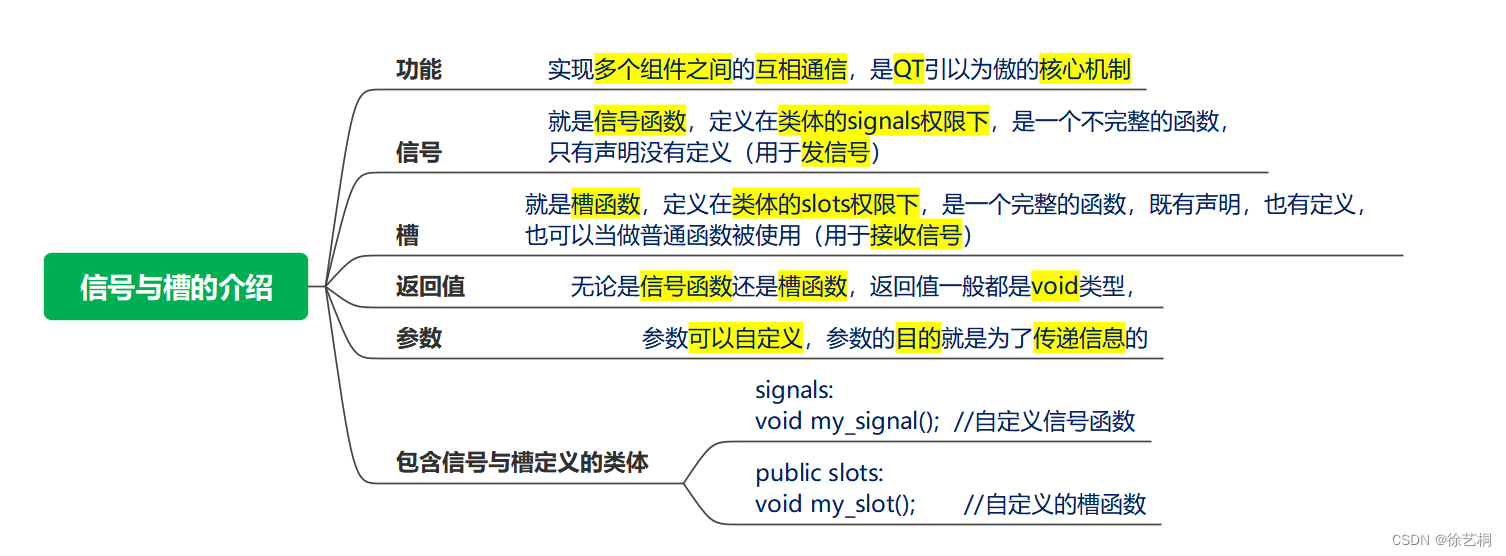
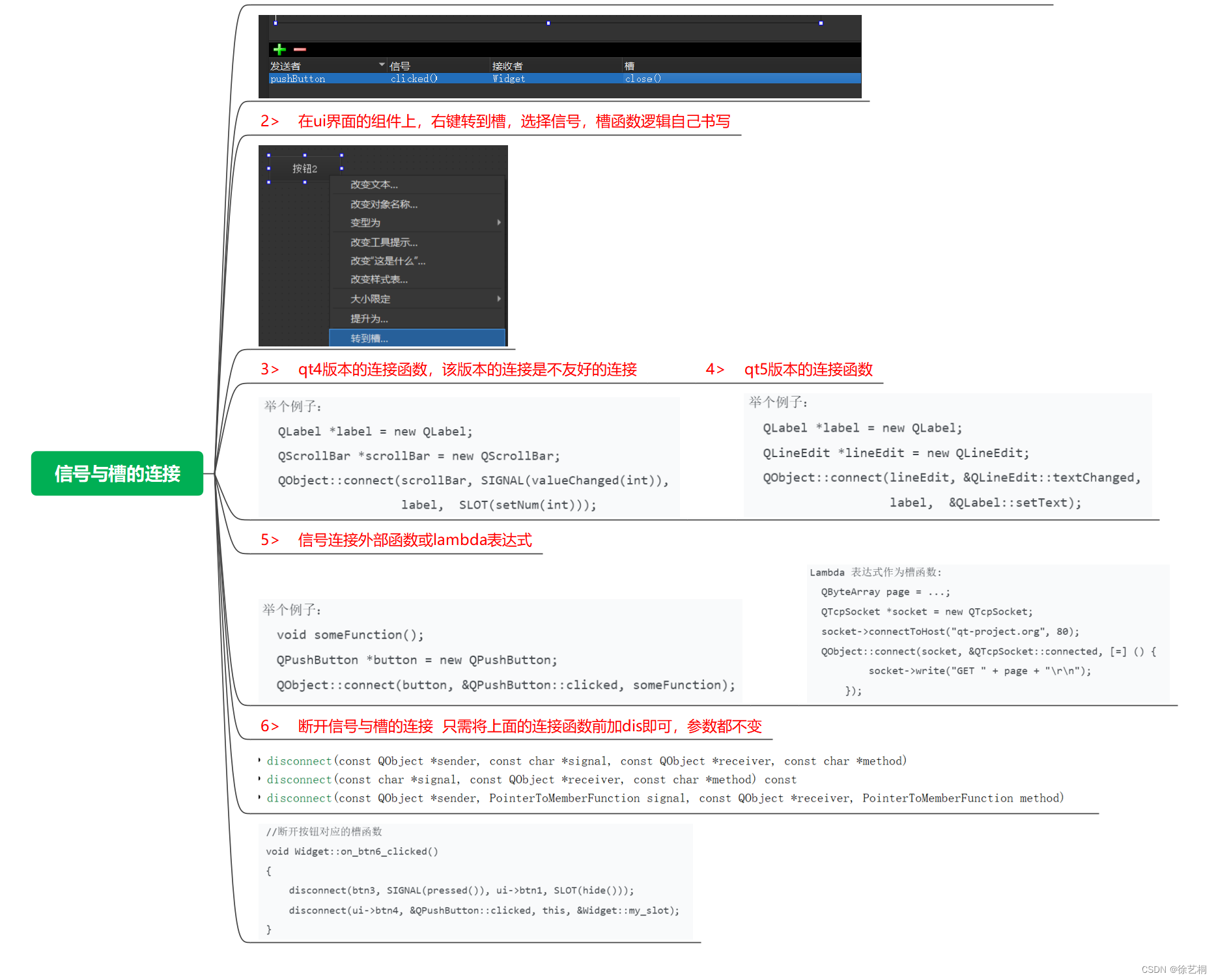
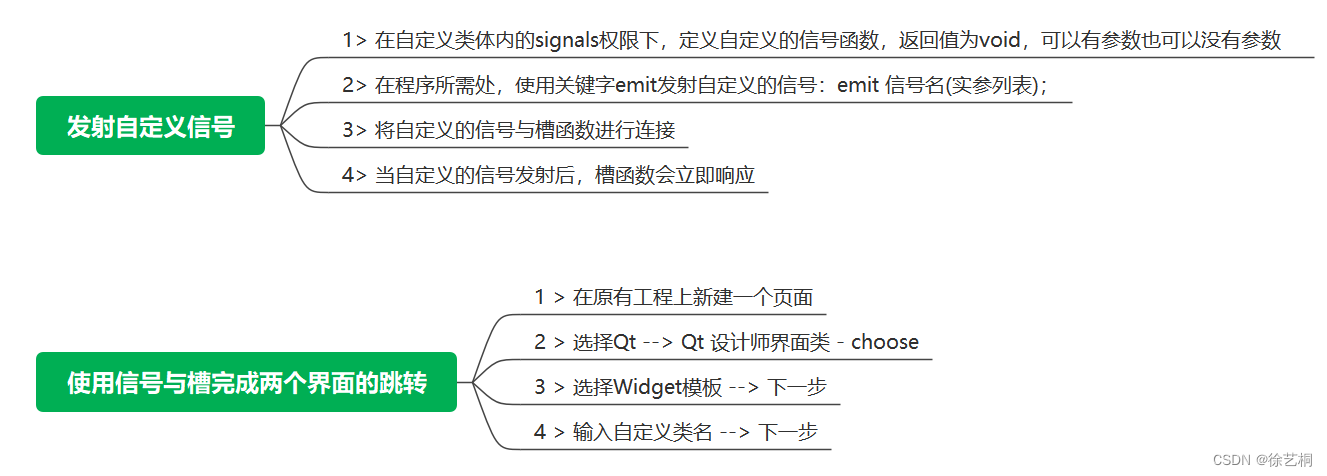
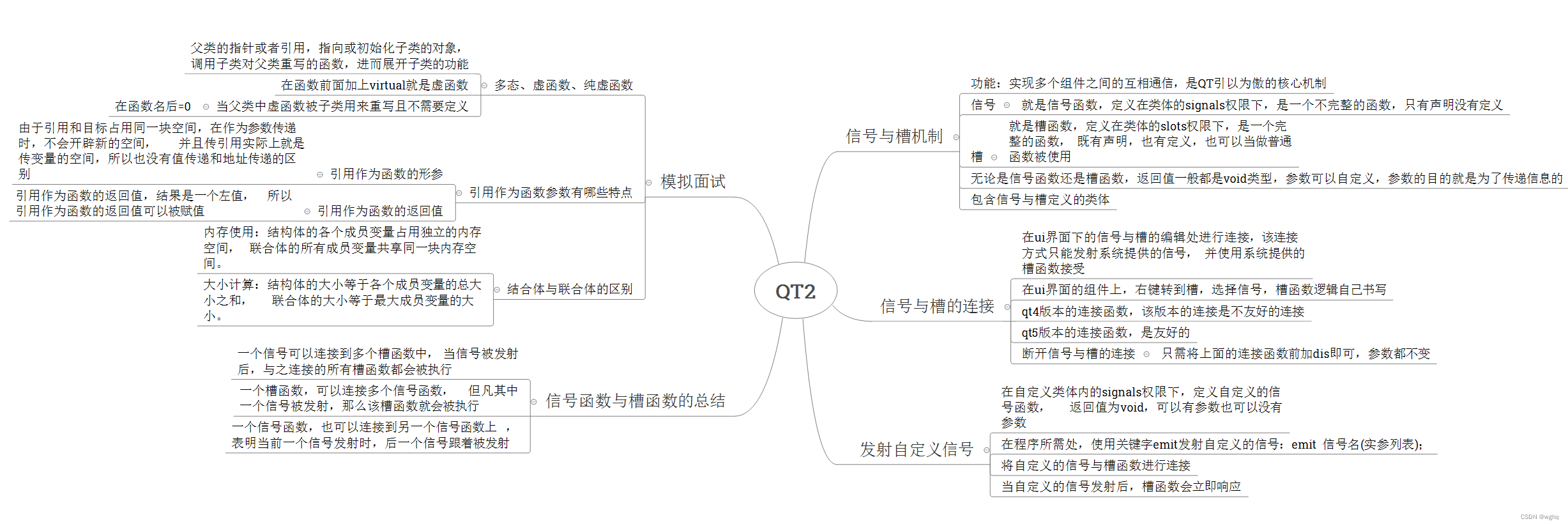
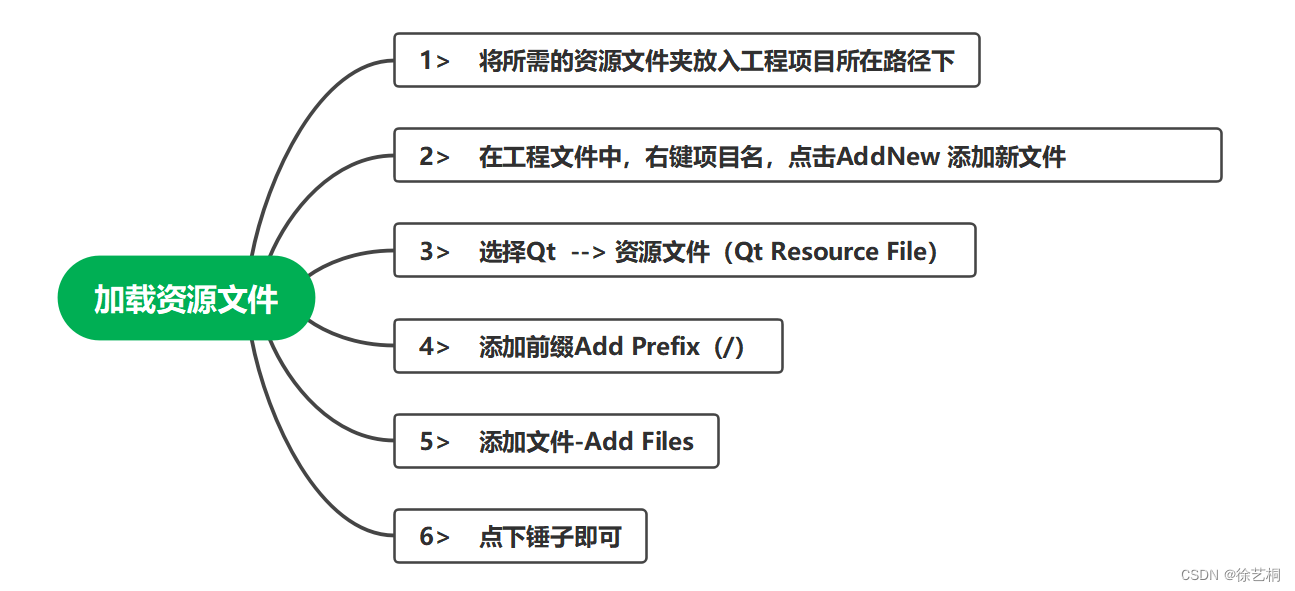
一、思维导图

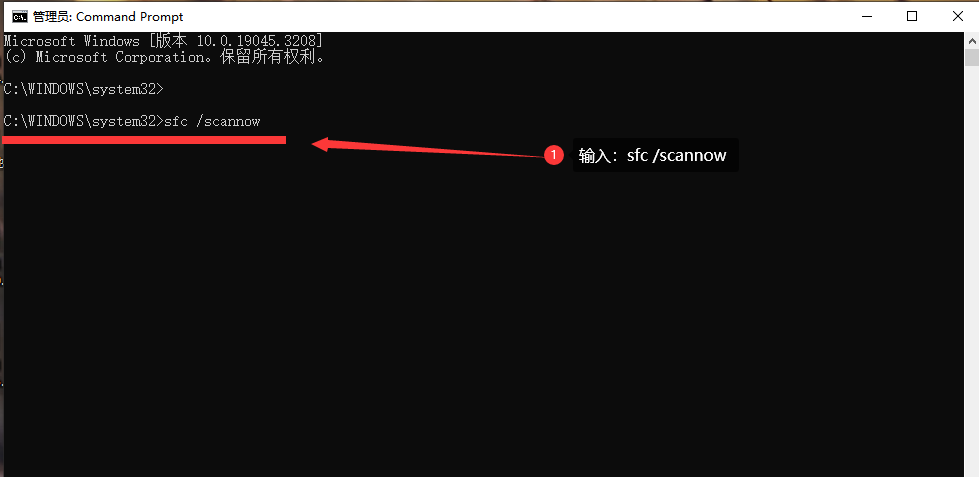
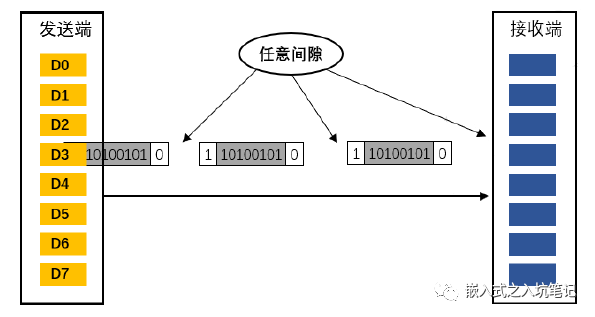
二、今日面试题
三、今日知识回顾
1 信号与槽的连接
.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug>
#include<QPushButton>
#include<QTextToSpeech>//文本转语音类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
signals:
void my_signal(); //自定义信号函数
public slots:
void my_slot(); //自定义的槽函数
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_btn2_clicked();
void on_btn6_clicked();
private:
Ui::Widget *ui;
//自定义一个按钮
QPushButton *btn3;
//定义有一个播报员指针
QTextToSpeech *speecher;
};
#endif // WIDGET_H
.cpp
#include "widget.h"
#include "ui_widget.h"
void fun()
{
qDebug()<<"我是路过的";
}
