业务场景:作为全球最大的 B2C 电子商务平台之一,淘宝天猫平台提供了丰富的商品资源,吸引了大量的全球买家和卖家。为了方便开发者接入淘宝天猫平台,淘宝天猫平台提供了丰富的 API 接口,其中历史价格接口是非常重要的一部分。大家有探讨稳定采集淘宝(天猫)京东阿里拼多多等平台整站实时商品详情历史价格数据接口,通过该接口开发者可以更好地了解商品的情况,商品详情数据详细信息查询,数据参数包括:商品链接,商品列表主图、价格、标题,sku,库存,销量,店铺昵称,店铺等级,商品详情 SKU 属性,商品视频,商品优惠券,促销信息,详情属性描述,宝贝 ID,区域 ID, 发货地,发货至,快递费用,物流费用等页面上有的数据完整解决方案帮助买家更准确地进行商品选购及商品分析。
这个引起了我对技术挑战的兴趣。目前,自己做了压测,QPS 高、出滑块概率极低,API 整体稳定,可满足商品分析,竞品分析,品牌监控,商品搬家,商品上传,商城建设,淘宝客,erp 选品,店铺同步,CID 店铺订单回传接口等业务场景的性能需求,下面介绍接口封装代码教程:

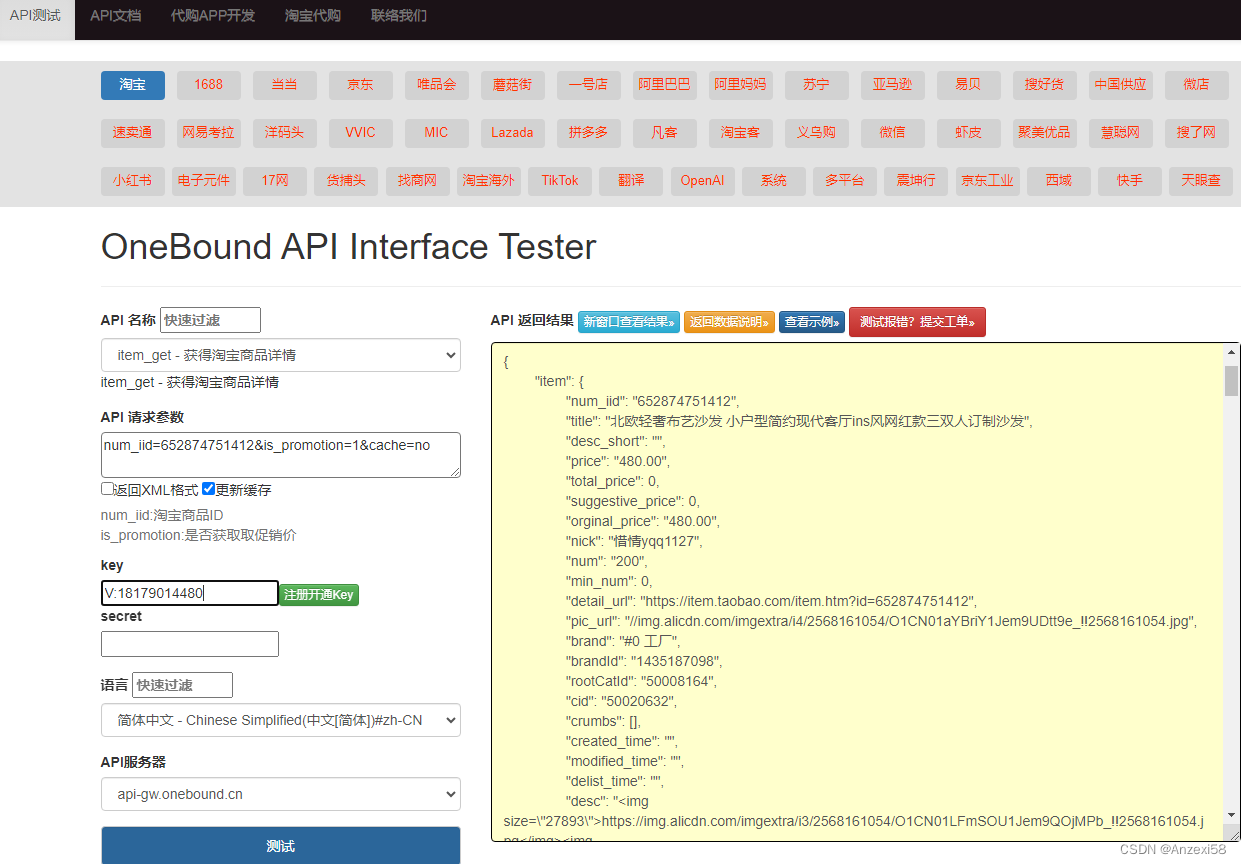
首先,大家要到官方主页去申请一个 appkey,这个是做什么用的呢?App Key 是应用的唯一标识,TOP 通过 App Key 来鉴别应用的身份。AppSecret 是 TOP 给应用分配的密钥,开发者需要妥善保存这个密钥,这个密钥用来保证应用来源的的可靠性,防止被伪造。就是说嘛,想要进门可要先有钥匙啊,所以,appkey 就是我们进入 openAPI 大门的钥匙。点击获取请求 key 和 secret
公共参数
名称 类型 必须 描述 key String 是 调用key(必须以GET方式拼接在URL中) secret String 是 调用密钥(接口代码WeChat:Anzexi58) api_name String 是 API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] cache String 否 [yes,no]默认yes,将调用缓存的数据,速度比较快 result_type String 否 [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 lang String 否 [cn,en,ru]翻译语言,默认cn简体中文 version String 否 API版本
请求参数
请求参数 请求参数:num_iid=652874751412&is_promotion=1 参数说明:num_iid:淘宝商品ID is_promotion:是否获取取促销价
响应参数
{
"item": {
"num_iid": "652874751412",
"title": "北欧轻奢布艺沙发 小户型简约现代客厅ins风网红款三双人订制沙发",
"desc_short": "",
"price": "480.00",
"total_price": 0,
"suggestive_price": 0,
"orginal_price": "480.00",
"nick": "惜情yqq1127",
"num": "200",
"min_num": 0,
"detail_url": "https://item.taobao.com/item.htm?id=652874751412",
"pic_url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg",
"brand": "#0 工厂",
"brandId": "1435187098",
"rootCatId": "50008164",
"cid": "50020632",
"crumbs": [],
"created_time": "",
"modified_time": "",
"delist_time": "",
"desc": "<img size=\"27893\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg</img><img size=\"132455\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg</img><img size=\"2455\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg</img><img size=\"117664\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg</img><img size=\"16674\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg</img><img size=\"96260\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg</img><img size=\"13573\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg</img><img size=\"110974\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg</img><img size=\"104198\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg</img><img size=\"576580\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg</img><img size=\"676617\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg</img><img size=\"9125\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg</img><img size=\"107197\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg</img><img