版本:Windows_64位,Qt 6.5.2,MySQL 8.0
一、配置驱动文件(3步搞定!)
现在Qt6版本不提供MySQL的驱动,而且也没有pro项目让你生成驱动的dll文件,所以只要你使用Qt6版本就需要手动去生成驱动文件,虽然不算麻烦,但里面也有不少坑。这个具体的生成步骤我就不细讲了,直接奉上编译好的文件,大家自行下载。(如果你想自己手动生成,可以参考这篇文章:qt6.5.0MySQL驱动手动编译以及数据库连接详细教程以及注意事项附资源链接_qt6 mysql_qascetic的博客-CSDN博客)
Windows:(提取码:jvjv)
MSVC2019_64 & MinGW_11.2.0_64百度网盘为您提供文件的网络备份、同步和分享服务。空间大、速度快、安全稳固,支持教育网加速,支持手机端。注册使用百度网盘即可享受免费存储空间![]() https://pan.baidu.com/s/1udluXzbyv3j55vX4tQ1w3w?pwd=jvjv
https://pan.baidu.com/s/1udluXzbyv3j55vX4tQ1w3w?pwd=jvjv
Linux:(提取码:jvjv)
gcc_64百度网盘为您提供文件的网络备份、同步和分享服务。空间大、速度快、安全稳固,支持教育网加速,支持手机端。注册使用百度网盘即可享受免费存储空间![]() https://pan.baidu.com/s/1dOqPxDV5DNbzr9_mRDUr6g?pwd=jvjv
https://pan.baidu.com/s/1dOqPxDV5DNbzr9_mRDUr6g?pwd=jvjv
步骤1
下面以Windows为例,介绍一下解压后的文件分别要放置的位置。在电脑桌面上随便新建一个文件夹,然后把压缩包放进去,解压到当前文件夹,会得到下面几个文件:

步骤2
解压后的文件里有个名为 sqldrivers 文件夹,打开后,里面有2个文件,复制粘贴到 Qt\6.5.2\msvc2019_64\plugins\sqldrivers 下。如下图:

步骤3
将 MySQL Server 8.0\lib 中的 libmysql.dll 和 libmysql.lib 2个文件复制粘贴到 msvc2019_64\bin 目录下。如下图:

