Vue 集成 百度地图
1、获取百度地图 ak 密钥
2、登录网址 https://lbsyun.baidu.com/

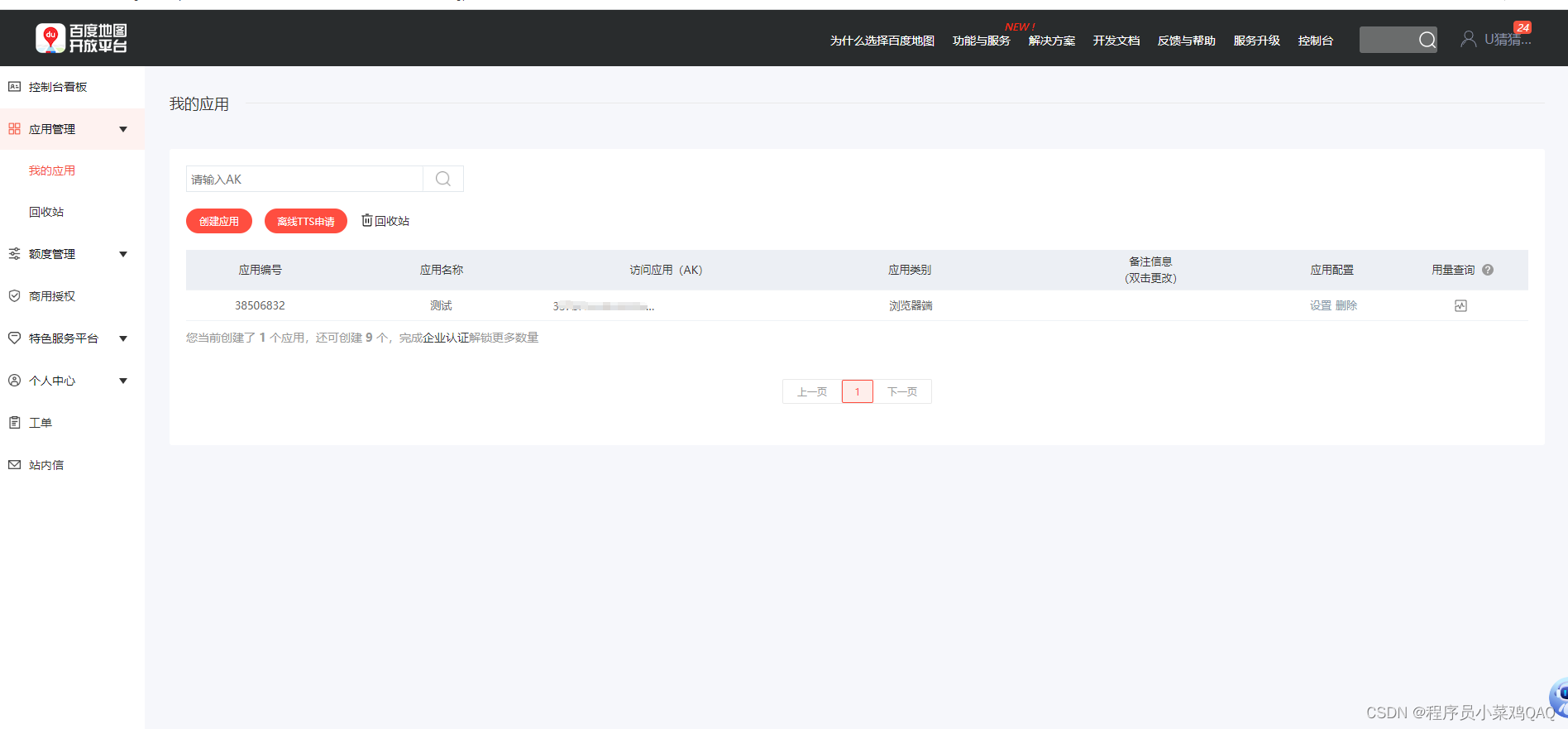
3、注册百度地图开放平台账号,填写认证信息,并且创建应用
安装
npm install vue-baidu-map --save
main.js
import BaiduMap from 'vue-baidu-map';
Vue.use(BaiduMap, {
ak: '你的AK 密钥',
});
示例
注意
- BaiduMap 组件容器本身是一个空的块级元素,如果容器不定义高度,百度地图将渲染在一个高度为 0 不可见的容器内。
- 没有设置center 和 zoom 属性的地图组件是不进行地图渲染的。当center 属性为合法地名字符串时例外,因为百度地图会根据地名自动调整 zoom 的值。
- 由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,不要试图在vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层。
入门 HelloWorld
<template>
<div >
<baidu-map
:center="mapCenter"
:zoom="mapZoom"
class="map-container"
@ready="handler"></baidu-map>
</div>
</template>
<script>
import { BaiduMap} from 'vue-baidu-map';
export default {
name: "HelloWorld",
components: {
BaiduMap,
},
data() {
return {
// 中心坐标
mapCenter: { lng: 116.397428, lat: 39.90923 },
// 缩放级别,1~19
mapZoom: 13,
BMap:null,
map:null
};
},
methods: {
handler ({BMap, map}) {
this.BMap = BMap;
this.map = map;
}
}
}
</script>
<style scoped>
.map-container{
width: 100%;
height: 600px;
}
</style>
简单封装地图
地图组件
<template>
<div>
<baidu-map :center="center" :zoom="zoom" class="map-container"></baidu-map>
</div>
</template>
<script>
import { BaiduMap } from 'vue-baidu-map';
export default {
components: {
BaiduMap
},
props: {
center: {
type: String,
required: true,
},
zoom: {
type: Number,
default: 13,
},
},
data() {
return {
map: null,
};
}
}
</script>
<style scoped>
.map-container {
width: 100%;
height: 400px;
}
</style>
使用
<template>
<div>
<el-row>
<el-col :span="24">
<el-row>
<el-col :span="24">
<el-card class="box-card" shadow="never">
<b-d-map :center="mapCenter" :zoom="mapZoom" ref="bdMap"></b-d-map>
</el-card>
</el-col>
</el-row>
</el-col>
</el-row>
</div>
</template>
<script>
import BDMap from "@/components/BDMap.vue";
export default {
name: 'HomeIndex',
components: {
BDMap
},
data() {
return {
mapCenter: '合肥',
mapZoom: 13,
}
}
}
</script>
<style scoped>
</style>
文档地址
相关示例及其他方法可在此处查询!vue-baidu-map