前言
作者现在主要负责的项目是通过音视频等课程提高教师职业能力的,说白了就是给老师卖课赚钱。大家都知道知识付费现在还是很火的,既然是要付费的知识,就肯定有人想白嫖,直接去下载课程里面音视频。业界就有很多工具,比如说IDM、NeatDM、迅雷等等(再多说就是在教大家犯罪了哈哈,大家千万不要点开),产品经理就说要做音视频加密。
技术选型
因为项目主要是移动端H5,因为兼容性问题很多防盗方案都不好做。因为直接使用原生播放视频不能够控制视频源的请求,只能由浏览器自己去拉流,没啥操作的余地。想要解决这个问题,就要用到 MSE(Media Source Extensions),基于 XHR 请求动态构造音视频源,大家可以简单了解一下先不用太深入。
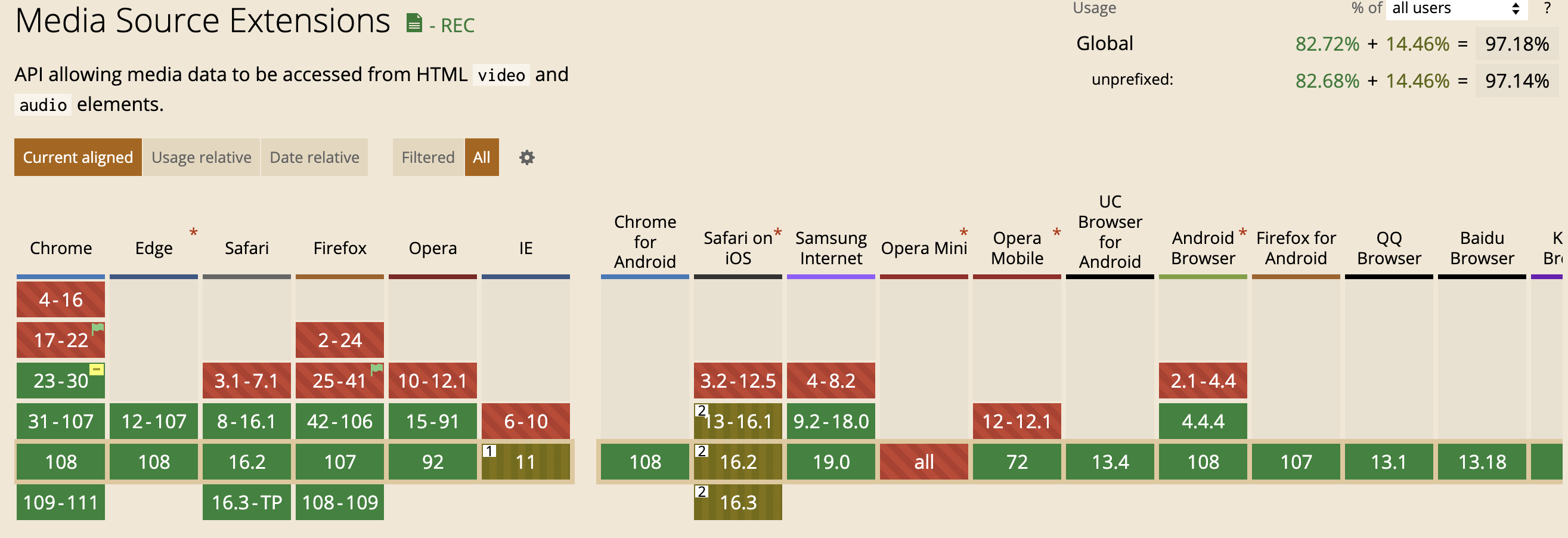
但是呢,MSE 这玩意又有很多兼容性问题,比如说在 IOS Safari浏览器上不支持:
但是柳暗花明又一村,IOS 原生支持一种叫 HLS 的视频协议,他是可以做媒体加密的。一起看下他的兼容性:

