大家好,我是邵奈一,一个不务正业的程序猿、正儿八经的斜杠青年。
1、世人称我为:被代码耽误的诗人、没天赋的书法家、五音不全的歌手、专业跑龙套演员、不合格的运动员…
2、这几年,我整理了很多IT技术相关的教程给大家,爱生活、爱分享。
3、如果您觉得文章有用,请收藏,转发,评论,并关注我,谢谢!
博客导航跳转(请收藏):邵奈一的技术博客导航
| 公众号 | 微信 | CSDN | 掘金 | 51CTO | 简书 | 微博 |
文章内容
- 一、开发工具
- 二、配置文件参考
- 1、pom.xml 依赖版本
- 2、web.xml 文件参考
- 三、前后端数据交互
- 1、发送数据到后端
- 2、后端接受前端传过来的数据
- 3、执行完后端代码跳转页面
- 4、后端传数据给前端
- 5、前端接收后端传过来的数据
- 6、一些其他特性
- 三、运行项目
本文章主要是讲解一下开发Java Web项目所需要的一些基础储备,注意,这里的Java Web指的是我们学习Java Web最基础的内容,比如JSP、Servlet、Tomcat等等,而不是SSM、SpringBoot这些框架应用,这些内容以后有机会可以再补上。
一、开发工具
IDEA专业版or社区版?
可以使用IDEA专业版或者社区版,如果是专业版的话,开发起来会相对简单很多,因为内置了Tomcat选项,如果是社区版,其实是没有Tomcat选项的,也就是说无法直接结合Tomcat到编辑器中,但是我们可以通过添加插件的方式来实现(直接在插件中搜tomcat即可看到,建议安装Smart Tomcat),然后还得下载Tomcat,因为版本也比较高了,建议也不要用太高,我用的是Tomcat9。此外,如果使用社区版本,其实是无法新建Java Web项目的,所以需要将普通的项目转化成Java Web项目,可以使用插件来实现(安装JBLJavaToWeb,装好后右击选择则可自动添加webapp目录及web.xml文件)。如果是使用专业版本,直接新建一个Java Web项目就可以了(参考教程:0x02 初始化工程)。
二、配置文件参考
1、pom.xml 依赖版本
完整pom.xml文件可参考如下(仅适合开发简单的增删改查功能):
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javaweb</groupId>
<artifactId>mymall</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!--Servlet 依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<!--<scope>provided</scope>-->
</dependency>
<!--JSP 依赖-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
</dependency>
<!--JSTL 表达式的依赖-->
<!-- https://mvnrepository.com/artifact/javax.servlet.jsp.jstl/jstl-api -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!--standard标签库-->
<!-- https://mvnrepository.com/artifact/taglibs/standard -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!--添加MySQL依赖-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.30</version>
</dependency>
</dependencies>
<!--配置阿里云远程镜像仓库-->
<repositories>
<repository>
<id>nexus-aliyun</id>
<name>Nexus aliyun</name>
<url>https://maven.aliyun.com/repository/public</url>
<layout>default</layout>
<snapshots>
<enabled>false</enabled>
</snapshots>
<releases>
<enabled>true</enabled>
</releases>
</repository>
</repositories>
</project>
2、web.xml 文件参考
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
</web-app>
welcome-file-list 定义的是欢迎页面,即首次启动打开的是什么页面。
三、前后端数据交互
前端页面可以传递数据给后端,后端拿到后可以进行相应的校验等,比如登录功能实现。
1、发送数据到后端
登录时候,需要输入用户名、密码和角色。
login.jsp 核心代码为:
<div style="text-align:center;margin-top:120px">
<h1>登录页面</h1>
<form action="/login" method="post">
<table style="margin-left:40%">
<tr>
<td>用户名:</td>
<td><input type="text" size="21" name="username"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" size="21" name="password"/></td>
</tr>
<tr>
<td>角色:</td>
<td>
<input type="radio" name="role" value="0" checked="checked">管理员
<input type="radio" name="role" value="1">普通用户
</td>
</tr>
</table>
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</form>
<a href="register.jsp">跳转注册</a>
</div>
2、后端接受前端传过来的数据
提交到后台的LoginServlet文件,URL为:/login ,方式是post方式:
核心代码为:
@WebServlet(urlPatterns = "/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
// 获取前端页面传过来的值
String username = req.getParameter("username");
String password = req.getParameter("password");