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->my_slot();
this->my_signal();
//给播报员实例化空间
speecher = new QTextToSpeech(this);
//给btn3实例化空间
this->btn3 = new QPushButton("按钮3",this);
this->btn3->move(ui->btn2->x(),ui->btn2->y()+50);
this->btn3->resize(ui->btn2->size());
//使用qt4版本的连接,将按钮3发射的pressed信号与按钮1的槽函数进行连接(不友好的连接)(SIGNAL和SLOT是宏,只做替换、不做计算)
connect(btn3,SIGNAL(pressed()),ui->btn1,SLOT(hide()));
//参数1:信号的发射者,按钮3的指针
//参数2:要发射的信号,是在按钮所在类中拥有的信号函数,需要使用SIGNAL宏函数进行转换
//参数3:信号的接收者,ui界面上的按钮1指针
//参数4:处理信号的槽函数,是信号接收者所在类中拥有的槽函数
//注意:该连接方式是不友好的连接,(原因:即使宏函数中写错信号,编译器不报错,但是没有现象)
//使用qt5版本的连接(友好的连接,写错信号时会立即报错),将ui界面上的btn4按钮发射的clicked信号,与当前界面的自定义的槽函数连接
connect(ui->btn4,&QPushButton::clicked,this,&Widget::my_slot);
//将ui界面上的按钮5,发射的clicked信号,连接到全局函数中
connect(ui->btn5,&QPushButton::clicked,fun);
//将ui界面上的按钮5发射的clicked信号,连接到lambda表达式中
connect(ui->btn5,&QPushButton::clicked,[&](){
//qDebug()<<"我是路人乙";
