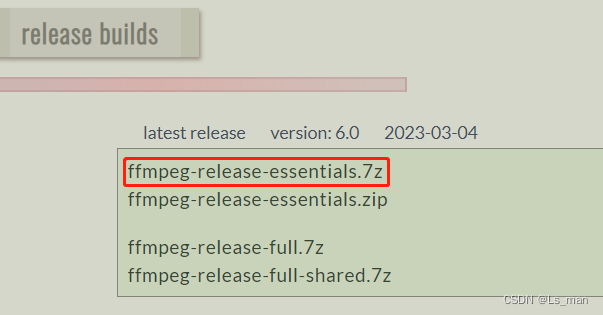
一、下载ffmpeg:
Builds - CODEX FFMPEG @ gyan.dev

二、转换视频文件:
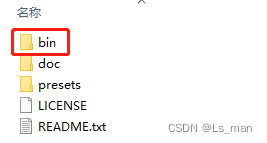
先解压缩,会看到如下结构:

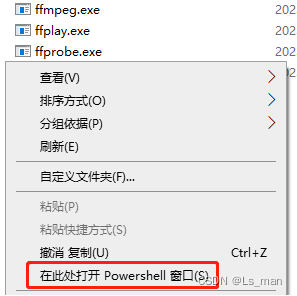
进入bin目录,把需要转换的视频文件复制过来,同时新建一个文件夹用来存放转换后的文件,然后按住Shift键同时单击鼠标右键,选择打开Powershell窗口:

输入以下命令(根据实际修改)后按Enter键:
ffmpeg -i 源视频名字.mp4 -profile:v baseline -level 2.0 -s 640x480 -start_number 1001 -hls_time 5 -hls_list_size 0 -f hls 输出目录/自定义文件名.m3u
- 其中分辨率可以自行调整,如1920x1080,1280x720等;
- level后的数字表示输出视频的质量,可以自行调整测试;
- hls_time后的5是每5秒分隔一个文件,可以根据实际需要修改成10或20等,数字越大单个文件生成的大小越大,网络加载越慢;
等待转换完成:

三、网页测试
新建play.html文件,输入以下内容,保存后使用浏览器打开测试:
<!DOCTYPE html>
<html>
<head>
<link href="https://vjs.zencdn.net/8.5.2/video-js.css" rel="stylesheet" />
<script src="