虽然说红了一片,但是它和 MSE 的兼容性互补呀,其他浏览器可以基于 MSE 实现 HLS 视频播放,IOS浏览器直接用原生的,那不就行了。
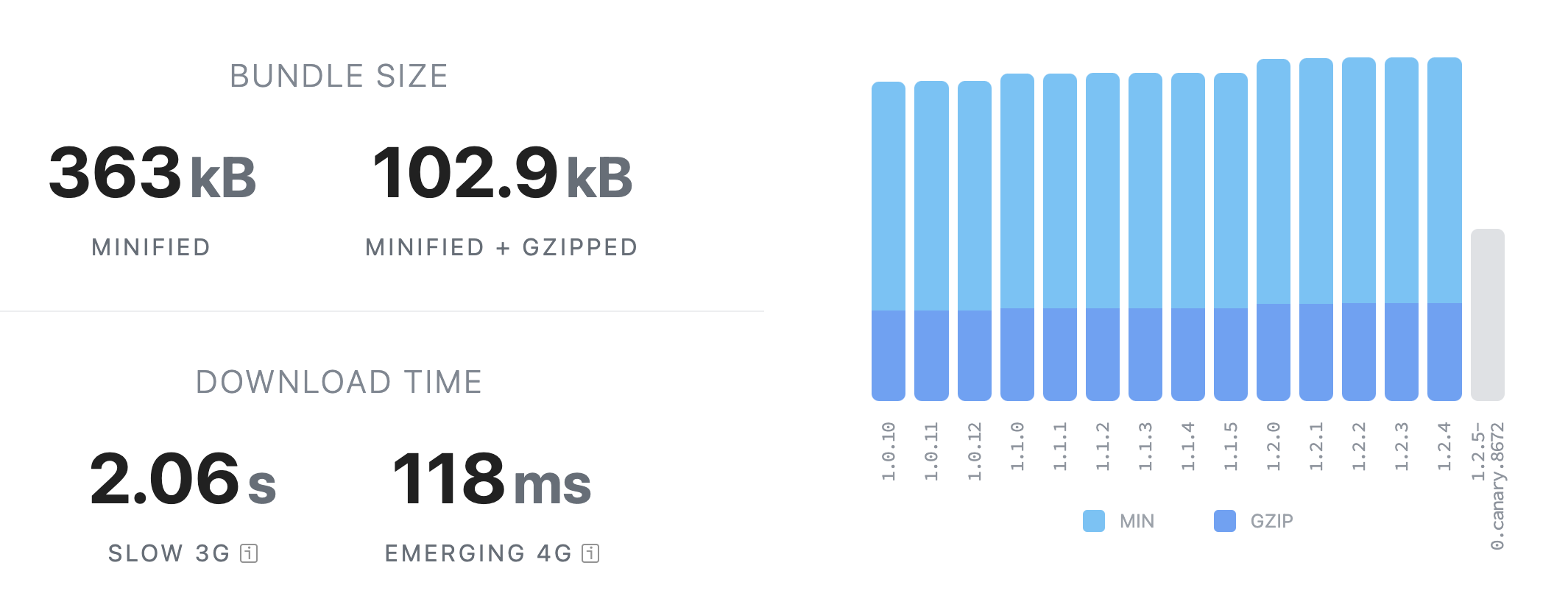
业界有很多库可以实现 HLS 音视频的播放,比如说hls.js、video.js、xgplayer、chimee等等。我选用的是hls.js,原因很简单,就是轻量。其它的库会有其定制的UI和内置插件,不够纯粹。