//speecher->say(ui->btn1->text());
speecher->say("我是路人乙");
});
//将当前界面的my_signal信号连接到自定义的槽函数中
connect(this, &Widget::my_signal,[&](){
speecher->say("已经成功断开按钮3和按钮4的连接");
});
}
Widget::~Widget()
{
delete ui;
}
//自定义的槽函数的实现
void Widget::my_slot()
{
//qDebug()<<"hello a";
static int num = 0;
if(num % 2 == 0)
{
ui->btn2->setEnabled(false);
}
else
{
ui->btn2->setEnabled(true);
}
num++;
}
//该函数就是按钮2的clicked信号对应槽函数
void Widget::on_btn2_clicked()
{
static int num = 0;
if(num %3 == 0)
{
ui->btn2->setStyleSheet("background-color:red;");
}
else if(num %3 == 1)
{
ui->btn2->setStyleSheet("background-color:yellow;");
}
else if(num %3 == 2)
{
ui->btn2->setStyleSheet("background-color:green;");
//ui->btn2->close();
}
num++;
}
//断开按钮对应的槽函数
void Widget::on_btn6_clicked()
{
disconnect(btn3,SIGNAL(pressed()),ui->btn1,SLOT(hide()));
disconnect(ui->btn4,&QPushButton::clicked,this,&Widget::my_slot);
//发射自定义的信号
