文章目录
- 一、Html 实现弹窗的实例
- 二、Html 实现流程图
- 三、制作一个简单的菜单功能
一、Html 实现弹窗的实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{
margin: 0px;
}
.zhezhao{
position: fixed;
left: 0px;
top: 0px;
background: #000;
width: 100%;
height: 100%;
opacity: 0.5;
}
.tankuang{
position: relative;
background: #fff;
width: 50%;
height: 80%;
border-radius: 5px;
margin: 5% auto;
}
#header{
height: 40px;
}
#header-right{
position: absolute;
width: 25px;
height: 25px;
border-radius: 5px;
background: red;
color: #fff;
right: 5px;
top: 5px;
text-align: center;
}
</style>
</head>
<body>
<button type="button" onclick="dianwo()">点我</button>
<div class="zhezhao" id='zhezhao'>
<div class="tankuang">
<div id="header">
<span>我是弹窗</span>
<div id="header-right" onclick="hidder()">x</div>
</div>
</div>
</div>
<script type="text/javascript">
document.getElementById('zhezhao').style.display="none";
function dianwo(){
document.getElementById('zhezhao').style.display="";
}
function hidder(){
document.getElementById('zhezhao').style.display="none";
}
</script>
</body>
</html>

二、Html 实现流程图
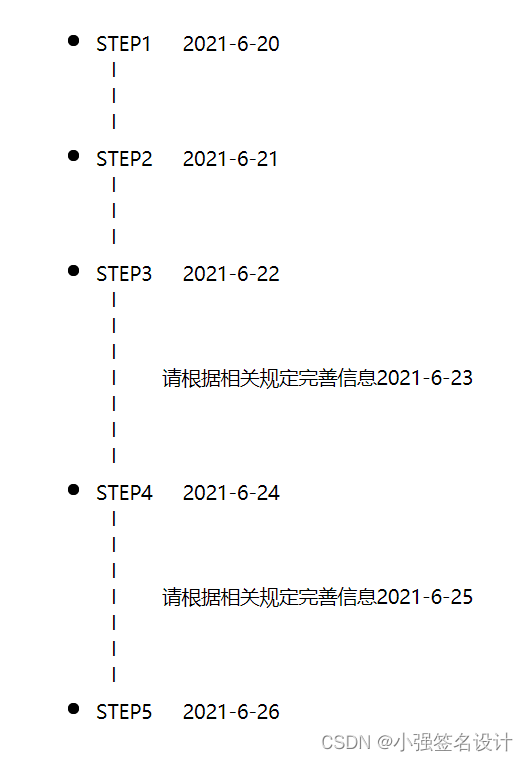
示例1:来自 html实现简单审批流程图
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<style>
ul li{
font-size: small;
}
ul li::marker{
font-size: 20px;
}
.line{
padding-left: 10px;
font-size:small;
}
.dynamica{
list-style: none;
}
</style>
</head>
<body>
<div><ul id="checkStatus" style="margin-left: 50px;margin-top: 20px" ></ul></div>
<script>
var data={
status:[
{
des:'STEP1',
date:'2021-6-20',
isStatus: false,
},
{
des:'STEP2',
date:'2021-6-21',
isStatus: false,
},
{
des:'STEP3',
date:'2021-6-22',
isStatus: false,
},
{
des:'请根据相关规定完善信息',
date:'2021-6-23',
isStatus: true,
},
{
des:'STEP4',
date:'2021-6-24',
isStatus: false,
},
{
des:'请根据相关规定完善信息',
date:'2021-6-25',
isStatus: true,
},
{
des:'STEP5',
date:'2021-6-26',
isStatus: false,
},
]
};
$(function (){
var status = data.status;
var dynamicUl = document.getElementById("checkStatus");
var htmlliElement = document.createElement('li');
htmlliElement.innerHTML='<li><a>'+status[0].des+'</a><a style="padding-left: 20px">'+status[0].date+'</a></li>';
dynamicUl.appendChild(htmlliElement);
for (let i = 1; i < status.length; i++) {
if(!status[i].isStatus){
let htmlaElement = document.createElement('li');
htmlaElement.className='dynamica'
htmlaElement.innerHTML='<a class="line">I</a><br> <a class="line">I</a><br> <a class="line">I</a><br>';
dynamicUl.appendChild(htmlaElement);
let htmlliElement=document.createElement('li');
htmlliElement.innerHTML='<li><a>'+status[i].des+'</a><a style="padding-left: 20px">'+status[i].date+'</a></li>'
dynamicUl.appendChild(htmlliElement);
}else{
let htmlaElement = document.createElement('li');
htmlaElement.className='dynamica'
htmlaElement.innerHTML='<a class="line">I</a><br> <a class="line">I</a><br> <a class="line">I</a><br><a class="line">I</a><a style="padding-left: 30px">'+status[i].des+'</a><a>'+status[i].date+'</a>';
dynamicUl.appendChild(htmlaElement);
}
}
});
</script>
</body>
</html>

