【小白从小学Python、C、Java】
【计算机等级考试+500强双证书】
【Python-数据分析】
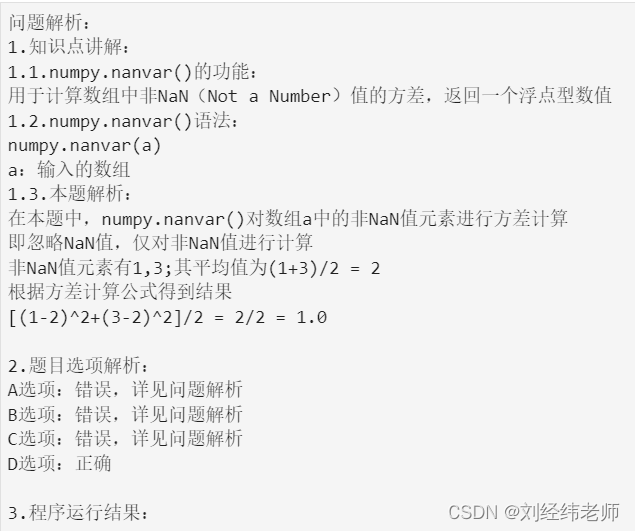
计算数组中各元素的方差
忽略数组中所有的nan值
numpy.nanvar()
[太阳]选择题
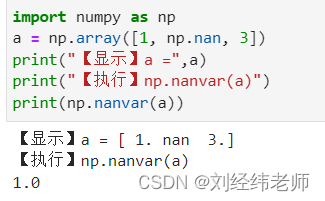
请问关于以下代码最后输出结果的是?
import numpy as np
a = np.array([1, np.nan, 3])
print("【显示】a =",a)
print("【执行】np.nanvar(a)")
print(np.nanvar(a))
A选项:1.5
B选项:nan
C选项:2.0
D选项:1.0
正确答案是:D
图1 问题解析

图2 题目代码

[太阳]温馨期待
期待大家提出宝贵建议,互相交流,收获更大,助教:lxy
#暑期科技营# [握手] #极简极速学编程#
欢迎大家转发,一起传播知识和正能量,帮助到更多人。期待大家提出宝贵改进建议,互相交流,收获更大。辛苦大家转发时注明出处(也是咱们公益编程交流群的入口网址),刘经纬老师共享知识相关文件下载地址为:https://liujingwei.cn










![[C++]构造与毁灭:深入探讨C++中四种构造函数与析构函数](https://img-blog.csdnimg.cn/84720e16fdaf417aa90d69b72b603adc.png)