文章目录
- 效果
- 原理
- 代码
前端demo系列目录:https://blog.csdn.net/karshey/article/details/132585901
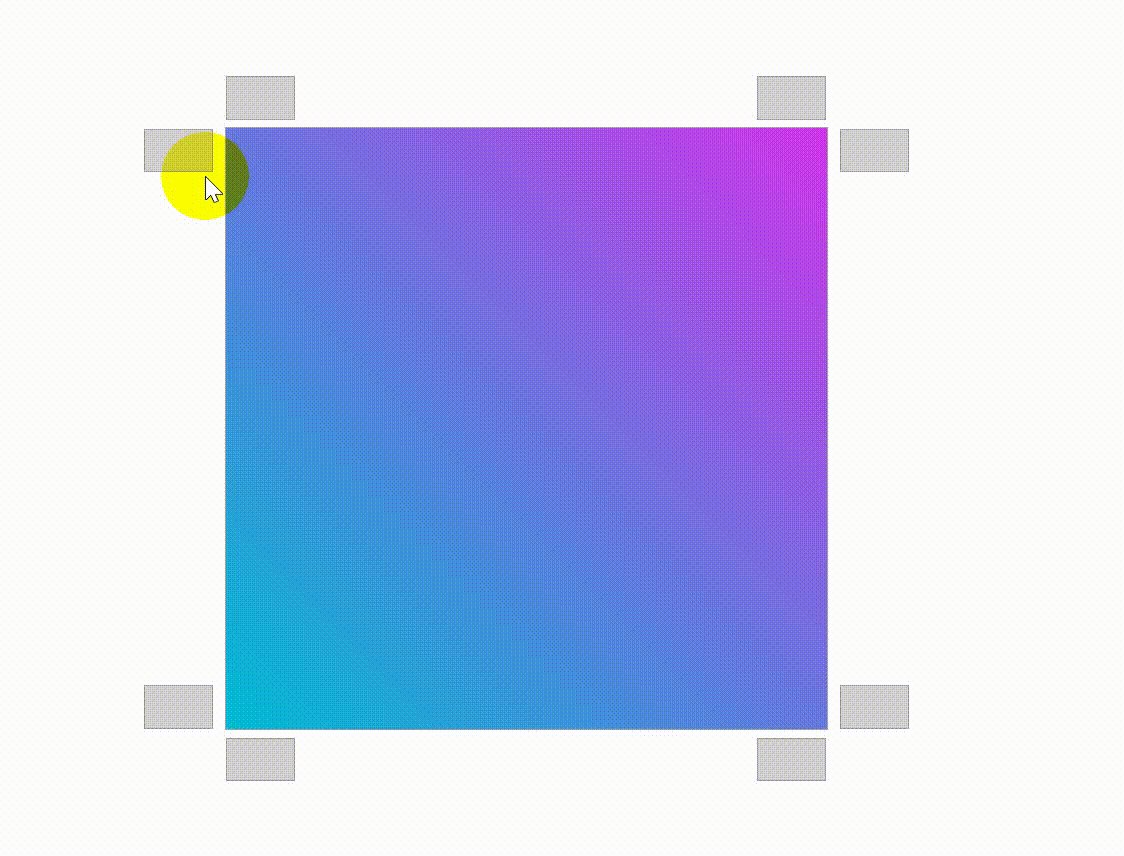
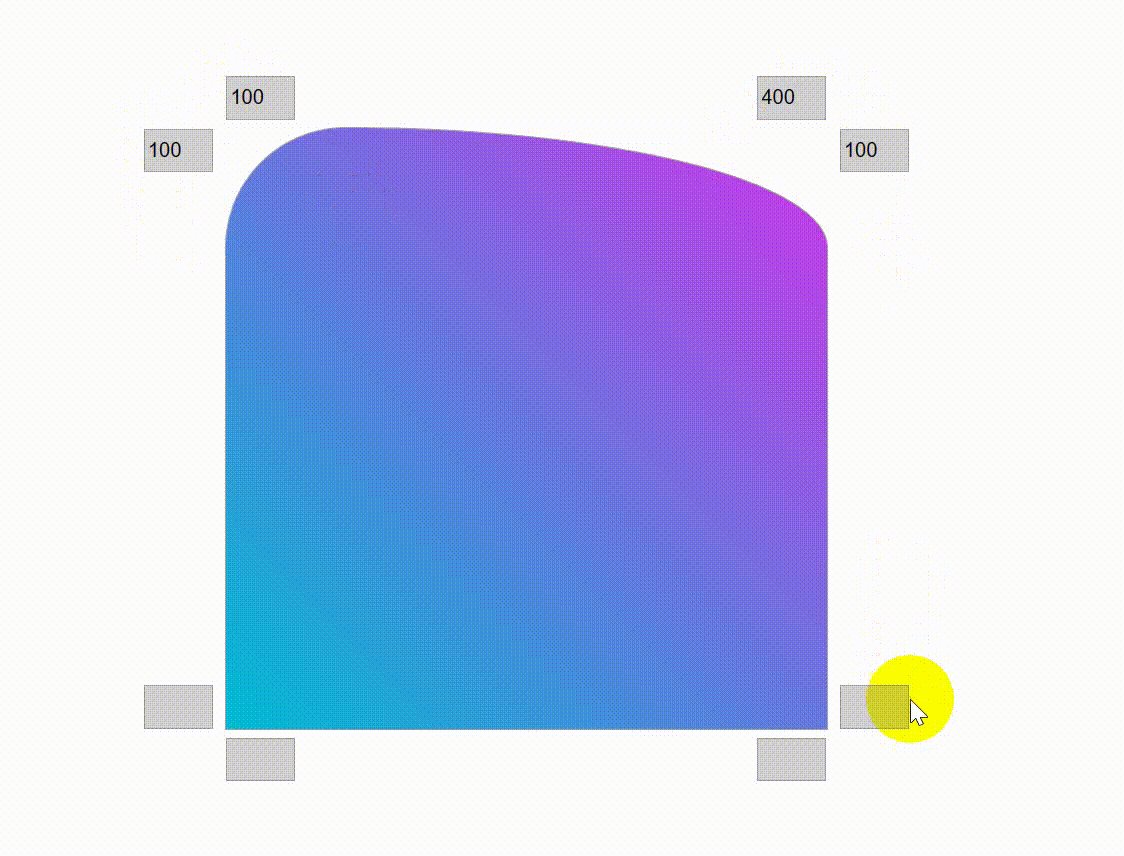
