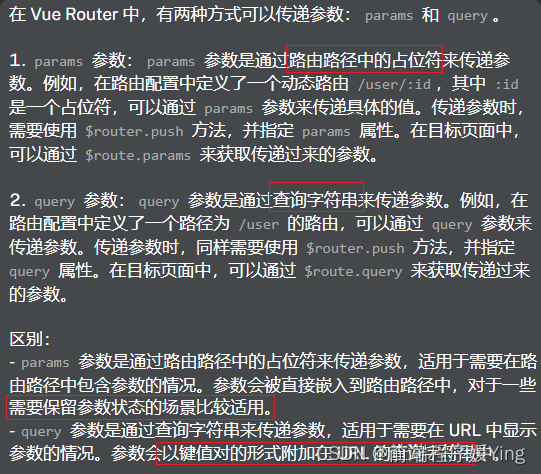
跳转的两种写法:
1.使用keep-alive使组件缓存,防止刷新时参数丢失
keep-alive组件用于缓存和保持组件的状态,而不是路由参数。它可以在组件切换时保留组件的状态,从而避免重新渲染和加载数据。keep-alive主要用于提高页面性能和用户体验,而不涉及路由参数的传递和保留。这里使用<keep-alive>组件是为了在刷新页面时保持之前传递的参数,确保页面能够正确地显示之前的状态, 其实使用params更合适
<el-table
size="mini"
:data="tableData"
border
style="width: 100%"
:max-height="maxHeight"
>
<el-table-column prop="stationName" label="站点名称">
<template slot-scope="scope">
<keep-alive>
<span
class="goDetail"
v-hasPermi="['station:detail']"
@click="go2Detail(scope.row)"
>
{{ scope.row.stationName }}
</span>
</keep-alive>
</template>
</el-table-column>
<el-table>methods: {
// 跳转到详情页面
go2Detail(row) {
this.$router.push({
path: "/site/siteDetail",
query: {
row
}
});
},
}2.使用router-link , 使用
<router-link>进行页面跳转时,刷新页面不会丢失携带的参数。这是因为<router-link>在进行路由导航时,会将参数作为路由的一部分,并在刷新页面时将这些参数保留下来。
<el-table-column label="标准名称" align="center" :show-overflow-tooltip="false">
<template slot-scope="scope">
<router-link :to="'/water/standard/limit/' + scope.row.id" class="link-type">
<span>{{ scope.row.standardName }}</span>
</router-link>
</template>
</el-table-column>需要在router/index.js中配置路由
{
path: '/water',
component: Layout,
hidden: true,
children: [{
path: 'standard/limit/:standardId',
component: (resolve) => require(['@/views/water/standard/limit'], resolve),
name: 'Limit',
meta: {
title: '标准详情',
icon: ''
}
}]
},