size=\"198877\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg</img><img size=\"71423\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg</img><img size=\"37628\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg</img><img size=\"170889\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg</img><img size=\"6378\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg</img><img size=\"212074\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg</img><img src=\"https://www.o0b.cn/i.php?t.png&rid=gw-4.64eeaaaccae5e&p=1778787754&k=i_key&t=1693362862\" style=\"display:none\" />",
"desc_img": [],
"item_imgs": [
{
"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg"
}
],
"item_weight": "",
"item_size": "",
"location": null,
"post_fee": null,
"express_fee": null,
"ems_fee": "",
"shipping_to": "",
"has_discount": "false",
"video": {
"url": null
},
"is_virtual": "",
"sample_id": "",
"is_promotion": "false",
"props_name": "31480:14306495906:几人坐:脚踏90*60*48cm;31480:14306495907:几人坐:双人165*95*67cm;31480:14306495908:几人坐:三人210*95*67cm;31480:14306495909:几人坐:单人100*95*67cm;31480:21480914361:几人坐:四人位240*95*67cm;31480:21480914362:几人坐:大四人320*95*76cm;31480:1387571900:几人坐:3米贵妃沙发;31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"prop_imgs": {
"prop_img": [
{
"properties": "1627207:28321",
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
}
]
},
"property_alias": "",
"props": [
{
"name": "品牌",
"value": "#0 工厂"
},
{
"name": "型号",
"value": "520"
},
{
"name": "材质",
"value": "木"
},
{
"name": "木质材质",
"value": "松木"
},
{
"name": "面料",
"value": "绒布"
},
{
"name": "风格",
"value": "北欧"
},
{
"name": "几人坐",
"value": "脚踏90*60*48cm,双人165*95*67cm,三人210*95*67cm,单人100*95*67cm,四人位240*95*67cm,大四人320*95*76cm,3米贵妃沙发,定制尺寸"
},
{
"name": "颜色分类",
"value": "乳白色"
},
{
"name": "填充物",
"value": "海绵"
},
{
"name": "结构工艺",
"value": "木质工艺"
},
{
"name": "是否可定制",
"value": "是"
},
{
"name": "沙发组合形式",
"value": "U形"
},
{
"name": "是否可拆洗",
"value": "是"
},
{
"name": "适用对象",
"value": "成年人"
},
{
"name": "是否带储物空间",
"value": "否"
},
{
"name": "产地",
"value": "上海"
},
{
"name": "地市",
"value": "上海市"
},
{
"name": "区县",
"value": "奉贤区"
},
{
"name": "是否组装",
"value": "否"
},
{
"name": "出租车是否可运输",
"value": "否"
},
{
"name": "填充物硬度",
"value": "软"
},
{
"name": "款式定位",
"value": "经济型"
}
],
"total_sold": "0",
"skus": {
"sku": [
{
"price": "480.00",
"total_price": 0,
"orginal_price": "480.00",
"properties": "31480:14306495906;1627207:28321",
"properties_name": "31480:14306495906:几人坐:脚踏90*60*48cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531343"
},
{
"price": "1688.00",
"total_price": 0,
"orginal_price": "1688.00",
"properties": "31480:14306495907;1627207:28321",
"properties_name": "31480:14306495907:几人坐:双人165*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "135",