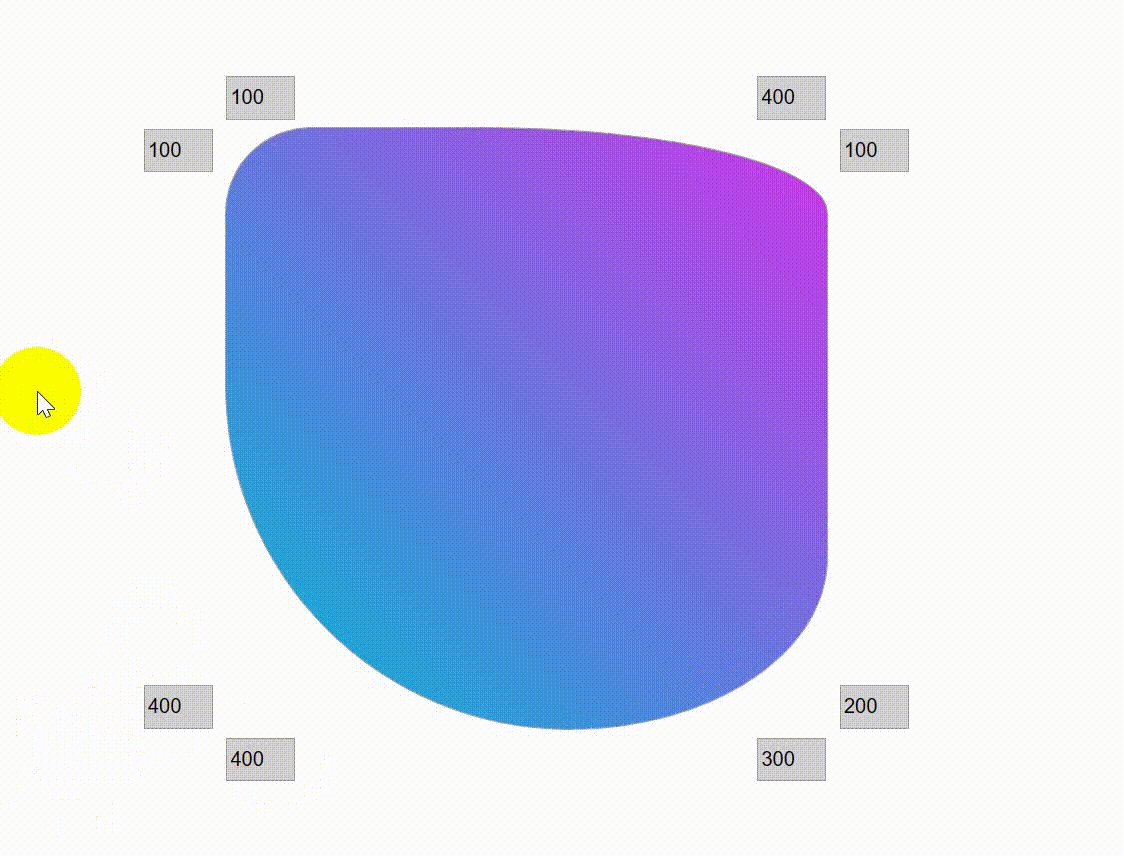
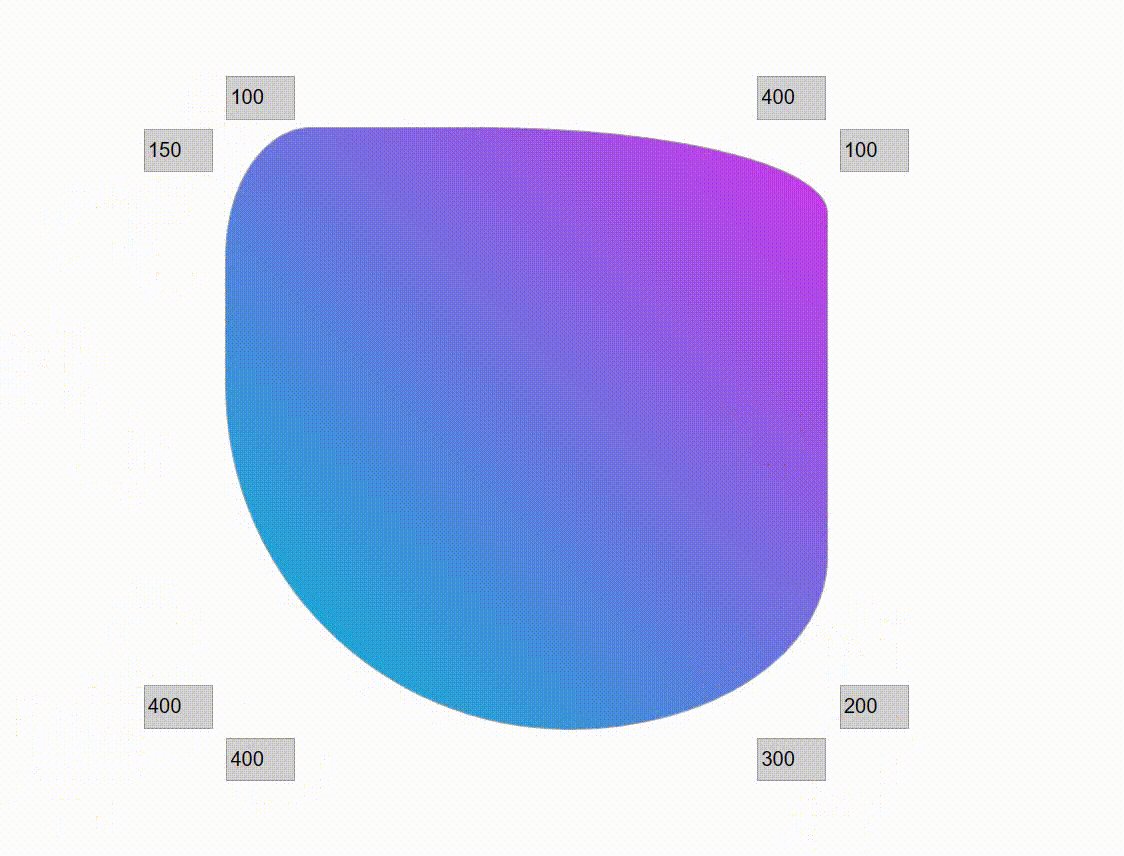
效果

参考:
Fancy Border Radius Generator (9elements.github.io)
https://border-radius.com/
CSS border-radius 新玩法(含可视化生成工具) - 鬼小妞 - 博客园 (cnblogs.com)
GitHub - florinpop17/app-ideas: A Collection of application ideas which can be used to improve your coding skills.
