项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
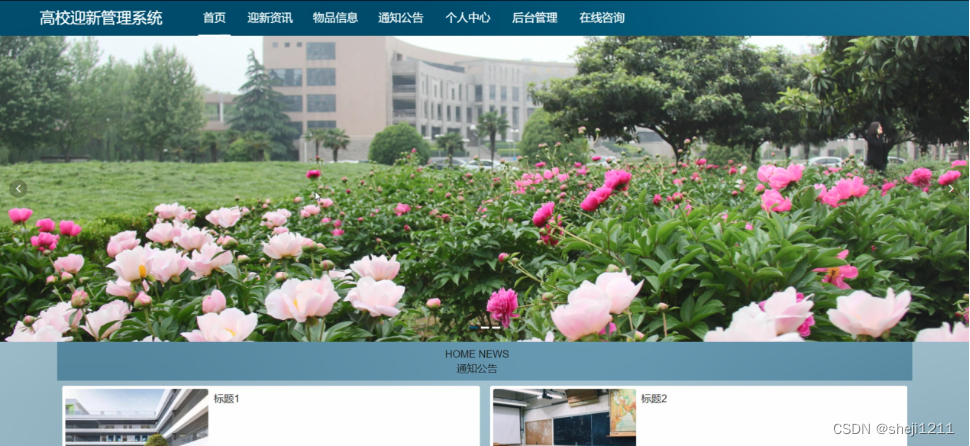
高校迎新管理系统,在系统的首页可以查看首页、迎新资讯、物品信息、通知公告、个人中心、后台管理、在线咨询等信息进行操作,如图5-1所示。

图5-1系统首页界面图
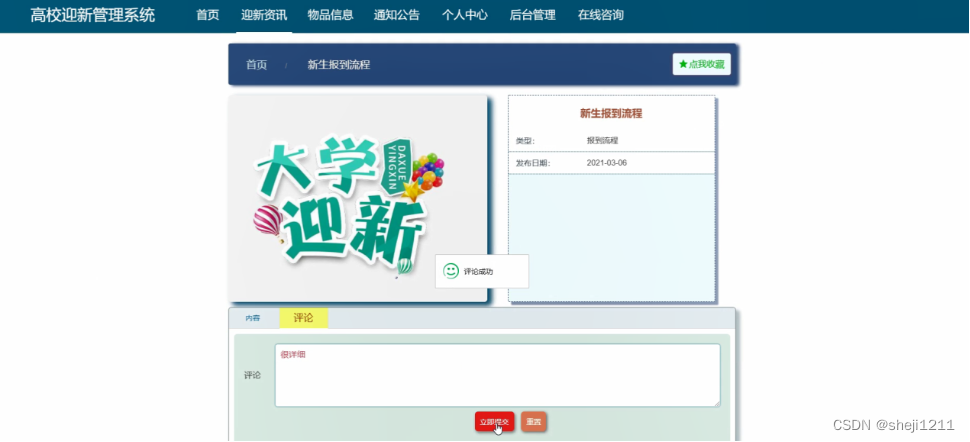
迎新资讯,在迎新资讯页面中可以查看资讯标题、类型、图片、发布日期、内容,可进行评论或收藏;如图5-2所示。

图5-2迎新资讯界面图
物品信息,在物品信息页面中可以查看物品名称、类型、图片、领取时间、领取地点、发布时间等信息,并可根据需要进行领取,评论或收藏操作,如图5-3所示。