"sku_id": "4881047531344"
},
{
"price": "2088.00",
"total_price": 0,
"orginal_price": "2088.00",
"properties": "31480:14306495908;1627207:28321",
"properties_name": "31480:14306495908:几人坐:三人210*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531345"
},
{
"price": "968.00",
"total_price": 0,
"orginal_price": "968.00",
"properties": "31480:14306495909;1627207:28321",
"properties_name": "31480:14306495909:几人坐:单人100*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531346"
},
{
"price": "2388.00",
"total_price": 0,
"orginal_price": "2388.00",
"properties": "31480:21480914361;1627207:28321",
"properties_name": "31480:21480914361:几人坐:四人位240*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039985183001"
},
{
"price": "3188.00",
"total_price": 0,
"orginal_price": "3188.00",
"properties": "31480:21480914362;1627207:28321",
"properties_name": "31480:21480914362:几人坐:大四人320*95*76cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039985183002"
},
{
"price": "3400.00",
"total_price": 0,
"orginal_price": "3400.00",
"properties": "31480:1387571900;1627207:28321",
"properties_name": "31480:1387571900:几人坐:3米贵妃沙发;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039984824000"
},
{
"price": "3000.00",
"total_price": 0,
"orginal_price": "3000.00",
"properties": "31480:32527954;1627207:28321",
"properties_name": "31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "5039985183003"
}
]
},
"seller_id": "2568161054",
"sales": 0,
"shop_id": "567158267",
"props_list": {
"31480:14306495906": "几人坐:脚踏90*60*48cm",
"31480:14306495907": "几人坐:双人165*95*67cm",
"31480:14306495908": "几人坐:三人210*95*67cm",
"31480:14306495909": "几人坐:单人100*95*67cm",
"31480:21480914361": "几人坐:四人位240*95*67cm",
"31480:21480914362": "几人坐:大四人320*95*76cm",
"31480:1387571900": "几人坐:3米贵妃沙发",
"31480:32527954": "几人坐:定制尺寸",
"1627207:28321": "颜色分类:乳白色 尺寸颜色可定制"
},
"seller_info": {
"nick": "惜情yqq1127",
"item_score": "4.9 ",
"score_p": "4.9 ",
"delivery_score": "4.9 ",
"shop_type": "C",
"user_num_id": "2568161054",
"sid": "567158267",
"title": "现代布艺沙发",
"zhuy": "https://shop567158267.taobao.com/",
"shop_name": "现代布艺沙发"
},
"tmall": false,
"error": "",
"warning": "",
"url_log": [],
"fav_count": "7986",
"fans_count": "681",
"freight": null,
"props_imgs": {
"prop_img": [
{
"properties": "1627207:28321",
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
}
]
},
"_ddf": "ti",
"promo_type": null,
"props_img": {
"1627207:28321": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
},
"format_check": "ok",
"shop_item": [],
"relate_items": []
},
"error": "",
"secache": "4ad7ad2480af253fec9c2fd4daa266bb",
"secache_time": 1693362862,
"secache_date": "2023-08-30 10:34:22",
"translate_status": "",
"translate_time": 0,
"language": {
"default_lang": "cn",
"current_lang": "cn"
},