emit my_signal();
}
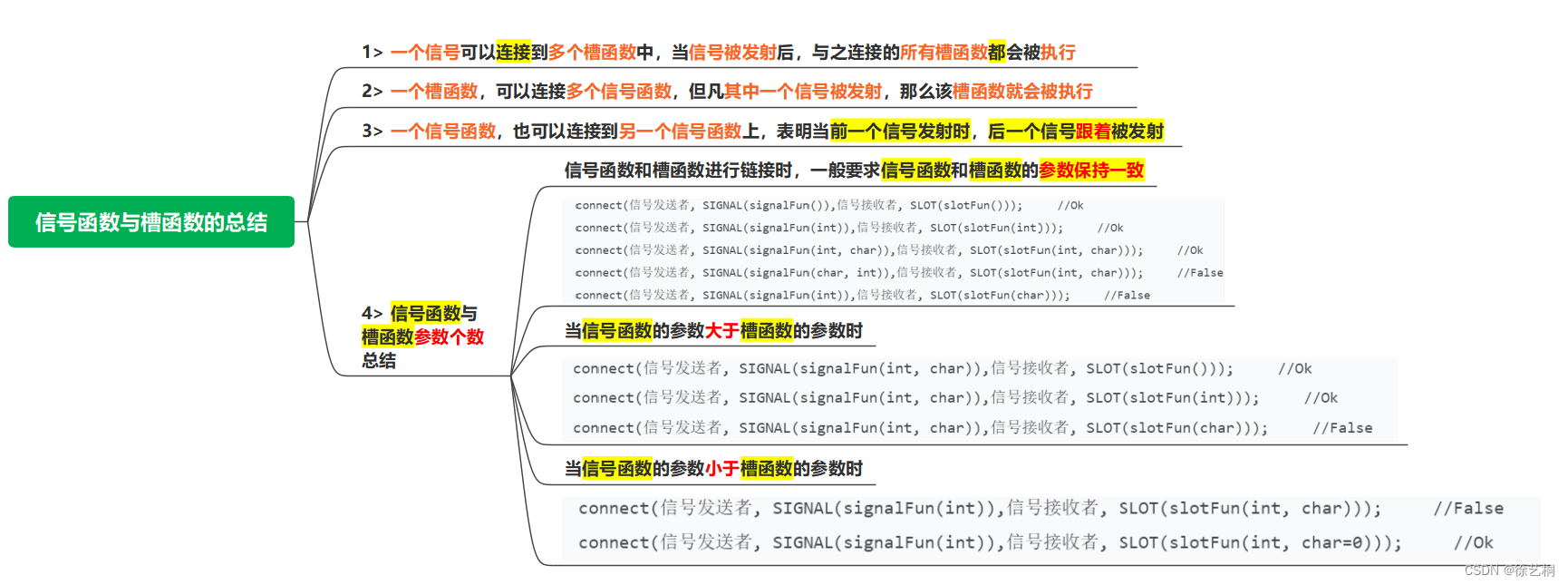
2 信号函数与槽函数的总结
- 一个信号可以连接到多个槽函数中,当信号被发射后,与之连接的所有槽函数都会被执行
- 一个槽函数,可以连接多个信号函数,但凡其中一个信号被发射,那么该槽函数就会被执行
- 一个信号函数,也可以连接到另一个信号函数上,表明当前一个信号发射时,后一个信号跟着被发射
- 信号函数与槽函数参数个数总结
.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals: //自定义信号函数
void my_signal();
public slots: //自定义槽函数
void btn1_slot1();
void btn1_slot2();
void my_signal_1_slot(QString m);
private slots:
void on_btn3_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//1、一个信号可以连接多个槽函数,当信号发射时,所有与之连接的槽函数全部都执行(按钮1连接多个槽函数btn1_slot1、btn1_slot2)
connect(ui->btn1,&QPushButton::clicked,this,&Widget::btn1_slot1);
connect(ui->btn1,&QPushButton::clicked,this,&Widget::btn1_slot2);
//2、一个槽函数可以连接多个信号(将按钮2也连接到槽函数btn1_slot1上)
connect(ui->btn2,&QPushButton::clicked,this,&Widget::btn1_slot1);
//3、信号函数连接信号函数,标明发射第一个信号后,第二个信号跟着发着(给按钮2再连接一个my_signal信号)