HLS协议介绍
HLS 全称是 HTTP Live Streaming,是一个由 Apple 公司提出的基于HTTP的自适应码率流媒体传输协议,包括m3u(8)的索引文件,TS媒体分片文件和key加密串文件,可用于实时媒体流的传输。
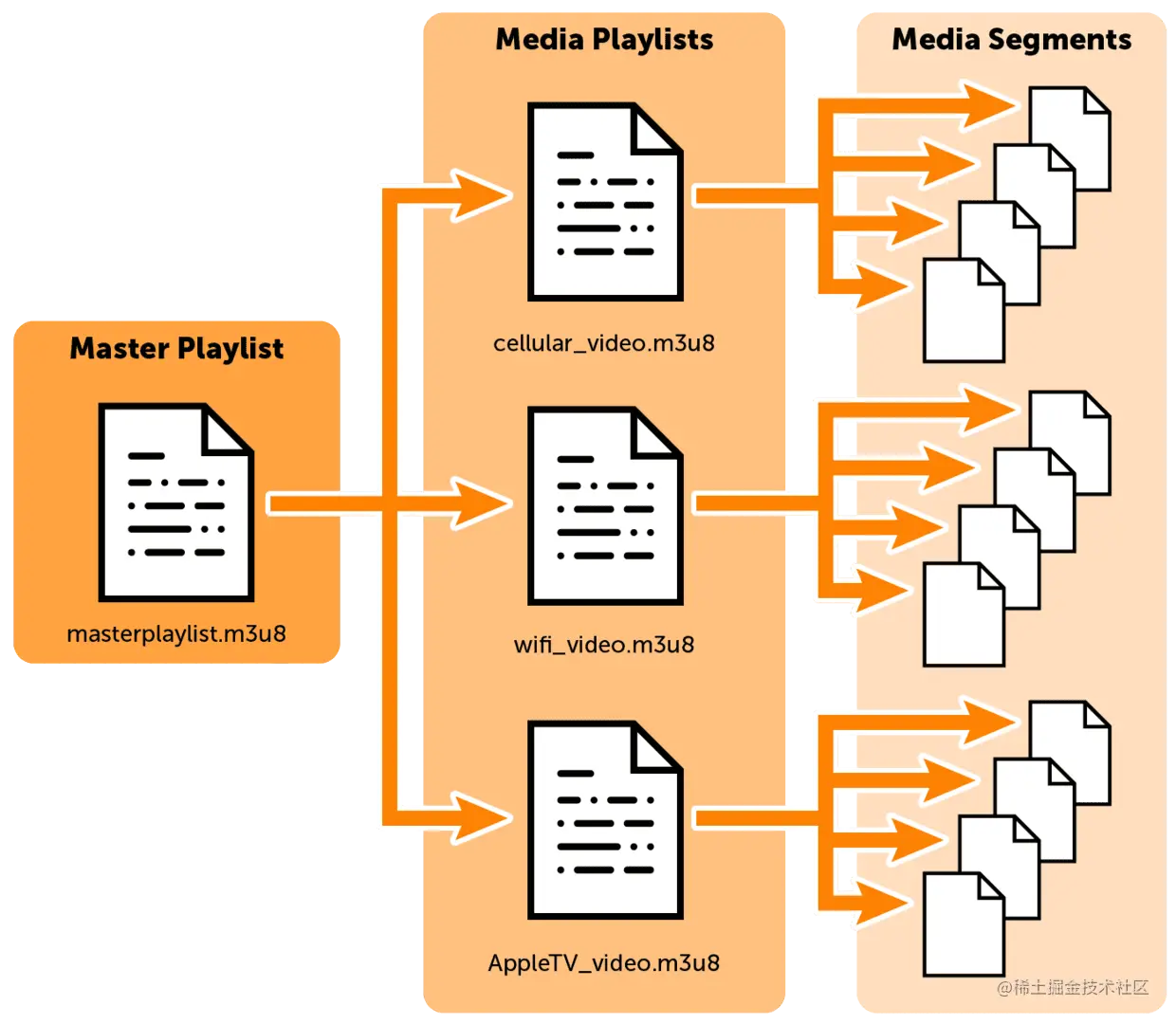
好,看下面这个图

