QT制作窗口切换的小程序
前言:本次实验是在三个窗口之间自由切换,窗口中播放gif格式的动态图。
让我们先来看看使用到的主要的函数:
一、播放gif格式动态图的函数
QMovie *movie = new QMovie("../form/1.gif"); // "../form/1.gif"图片路径
movie->start(); //开始播放动态图
ui->label->setMovie(movie); //将图片设置为为动态
ui->label->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true二、singnals信号槽的定义
(1)定义信号函数
signals:
void ShowTowForm(); //定义信号函数
(2)发送信号
void threeform::ToTwoForm()
{
emit ShowTowForm(); //通过自定义的信号函数发送信号
this->hide();
}
(3)接收信号
connect(form3,SIGNAL(ShowTowForm()),this,SLOT(ShowThreeRespond())); //接收信号
参数:
form3:发送信号的类
ShowTowForm:form3类中发送信号的函数
this:接收信号的类
ShowThreeRespond:接收信号后this类中的响应函数三、隐藏、显示窗口
this->hide(); //隐藏窗口
this->show(); //显示窗口本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
三个头文件分别为:
1、头文件oneform.h
1 #ifndef ONEFORM_H
2 #define ONEFORM_H
3
4 #include <QWidget>
5 #include "twoform.h"
6
7 namespace Ui {
8 class oneform;
9 }
10
11 class oneform : public QWidget
12 {
13 Q_OBJECT
14
15 public:
16 explicit oneform(QWidget *parent = 0);
17 ~oneform();
18 protected slots:
19 void ToTowForm(); //切换到第二页
20 void ShowOneRespond(); //接收到第二页发送的信号后响应的函数
21 private:
22 Ui::oneform *ui;
23 void Init();
24 twoform *form2;
25 };
26
27 #endif // ONEFORM_H2、头文件towform.h
1 #ifndef TWOFORM_H
2 #define TWOFORM_H
3
4 #include <QWidget>
5 #include "threeform.h"
6
7 namespace Ui {
8 class twoform;
9 }
10
11 class twoform : public QWidget
12 {
13 Q_OBJECT
14
15 public:
16 explicit twoform(QWidget *parent = 0);
17 ~twoform();
18
19
20 protected slots:
21 void ToOneForm(); //发送信号到oneform
22 void ToThreeFrom(); //跳转到threeform
23 void ShowThreeRespond(); //接收到threeform发送过来的自定义信号响应槽函数
24
25 signals:
26 void ShowOneForm(); //自定义信号函数,发送信号给oneform
27 private:
28 Ui::twoform *ui;
29 void Init(); //初始化界面
30 threeform *form3;
31
32 };
33
34 #endif // TWOFORM_H3、头文件threeform.h
1 #ifndef THREEFORM_H
2 #define THREEFORM_H
3
4 #include <QWidget>
5
6 namespace Ui {
7 class threeform;
8 }
9
10 class threeform : public QWidget
11 {
12 Q_OBJECT
13
14 public:
15 explicit threeform(QWidget *parent = 0);
16 ~threeform();
17 protected slots:
18 void ToTwoForm(); //切换到第二页
19 signals:
20 void ShowTowForm(); //发送信号
21 private:
22 Ui::threeform *ui;
23 void Init();
24 };
25
26 #endif // THREEFORM_H三个源文件分别为:
1、源文件oneform.cpp
1 #include "oneform.h"
2 #include "ui_oneform.h"
3 #include <QMovie>
4
5 oneform::oneform(QWidget *parent) :
6 QWidget(parent),
7 ui(new Ui::oneform)
8 {
9 ui->setupUi(this);
10 Init();
11 }
12
13 oneform::~oneform()
14 {
15 delete ui;
16 }
17
18 void oneform::Init()
19 {
20 QMovie *movie = new QMovie("../form/1.gif");
21 movie->start(); //开始播放动态图
22 ui->label->setMovie(movie); //将图片设置为为动态
23 ui->label->setScaledContents(true); //尽可能完整的播放整张动图
24 form2 = new twoform;
25 connect(ui->pushButton,SIGNAL(clicked(bool)),this,SLOT(ToTowForm()));//点击按钮响应下一页槽函数
26 connect(form2,SIGNAL(ShowOneForm()),this,SLOT(ShowOneRespond()));//接收form2发送的信号
27 }
28
29 void oneform::ToTowForm()
30 {
31 this->hide();//隐藏本页
32 form2->show();//显示第二页
33 }
34
35 void oneform::ShowOneRespond() //接收到form2发送的信号后响应的函数
36 {
37 this->show();//显示本页
38 }2、源文件twoform.cpp
1 #include "twoform.h"
2 #include "ui_twoform.h"
3 #include <QMovie>
4 #include <QDebug>
5
6 twoform::twoform(QWidget *parent) :
7 QWidget(parent),
8 ui(new Ui::twoform)
9 {
10 ui->setupUi(this);
11 Init();
12 }
13
14 twoform::~twoform()
15 {
16 delete ui;
17 }
18
19 void twoform::Init()
20 {
21 QMovie *movie = new QMovie("../form/2.gif");
22 movie->start();
23 ui->label->setMovie(movie);
24 ui->label->setScaledContents(true);
25 form3 = new threeform();
26 connect(ui->pushButton,SIGNAL(clicked(bool)),this,SLOT(ToOneForm()));
27 connect(ui->pushButton_2,SIGNAL(clicked(bool)),this,SLOT(ToThreeFrom()));
28 connect(form3,SIGNAL(ShowTowForm()),this,SLOT(ShowThreeRespond())); //接收form3发送的信号
29
30 }
31
32 void twoform::ToOneForm()
33 {
34 emit ShowOneForm();//发送信号
35 this->hide();
36
37 }
38
39 void twoform::ToThreeFrom()
40 {
41 this->hide();
42 form3->show();
43
44 }
45
46 void twoform::ShowThreeRespond()
47 {
48 this->show();
49 qDebug()<<"hello world";
50 }3、源文件threeform.cpp
1 #include "threeform.h"
2 #include "ui_threeform.h"
3 #include <QMovie>
4
5 threeform::threeform(QWidget *parent) :
6 QWidget(parent),
7 ui(new Ui::threeform)
8 {
9 ui->setupUi(this);
10 Init();
11 }
12
13 threeform::~threeform()
14 {
15 delete ui;
16 }
17
18 void threeform::Init()
19 {
20 QMovie *movie = new QMovie("../form/3.gif");
21 movie->start();
22 ui->label_2->setMovie(movie);
23 ui->label_2->setScaledContents(true);
24 connect(ui->pushButton,SIGNAL(clicked(bool)),this,SLOT(ToTwoForm()));//绑定切换到第二页的槽函数
25 }
26
27 void threeform::ToTwoForm()
28 {
29 emit ShowTowForm();//发送信号
30 this->hide();
31 }三个界面文件分别为:
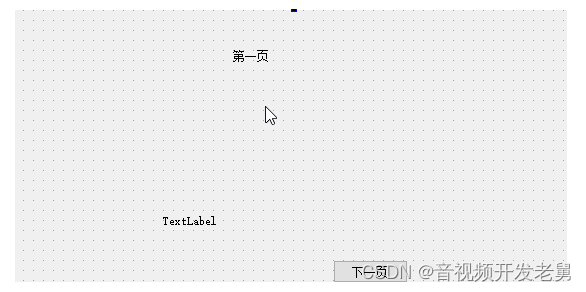
1、oneform的界面文件