示例2:来自 用html+css+jQuery制作一个简单的流程图/步骤图
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<style>
ul {
display: flex;
}
li {
display: flex;
list-style: none;
position: relative;
}
.item {
width: 120px;
height: 100px;
text-align: center;
position: relative;
margin: 0 auto;
}
.line {
border-bottom: 1px dashed rgba(3, 2, 2, 0.7);
width: 120px;
align-self: center;
position: relative;
top: -50px;
}
.shell {
height: 200px;
position: relative;
}
.content {
width: 200px;
height: 100px;
text-align: center;
position: absolute;
left: -50%;
margin-left: 25px;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<body>
<div class="container"></div>
</body>
<script>
$(function () {
// 数据
var arr = ["前处理生产指令", "前处理", "批生产指令", "中间产品递交单", "阿胶提取粗滤", "胶液分离浓缩", "总混", "流程1", "流程2", "流程3", "流程4", "流程5", "流程6", "流程7", "流程8", "流程9", "流程10", "流程11"];
// 循环生成步骤项
$(arr).each(function (index, item) {
// 第一个或者每循环6个,在尾部生成一行新的ul标签,也就是每5个一行
if (index == 0 || index % 5 == 0) {
$(".container").append("<ul></ul>");
}
// 生成固定的html片段$new
var $new = $(`
<div class="shell">
<li>
<div class="item">
<span style="font-size: 36px;color: #0096ED;">${index + 1}</span>
<p>${item}</p>
</div>
</li>
<div class="content">
<button>文件上传11111111111111111111111111111<br>1<br>2<br>3</button>
</div>
</div>
`);
// 每遍历一次,就往当前文档中最后一个ul下的尾部添加进去一个$new
$(`ul:last-of-type`).append($new);
// 创建一条虚线
var $line = $(`<div class="line"></div>`);
// 判断:如果是当前行第一个元素,元素前不加虚线,如果不是第一个,在元素前加虚线
if (index % 5 != 0 && index > 0) {
$new.before($line);
}
});
});
</script>
</body>
</html>