connect(ui->btn2,&QPushButton::clicked,this,&Widget::my_signal);
connect(this,&Widget::my_signal,[](){
qDebug()<<"德玛西亚";
});
//4、连接my_signal_1信号到自定义的槽函数中
connect(this,SIGNAL(my_signal()),this,SLOT(my_signal_1_slot()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::btn1_slot1()
{
qDebug()<<"good good study";
}
void Widget::btn1_slot2()
{
qDebug()<<"day day up";
}
void Widget::on_btn3_clicked()
{
qDebug()<<"我现在想发射一个my_signal_1_slot信号";
emit my_signal_1_slot("hello");
}
void Widget::my_signal_1_slot(QString m)
{
qDebug()<<"我是处理my_signal_1信号的槽函数:"<<m;
}四、作业
练习:
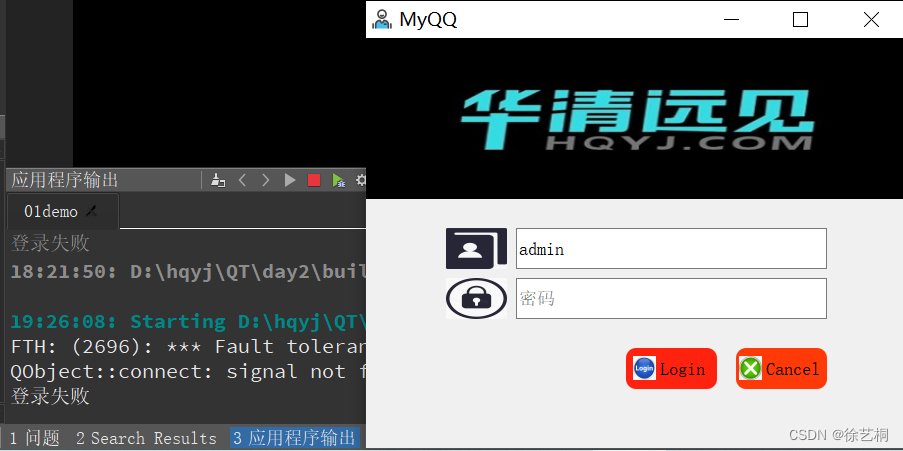
优化登录界面。
当点击登录按钮后,在该按钮对应的槽函数中,判断账户和密码框内的数据是否为admin和123456,如果账户密码匹配成功,则提示登录成功并关闭登录界面,如果账户和密码匹配失败,则提示登录失败,并将密码框中的内容清空。
当点击取消按钮后,则关闭整个登录界面
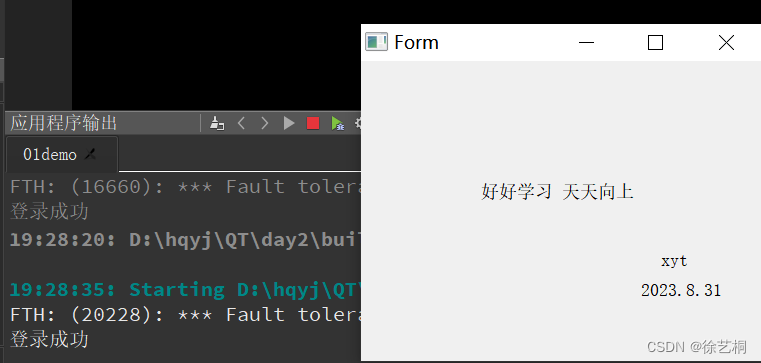
要求:对登录按钮使用QT5版本的连接,对取消按钮使用qt4版本的连接,在练习的基础上 完成登录框的按钮操作,并在登录成功后进行界面跳转
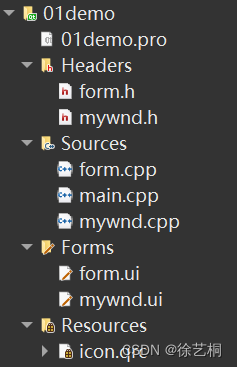
1 项目结构

2 头文件 .h
