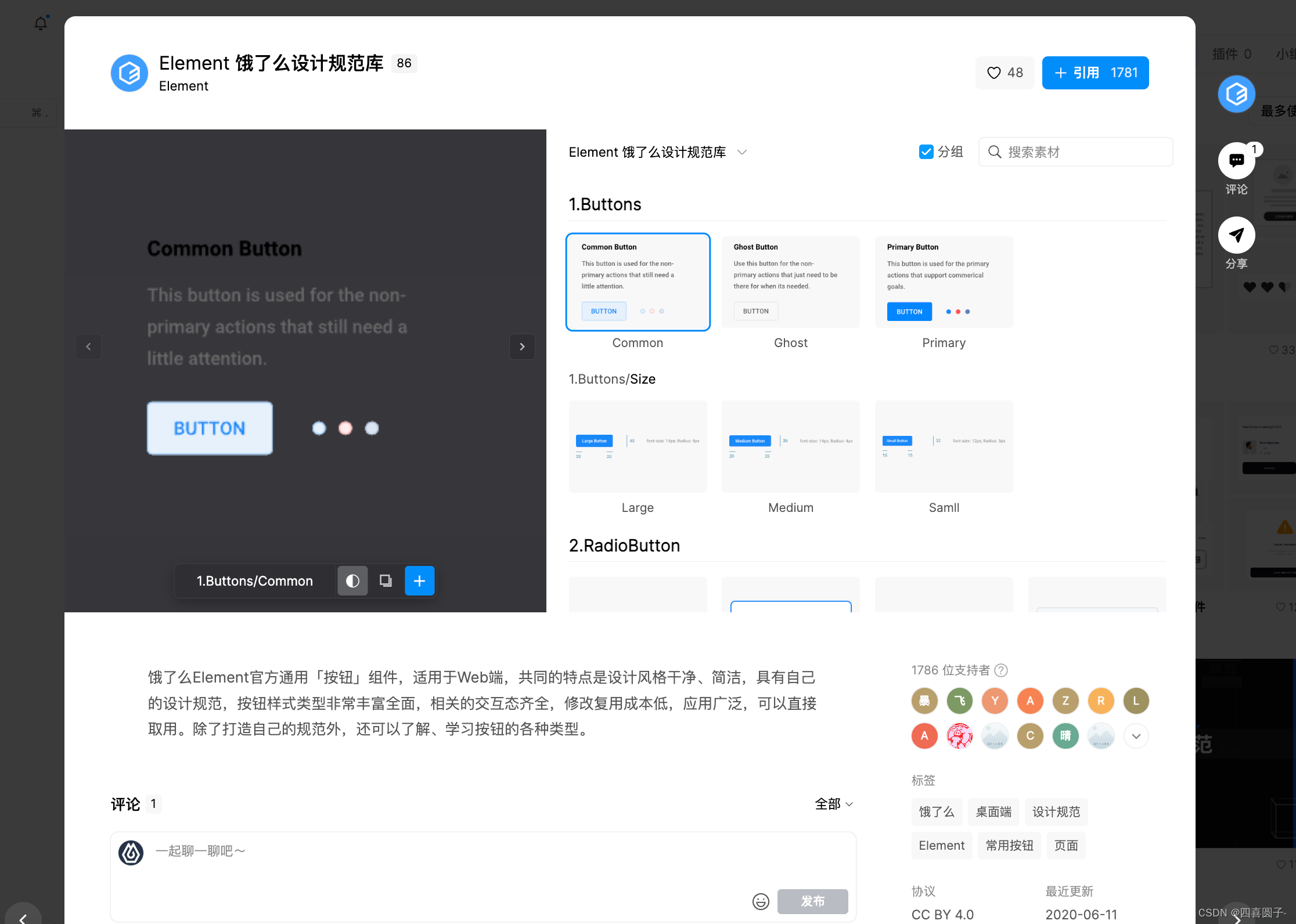
饿了么Element官方通用「按钮」组件资源,免费领取👇

2. UI按钮设计元素
按钮样式
按钮的样式通常分为直角方形或圆角方形,用户较易识别。圆形按钮带圆形边缘,线框按钮没有实心填充,多用于辅助功能,浮动按钮用于主要操作,图标标签按钮则兼具图标和标签。适当调整按钮的填充和大小,可以提高其可见性,确保尺寸够大方便用户点击。
颜色
在选择按钮颜色时,要考虑颜色语义。红色表示停止,绿色表示开始,蓝色代表更多信息。同时应符合品牌和风格的一致性,保证用户体验的连贯性。此外,要保证按钮对比度充足,符合可访问性要求。
位置和布局
按钮的位置和布局也很关键。根据古腾堡法则,界面可分为四个区域:左上角是起始视点,右上角是强休息区,左下角是弱休息区,右下角是终点视点。用户浏览时,视线从左上角开始Z字形移动,终止于右下角。起点、终点较两侧更易吸引注意力。因此,重要元素宜放在左上、中间、右下位置,如在线医疗app的按钮设计,以保证浏览节奏和认知效果。
使按钮看起来可点击
用户需要清晰地判断一个元素是否可点击。如何通过设计让按钮易于识别和点击呢?可以通过改变按钮的大小、形状、颜色、阴影等与其他元素进行区分。虽然酷炫的按钮引人瞩目,但切忌牺牲可用性。使用用户熟悉的按钮设计,避免困惑。常见的可点击按钮包括填充方形、圆形按钮,阴影填充按钮,线框按钮等。填充和阴影塑造按钮的按压感,留白空间也突出按钮。
明确标记按钮功能
如果按钮文字模糊,将影响用户操作引发错误。按钮标签必须清楚表达按钮功能,确认用户行为。同时要考虑使用场景调整标签。避免使用“是”或“否”,改为如“删除”、“取消”等明确标签。例如“确定”和“取消”对话框,不如用“删除”更清晰。
提供视觉反馈
用户点击按钮后,需要反馈确认操作生效。若无反馈,用户可能认为系统未接收指令而重复操作。常见的按钮状态有:
正常状态,表示可交互和启用;
聚焦状态,标记当前光标位置;
悬停状态,鼠标在按钮上暂停;
激活状态,按下时颜色加深;
禁用状态,某条件未达成时不可点击。
TaroUl设计规范库的按钮规范👇

4. 设计高转化率CTA按钮
CTA按钮可以引导用户采取关键行动。有效的CTA按钮能吸引注意力并被点击。CTA按钮通常大于周围元素,对比度高,放在视野范围内。要使CTA按钮有效,不仅需要视觉吸引力,还需要促进操作的文案。不合理的文案会困惑用户,导致错误。
这里有一些支持CTA文案的心理学技巧:
使用动词,不要模糊语,如“保存”“取消”,不要“是”“否”。
使用准确词语,“删除”而不是“移除”,避免误解。
使用确认用户操作的词语,“发布”而不是“提交”,消除不确定感。
使用命令,简洁易读,如“创建帐户”。
一组乘车类APP常用组件资源👇
https://js.design/community?category=detail&type=resource&id=5ee1bf3c7e05ed5002fe2031&source=csdn&plan=yzcsdn0831

5. 用即时设计设计UI按钮
要实现设计,需要好工具将模型实现为美观UI。即时设计提供设计、原型、协作一体化平台。内置海量互联网组件库,覆盖各端,精美UI按钮可供设计参考。更重要是,可以将UI按钮存为组件,后续设计中快速调用。赶快免费试用即时设计!