诸神缄默不语-个人CSDN博文目录
会根据我使用的情况进行持续更新
文章目录
- 1. 电脑 - 哔哩哔哩直播姬
- 1. 软件的基础使用
- 2. 素材
- 1. 摄像头
- 2. 窗口捕捉
- 3. 游戏进程
- 图片
- 文字
- 浏览器
- 3. H5插件
- 其他注意事项
- 2. 手机直播
- 3. iPad直播
1. 电脑 - 哔哩哔哩直播姬
1. 软件的基础使用
电脑软件:哔哩哔哩直播姬
下载地址:https://live.bilibili.com/右上角:

- 切换横屏/竖屏:

- “素材”大概可以理解成直播画面中的“画布”,添加一个素材就会添加一个东西,比如添加摄像头内容、添加屏幕内容等等。
下一节将具体介绍素材 - H5插件:其实就是“素材”中的浏览器,但是B站官方提供一些H5链接作为插件,下下节具体介绍
- 直播工具
- 基础功能
- 直播设置
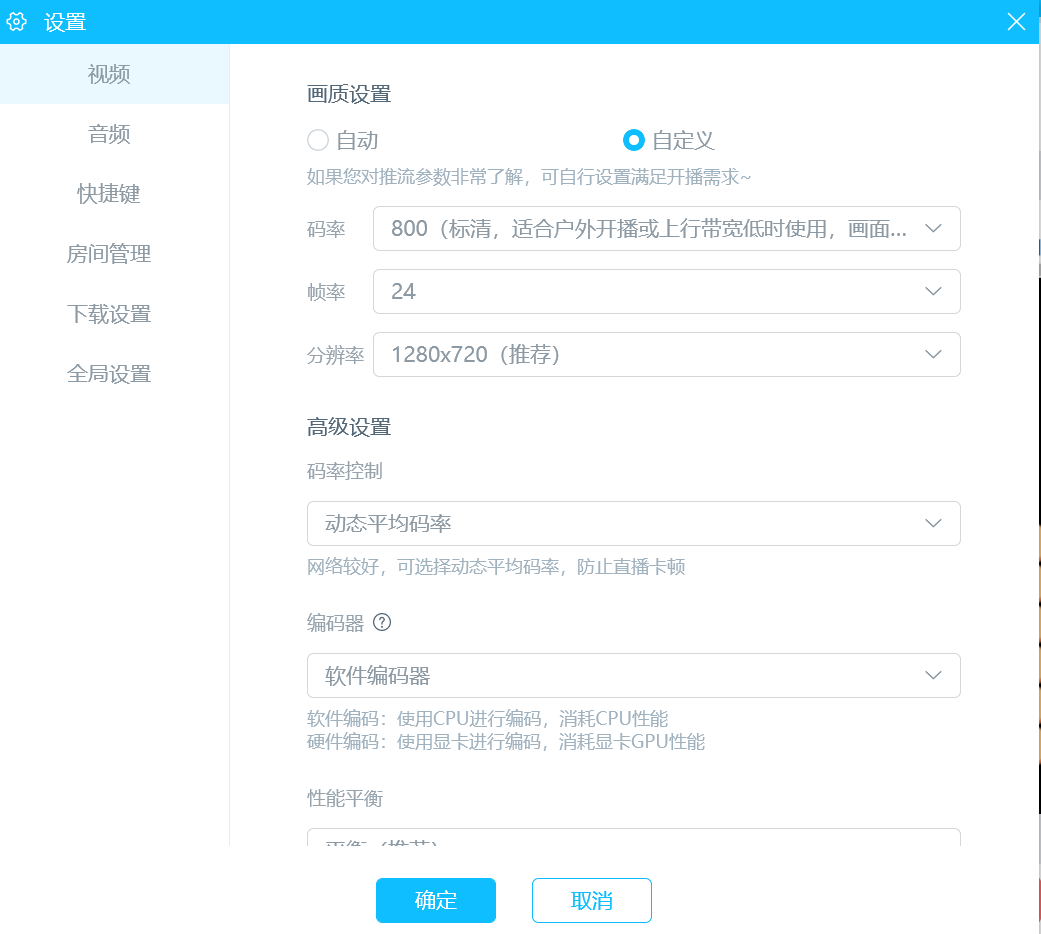
- 视频:我之前用的是自动画质,但是太卡了,所以改成了标清码率:

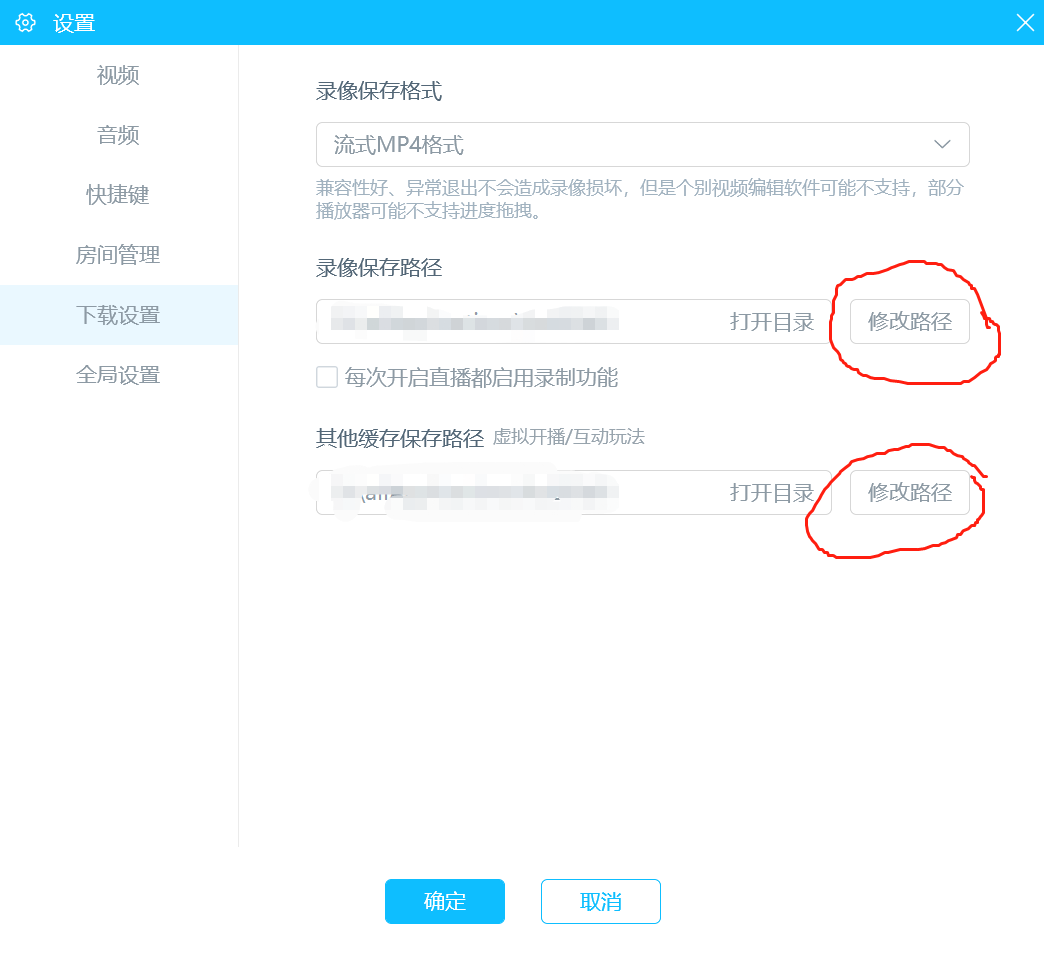
- 下载设置:可以修改录像和其他缓存的保存路径

- 全局设置
- 退出提示(这个也可以在设置“每次询问我”之前,在点击关闭按钮时提问和选择)

- 退出提示(这个也可以在设置“每次询问我”之前,在点击关闭按钮时提问和选择)
- 直播推广
流量包可以靠活动获取:

- 主播公告

- 主播任务
就是前文所述,获得流量包的活动:

有个问题在于,不知道是因为分辨率还是什么,我有时点进来就很正常,有时点进来却无法退出。综合起来,我的意见是用手机操作,别用电脑搞这个了
- 视频:我之前用的是自动画质,但是太卡了,所以改成了标清码率:
- 直播设置
- 基础功能
- 在最上方设置直播间的图片、标题、类型
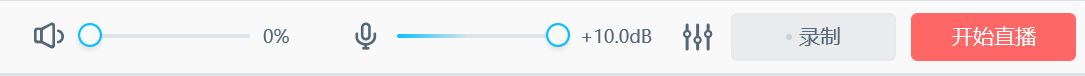
- 设置扬声器、麦克风的音量,录制和开始直播

(我闭麦的时候会顺便在设置中直接关掉麦克风的输入……这个大家对“忘闭麦了”这事有恐惧是很正常的,所以采用多种方式来加强保险也是很正常的) - 在“更多详情>”中查看性能状态
- 直播互动(如果有进场、弹幕等会显示在这个位置)