二、测试代码
实例代码
这里直接贴下面了,实现的是读取名为 test 数据库中的测试表 testtable1 中的数据到 tablewidget 控件中并显示出来。
#include "mainwindow.h"
#include "ui_mainwindow.h"
// 导入需要用到的头文件
#include <QtSql>
#include <QSqlDatabase>
#include <QSqlQuery>
#include <QSqlTableModel>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 开始连接
QSqlDatabase db = QSqlDatabase::addDatabase("QMYSQL");
db.setHostName("localhost"); // 设置数据库主机名
db.setDatabaseName("test"); // 设置数据库名称
db.setUserName("root"); // 设置数据库用户名
db.setPassword("******"); // 设置数据库密码
if (db.open()) {
// 执行SQL查询语句,获取表格数据
QSqlQuery query("SELECT * FROM testtable1");
// 获取查询结果中的字段数量
int columnCount = query.record().count();
// 获取查询结果中的行数量
int rowCount = query.size();
// 设置表格的列数和行数
ui->tableWidget->setColumnCount(columnCount);
ui->tableWidget->setRowCount(rowCount);
// 遍历查询结果,并将数据添加到表格中
while (query.next()) {
for (int i = 0; i < columnCount; i++) {
QVariant data = query.value(i);
QTableWidgetItem *item = new QTableWidgetItem(data.toString());
ui->tableWidget->setItem(i, query.at(), item);
}
}
}
else {
// 打开数据库失败,输出错误信息
qDebug() << "Database error: " << db.lastError().text();
}
// 关闭数据库连接
db.close();
}
MainWindow::~MainWindow()
{
delete ui;
}温馨提示
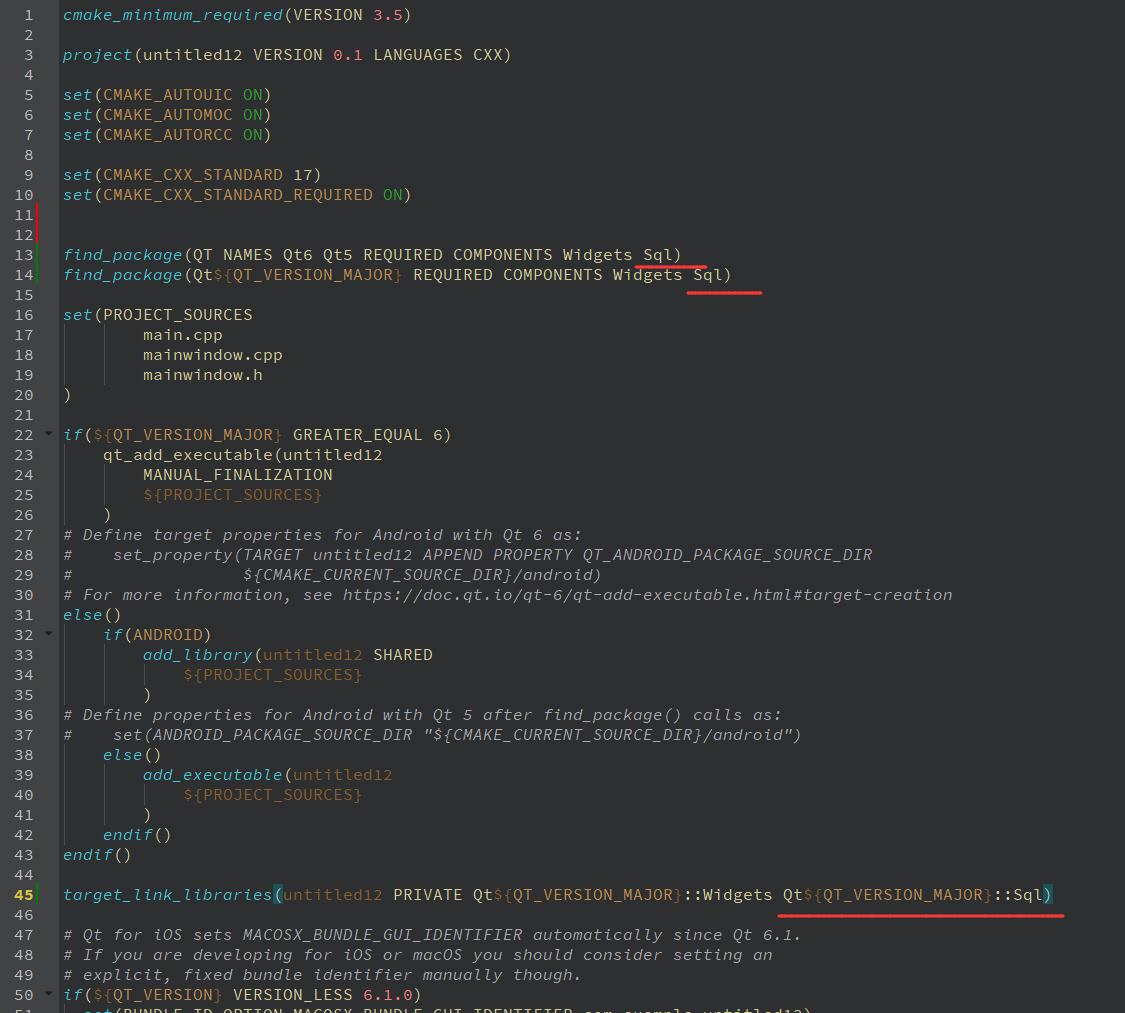
在运行上面代码之前,要对项目中的 CMakeLists.txt 文件稍作修改,修改处已用红线标记。

写在最后
码字不易,如果对你有用,恳求能点一个小小的赞。
如果你没有配置成功或者对此有什么疑问,欢迎在评论区给我留言,我看到会第一时间回复哦~