图5-3物品信息界面图
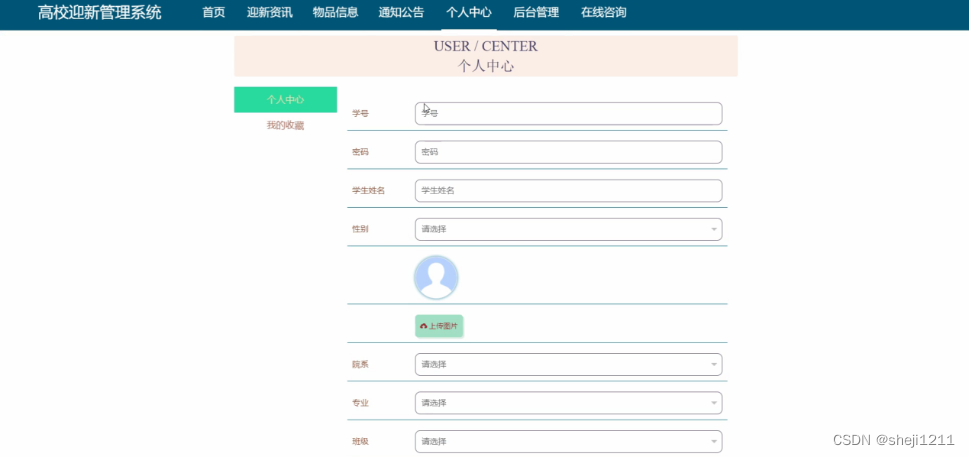
个人中心,在个人中心页面通过填写学号、密码、学生姓名、性别、图片、院系、专业、班级、手机、邮箱等内容进行更新信息,还可以根据需要对我的收藏进行详细操作;如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
管理员登录,通过填写用户名、密码、选择角色等信息,输入完成后选择登录即可进入高校迎新管理系统,如图5-5所示。

图5-5管理员登录界面图
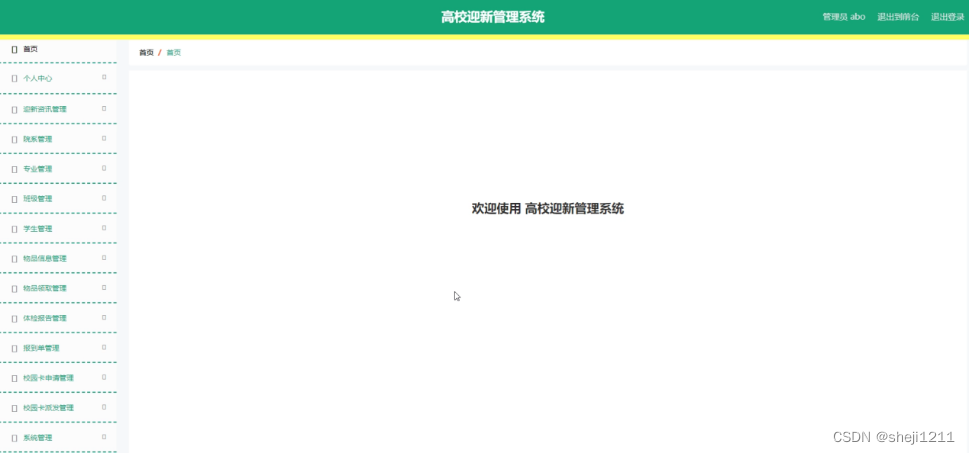
管理员登录进入高校迎新管理系统后可以查看首页、个人中心、迎新资讯管理、院系管理、专业管理、班级管理、学生管理、物品信息管理、物品领取管理、体检报告管理、报到单管理、校园卡申请管理、校园卡派发管理、系统管理等内容进行详细操作,如图5-6所示。

图5-6管理员信息界面图
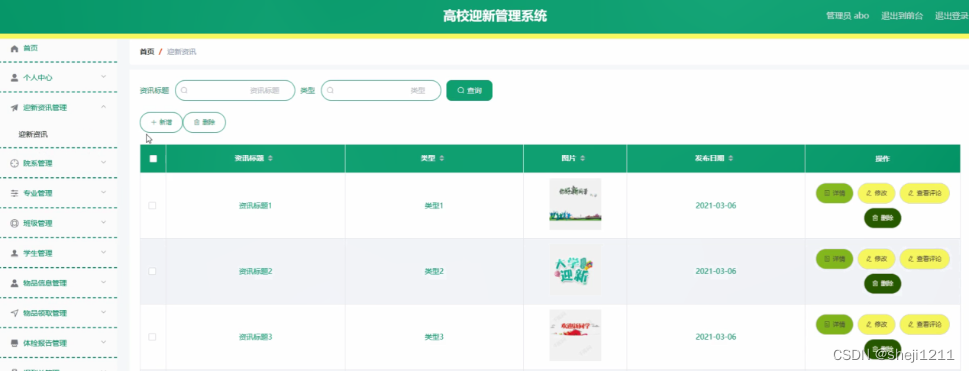
迎新资讯管理,在迎新资讯管理页面中可以对资讯标题、类型、图片、发布日期等信息并提交进行详情、修改、查看评论或删除等操作,如图5-7所示。