原理
border-radius的值为百分号:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
width:300px;
height:300px;
border-top-left-radius: 25% 50%;
border-bottom-right-radius: 25% 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
其中有css代码:
border-top-left-radius: 25% 50%;
border-bottom-right-radius: 25% 50%;
因此:
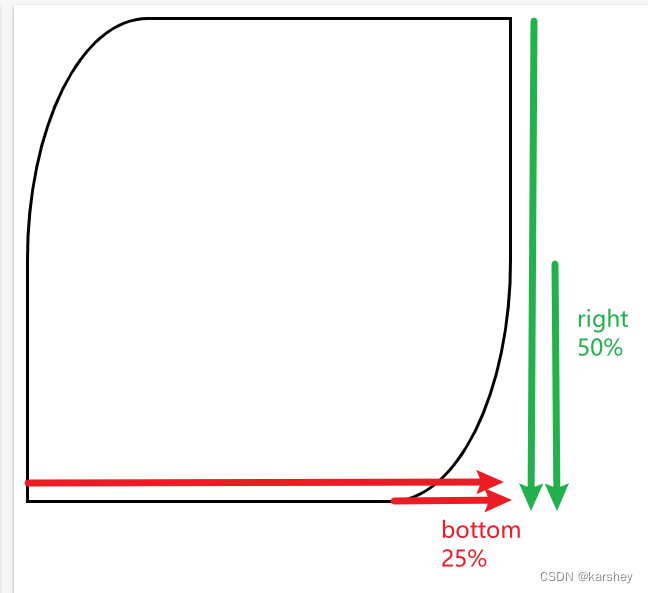
- top在左边25%的地方开始有弧度
- left在上面50%的地方有弧度
- bottom在右边25%的地方有弧度
- right在下面50%的地方有弧度

值为px同理。
代码
- 此代码的单位为
px - 若想要为
%的,将r[num] = event.target.value + 'px'改为r[num] = event.target.value + '%' class中的one、two等数字是写样式(位置)用的- 每个
input表单的data-index属性,可以用来得知是哪个子元素发生了onchange事件(事件委托在父元素),通过event.target.attributes[2].value获取data-index属性
不知道在哪的话可以输出event看看
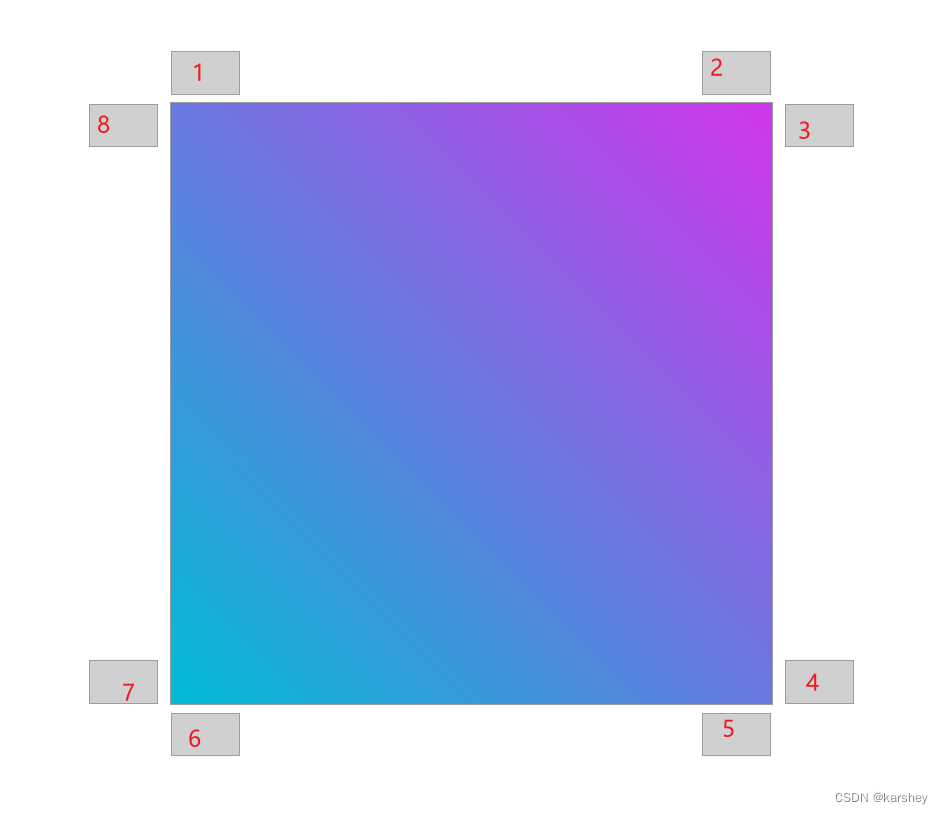
class对应位置:

注意:
borderTopLeftRadius:是上和左,即1和8borderTopRightRadius:是上和右,即2和3borderBottomRightRadius:是下和右,即5和4(注意顺序!)borderBottomLeftRadius:是下和左,即6和7
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS border-radius</title>
<style>
.box {
height: 400px;
width: 400px;
margin: 100px auto;
position: relative;
border: 1px solid #9E9E9E;
background: linear-gradient(45deg, #00bcd4, #d135ec);
}
.item {
width: 40px;
height: 25px;
background-color: #d1d0d0;
border: 1px solid #9e9e9e;
position: absolute;
}
.one {
top: -35px;
}
.two {
top: -35px;
right: 0;
}
.there {
right: -55px;
}
.four {
