目录
1 申请微信测试号
2 测试号信息
3 下载微信的测试代码
4 将下载的代码放到自己的服务器上
5 接口配置信息
6 JS安全域名
7 扫码关注,只有关注的微信号才能测试
8 修改sample.php文件
9 在微信上打开,并分享
10 问题
1 申请微信测试号
由于个人账号不能微信认证,无法使用分享接口,所以只能用测试号了

申请地址,微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/home/index.html
击“接口测试号申请”,后续操作请根据微信提示来扫码,就ok了。

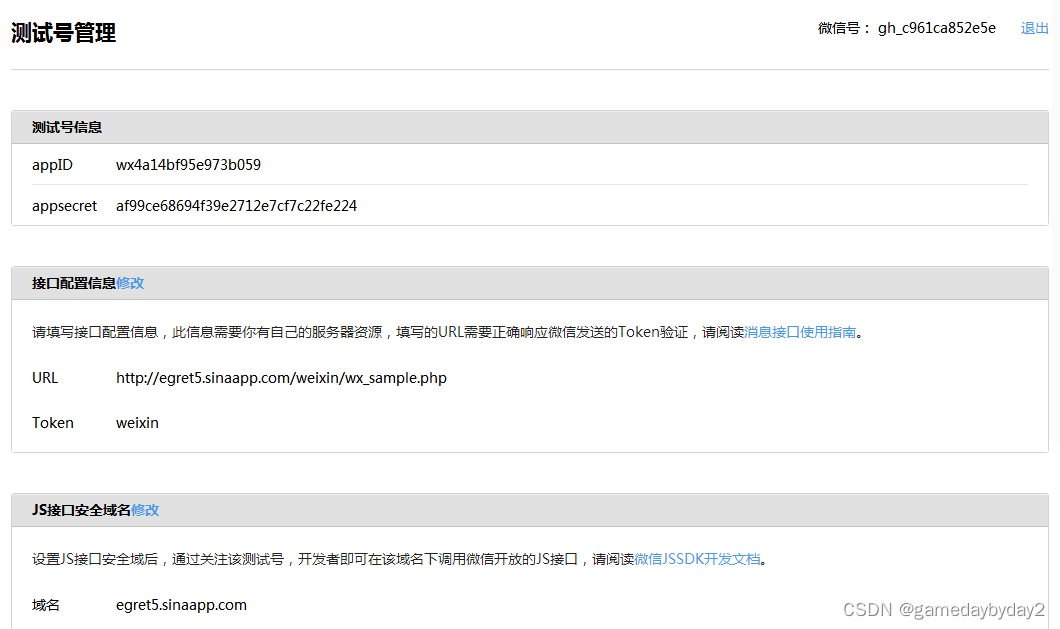
2 测试号信息
申请成功后,到管理页面可以看到测试号的一些信息,后面说怎么设置这些。

3 下载微信的测试代码
微信网页开发-》微信JS-SDK

拉到最下面,就可以看见下载链接了

4 将下载的代码放到自己的服务器上
没有的自己去申请个免费的新浪云,或者其他的

5 接口配置信息
URL设置为自己服务器地址上wx_sample的地址。
Token随意设置, 和wx_sample里的define("TOKEN", "weixin")一致就行。
 wx_sample没有在微信下载的源码里,代码如下:
wx_sample没有在微信下载的源码里,代码如下:
<?php
/**
* wechat php test
*/
//define your token
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
$wechatObj->valid();
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
//valid signature , option
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
// you must define TOKEN by yourself
if (!defined("TOKEN")) {
throw new Exception('TOKEN is not defined!');
}
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
// use SORT_STRING rule
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
}
?>6 JS安全域名
就是自己服务器地址
7 扫码关注,只有关注的微信号才能测试
8 修改sample.php文件
测试号就设置完成了,现在修改sample.php文件
首先appid和appsecret要和测试号上的一致
$jssdk = new JSSDK("wx4a14bf95e973b059", "af99ce68694f39e2712e7cf7c22fe224");在wx.config中,配置要使用的接口
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage','onMenuShareTimeline'
]最后在wx.ready中写具体接口,代码如下:
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("wx4a14bf95e973b059", "af99ce68694f39e2712e7cf7c22fe224");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
微信分享测试
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈:
* 邮箱地址:weixin-open@qq.com
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
wx.config({
debug: true,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage','onMenuShareTimeline'
]
});
wx.ready(function () {
//分享朋友圈
wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link: 'http://www.baidu.com', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//分享给朋友
wx.onMenuShareAppMessage({
title: '微信分享标题', // 分享标题
desc: '微信分享描述', // 分享描述
link: 'http://www.baidu.com', // 分享链接
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</html>9 在微信上打开,并分享
微信上打开网址 120.24.188.118/web/sample/sample.php
然后分享,就可以看到分享配置里的标题、图片等分享内容
10 问题
遇到invaild signature错误。找了半天,发现jssdk.php中获取的token为空。
以为是php的curl没开,后来发现php.ini已经开了。然后百度到curl版本问题,将httpGet中这两行设置为false就行了。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);