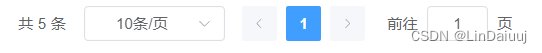
vue3 分页默认为英文 ,但想要中文显示


那么在App.vue中的代码为三步即可,引入中文,声明中文 ,绑定中文;
1. import zhCn from 'element-plus/es/locale/lang/zh-cn';
2. let locale = zhCn;
3. :locale="locale"
<script setup lang="ts">
import { ElConfigProvider } from 'element-plus';
import { useAppStore } from '@/store/modules/app';
import zhCn from 'element-plus/es/locale/lang/zh-cn';
const appStore = useAppStore();
let locale = zhCn;
</script>
<template>
<el-config-provider :locale="locale" :size="appStore.size">
<router-view />
</el-config-provider>
</template>