可以看到由三个部分组成,分别是Master Playlist、Media Playlist、Media Segments,似乎长得都差不多,展开讲讲是什么。
先说说 Master Playlist 和 Media Playlist
这两分别叫一级索引文件和二级索引文件,在上图中可以看到后缀都是.m3u8,一级索引文件可以存放多个索引文件的链接。在播放器“播放”的其实是二级索引文件, `<video>`标签的`src`属性定义为二级索引文件的URI就能播放,如下图:
<video src="${二级索引文件链接}">
既然播放的是二级索引文件,那一级索引文件有什么用呢?为什么需要存放了多个二级索引文件?
一级索引文件内部的多个二级索引文件的码率是不同的,码率越高清晰度一般越高。当`<video>`标签的`src`属性定义为一级索引文件的URI,播放器会根据当前的带宽网速,自动选择合适清晰度的二级索引文件来播放,这就是hls的功能——码率自适应。这块会在我的其他文章中重点讲解。
二级索引文件包含多个Meida Segments。Meida Segments 是媒体片段,含有音视频内容,播放器真正播放的其实是这一部分。媒体片段经过解封装、解码、音视频同步,画面最后在浏览器渲染。
好啦,基本的理论已经有所了解,一起来看看实际案例。
边学边做
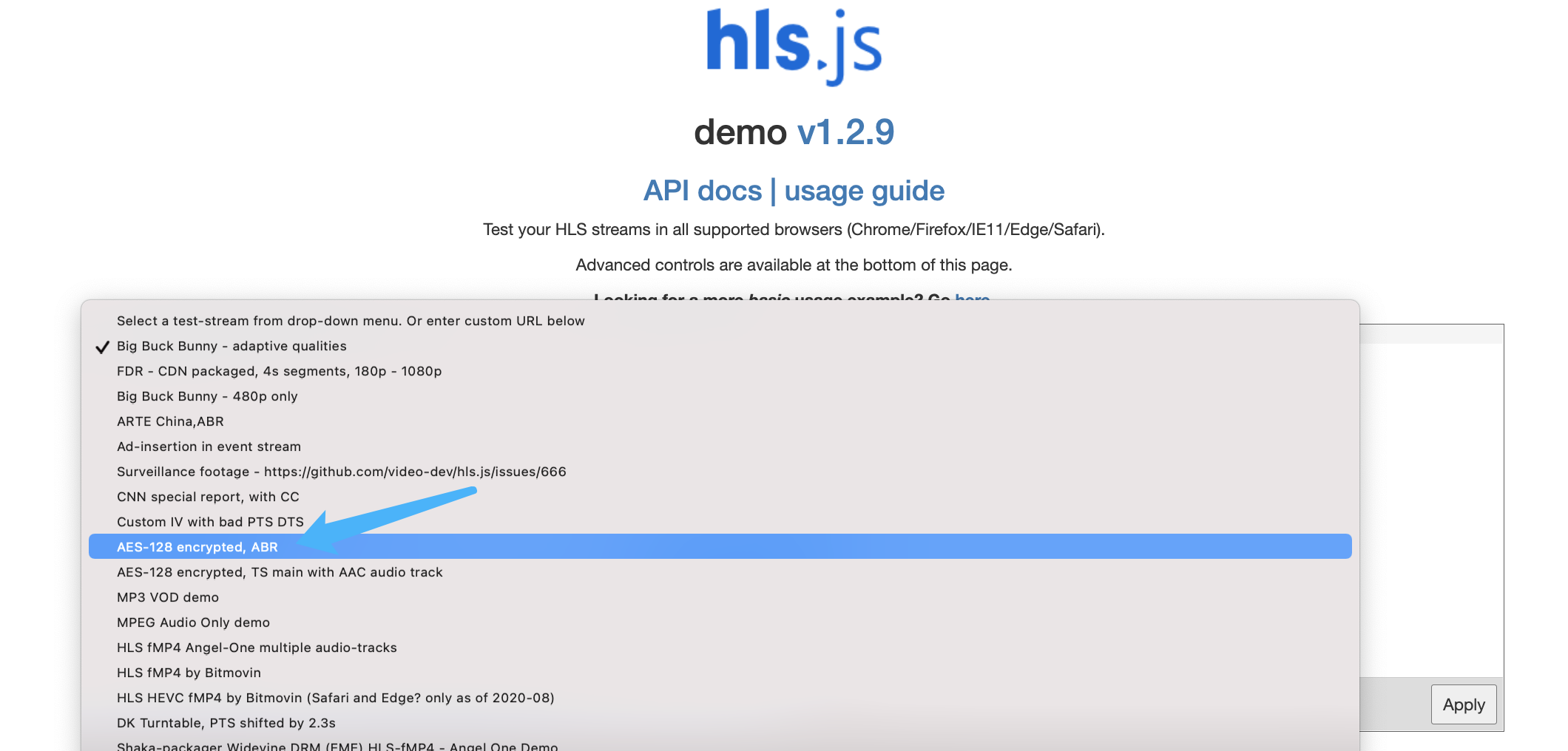
hls.js 提供了一个demo站点,让大家快速了解hls协议。
帅哥美女们,可以打开 hls.js demo 点击 Apply 播放视频。