2. 素材
1. 摄像头
可以调整分辨率(低分辨率也可以在直播窗口里拉大)
直接使用电脑摄像头:选择摄像头就可以
使用手机摄像头:(优势是手机拿去直播了,就不能拿来玩了!!!!!)
方法一: 投屏
思路是用哔哩哔哩直播的游戏直播模式,投屏手机拍视频的状态
步骤:设置手机照片比例为全屏或者视频分辨率为[全屏]1080p1→将手机和电脑放置在同一局域网中→在PC端哔哩哔哩直播姬的素材中选择“投屏”→在手机端哔哩哔哩APP中点击+,选择“开直播”,选择“游戏”,选择“投屏”,扫描二维码→进入照相机APP,选择拍照或者录像
方法二: 虚拟摄像头
软件:iVCam
官网:虚拟视频,虚拟声卡,手机用作电脑摄像头,手机投屏专家 - E2ESOFT
手机和电脑在同一个WiFi局域网内,通过WiFi进行连接的使用手册:通过 Wi-Fi 进行连接 - E2ESOFT
具体内容待补。使用方案可以初步参考这个博文:在bilibili平台利用第三方推流完成摄像头(手机)、电脑屏幕、背景共存直播。以线上自习室为例_第三方推流应用_铖铖的花嫁的博客-CSDN博客(这篇是用iVCam+OBS Studio实现的,我目前觉得哔哩哔哩直播姬就够用了,以后可能会增加用OBS的内容。)
2. 窗口捕捉
事实上可以理解成准确捕捉指定应用的窗口。
我本来想用这个功能实现显示时钟的,但第一个软件wpfclock我直接百度就没搜到,尬住了。
后来我就改用浏览器来显示时钟了(看后文浏览器一节)
总之还是将我之前试图参考的博文列在这里,可以参考:直播间添加实时时钟教程
我后来还想用这个功能来设置Bongo Cat Mver,但是不知为啥我用窗口捕捉一直无法成功捕捉,所以调整到最后我就改用游戏捕捉了,具体使用方法见下一节。
3. 游戏进程
我就拿来捕捉了Bongo Cat Mver,就是这个应该还挺火的小猫:

可爱捏,我喜欢。
不拿来直播用,也可以日常当桌宠耍。
不过说实话这个更适合游戏主播(可以从猫的键上看出来,这个更适宜于游戏按键而不是日常的学习和工作)
但是因为可爱,所以我还是坚持在我的直播间里把它挂上了!
以下介绍具体的实现方法:
官方B站专栏文章:【主播必备工具】Bongo Cat Mver v0.1.6 更新! live2d功能!支持双机直播! - 哔哩哔哩
不过文章中给出的QQ群已经不能搜索了,需要在Bongo Cat Mver的UI界面中找群(这个我后文也会介绍)
v 0.1.6 下载地址:https://pan.baidu.com/s/17GrSgefj_04w-8ckLy2bCw
提取码:j3xb
下载后解压,无需安装,直接点击Bongo Cat Mver.exe就能打开,然后在托盘(也就是右下角)中点击图标右键,找到UI面板:

其中显示和隐藏猫咪类似开启和最小化窗口(因为这个软件不会在任务栏显示图标,所以如果在设置桌宠模式之后,就要通过这个来设置最小化了)
模式也可以在UI面板中设置:

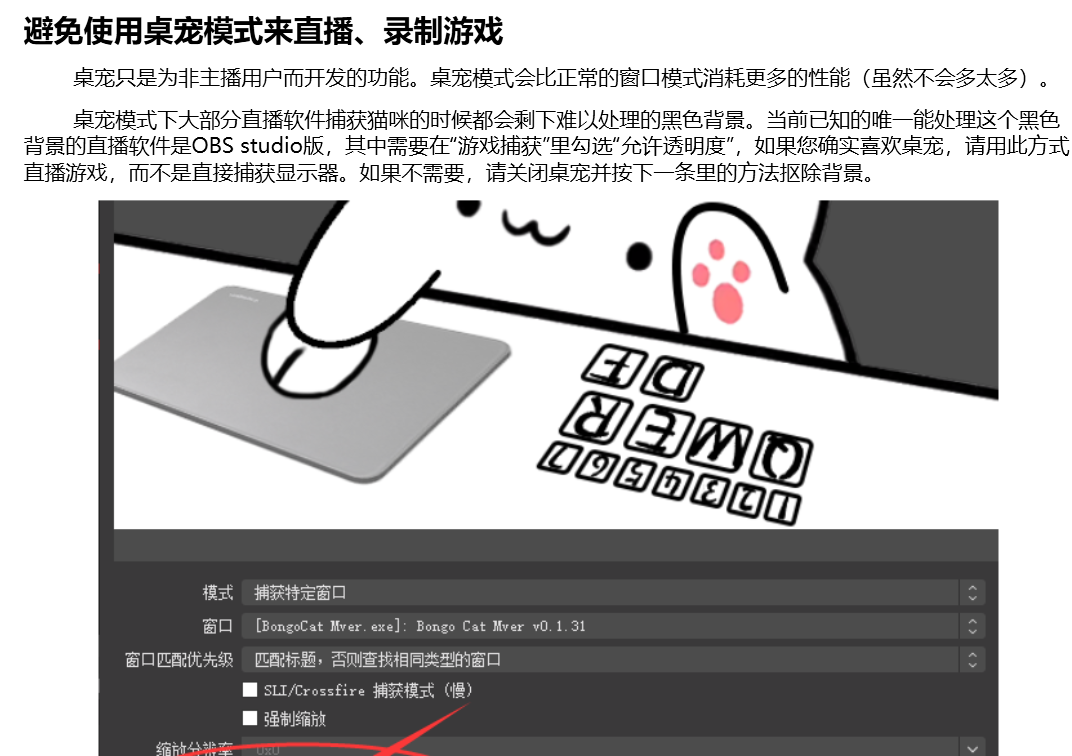
猫咪设置中,“桌宠模式”可以直接设置为透明背景,这样在嵌入直播之后就直接是透明背景了。但是官方不建议这么干:

(但是事实上现在哔哩哔哩直播姬也可以设置透明背景了,所以也不太需要在乎这一点,后面在设置的时候我将直接展示这一功能)
“窗口置顶”不知为啥没用……
反馈交流中可以添加比较新的、仍然接受新用户的QQ群。
哔哩哔哩直播姬需要用管理员权限打开。
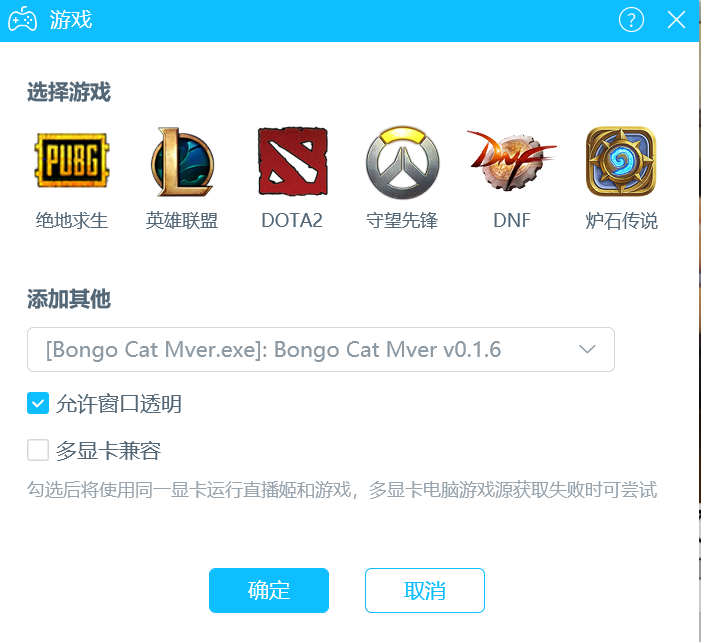
通过游戏进程捕捉:

如图所示,如果想要设置透明背景,就勾选“允许窗口透明”。
然后Bongo Cat Mver就会在直播间跟着你的键鼠一起动了!
此外我还看到一个算是进阶功能,可用于解决Bongo Cat Mver键少的问题。看这个抖音视频:bongo cat 加键 - 抖音 可以增加按键
大概逻辑就是将小猫按键的每一帧的图片都画好,然后将新的动画跟对应键位绑定上。我就是觉得这个绘制过程很麻烦,而且我看这个博主他自己的小猫左手都画歪了……看起来就挺难搞的,我还是以后慢慢研究吧。现在就拿这个Q萌Q萌的小猫凑合用了。
图片
可以直接添加色块
文字
很直接,我就不写了。
浏览器
事实上就是直接把一个网页给插进来。
我插了两个显示时间的网页:北京时间 - 北京时间在线校准和桌面时钟_在线极简时钟同步
3. H5插件
这个事实上就是一个H5链接(素材中的浏览器),不同的是B站官方会给出一个下载一些常用H5插件的市场:哔哩哔哩饭贩
可以用关键词查找工具。我自己用的是一个列表挂件:哔哩哔哩饭贩—列表挂件
其他注意事项
B站官方建议带宽20M+会比较流畅(我实测即使这样也需要设置镜头低分辨率和直播低码率)。可以使用测速网 - 专业测网速, 网速测试, 宽带提速, 游戏测速, 直播测速, 5G测速, 物联网监测 - SpeedTest.cn进行测速。
2. 手机直播
直接用哔哩哔哩就可以直播:
路径①:点击+,选择“开直播”
路径②:点击“我的”,这边有一堆。第一次开播只有“推荐服务”-“我的直播”这一项,开过播之后就有“直播中心”这个栏目了,这里面就直接有“开播”这一项了。
具体细节待补。
3. iPad直播
待补。
华为手机录像怎么设置全屏-百度经验 ↩︎



![[C++]构造与毁灭:深入探讨C++中四种构造函数与析构函数](https://img-blog.csdnimg.cn/84720e16fdaf417aa90d69b72b603adc.png)