文字颜色渐变

.text-clip{
color:transparent;
font-size: 40px;
font-weight: bold;
background: linear-gradient(45deg, rgba(0,173,181,1) 0%, rgba(0,173,181,.4) 100%);
-webkit-background-clip: text;
}文字模糊

.text-blurry{
text-align: center;
color: transparent;
text-shadow: 0 0 5px rgba(0,0,0,0.5);
}空心文字

.hollow-text {
color: #fff;
text-shadow: 0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882),
0 0 2px rgba(0, 173, 181, .2882);
}文字外发光

.glow-text{
line-height:60px;
background: #00adb5;
color:#fff;
text-align: center;
text-shadow: 0 0 0.1em, 0 0 0.3em;
}文字阴影

.text-shadow{
color:#00adb5;
text-shadow: 1px 1px rgba(0,173,181,.2882),
2px 2px rgba(0,173,181,.2882),
3px 3px rgba(0,173,181,.2882),
4px 4px rgba(0,173,181,.2882);
}纯CSS3实现悬停时出现对角线耀光效果的按钮
2023-08-09

谈谈怎么持续努力
2023-08-08

纯CSS实现的一个对角线填充颜色的按钮悬停动效
2023-08-07

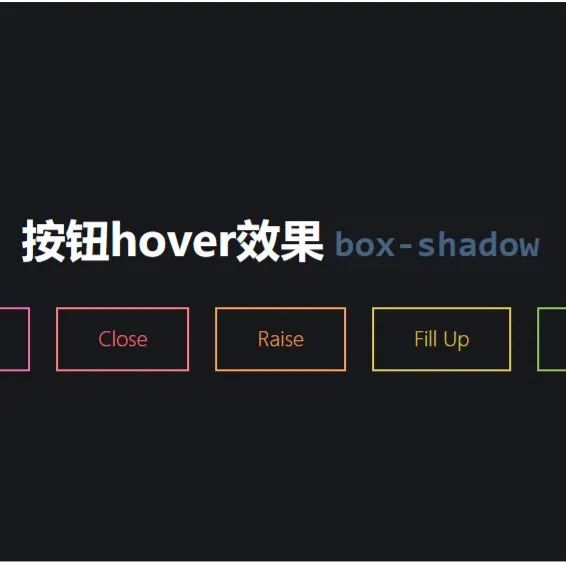
使用CSS3 box-shadow实现的7个按钮悬停动画特效
2023-08-06

CSS3标题文本后的横线
2023-08-05

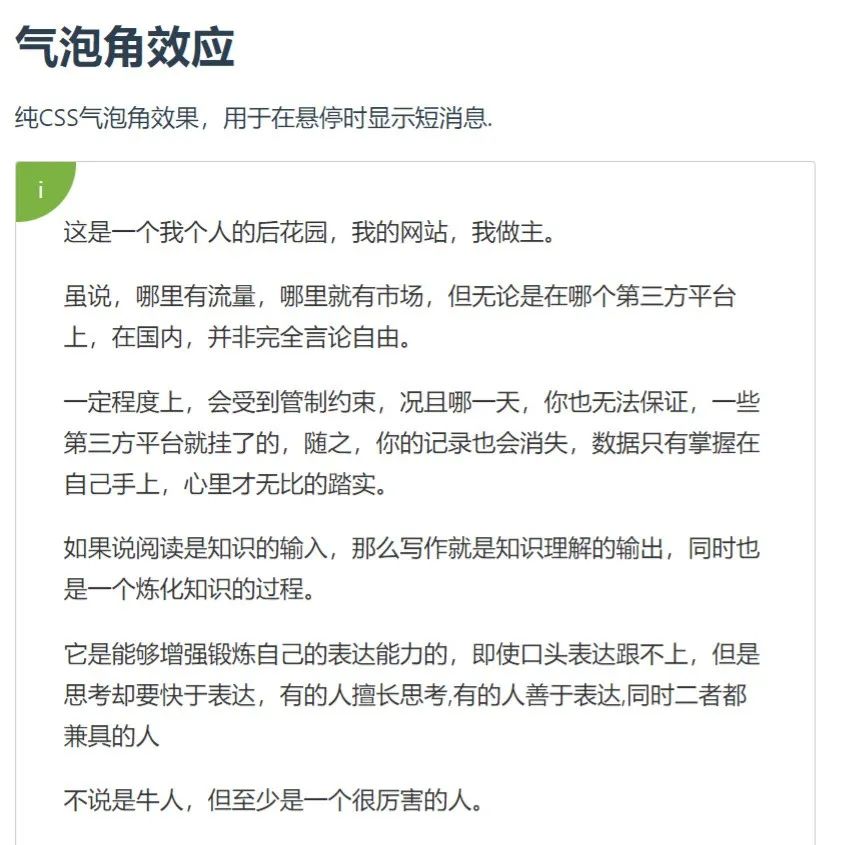
纯CSS3文章边角悬停气泡化填充动效
2023-08-04


(能绘画,能问答)