然后用chrome的devtool抓包

上图的就是一级索引文件,他的内容其实就是不同码率的m3u8。

上图可以看到,选择了其中一个二级索引文件播放,随后实时判断网速,又选择了图中另一个二级索引文件播放。
上图的右边部分可以看到一堆的ts后缀的文件,这些就是上面提到的媒体片段。
视频解密
回到一开始的界面,选择“AES-128 encrypted, ABR”,他表示使用的是AES-128 的加密算法。

播放视频后,同样进行抓包,可以看到二级索引文件中会有“#EXT-X-KEY”这个标签,里面就有获取密钥的URI。在浏览器请求到密钥之后,在解析每一个ts媒体片段前进行解密。

这里有同学会想,密钥都是可以直接获取的,怎么样防盗?
这里的防盗并不是绝对的防盗,只是提高门槛,而且这个门槛可以设得高一点也可以低一点。
啥意思了?
实际应用中,我们会在密钥URI中加一个令牌,像是这样:
#EXT-X-KEY:METHOD=AES-128,URI="oceans.key?token=${令牌}"
这个令牌会有时效性,可以是一次性的或者时效性(一段时间后失效)。如果是一次性的,就可以防住大多数的视频下载软件,因为这些软件都是基于已有资源链接,再次请求实现视频下载的。按照这个原理,时效性的令牌是不能防住这些软件的,但是可以让m3u8索引文件的链接具有时效性,假如用户直接把这个链接分享出去给其他没有权限的人看,一段时间后就会失效了。
最后只需要根据用户权限,后台给前端返回m3u8索引文件时加上令牌,就可以实现视频的防盗。
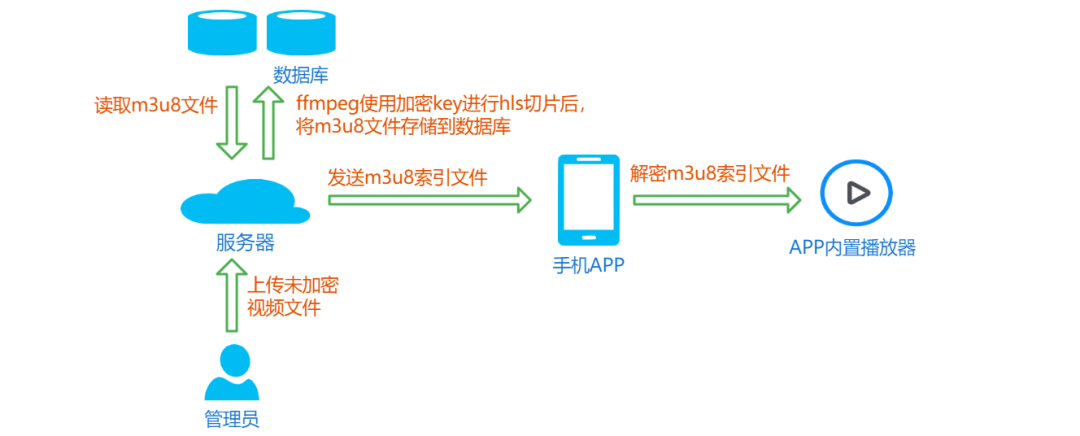
下面这张图简单讲解了整体的解密流程

好!文章到这里就结束了,祝各位跑得比别人快,飞得比别人高。