right: -55px;
bottom: 0;
}
.five {
bottom: -35px;
right: 0;
}
.six {
bottom: -35px;
}
.seven {
left: -55px;
bottom: 0;
}
.eight {
left: -55px;
}
</style>
</head>
<body>
<div class="box" id="box" onchange="Onchange(event)">
<input type="text" class="item one" data-index="1">
<input type="text" class="item two" data-index="2">
<input type="text" class="item there" data-index="3">
<input type="text" class="item four" data-index="4">
<input type="text" class="item five" data-index="5">
<input type="text" class="item six" data-index="6">
<input type="text" class="item seven" data-index="7">
<input type="text" class="item eight" data-index="8">
</div>
</body>
</html>
<script>
// 左上18
// 右上23
// 下右54
// 左下67
let r = new Array(9).fill(0);
function Onchange(event) {
// 事件委托 获取子元素的data-index:event.target.attributes[2].value
let num = event.target.attributes[2].value
r[num] = event.target.value + 'px'
console.log(r)
borderRadiusChange()
}
function borderRadiusChange() {
let box = document.getElementById('box')
let rr = new Array()
rr.push(r[1], r[8])
box.style.borderTopLeftRadius = rr.join(' ')
box.style.borderTopRightRadius = r.slice(2, 4).join(' ')
// 清空数组
rr.length = 0
rr.push(r[5], r[4])
box.style.borderBottomRightRadius = rr.join(' ')
box.style.borderBottomLeftRadius = r.slice(6, 8).join(' ')
}
</script>