/*********************************第一个文件的头文件*********************************/
#ifndef MYWND_H
#define MYWND_H
#include <QWidget>
#include<QDebug>
#include<QString>
QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; }
QT_END_NAMESPACE
class MyWnd : public QWidget
{
Q_OBJECT
signals:
void jump(); //跳转界面的自定义信号函数 //jump是在头文件中自定义的信号函数
public slots:
void login_slot(); //登陆界面的自定义的槽函数
public:
MyWnd(QWidget *parent = nullptr);
~MyWnd();
private:
Ui::MyWnd *ui;
};
#endif // MYWND_H
/*********************************第二个文件的头文件*********************************/
#ifndef FORM_H
#define FORM_H
#include <QWidget>
namespace Ui {
class Form;
}
class Form : public QWidget
{
Q_OBJECT
public slots:
void jump_slot(); //跳转界面的自定义的槽函数
public:
explicit Form(QWidget *parent = nullptr);
~Form();
private:
Ui::Form *ui;
};
#endif // FORM_H
3 源文件 .cpp
/*********************************第一个文件的源文件*********************************/
#include "mywnd.h"
#include "ui_mywnd.h"
MyWnd::MyWnd(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyWnd)
{
ui->setupUi(this);
//更改窗口标题
this->setWindowTitle("MyQQ");
//更改窗口图标
this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));
//更改logo图
ui->logoLab->setPixmap(QPixmap(":/icon/logo.png"));
ui->logoLab->setScaledContents(true); //设置内容自适应
//更改 账号和密码lab
ui->userNameLab->setPixmap(QPixmap(":/icon/userName.jpg"));
ui->userNameLab->setScaledContents(true);
ui->pwdLab->setPixmap(QPixmap(":/icon/passwd.jpg"));
ui->pwdLab->setScaledContents(true);
//设置账户和密码edit
ui->userNameEdit->setPlaceholderText("QQ/邮箱/手机");
ui->pwdEdit->setPlaceholderText("密码");
ui->pwdEdit->setEchoMode(QLineEdit::Password);
//对按钮设置图标
ui->loginBtn->setIcon(QIcon(":/icon/login.png"));
ui->cancelBtn->setIcon(QIcon(":/icon/cancel.png"));
//将登录按钮连接到自定义的槽函数中
connect(ui->loginBtn,&QPushButton::clicked,this,&MyWnd::login_slot);
//将取消按钮连接到自定义的槽函数中
connect(ui->cancelBtn,SIGNAL(pressed()),this,SLOT(close()));
}
MyWnd::~MyWnd() //析构函数的定义
{
delete ui; //释放ui指针的内存
}
void MyWnd::login_slot()
{
QString username = ui->userNameEdit->text();
QString pwd = ui->pwdEdit->text();
if(username == "admin" && pwd == "123456")
{
qDebug()<<"登录成功";
emit jump();
this->close();
}
else
{
qDebug()<<"登录失败";
ui->pwdEdit->clear();
}
}
/*********************************第二个文件的源文件*********************************/
#include "form.h"
#include "ui_form.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
}
Form::~Form()
{
delete ui;
}
void Form::jump_slot()
{
this->show();
}
4 主函数 main
#include "mywnd.h"
#include"form.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWnd w;
w.show();
Form f;
QObject::connect(&w, &MyWnd::jump,&f,&Form::jump_slot);
return a.exec();
}
5 运行效果