图5-7迎新资讯管理界面图
院系管理,在院系管理页面可以对院系信息进行详情,修改或删除等操作,如图5-8所示。

图5-8院系管理界面图
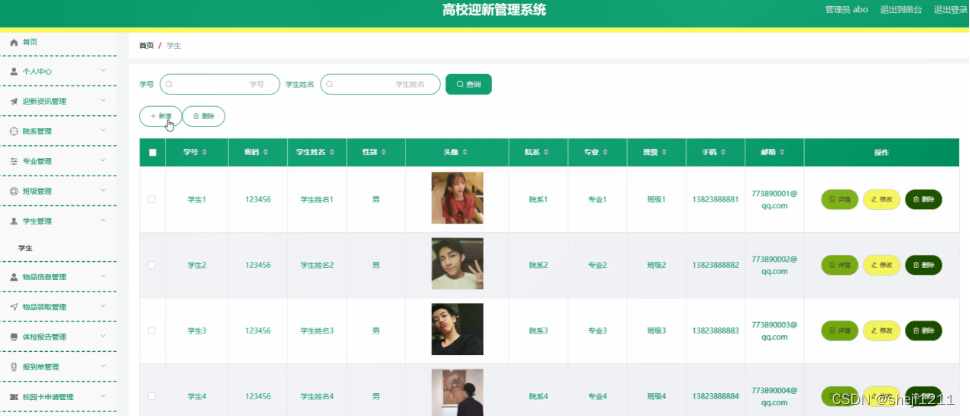
学生管理,在学生管理页面中可以对学号、密码、学生姓名、性别、头像、院系、专业、班级、手机、邮箱等信息并提交进行详情、修改或删除等操作,如图5-9所示。

图5-9学生管理界面图
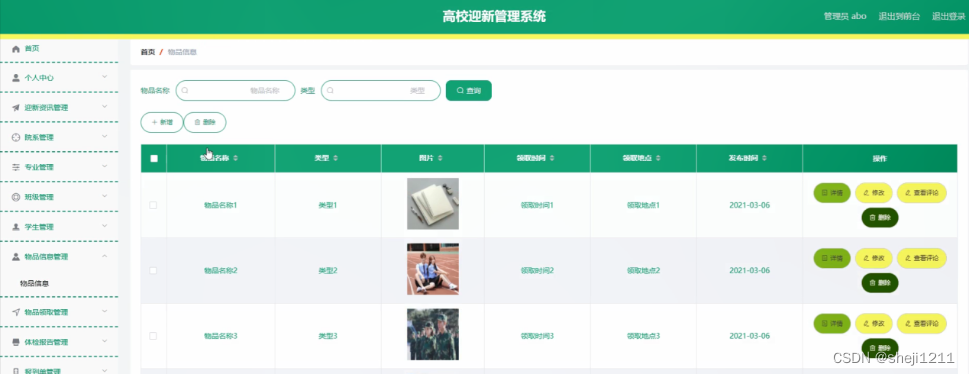
物品信息管理,在物品信息管理页面中可以对物品名称、类型、图片、领取时间、领取地点、发布时间等信息并提交进行详情、修改、查看评论或删除等操作,如图5-10所示。