注意:如果想引入本地的 jquery.min.js 文件需要这样写:<script type="text/javascript" th:src="@{/js/jquery.min.js}" src="../static/js/jquery.min.js"></script>
三、制作一个简单的菜单功能
index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>综合信息</title>
<style>
html,body {
width: 100%;
height: 100%;
font-family: "Microsoft Yahei", "SimSun", Arial;
font-size:12px;
overflow:hidden;
}
body,h3,ul,li {
margin: 0;
padding: 0;
}
h3,th{
font-weight:normal;
}
a{
text-decoration: none;
}
.header {
width: 100%;
height: 50px;
position: absolute;
top: 0;
/*以上设置是重点必须的*/
line-height: 50px;
}
.header h3 {
margin-left: 12px;
font-size: 17px;
color: #0075C7;
}
.mainBox {
width: 100%;
position: absolute;
top: 50px;
bottom: 0;
/*以上设置是重点必须的*/
}
.mainBox .leftBox {
height: 100%;
width: 240px;
float: left;
overflow: auto;
/*以上设置是重点必须的*/
background: #f8f8ee;
font-size: 13px;
font-family: "Microsoft Yahei", "SimSun", Arial;
border-right: 1px solid #D9D9D9;
border-top: 1px solid #D9D9D9;
}
.menuItem a,.menuItem a:visited {
padding-left: 20px;
width: 220px;
height: 32px;
background-color: #f8f8f8;
border-bottom: solid 1px #EAEAEA;
border-top: solid 1px #FFFFFF;
display: block;
line-height: 32px;
color: #000000;
}
.mainBox .rightBox {
height: 100%;
margin-left: 241px;
/*以上设置是重点必须的*/
padding-right: 1px;
padding-left: 1px;
border-left: 1px solid #E6E6E6;
border-top: 1px solid #D9D9D9;
overflow: auto;
}
.slideBtn {
cursor: pointer;
width: 1em;
position: absolute;
top: 40%;
left: 1;
display: block;
}
dl {
width: 240px;
}
dl,dd {
margin: 0;
}
dt {
background-color:#ae8758;
background-repeat:no-repeat;
background-position:5px 13px;
font-size: 15px;
padding: 5px 5px 5px 20px;
margin: 2px; height:29px;
line-height:28px;
}
dt a {
color: #FFF;
text-decoration:none;
}
dd a {
color: #7e2bcb;
}
ul {
list-style: none;
padding:5px 5px 5px 20px;
margin:0;
}
li {
line-height:24px;
}
</style>
<script type="text/javascript"
src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
<div class="header">
<h3>
综合信息
</h3>
</div>
<div class="mainBox">
<div class="leftBox">
<dl>
<dt><a href="#">北京美食</a></dt>
<dd>
<ul>
<li><a href="#">美食论坛</a></li>
<li><a href="#">地方小吃</a></li>
<li><a href="#">北京酒店</a></li>
</ul>
</dd>
<dt><a href="#">北京交通</a></dt>
<dd>
<ul>
<li><a href="#">大兴机场</a></li>
<li><a href="#">周边高速</a></li>
</ul>
</dd>
<dt><a href="#">北京房产</a></dt>
<dd>
<ul>
<li><a href="#">房产论坛</a></li>
<li><a href="#">大河论坛</a></li>
<li><a href="#">天下中原</a></li>
</ul>
</dd>
</dl>
<div class="menuItem xwzx" style="font-size: 15px">
<a href="http://baidu.com"
target="_blank">新闻资讯</a>
</div>
</div>
<div class="rightBox">
<div class="slideBtn">伸缩</div>
</div>
</div>
<script type="text/javascript">
// 左侧菜单栏伸缩效果
$('.slideBtn').click(
function() {
$('.leftBox').toggle();
var status = $('.leftBox').css("display");
if (status == 'none') {
$('.rightBox').css("marginLeft", "0");
$(this).css("background",
"red");
} else {
$('.rightBox').css("marginLeft", "241px");
$(this).css("background",
"green");
}
});
// 左侧菜单栏二级菜单上下伸缩效果
$(document).ready(function(){
$("dd").hide();
$("dt a").click(function(){
$(this).parent().next().slideToggle();
$(this).parent().prevAll("dd").slideUp("slow");
$(this).parent().next().nextAll("dd").slideUp("slow");
return false;
});
});
</script>
</body>
</html>
效果:

思考:html 左侧菜单简单实现 这个文章中 script 的写法也可以参考一下。

















![本地springboot jar 部署到云服务器linux [安装jdk 安装msyql]](https://img-blog.csdnimg.cn/941f09c95cce47f4be71d8243099f365.png)