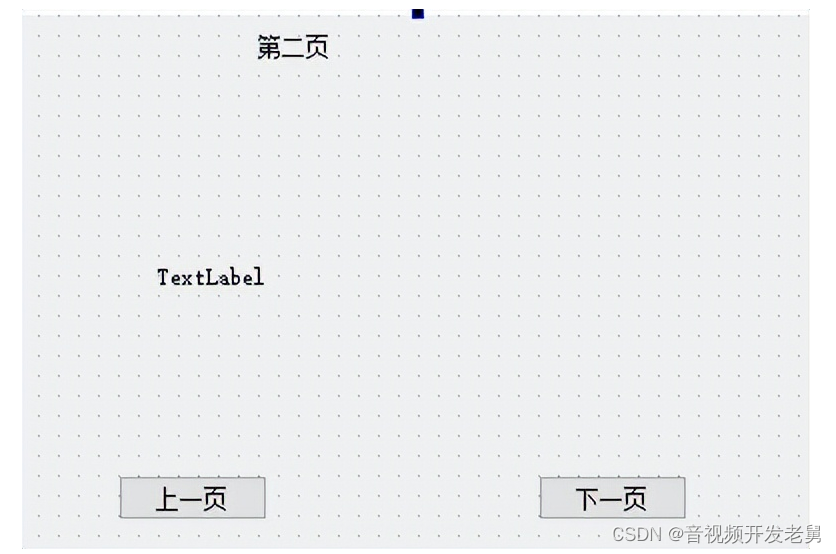
2、twoform的界面文件

3、threeform的界面文件

最终效果是这样

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