Windows部署ftp
小白教程,一看就会,一做就成。

1.安装包,需要的可以滴滴我
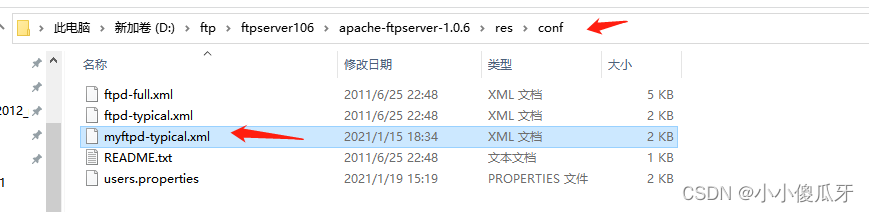
2.部署

就修改下面标注的,别的可以不动

如果想要多个用户,复制这些,把名字,密码改改就行

端口


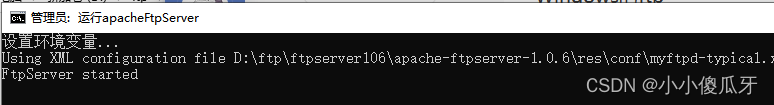
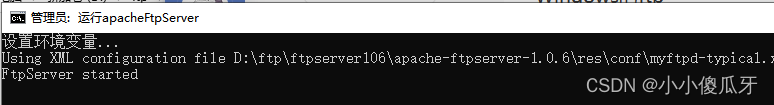
启动


cmd窗口不要关闭
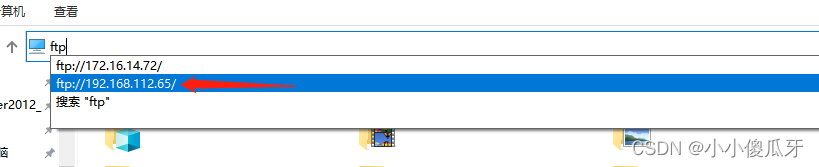
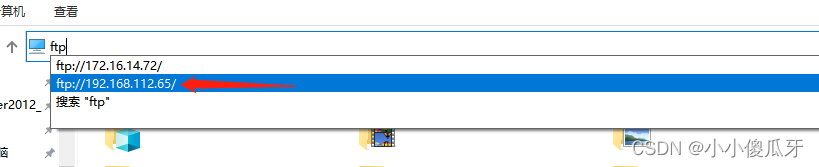
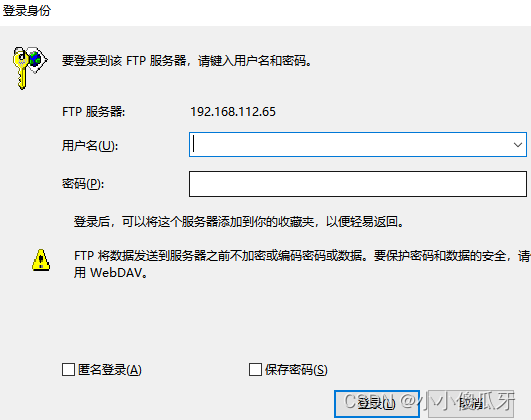
访问,我是21端口,所以不用加端口,ftp://ip就行


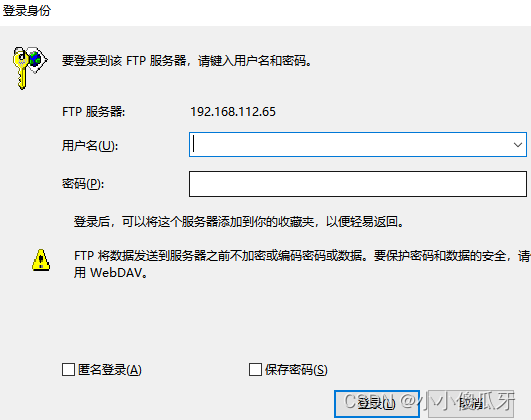
在空白处,右键---登录--输入配置文件的用户名,密码


3.完成



就修改下面标注的,别的可以不动

如果想要多个用户,复制这些,把名字,密码改改就行

端口


启动


cmd窗口不要关闭
访问,我是21端口,所以不用加端口,ftp://ip就行


在空白处,右键---登录--输入配置文件的用户名,密码



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/952307.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!