String role = req.getParameter("role");
// 执行查询数据库逻辑
UserDao userDao = new UserDaoImpl();
User user = userDao.login(username, password);
// 如果根据用户名和密码能查得到值
if (user != null) {
int roleDb = user.getRole();
// 权限的选择跟数据库不匹配时,且不是管理员用户时,返回无权限
if (roleDb != Integer.parseInt(role) && roleDb != 0) {
req.setAttribute("message", "无权限登录");
req.getRequestDispatcher("defeat.jsp").forward(req,resp);
} else {
req.setAttribute("user", user);
req.getRequestDispatcher("success.jsp").forward(req,resp);
}
} else { // 用户名或者密码错误执行以下代码
req.setAttribute("message", "用户名或者密码错误");
req.getRequestDispatcher("defeat.jsp").forward(req,resp);
}
}
}
String username = req.getParameter(“username”);
String password = req.getParameter(“password”);
String role = req.getParameter(“role”);
这样就可以让后端接收到了。
3、执行完后端代码跳转页面
执行完后跳转的页面为:
req.getRequestDispatcher(“success.jsp”).forward(req,resp);
4、后端传数据给前端
如果需要设置值到页面,则可以通过这样的方式设置上:
req.setAttribute(“user”, user);
5、前端接收后端传过来的数据
那设置给 success.jsp 页面的值怎么接受并显示到页面呢?
参考 success.jsp 的核心代码:
<%@ page import="com.shaonaiyi.mymall.domain.User" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: shaonaiyi
Date: 2022/3/6
Time: 14:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<div style="text-align:center;margin-top:120px">
<h1>登录成功!</h1>
<br>
<font color="red">
<%
User user = (User)request.getAttribute("user");
String username = user.getUsername();
%>
欢迎您:
<%
out.print(username);
%>
</font>
<form action="/query" method="post">
<table style="margin-left:40%">
<tr>
<td>用户名:</td>
<td><input type="text" size="21" name="username" readonly="readonly" value="${user.username}"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" size="21" name="password" readonly="readonly" value="${user.password}"/></td>
</tr>
<tr>
<td>角色:</td>
<td>
<c:if test="${user.role == 0}">
<input type="radio" name="role" value="0" checked="checked">管理员
</c:if>
<c:if test="${user.role == 1}">
<input type="radio" name="role" value="1" checked="checked">普通用户
</c:if>
</td>
</tr>
</table>
<input type="submit" value="管理员跳转用户管理按钮"/>
</form>
</div>
</body>
</html>
通过这样的符号就包起来,就可以使用java代码啦!
<%
User user = (User)request.getAttribute("user");
String username = user.getUsername();
%>
需要注意的是,如果需要使用java代码,需要单独隔开,包括{}号也要单独隔开,特别是在for循环或者if语句的时候,可能会需要用到(所以说,还是有点难看的其实…)
6、一些其他特性
<c:if test="${user.role == 1}">
<input type="radio" name="role" value="1" checked="checked">普通用户
</c:if>
c:if 可以判断,test进行判断,如果里面的内容是真,则显示里面的内容。
同时,有点需要特别关注的是,如果需要引入类,则可以使用这样的方式进行引入:
<%@ page import=“com.shaonaiyi.mymall.domain.User” %>
如果需要用到c:if这样的标签,其实也是需要引入进来的:
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
这样才可以使用,否则会报错。
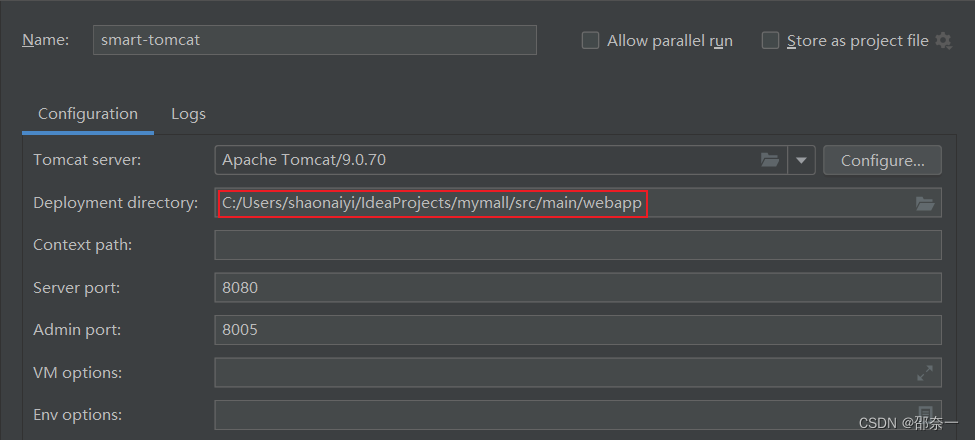
三、运行项目
运行项目很简单,直接跑就可以,可能需要设置一下Deployment directory,如果需要设置的话,设置成webapp这个文件夹就可以了,如下图所示:

感谢看完,想要学习更多有用的知识,请关注我,我可能是个有用的人!

![[激光原理与应用-58]:激光器 - 光学 - 常见光学镜片的特性](https://img-blog.csdnimg.cn/10e6ac605f0443559baf6328d3f58272.png)





![[附源码]Python计算机毕业设计Django绿色生活交流社区网站](https://img-blog.csdnimg.cn/3f401f852a494489b7e215a0bbd0b97b.png)