图5-10物品信息管理界面图
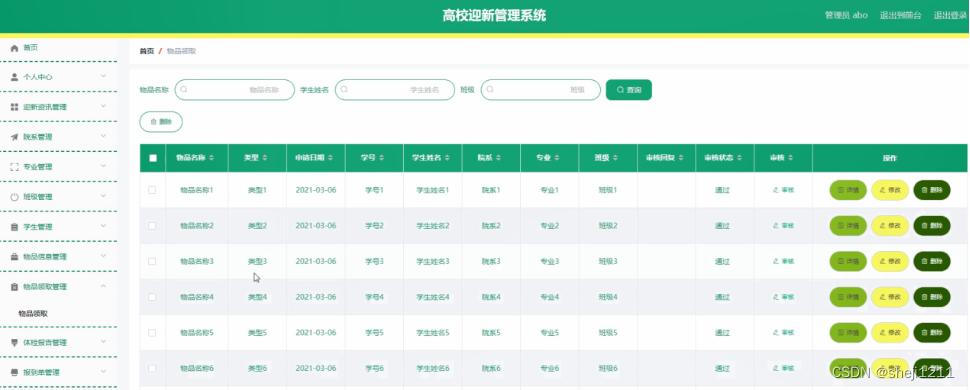
物品领取管理,在物品领取管理页面中可以对物品名称、类型、申请日期、学号、学生姓名、院系、专业、班级、审核回复、审核状态、审核等信息并提交进行详情、修改或删除等操作,如图5-11所示。

图5-11物品领取管理界面图
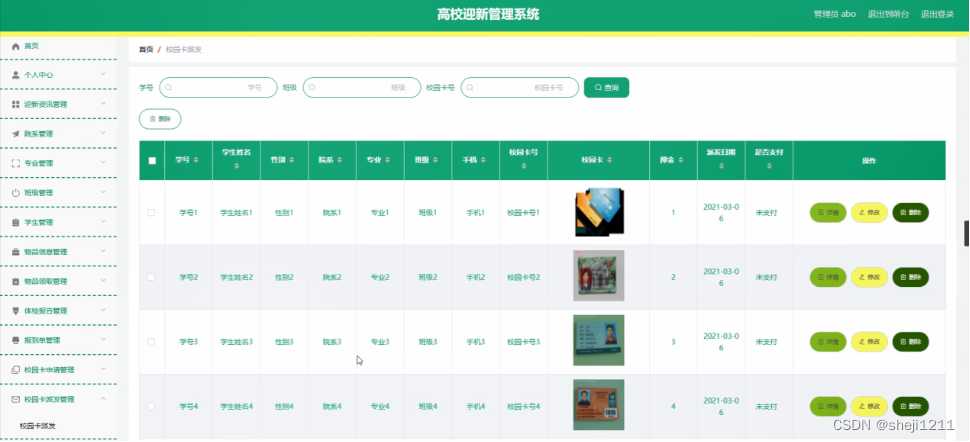
校园卡派发管理,在校园卡派发管理页面中可以对学号、学生姓名、性别、院系、专业、班级、手机、校园卡号、校园卡、押金、派发日期、是否支付等信息并提交进行详情、修改或删除等操作,如图5-12所示。

图5-12校园卡派发管理界面图
5.3学生功能模块
学生登录进入系统可以查看首页、个人中心、物品领取管理、体检报告管理、报到单管理、校园卡申请管理、校园卡派发管理、我的收藏管理等信息进行详细操作,如图5-13所示。

图5-13学生功能界面图
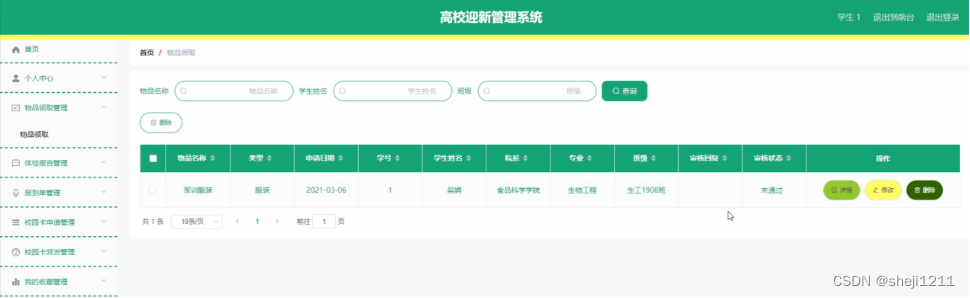
物品领取管理,在物品领取管理页面中可以对物品名称、类型、申请日期、学号、学生姓名、院系、专业、班级、审核回复、审核状态等信息并提交进行详情、修改或删除等操作,如图5-14所示。

图5-14物品领取管理界面图
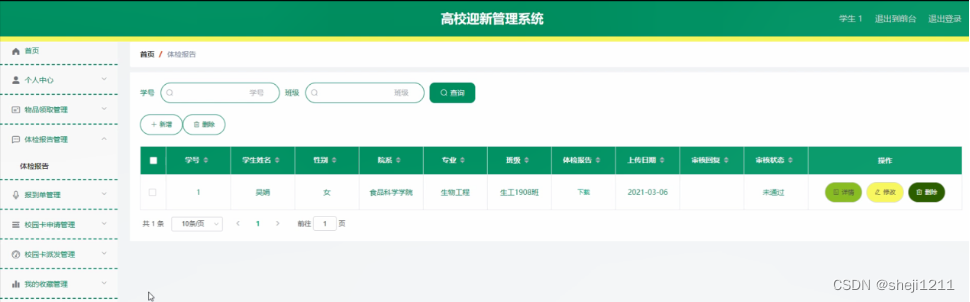
体检报告管理,在体检报告管理页面中可以对学号、学生姓名、性别、院系、专业、班级、体检报告、上传日期、审核回复、审核状态等信息并提交进行详情、修改或删除等操作,如图5-15所示。

图5-15体检报告管理界面图
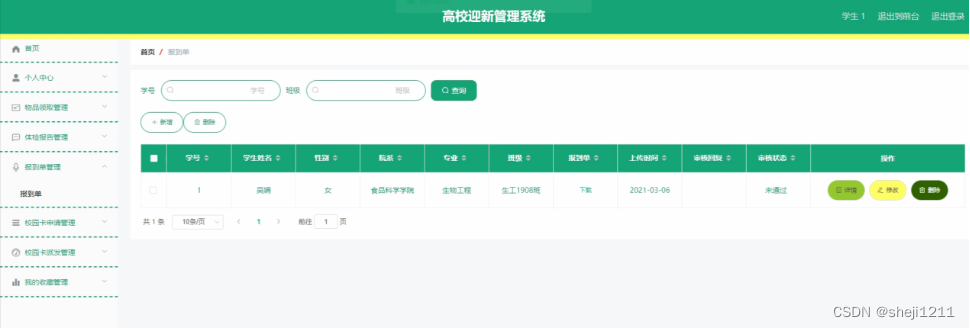
报到单管理,在报到单管理页面中可以对学号、学生姓名、性别、院系、专业、班级、报到单、上传时间、审核回复、审核状态等信息并提交进行详情、修改或删除等操作,如图5-16所示。

图5-16报到单管理界面图
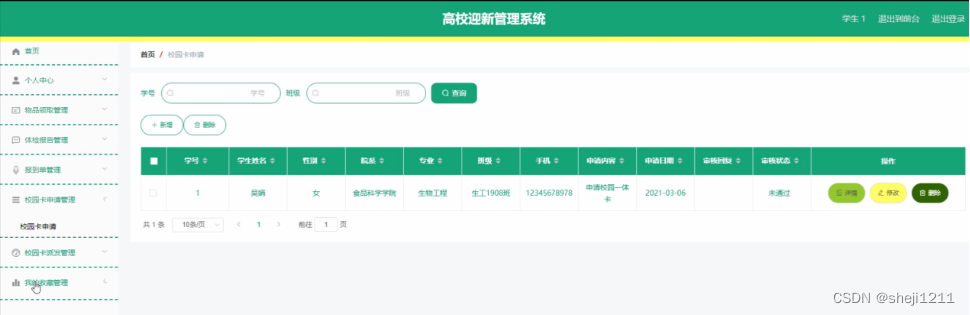
校园卡申请管理,在校园卡申请管理页面中可以对学号、学生姓名、性别、院系、专业、班级、手机、申请内容、申请日期、审核回复、审核状态等信息并提交进行详情、修改或删除等操作,如图5-17所示。

图5-17校园卡申请管理界面图
我的收藏管理,在我的收藏管理页面中可以对收藏名称、收藏图片等信息并提交进行详情或删除等操作,如图5-18所示。

图5-18我的收藏管理界面图











![[附源码]Python计算机毕业设计广西助农平台Django(程序+LW)](https://img-blog.csdnimg.cn/9d84dd080dc945f7a671ffda69c26318.png)